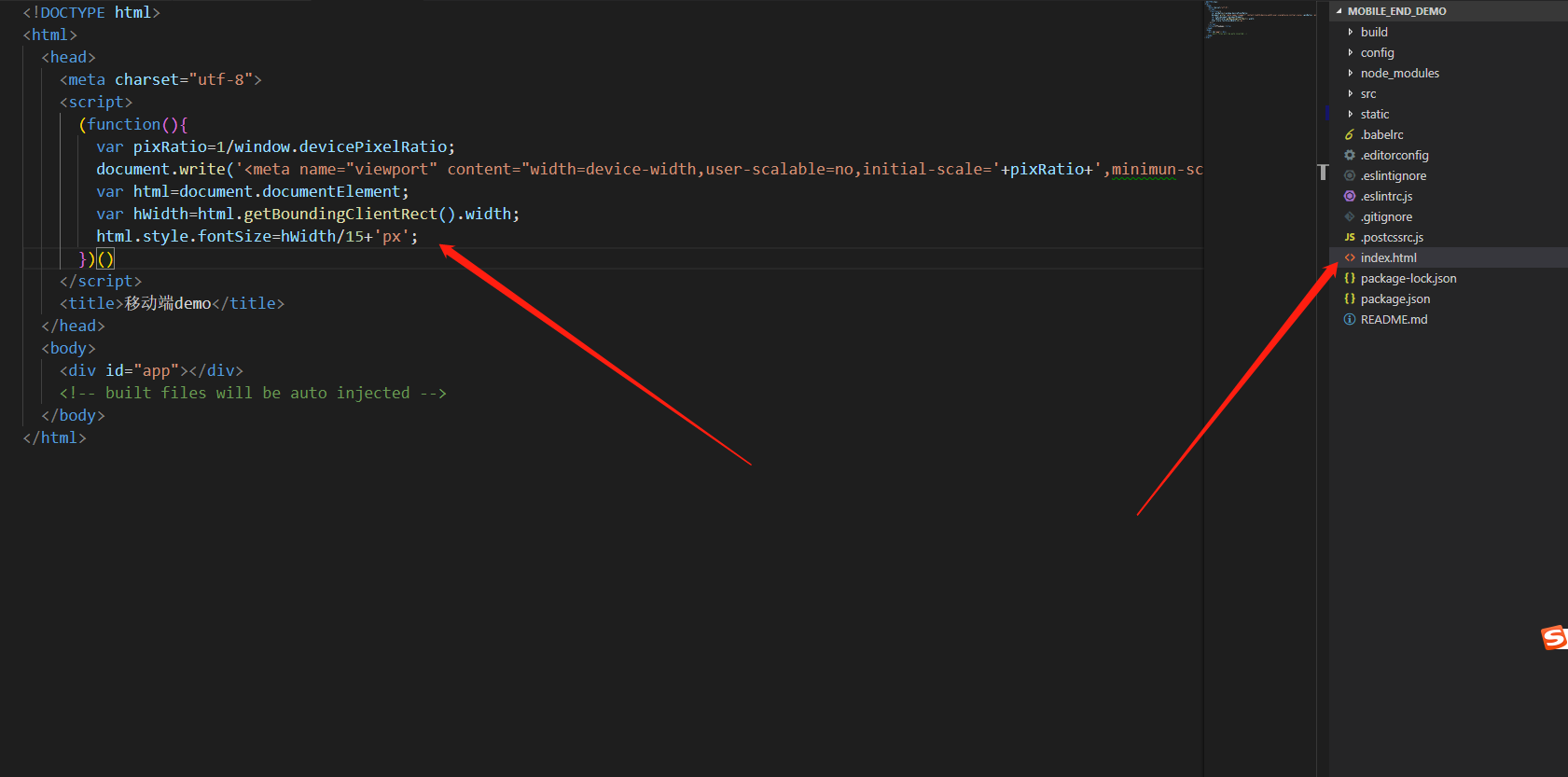
在index.HTML下用JS动态配置viewport
我这里UI给的设计图都是750px,所以750px / 15(份) = 50 rem

(function(){ var pixRatio=1/window.devicePixelRatio; document.write('<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale='+pixRatio+',minimun-scale='+pixRatio+',maximun-scale='+pixRatio+'" />'); var html=document.documentElement; var hWidth=html.getBoundingClientRect().width; html.style.fontSize=hWidth/15+'px'; })()接着在VSCode安装一个插件用于转换rem(cssrem)
这是插件下载地址,也在可以VSCode扩展商店下载
https://marketplace.visualstudio.com/items?itemName=cipchk.cssrem
这里是vsCode的配置方法:
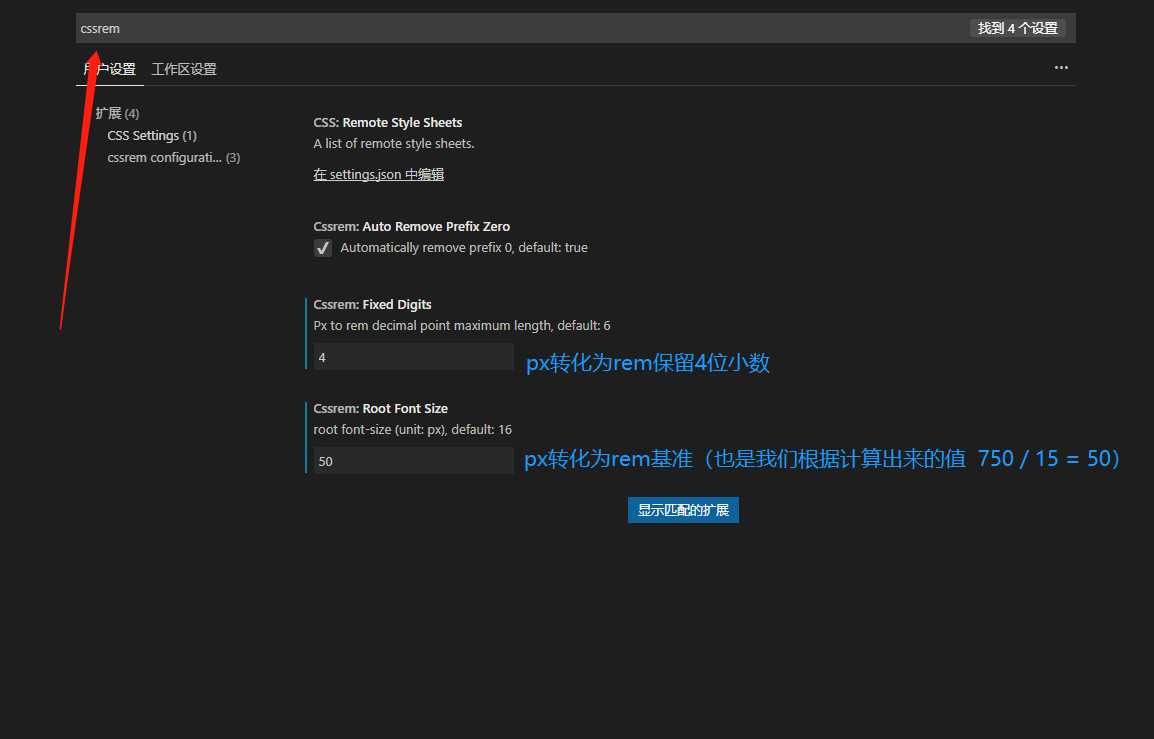
文件-->首选项-->设置-->搜索cssrem
配置px转rem的参数
Cssrem: Fixed Digits =>px转换rem的需要保留的小数点
Cssrem: Root Font Size => px转换为rem的基准
(也就是 750 / 15 = 50 <=> 设计图 / 需要分成多少份 = 转换rem的基准)

到这里就配置好了,记得重启一下编辑器
最后的效果就是