Vue-cli 可以快速帮助我们创建一个项目,这是官方给我们提供的脚手架。下面我说一下 vue-cli 的使用方法。
一、准备工作
在使用 vue-cli 时,首先需要安装 nodejs , npm ,其次需全局安装 vue 和 vue-cli
1、nodejs 和 npm 安装方法详见https://www.cnblogs.com/le220/p/8670349.html
2、npm install -g vue
3、npm install -g vue-cli
二、vue-cli 快速搭建项目
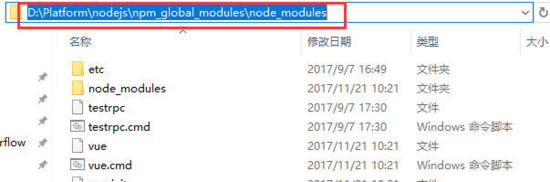
安装完成后, 同时在 C:\Users\Andminster\AppData\Roaming\npm 目录下为会生成几个文件 。
三、配置环境变量
Vue 不是内部或外部命令问题解决
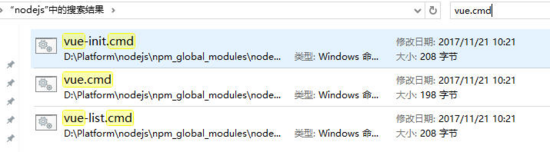
表示系统没有找到 vue.cmd 的地址,需要将 vue.cmd 的地址添加到系统环境变量的 path 中。
可以全局搜索, vue.cmd

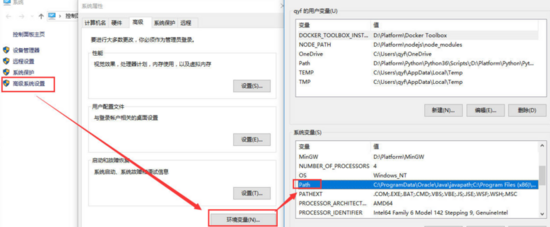
右键选择“打开文件所在目录”,将该目录添加至系统环境变量path中:

电脑——属性——高级系统设置

四、 安装完成后,创建自己的工作空间,在 cmd 切换至刚刚创建好的工作空间,如果已经有工作空间,直接切换到工作空间即可。
使用命令创建项目
vue init webpack test
test 是项目名称,这个名字自己随便取。
命令输入后,会进入安装阶段,需要用户输入一些信息
1 、 Project name (vuetest) 项目名称,可以自己指定,也可直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错 Sorry, name can no longer contain capital letters )。
2 、 Project description (A Vue.js project) 项目描述,也可直接点击回车,使用默认名字
接下来会让用户选择
3 、 接下来也是选择题 Pick an ESLint preset (Use arrow keys) 选择一个 ESLint 预设,编写 vue 项目时的代码风格,因为我选择了使用 ESLint
4 、 Standard (https://github.com/feross/standard) 标准
5 、 AirBNB (https://github.com/airbnb/javascript) JavaScript 最合理的方法,这个 github 地址说的是 JavaScript 最合理的方法
6 、 none (configure it yourself) 这个不用说,自己定义风格
具体选择哪个因人而异吧 ,我选择标准风格
7 、 Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装
8 、 Setup e2e tests with Nightwatch(Y/n)? 是否安装 e2e 测试 ,我选择安装
9 、 完成
五、运行项目
在项目文件夹下执行 npm install (安装依赖包), npm run dev (运行项目)。
在运行项目中如果遇到端口被占用,找到bulid文件夹下的webpack-dev-server.js修改 port 即可。