快速适配先说结论,找设计师要2张启动图:
iPhone XR:828px x 1792px
iPhone XS Max: 1242px x 2688px
代码中使用了屏幕size判断是否是iPhone X的需要修改,请翻到最后。
2018年10月22日更新,整理最新的资料

LaunchImage中只有iPhone X/iPhone XS
XCode GM Bug?
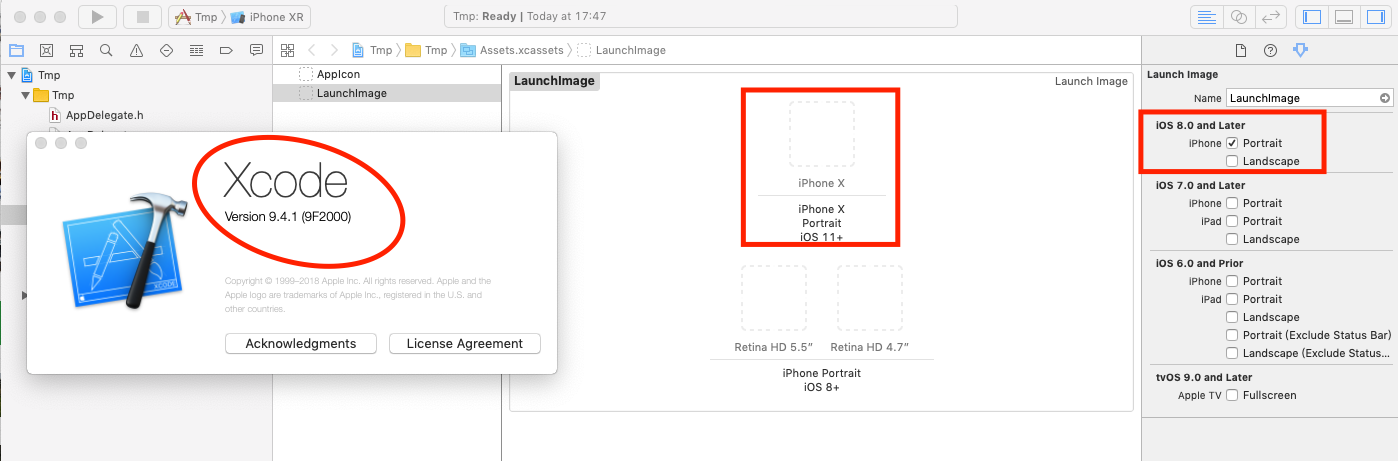
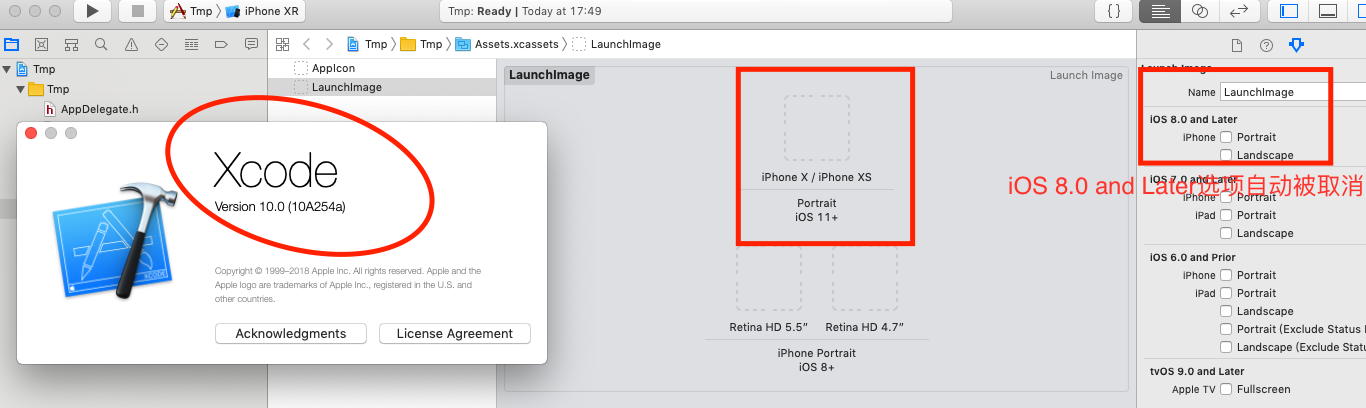
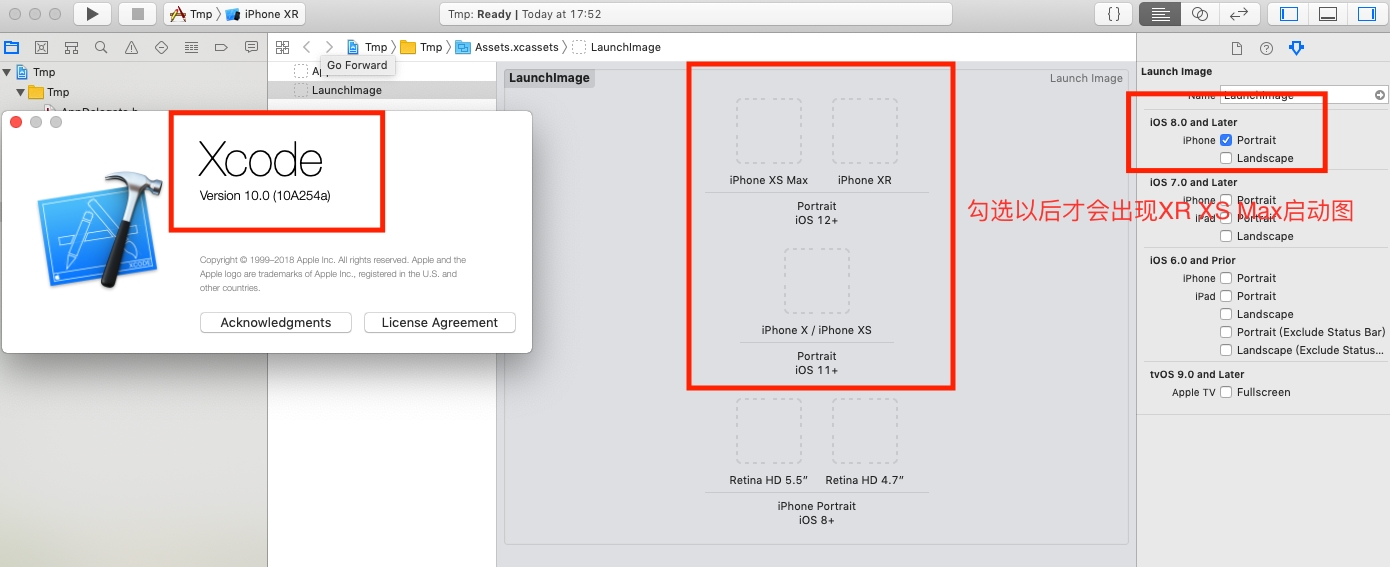
项目中使用LaunchImage来做启动图,那么有可能在XCode GM的LaunchImage中会出现只有iPhone X/iPhone XS启动图,并且iOS 8.0 and Later 没有被选中,并且没有iPhone XR/iPhone XS Max,需要手动选择一下iOS 8.0 and Later,才会出现iPhone XR/iPhone XS Max启动图。 这可能是XCode GM中的一个Bug。
XCode9 LaunchImage

XCode10 GM LaunchImage iOS 8.0 and Later 没有被选中

XCode10 GM LaunchImage iOS 8.0 and Later 手动选中才出现 iPhone XR/iPhone XS Max

iPhone XR / XS Max 对老版本兼容请求
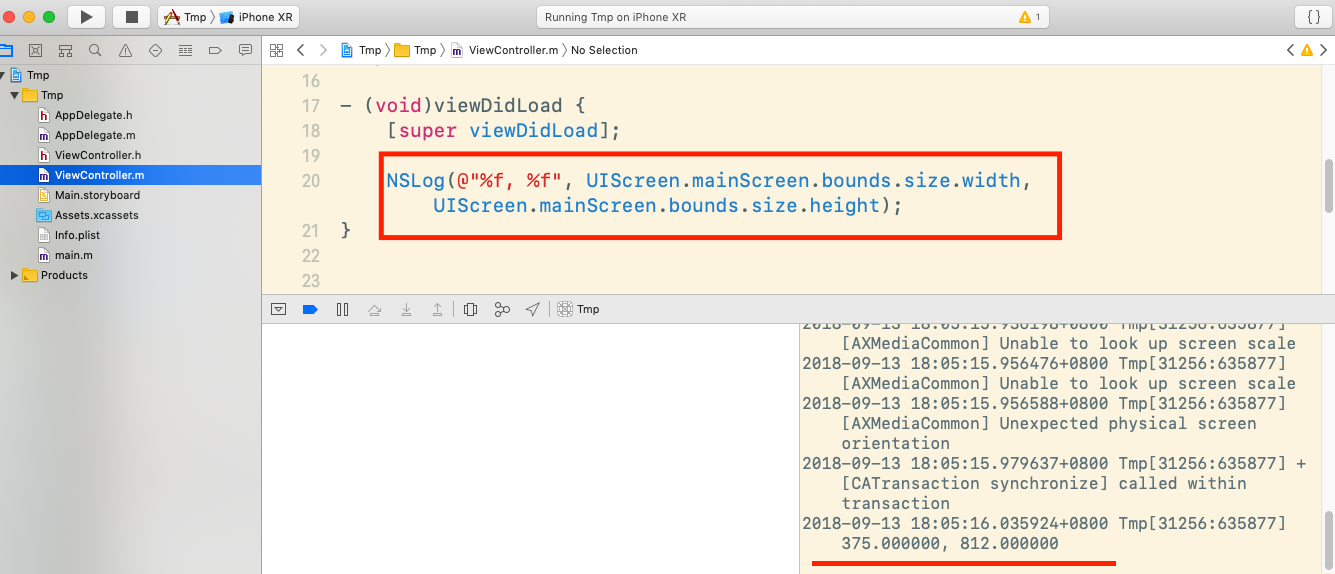
如果没有设置iPhone XR/iPhone XS Max启动图但设置了iPhone X的启动图,iPhone XR / XS Max默认会走iPhone X 的尺寸375ptx812pt,会对内容近乎于等比拉伸放到iPhone XR / XS Max屏幕内,如下图:

这里为什么说是近乎于等比拉伸: iPhone X 高宽比:812/375 = 2.16533333 iPhone XR 和 iPhone XS Max 高宽比:896/414 = 2.16425121
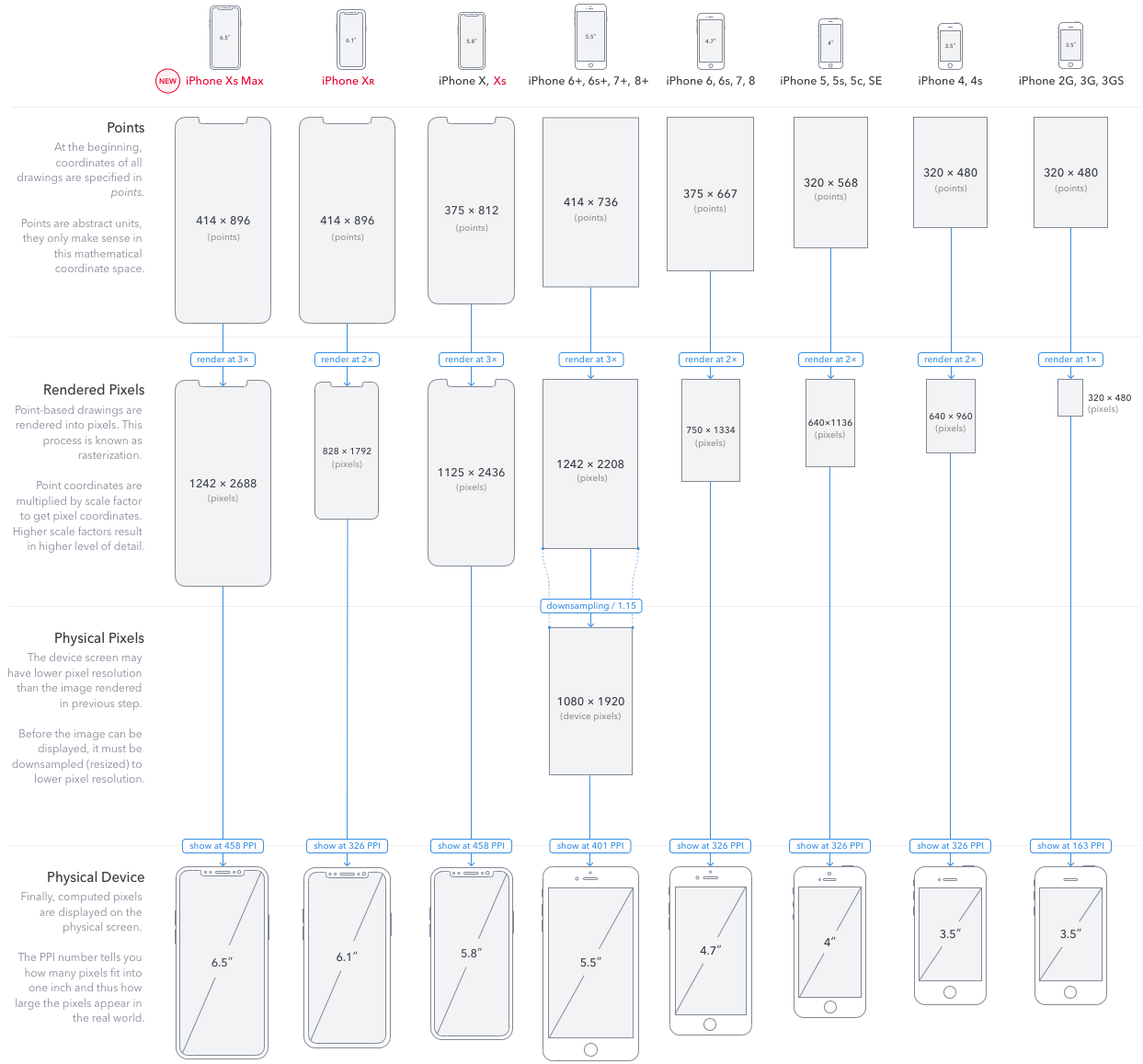
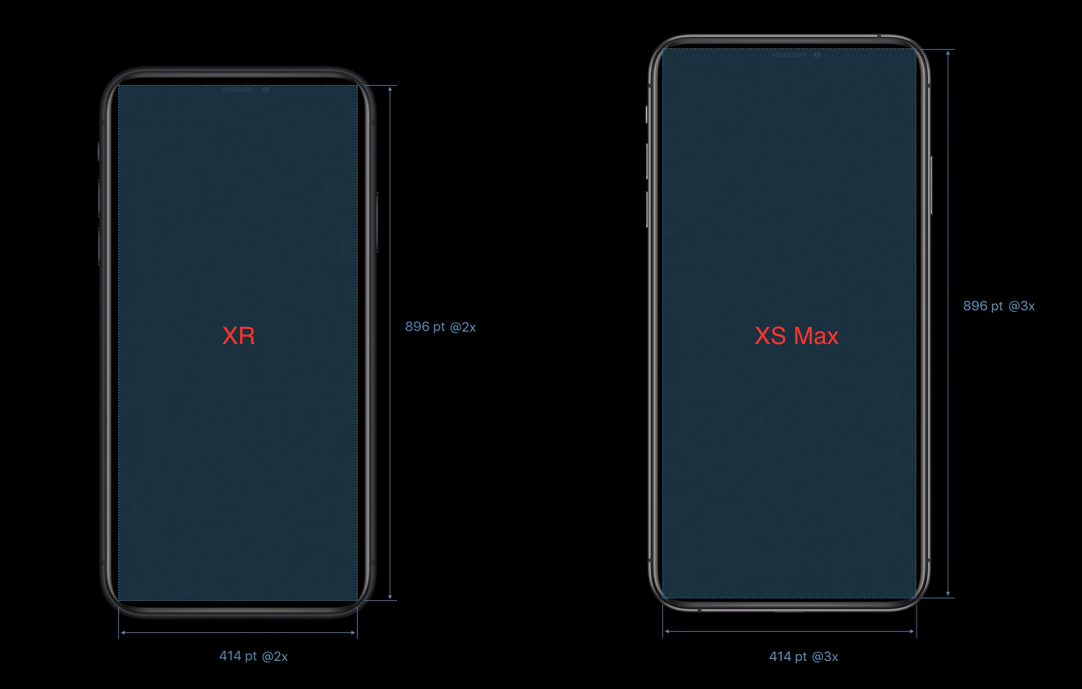
iPhone XR / XS Max 屏幕尺寸

| 型号 | 逻辑尺寸 | 系数 | 分辨率 |
|---|---|---|---|
| iPhone XR | 414pt x 896pt | @2 | 828px x 1792px |
| iPhone XS Max | 414pt x 896pt | @3 | 1242px x 2688px |
当时看发布会觉得XR 828px的分辨率有点奇怪,现在看来并不是苹果不想做720或1080,而是有照顾开发工程师的目的。 XR 和 XS Max 在逻辑大小上非常统一2x,3x就够了,也不用做其他的切图。
所以现在只是需要设计师给2张效果图:
iPhone XR:828px x 1792px
iPhone XS Max: 1242px x 2688px
Tips
1. 代码中判断是否是iPhone X时需要注意
如果你以前是使用设备尺寸来判断iPhone X那就需要修改了,判断iPhone X主要是因为刘海的原因可能要做些特殊处理。鉴于iPhone X/XS/XR/XS Max底部都会有安全距离,所以可以利用safeAreaInsets.bottom > 0.0来判断是否是iPhone X/XS/XR/XS Max。
safeAreaInsets支持iOS11及以后。
static inline BOOL isIPhoneXSeries() {
BOOL iPhoneXSeries = NO;
if (UIDevice.currentDevice.userInterfaceIdiom != UIUserInterfaceIdiomPhone) {
return iPhoneXSeries;
}
if (@available(iOS 11.0, *)) {
UIWindow *mainWindow = [[[UIApplication sharedApplication] delegate] window];
if (mainWindow.safeAreaInsets.bottom > 0.0) {
iPhoneXSeries = YES;
}
}
return iPhoneXSeries;
}
参考文档
Detect if the device is iPhone X
《Tech Talks - Session 207》