简评:假都放完了,收收心吧。
介绍些移动设计基础知识和技巧,帮助非专业设计人员快速爬坑。
 在开始之前,引用一位知名摇滚演奏家
Dave Grohl (上图)的话:
在开始之前,引用一位知名摇滚演奏家
Dave Grohl (上图)的话:
我从未学习过音乐,但把音乐做出来了。如果你对某些事情充满热情,并且主动去做,专注投入,那你可以完成任何事。
很多人觉得学习一项新的技能充满着各种门槛,自我设限。其实很多事情没有想象的那么难,最重要的是跨出第一步,去操作,去实践,把看到的各种知识技巧落实在项目上,哪怕再小的项目。以结果为导向,激励自己。这样才是学习一门新知识的最佳途径。
本指南会为你提供一些可以应用的基础设计知识,和实用的设计技巧。希望能够对大家有所帮助,还是那句话,说一千道一万,不如做一下。
1.近黑色比纯黑色更适合阅读
试试用 #333333 RGB(51,51,51)来代替纯黑色的文字,近黑比纯黑更能让读者专注与文字。

另外,背景和字体颜色应该有对比,这样不会造成视觉疲劳。通常,白底黑字是最清晰的。尽量避免浅灰 - 黄色 - 绿色的配色方案。如果你不得不眯眼看,看肯定是搭配有问题。
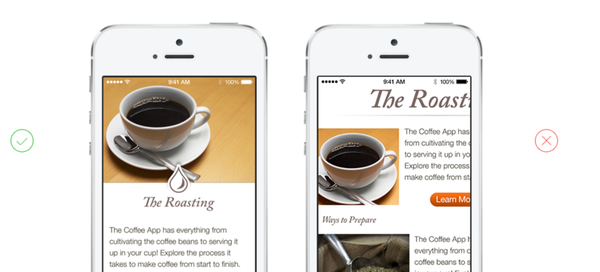
2.内容可读性和重点
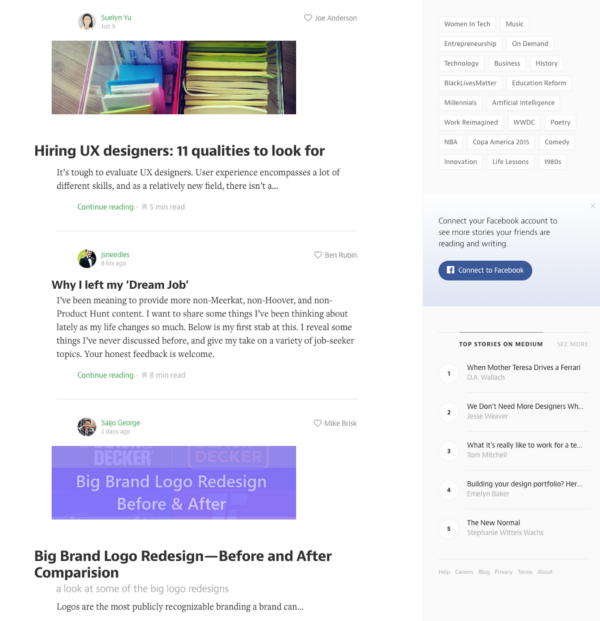
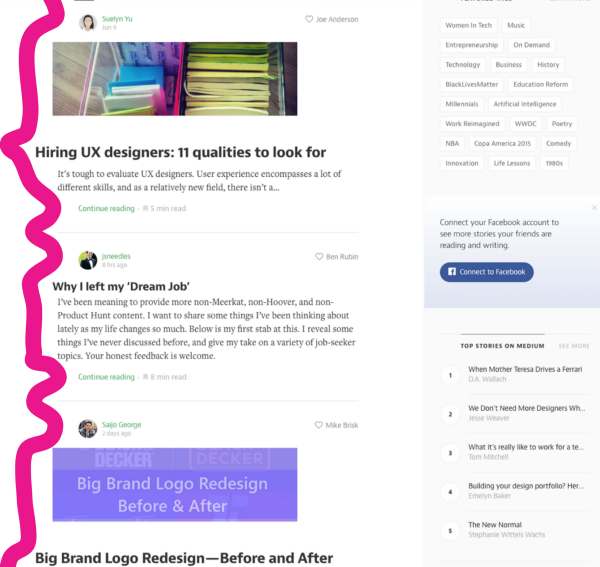
排版时,要首先安置最重要的信息,在你的 app 或者网站上,要清楚地看到这些信息。再不放大或者滚动的情况下,重点内容应该清晰可见。

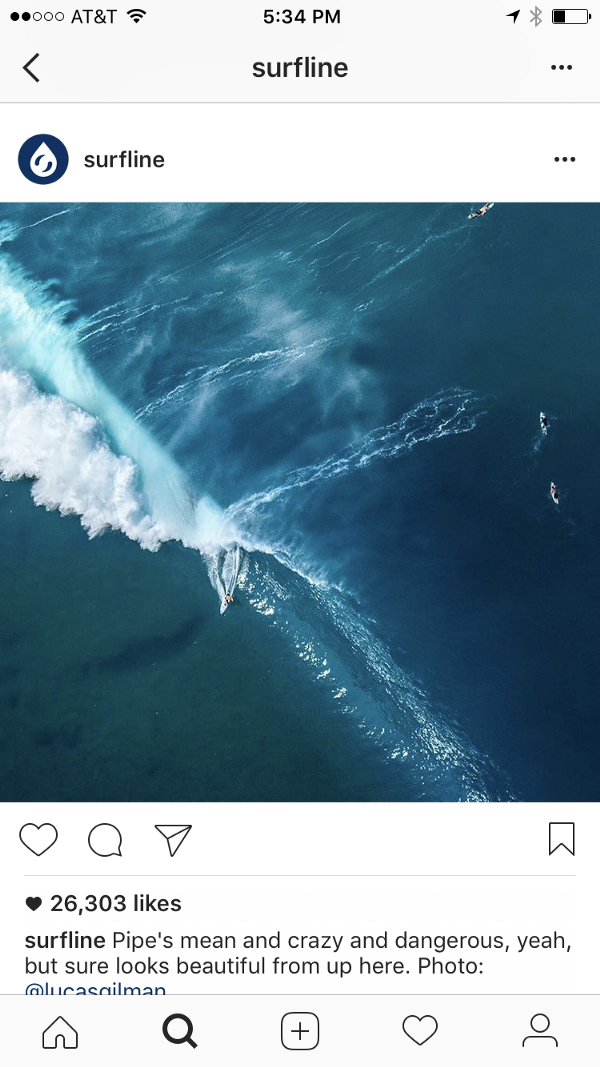
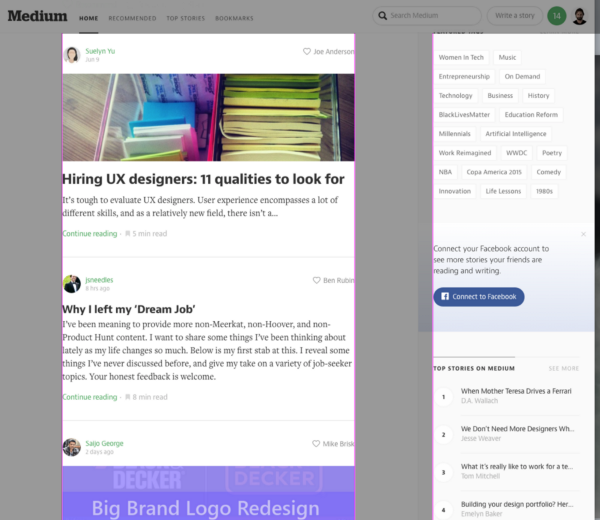
Instagram 的重点是用户发布的照片/视频,所以在页面中把这一块变得更显眼。




3.对齐排版
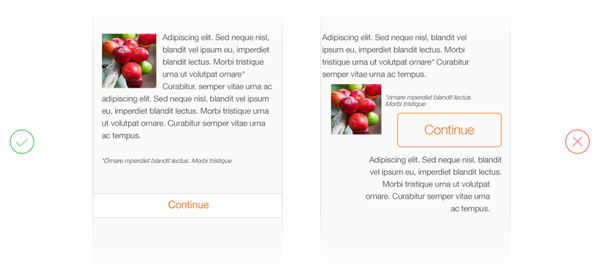
对齐是排版的基础,最起码不会出错。


注意左侧和右侧的对齐方式,整体很不协调。


所以,在很多时候,当我们无法驾驭或者不能确定一个排版的可接受性的时候,可以中规中矩的把它们对齐排列。
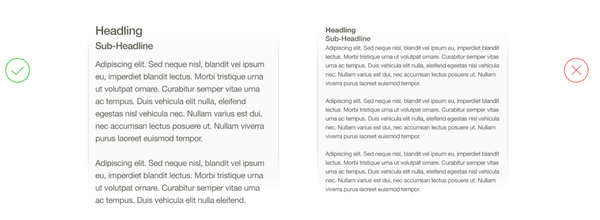
4.文字大小和间距
不要让字体拘束,增加字体大小和间距,更容易读者阅读。

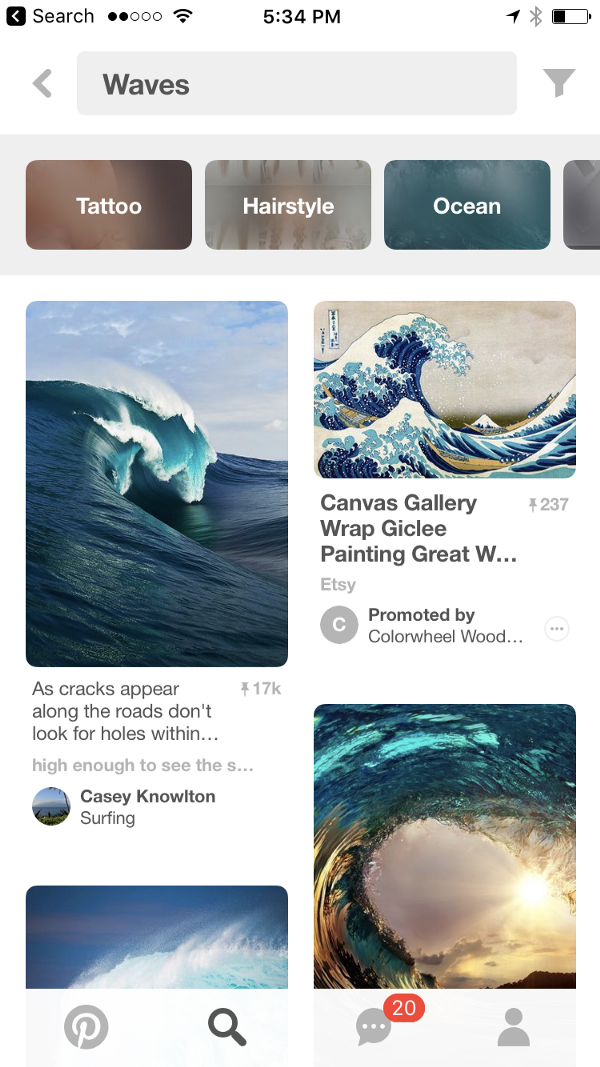
5.如果排序的顺序很重要,使用 list
大多数应用都有搜索功能,如果搜索的顺序很重要,那么列表是最好的表达方式。
如果顺序不是那么重要,那可以采用更开放的样式,比如上面的 Pinterest 的网格视图。

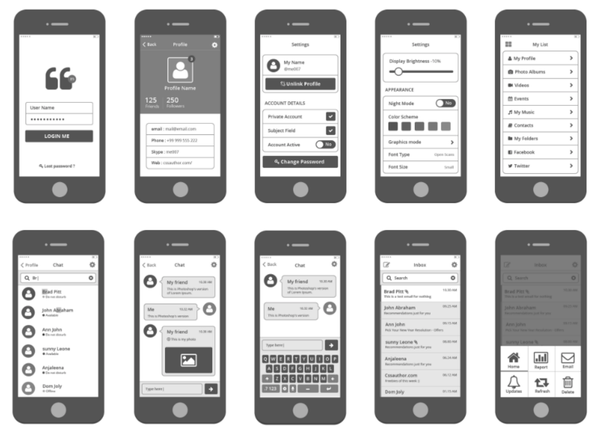
6.先设计黑白版,再做彩色版
在设计之初,特别是思考核心功能和 UX 时,建议采用黑白初稿。
因为色彩可能会激起我们的情绪,打扰我们对于核心功能的设计。

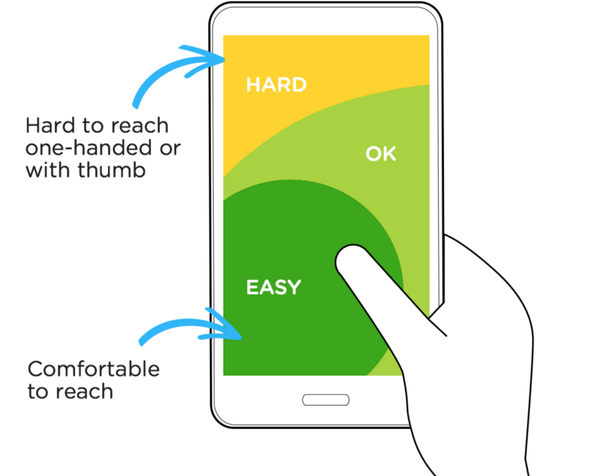
7.舒适的设计
既然为移动设备做设计,那一定要考虑到手部的放置。可以参考专栏的另一篇文章:拇指区域:为移动用户设计
记住几点:
- 重要链接以及一些导航设计,放在容易到达的区域;
- 移动设备和语言将会改变,但只要是触摸屏,拇指区域将仍然是设计的关键部分;
- 拇指区域内恰当好处的内容和动作,对于卡片式设计会有很大益处;
- 当我们考虑一个人的拇指如何在屏幕上滑动时,要思考如何让手势区域变得更加简单。

8.使用调色板
颜色是一门难以捉摸的艺术。可以专栏参考文章:设计师自学手册:配色方案指南 。强烈建议去 Dribbble 并搜索「调色板」或使用调色板生成器,如 Coolors 或 Color Claim。

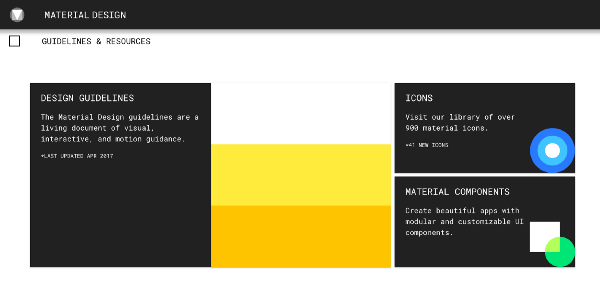
9.遵照 Apple 和 Google 的设计规范
Google 和 Android 的设计都非常优秀,我们在设计的时候可以多参考他们的设计规范。
- Google: the Google Material spec
- Apple: HIG —Human Interface Guidelines

真的,我们看了那么多文章,听过那么多故事,见了那么多人,为什么他们还是他们,传说还是传说?
一定是有机遇和运气成分,但是主动也很关键。就算上帝让你发财,你连彩票都不买,怪谁?
实践和行动!
去吧!
原文:How to not suck at design, a 5 minute guide for the non-designer.