1 二层及三层 C/S 架构风格
C/S 架构是基于资源不对等,且为实现共享而提出来的,是 20 世纪 90 年代成熟起来的技术, C/S 结构将应用一分为二,服务器(后台)负责数据管理,客户机(前台)完成与用户的交互任务。
C/S 软件架构具有强大的数据操作和事务处理能力,模型思想简单,易于人们理解和接受。但随着企业规模的日益扩大,软件的复杂程度不断提高,传统的二层 C/S 结构存在以下几个局限:
- 二层 C/S 结构为单一服务器且以局域网为中心,所以难以扩展至大型企业广域网或 Internet ;
- 软 、 硬件的组合及集成能力有限;
- 服务器的负荷太重,难以管理大量的客户机,系统的性能容易变坏;
- 数据安全性不好。因为客户端程序可以直接访问数据库服务器,那么,在客户端计算机上的其他程序也可想办法访问数据库服务器,从而使数据库的安全性受到威胁。
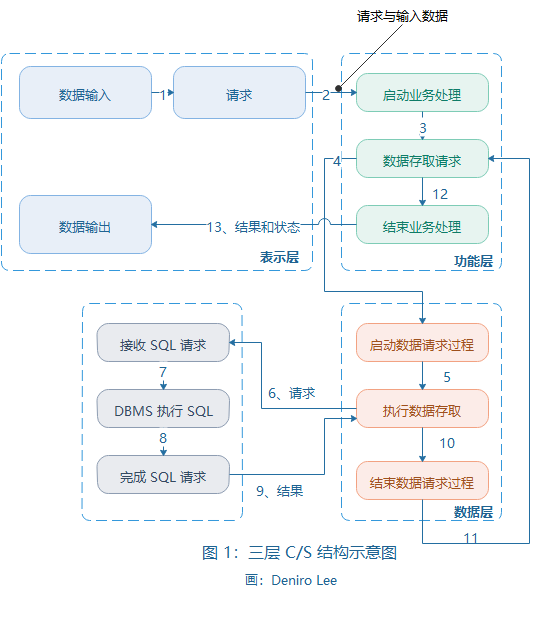
正是因为二层 C/S 有这么多缺点,因此,三层 C/S 结构应运而生。三层 C/S 结构是将应用功能分成表示层 、 功能层和数据层三个部分,如图 1 所示。
- 表示层是应用的用户接口部分,它担负着用户与应用间的对话功能。它用于检查用户从键盘等输入的数据,并显示应用输出的数据。在变更用户接口时,只需改写显示控制和数据检查程序,而不影响其他两层。检查的内容也只限于数据的形式和取值的范围,不包括有关业务本身的处理逻辑。
- 功能层相当于应用的本体,它是将具体的业务处理逻辑编入程序中。而处理所需的数据则要从表示层或数据层取得。表示层和功能层之间的数据交往要尽可能简洁。
- 数据层就是数据库管理系统,负责管理对数据库数据的读写。数据库管理系统必须能迅速执行大量数据的更新和检索。因此,一般从功能层传送到数据层的要求大都使用 SQL 语言。

三层 C/S 的解决方案是:对这三层进行明确分割,并在逻辑上使其独立。原来的数据层作为数据库管理系统已经独立出来,所以,关键是要将表示层和功能层分离成各自独立的程序,并且还要使这两层间的接口简洁明了。
一般情况是只将表示层配置在客户机中,如果将功能层也放在客户机中,与二层 C/S 结构相比,其程序的可维护性要好得多,但是其他问题并未得到解决。
客户机的负荷太重,其业务处理所需的数据要从服务器传给客户机,所以系统的性能容易变差。如果将功能层和数据层分别放在不同的服务器中,则服务器和服务器之间也要进行数据传送。但是,由于在这种形态中三层是分别放在各自不同的硬件系统上的,所以灵活性很高,能够适应客户机数目的增加和处理负荷的变动。例如,在追加新业务处理时,可以相应增加装载功能层的服务器。因此,系统规模越大这种形态的优点就越显着。
2 B/S 架构风格
在三层 C / S 架构中,表示层负责处理用户的输入和向客户的输出(出于效率的考虑,它可能在向上传输用户的输入前进行合法性验证)。功能层负责建立数据库的连接,根据用户的请求生成访问数据库的 SQL 语句,并把结果返回给客户端。数据层负责实际的数据库存储和检索,响应功能层的数据处理请求,并将结果返回给功能层。
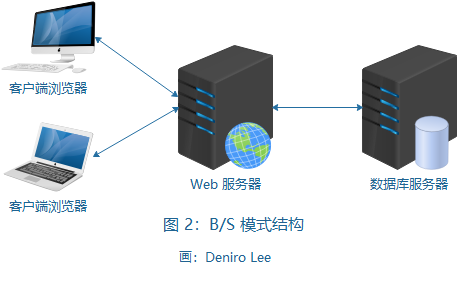
浏览器 / 服务器(Browser / Server,简称B / S)风格就是上述三层应用结构的一种实现方式,其具体结构为:浏览器 / Web服务器 / 数据库服务器。采用B / S结构的计算机应用系统的基本框架如图 2 所示。

在 B/S 结构中,除了数据库服务器外,应用程序以网页形式存放于 Web 服务器上,用户运行某个应用程序时只需在客户端上的浏览器中键入相应的网址,调用 Web 服务器上的应用程序并对数据库进行操作完成相应的数据处理工作,最后将结果通过浏览器显示给用户。
可以说,在 B/S 模式的计算机应用系统中,应用(程序)在一定程度上具有集中特征。基于 B/S 架构的软件,系统安装 、 修改和维护全在服务器端解决。用户在使用系统时,仅需要一个浏览器就可运行全部的模块,真正达到了 “ 零客户端 ” 的功能,很容易在运行时自动升级。
B/S 架构还提供了异种机 、 异种网 、 异种应用服务的联机 、 联网 、 统一服务的最现实的开放性基础。 B/S 结构出现之前,管理信息系统的功能复盖范围主要是组织内部。 B/S 结构的 “ 零客户端 ” 方式,使组织的供应商和客户(这些供应商和客户有可能是潜在的,也就是说可能是事先未知的!)的计算机方便地成为管理信息系统的客户端,进而在限定的功能范围内查询组织相关信息,完成与组织的各种业务往来的数据交换和处理工作,扩大了组织计算机应用系统的功能复盖范围,可以更加充分利用网络上的各种资源,同时应用程序维护的工作量也大大减少。
另外, B/S 结构的计算机应用系统与 Internet 的结合也使新近提出的一些新的企业计算机应用(如电子商务,客户关系管理)的实现成为可能。
与 C/S 架构相比, B/S 架构也有许多不足之处,例如 : (1) B/S 架构缺乏对动态页面的支持能力,没有集成有效的数据库处理功能。 (2)采用 B/S 架构的应用系统,在数据查询等响应速度上,要远远地低于 C/S 架构。 (3) B/S 架构的数据提交一般以页面为单位,数据的动态交互性不强,不利于在线事务处理( OnLine Transaction Processing ,简称 OLTP )应用。
3 MVC 架构风格
MVC 全名是 Model View Controller ,是模型 (model) -视图 (view) -控制器 (controller) 的缩写,它是分层架构风格的一种。 MVC 是由挪威的计算机专家 TrygveM.H. Reenskau 于 1979 年提出的软件架构模式, MVC 最初用于SmallTalk。
MVC 提出的基本思想是进行关注点分离。一个典型的人机交互应用具有三个主要的关注点:数据在可视化界面上的呈现 、 UI 处理逻辑和业务逻辑。如果按传统的自治视图模式(即将与 UI 相关的逻辑都定义在针对视图的相关元素的事件上),将三者混合在一起,势必会带来一系列问题: (1)业务逻辑是与 UI 无关的,应该最大限度地被重用。由于业务逻辑定义在自治视图中,相当于完全与视图本身绑定在一定,如果我们能够将 UI 的行为抽象出来,基于抽象化 UI 的处理逻辑也是可以被共享的。 (2)业务逻辑具有最强的稳定性, UI 处理逻辑次之,而可视化界面上的呈现最差(比如我们经常会为了更好地呈现效果来调整 HTML )。如果将具有不同稳定性的元素融为一体,那么具有最差稳定性的元素决定了整体的稳定性。 (3)任何涉及 UI 的组件都不易测试。 UI 是呈现给人看的,并且用于人机交互,用机器来模拟活生生的人来对组件实施自动化测试不是一件容易的事,自治视图严重损害了组件的可测试性。
正是为了解决以上的问题,所以我们需要采用关注点分离的方针来将可视化界面呈现 、 UI 处理逻辑和业务逻辑三者分离出来,并且采用合理的交互方式将它们之间的依赖降到最低。
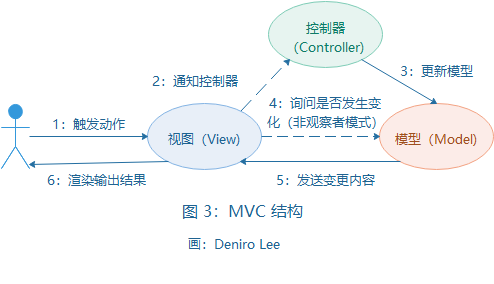
MVC 中各个部分的分工与协作是这样的: (1) Model 是对应用状态和业务功能的封装,我们可以将它理解为同时包含数据和行为的领域模型。 Model 接受 Controller 的请求并完成相应的业务处理,在状态改变的时候向 View 发出相应的通知。 (2) View 实现可视化界面的呈现并捕捉最终用户的交互操作(例如鼠标和键盘的操作)。 (3) View 捕获到用户交互操作后会直接转发给 Controller ,后者完成相应的 UI 逻辑。如果需要涉及业务功能的调用, Controller 会直接调用 Model。 在完成 UI 处理后, Controller 会根据需要控制原 View 或者创建新的 View 对用户交互操作予以响应 。
MVC 模式的基本结构如图 3 所示。

4 MVP 架构风格
MVP 的全称为 Model - View - Presenter , Model 提供数据, View 负责显示, Controller / Presenter 负责逻辑的处理。
MVP 是从经典的模式 MVC 演变而来,它们的基本思想有相通的地方: Controller / Presenter 负责逻辑的处理, Model 提供数据, View 负责显示。
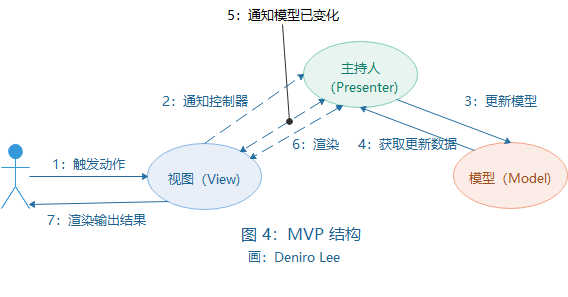
当然 MVP 与 MVC 也有一些显着的区别, MVC 模式中元素之间 “ 混乱 ” 的交互主要体现在允许 View 和 Model 直接进行 “ 交流 ” ,这在 MVP 模式中是不允许的。在 MVP 中 View 并不直接使用 Model ,它们之间的通信是通过 Presenter ( MVC 中的 Controller )来进行的,所有的交互都发生在 Presenter 内部,而在 MVC 中 View 会直接从 Model 中读取数据而不是通过 Controller 。
MVP 不仅仅避免了 View 和 Model 之间的耦合,还进一步降低了 Presenter 对 View 的依赖。 Presenter 依赖的是一个抽象化的 View ,即 View 实现的接口I View ,这带来的最直接的好处,就是使定义在 Presenter 中的 UI 处理逻辑变得易于测试。
由于 Presenter 对 View 的依赖行为定义在接口I View 中,我们只需要一个实现了这个接口的 View 就能对 Presenter 进行测试。 MVP 的结构如图 4 所示。

下面我们来分析 MVP 的优缺点。
MVP 的优点包括: (1)模型与视图完全分离,我们可以修改视图而不影响模型。 (2)可以更高效地使用模型,因为所有的交互都发生在一个地方 — Presenter 内部。 (3)我们可以将一个 Presenter 用于多个视图,而不需要改变 Presenter 的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。 (4)如果我们把逻辑放在 Presenter 中,那么我们就可以脱离用户接口来测试这些逻辑(单元测试)。
MVP 的缺点包括:由于对视图的渲染放在了 Presenter 中,所以视图和 Presenter 的交互会过于频繁。还有一点需要明白,如果 Presenter 过多地渲染了视图,往往会使得它与特定的视图的联系过于紧密。一旦视图需要变更,那么 Presenter 也需要变更了。比如说,原本用来呈现 HTML 的 Presenter 现在也需要用于呈现 PDF 了,那么视图很有可能也需要变更。