- 原文地址:A Decision Tree for Designers
- 原文作者:Cap Watkins
- 译文出自:掘金翻译计划
- 本文永久链接:github.com/xitu/gold-m…
- 译者:zhmhhu
- 校对者:calpa, Wangalan30
设计师的决策树
当遇到猪队友时,你需要一个系统来控制每个人
有人已经意识到了这个可怕的事实,即使多年来一直都在设计同一款产品,你们做的东西也并不一致。这种事情有些时候发生在每个设计团队中。应用程序、网站和营销页面所直接反映的不是一组共同的设计风格和组件,而是每个设计师的个人品味。
Jared 对大字体极度喜爱,Karen 对粉彩情有独钟,而 Jordan,出于某种原因,喜欢带有“关闭”按钮的插入式广告,而不是团队中人人都在使用的 X 形图标。
“我们需要一个设计系统。”每个人都狠狠的点头总结道。
于是,团队开始了它的任务。你们研究其他风格指南,对产品进行 UI 和 UX 审核,并在接下来的六个月中构建一个美观、全面的设计语言。你们向内部的一个热心工程和营销团队推广它,同时,你们撰写的关于它的博客获得了大量关注。你们做到了!
但是之后...
一个星期后。你正坐在一个设计评论会议中,并注意到 Jared 在他的模型中将头部大小推高了几个点。
“那个 h1 看起来比它在风格指南中更大,”你自告奋勇地说。
“是的,”Jared 说。“在这种情况下,这种类型的尺寸和我的内容不符。我需要更大更粗壮的东西。”
进入决策树
每个发布任何风格指南的团队都遇到了这个问题,并且它可能会让人们感到震惊。在 BuzzFeed,我们在发布 Solid 之后几乎立即遇到了这些类型的讨论。没有任何风格指南可以要求我们完全遵守或不可修改,因此给你的团队机会以合理地讨论何时不使用风格指南、何时改变设计风格,以及何时改变他们的设计以更好地与指南相匹配,是非常重要的事情。
有一天,在与 BuzzFeed 设计师之一的 Allison 谈论她是否应该打破风格指南时,我突然想到刚开始我是如何看待风格指南决策树的 —— 我把它称之为,为了给你的产品及其一致性做出最佳决策而需要问自己的一系列问题。它对我很有效果,我注意到它最近在我正在进行的会谈中出现了很多。
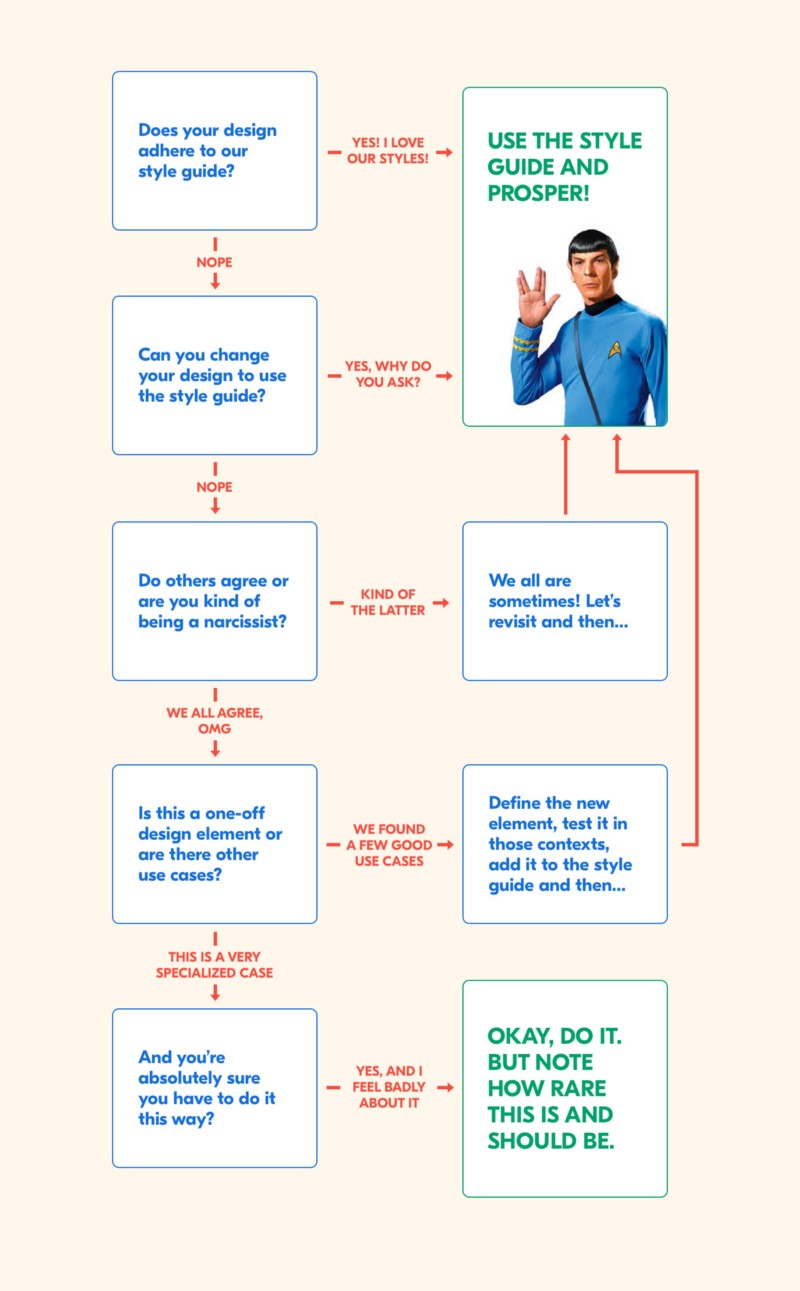
话不多说,这就是我的决策树:

图片:Cap Watkins
决策树的一个重要之处在于,它真正促使设计师通过使用您的设计系统来发挥创意。人们在被迫遵守约束时可以做的事情是令人惊讶的,而且我个人认为,即使只是前两个问题不仅产生了更好的设计,而且产生了我们已经可用的非常有趣的应用风格。我一直感到惊讶,人们发现了在不破坏指南的情况下对指南进行变通的方式。当我们迫不得已破坏设计指南时,它是有思想的,有目的的。
建立一个强大、实用的风格指南是一个漫长旅程的开始,而不是结束。让您的团队关注整个系统,将会使你的设计系统在未来更加耐用。
如果发现译文存在错误或其他需要改进的地方,欢迎到 掘金翻译计划 对译文进行修改并 PR,也可获得相应奖励积分。文章开头的 本文永久链接 即为本文在 GitHub 上的 MarkDown 链接。
掘金翻译计划 是一个翻译优质互联网技术文章的社区,文章来源为 掘金 上的英文分享文章。内容覆盖 Android、iOS、前端、后端、区块链、产品、设计、人工智能等领域,想要查看更多优质译文请持续关注 掘金翻译计划、官方微博、知乎专栏。