博客原文:Codelab 格式规范 - 构建你自己的 Codelab 学习系统

相信很多人都看过 Google 的 Codelab 课程,形式非常不错。
那么我们自己怎么写一个 Codelab 页面呢? 很简单,只要按照这篇格式规范写一篇文档,再使用 claat 工具 就能自动生成学习页面了。
原文文档:Codelab Formatting Guide 你需要先加入 Google 社区 来获取阅读权限。
开始
把 这篇文档 拷贝到你的google文档,按你的需求修改它的 metadata,然后通过下面的方式就可以以 codelab 的方式预览它了。
两种方式:
- 安装 Preview Codelab Chrome extension 插件,打开文档,然后点击插件栏里的图标
- 手动访问
https://codelabs-preview.appspot.com/?file_id=<google-doc-id>
格式参考
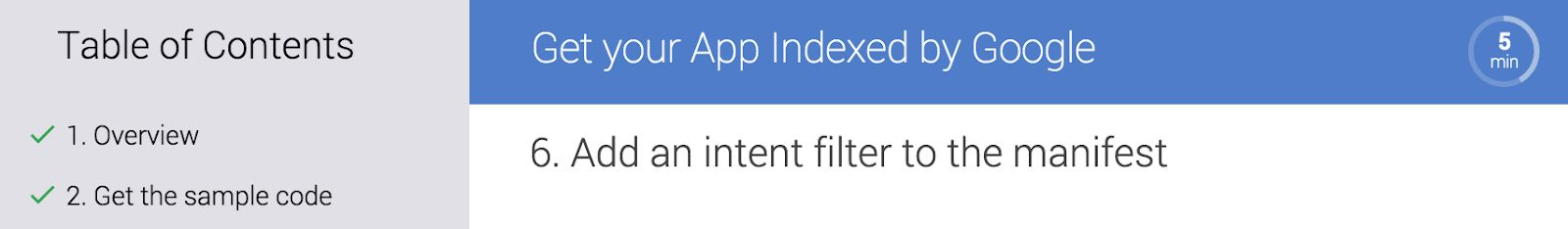
1. 目录
所有 Heading 1 自动被转成 codelab 目录

2. Codelab Metadata
定义一些文档属性,类似于普通文件右键菜单里的内容,会在合适的地方显示。都比较好理解。
| Summary | In this codelab, you'll learn how to get your Android app indexed by Google Search. |
| URL | app-indexing |
| Category | Search |
| Status | Draft |
| Feedback Link | github.com/google/sear… |
| Analytics Account | Google Analytics ID |
3. Headers
codelab 里的每一个步骤,应该使用 Heading 2、Heading 3、Heading 4 来组织结构,他们会被转成 <h2> <h3> <h4>
另外,如果你想加一些额外的信息,可以在第一个 Heading 1 之前添加任意的 H2 H3 H4, H1 前的所有内容都不会显示。
4. 文本样式
别改字体了,没卵用。都会被自动转成 Roboto 字体。但是粗体斜体什么的没问题。
5. 响应式图片
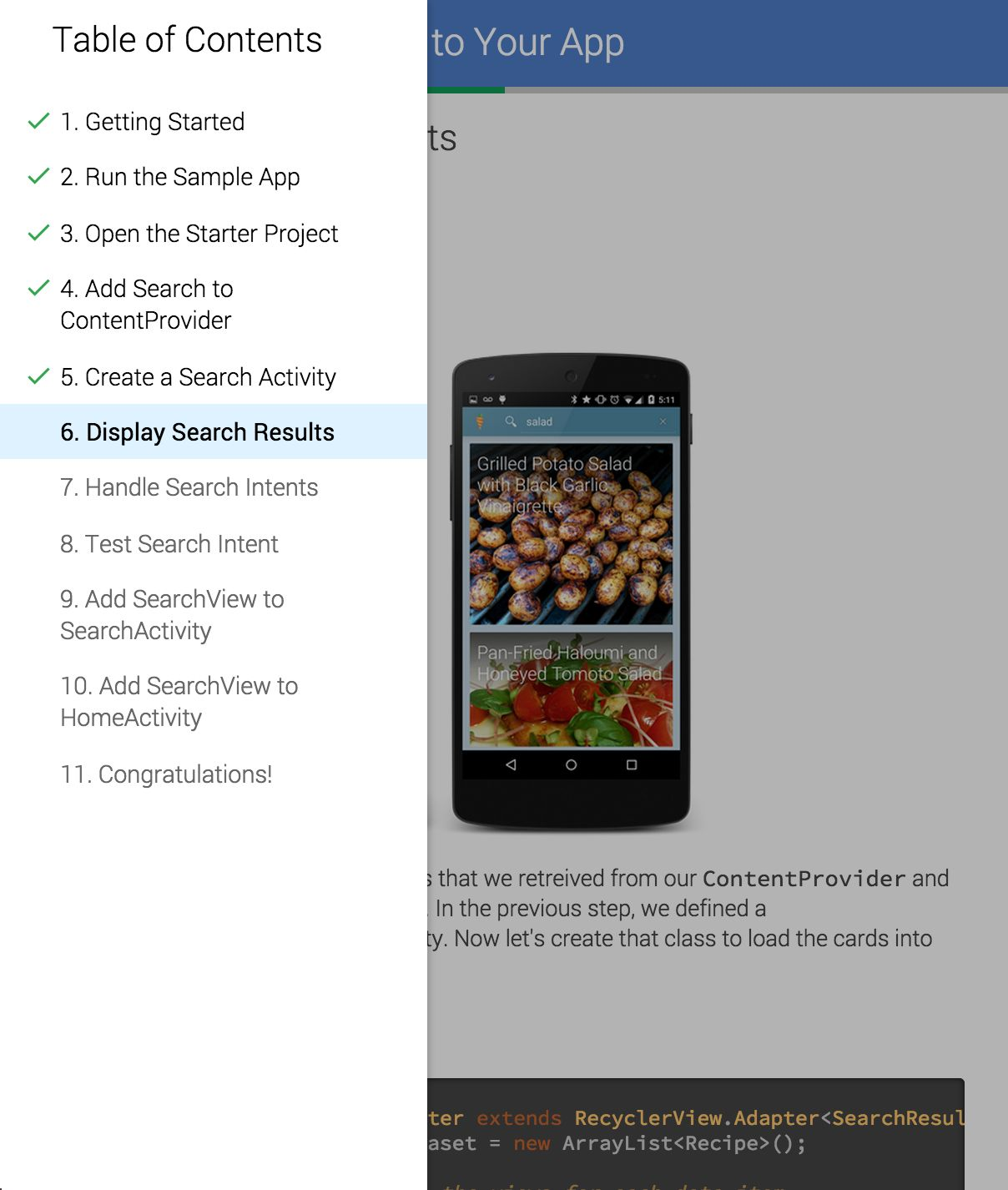
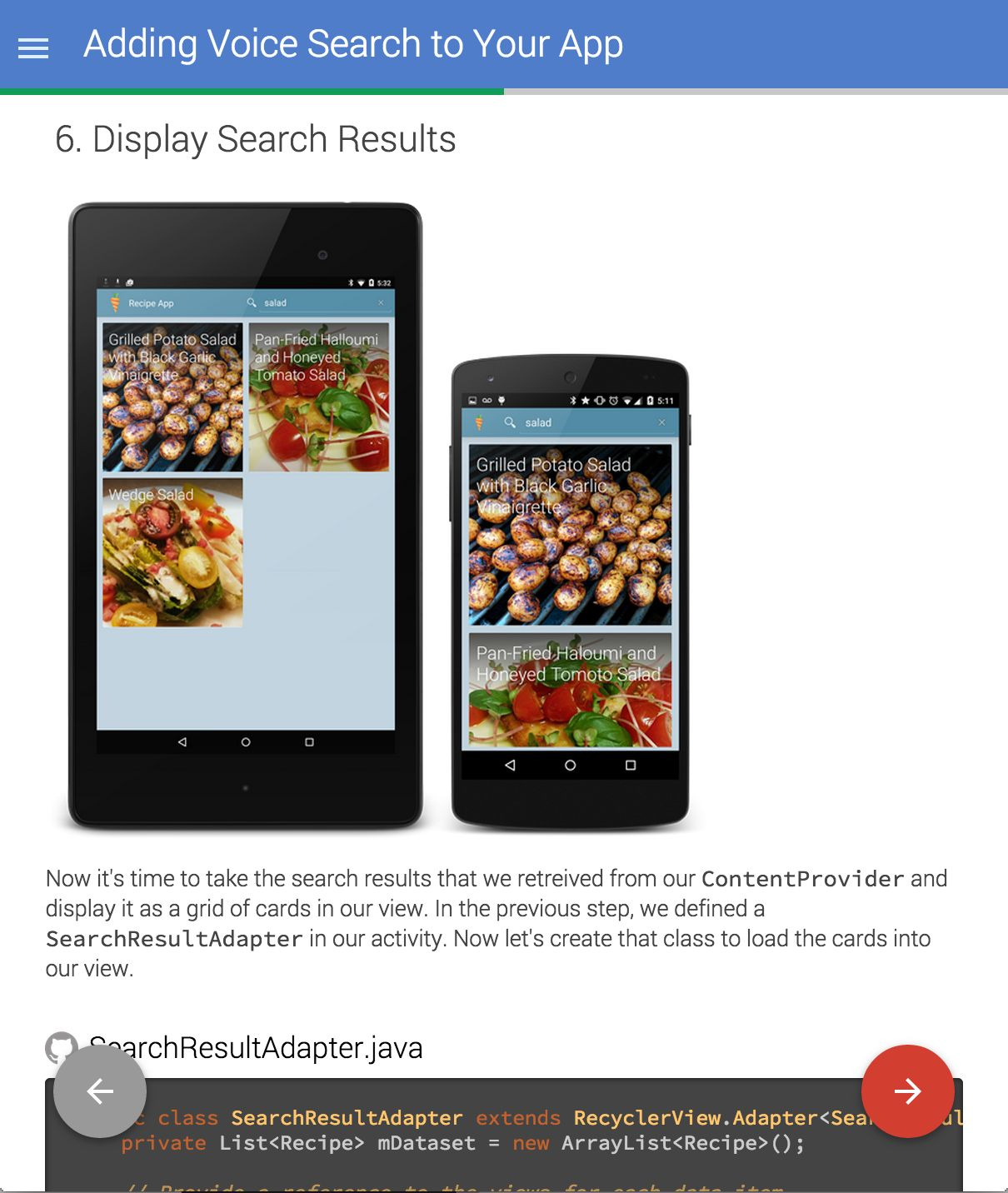
在你的文档里,你可以任意更改图片尺寸。你设尺寸会被当成图片的max-width。 在小尺寸的浏览器上已不用担心显示问题,会自动缩放。

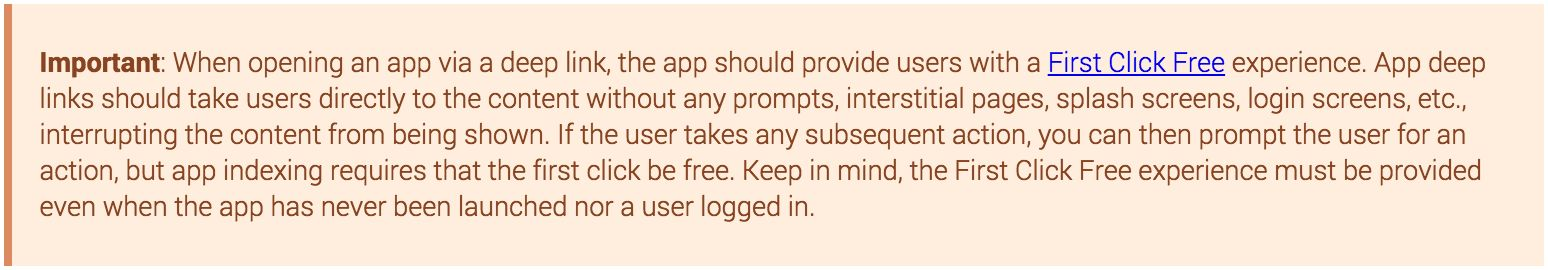
6. Info Boxes


使用这两种样式要慎重,不是非常重要的信息不要使用。
用法也很简单,建一个 1x1 的表格,背景分别使用 light green 3 和 light orange 3就可以了。
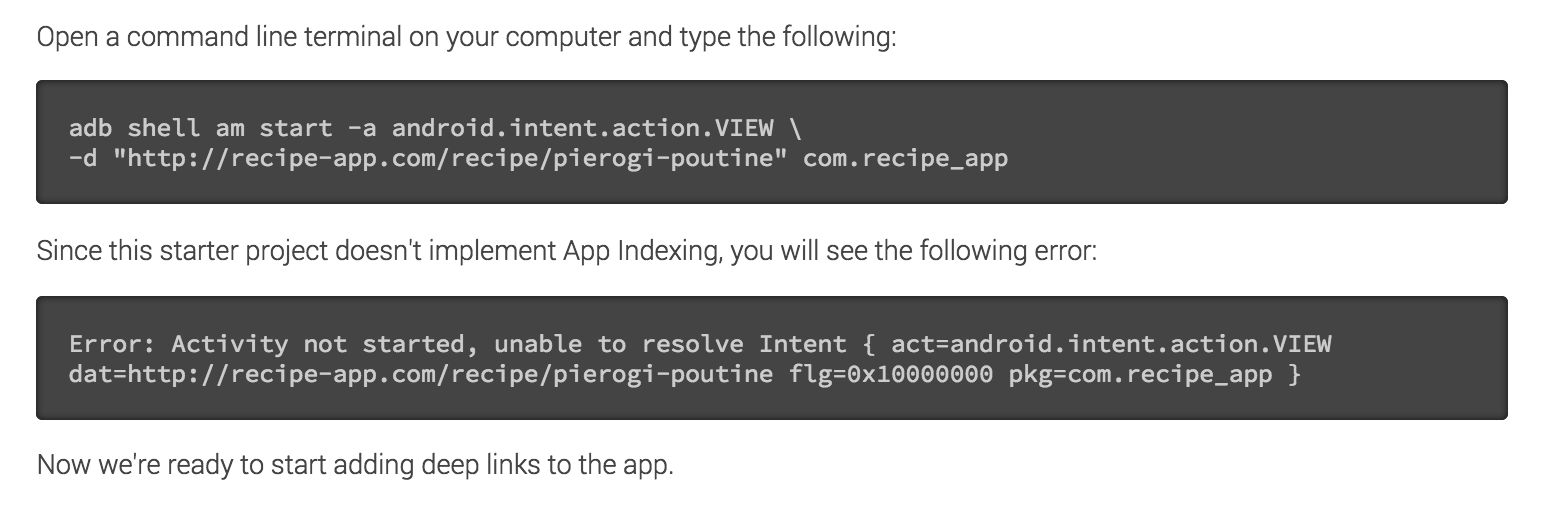
7. 命令行片段

用法也很简单,1x1 的表格,字体使用 Consolas 就可以了。
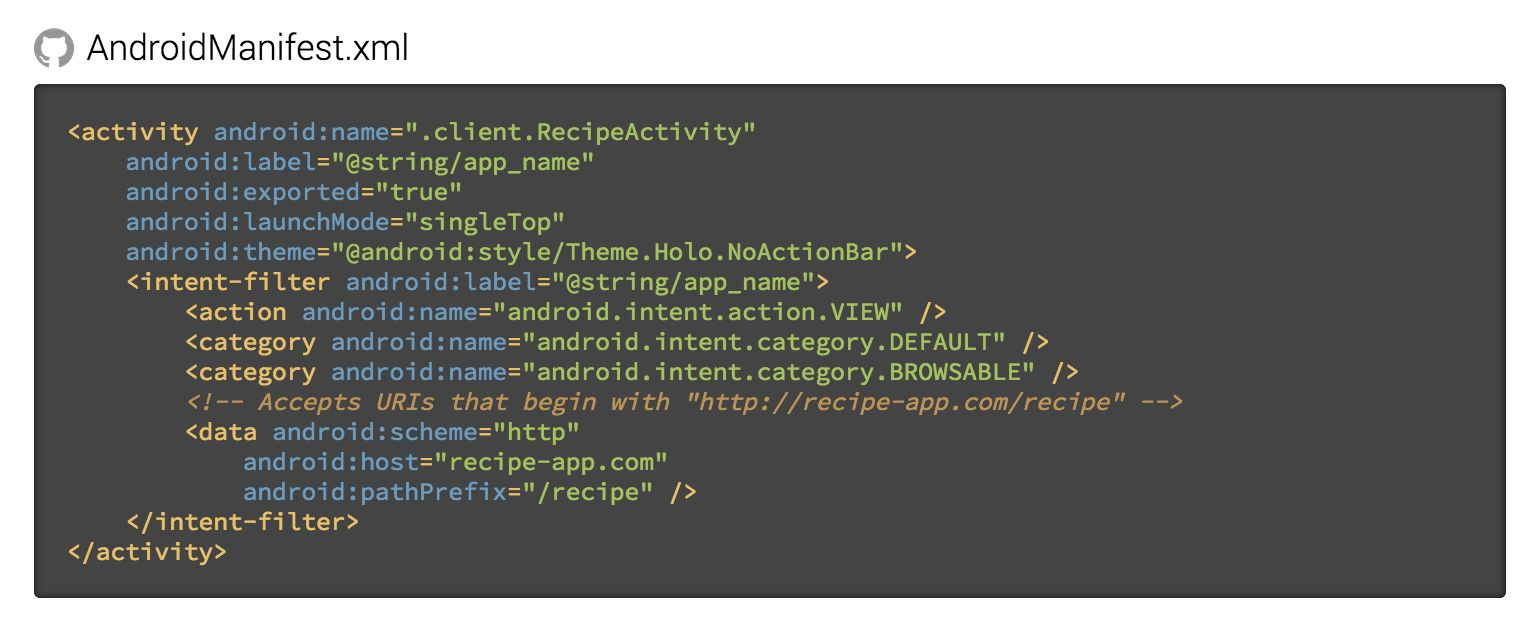
8. 代码片段

和命令行一样,1x1 的表格,不过字体使用 Courier New。
标题建议使用 Heading 3,如果有 Github 链接也把连接加上,codelab 会自动在标题前面加上 Github 图标。
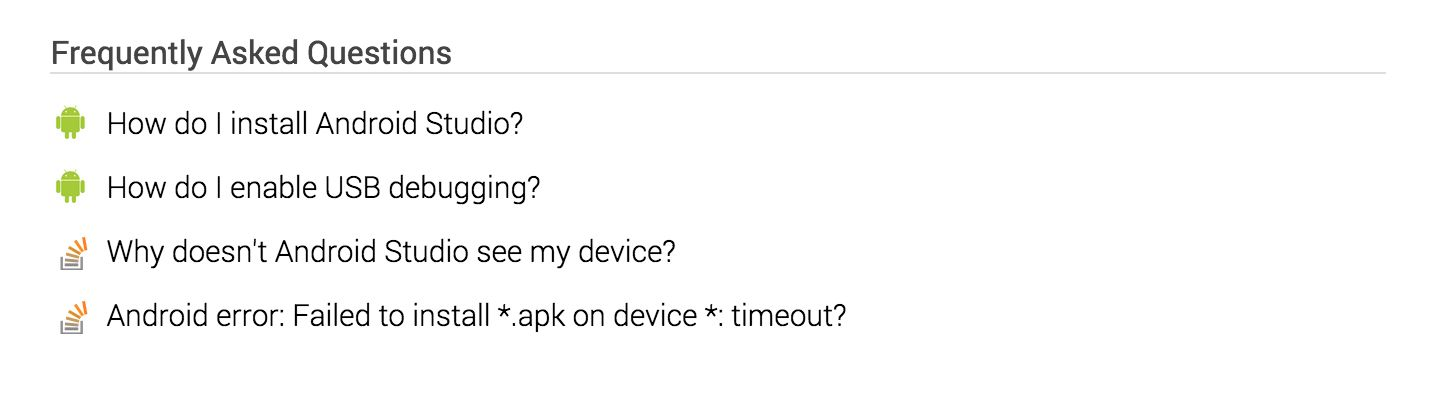
9. FAQ

Frequently Asked Questions
- How do I install Android Studio?
- How do I enable USE debugging?
- Why doesn't Android Studio see my device?
codelab 会自动加上这几个网站的图标。
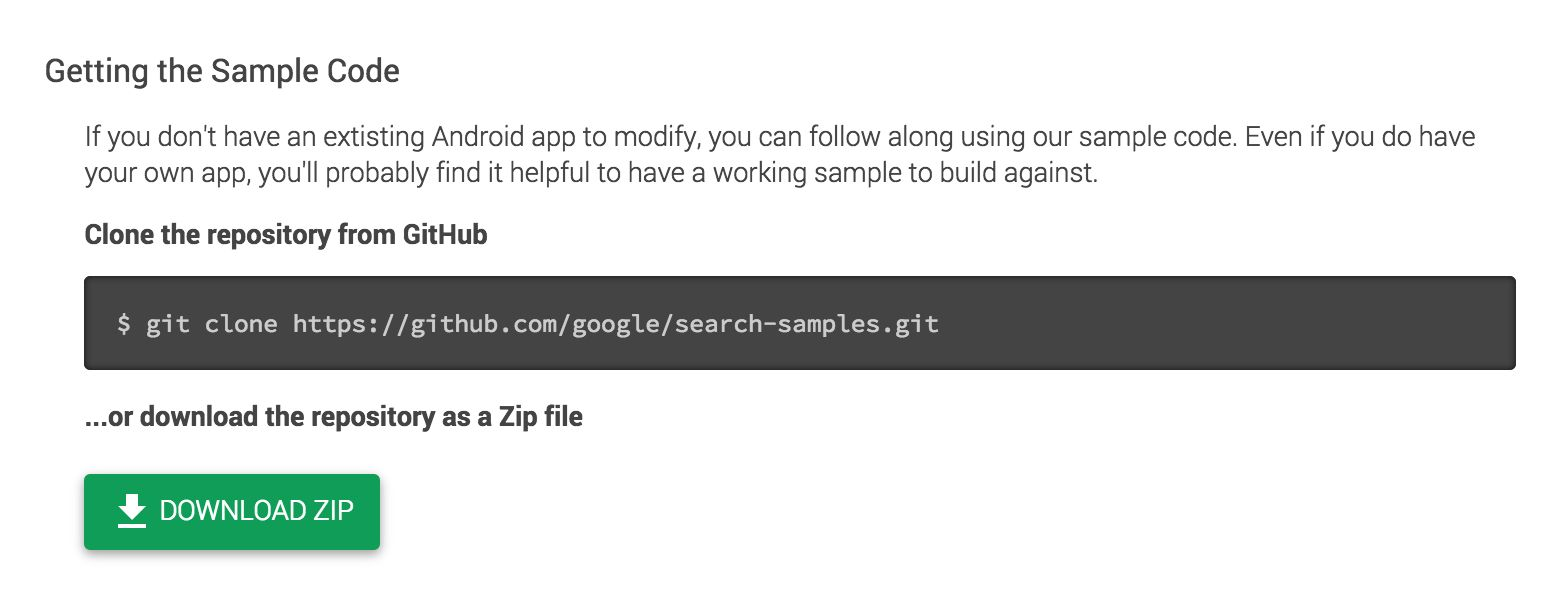
10. 下载按钮

把下载链接的背景色设置为 dark green 1, 并且文字内容以 Download开头,就会自动转为下载按钮样式。
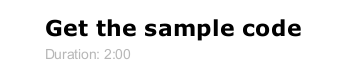
11. 每一步的时间

在标题下用 dark grey 1 写:Duration: xx:xx 即可

不写默认是 1:00,最后一页是 0
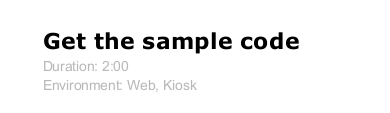
12. 分场景步骤
不同场景可能需要不同的页面,设置方法和 duration 很像:

13. 导入片段
可以使用 import 语法导入其它 codelab 里的步骤
[[import funny dog]]
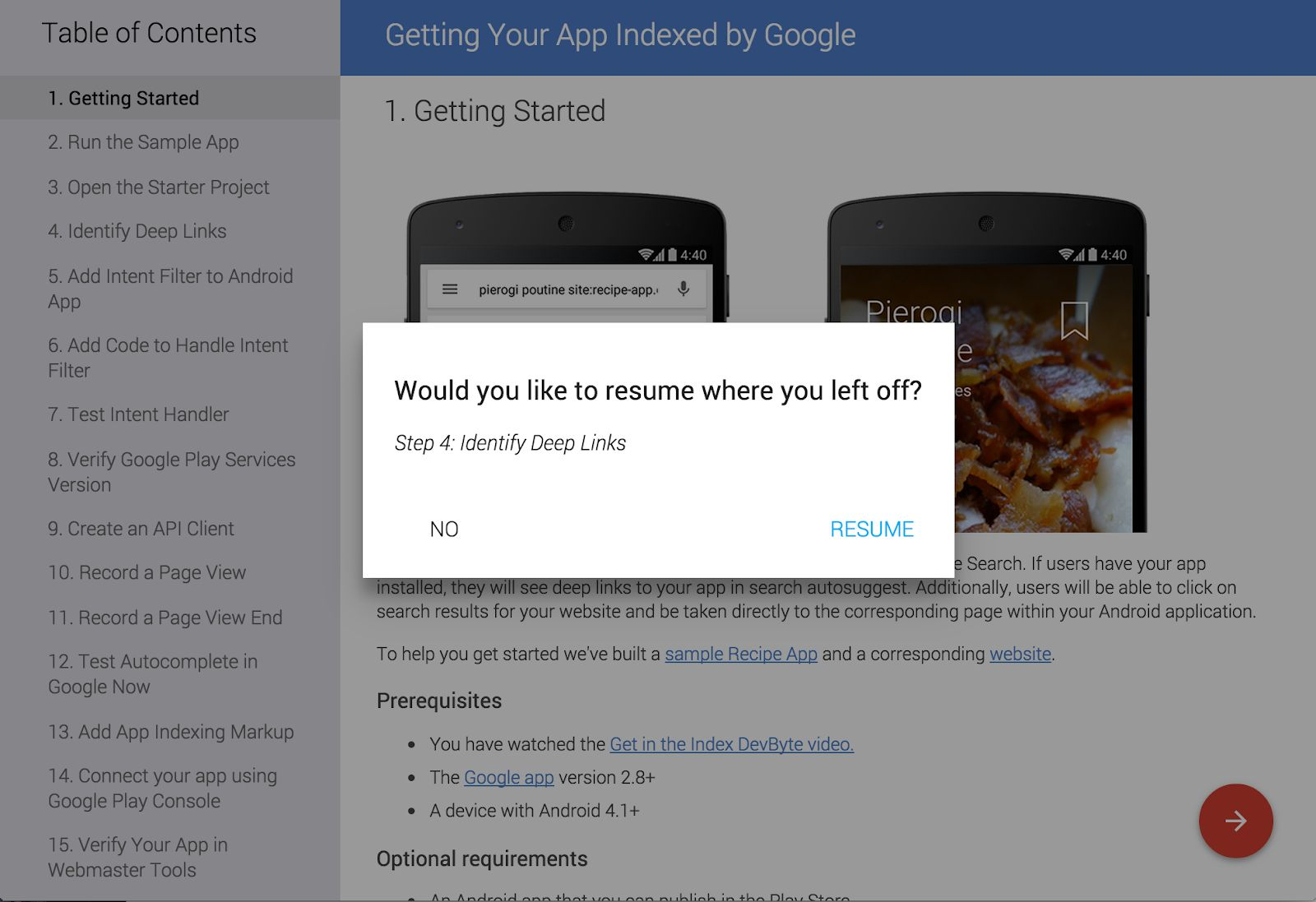
14. 记录上次学习位置

自动记录,不用设置
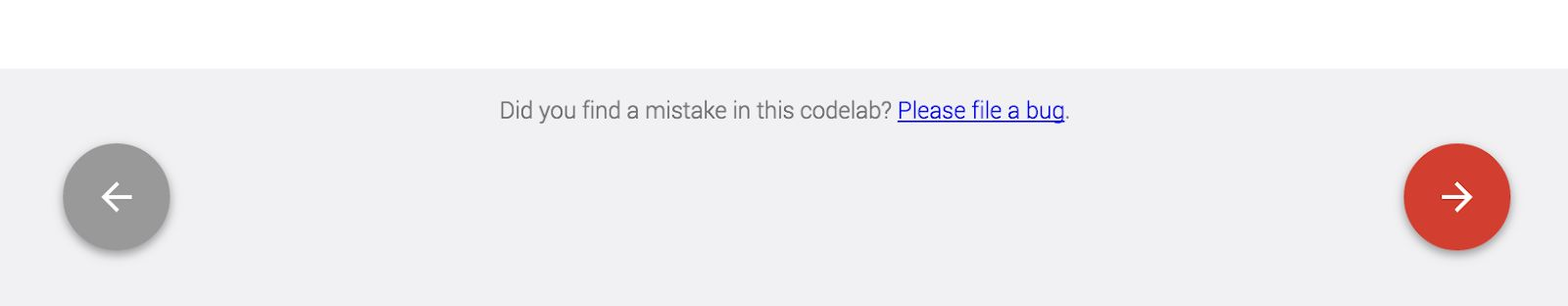
15. Feedback 链接

在 metadata 设置 Feedback Link 字段会自动生成。
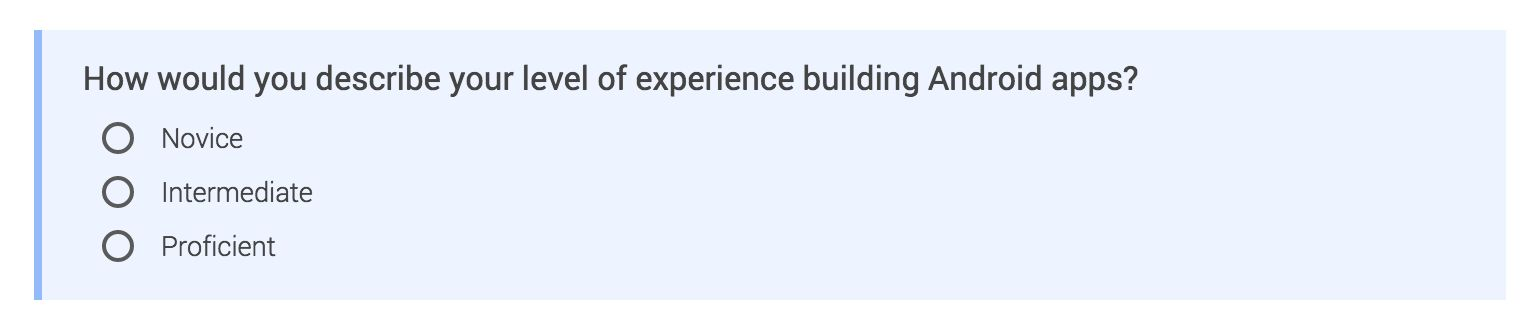
16. 调查

1x1 的表格,设置 light blue 3 背景,标题使用 Heading 4,列表使用 unordered 列表。
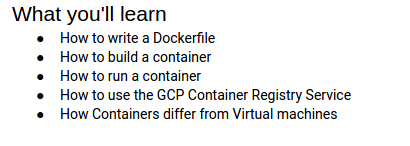
17. What you'll learn
这在一个 codelab 项目中非诚重要,一定要写。
使用Heading 2标题的"What you'll learn",加上一个列表:


标题也可以是: What we've covered 也是同样的效果。
不过不幸的是,看来是不支持标题自动识别了。