在写PWA应用时,用到WorkBox工具,使用过程中发现没有中文的帮助文档,为了体验好一些,也为了方便自己和他人查看,在这里翻译了一下workbox-cli。
Workbox CLI 是什么?
Workbox命令行(在workbox-cli包内)由workbox的NodeJS程序构成,可以运行在Windows、Mac和类UNIX环境下。workbox-cli包含了workbox-build模块,并提供了一个通过灵活配置,将Workbox集成到命令行构建过程的简单方法。
安装 CLI
安装这个CLI很简单,只需要在终端中运行以下命令。
NPM:
$ npm install workbox-cli --global
YARN:
$ yarn global add workbox-cli
CLI模式
CLI有4个不同的模式:
wizard: 通过步骤向导为你的项目安装Workbox。generateSW: 生成一个完整的service worker。injectManifest: 将资源注入到你的项目precache中。copyLibraries: 复制Workbox库到指定目录。
wizard
Workbox的wizard会询问你本地的安装目录和你想哪些文件预缓存的一系列问题。你的回答会生成一个配置文件,用于generateSW模式时使用。
大多数开发者只会运行一次workbox wizard,你可以使用任何构建配置支持的选项去手动修改初始化生成的配置文件。
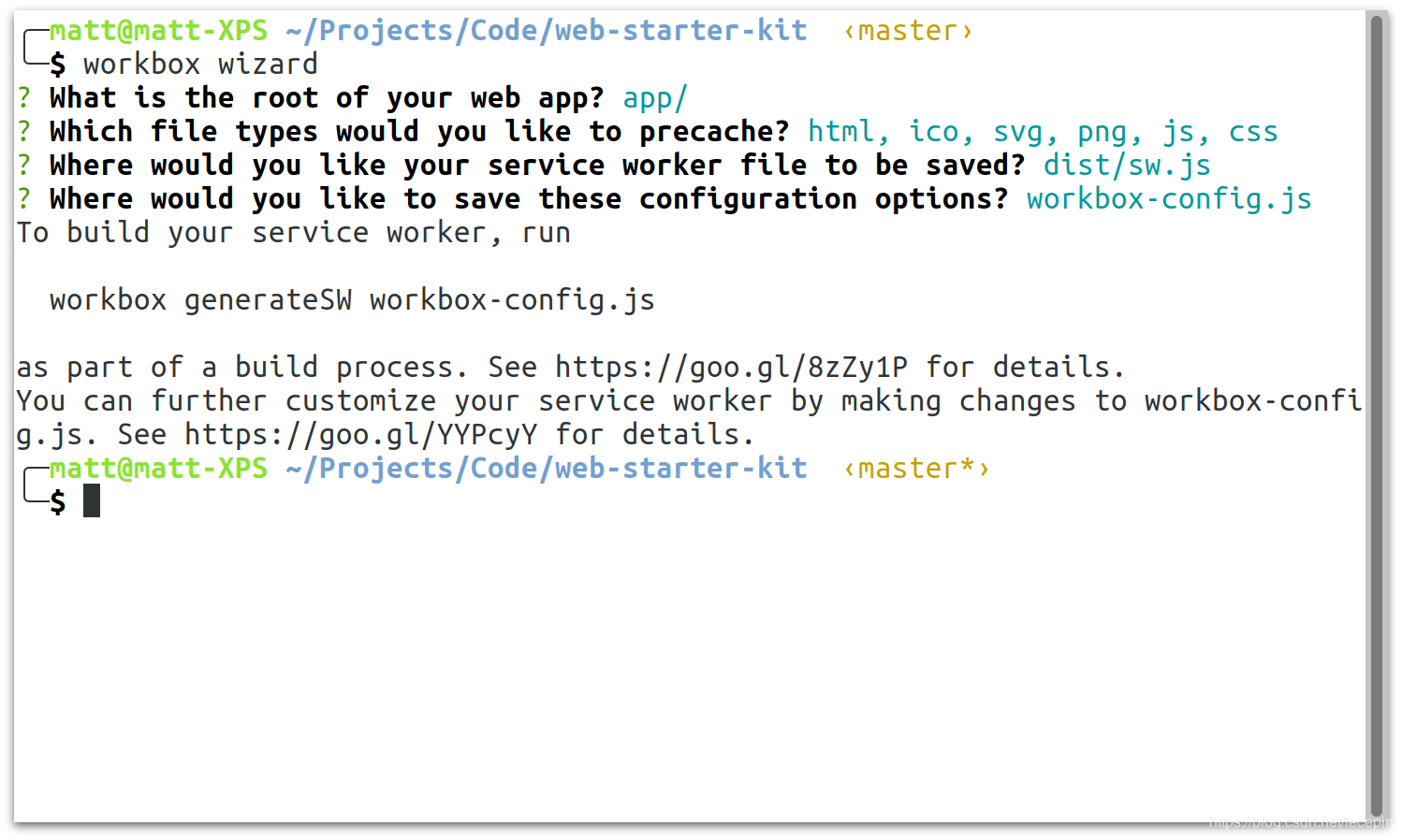
使用wizard:
$ workbox wizard

generateSW
你可以使用Workbox CLI通过配置文件去生成完正的service woker(像通过wizard生成文件一样)。
只需要运行下面命令:
$ workbox generateSW path/to/config.js
Workbox内置的预缓存和运行时缓存功能,不需要再去手动定制他们的service worker的行为,推荐使用generateSW模式。
:white_check_mark:什么时候使用generateSW
- 你想预缓存文件。
- 你需要一些简单的运行时配置(例如,配置允许你定义的路由和策略)。
:x:什么时候不使用generateSW
- 你想使用一些其他的Service Worker特性。
- 你想导入其他脚本或者添加其他逻辑。
injectManifest
对于想要更多控制最终生成的service worker文件的开发者可以使用injectManifest模式。这个模式需要你有一个存在的service worker文件(文件位置在config.js中指定)。
运行workbox injectManifest时,它会在你的源service worker文件中找指定的字符串(默认 precaching.precacheAndRoute([])。它将空数组替换为precache的URL列表,并将service worker写到config.js配置项中指定的目标位置。在源service worker文件中的其他代码保持不变。
可以这样使用:
$ workbox injectManifest path/to/config.js
:white_check_mark:什么时候使用injectManifest
- 你想更好的控制service worker。
- 你想预缓存文件。
- 在路由方面有更复杂的需求。
- 你想service worker与其他API(例如,Web Push)一起使用。
:x:什么时候不使用injectManifest
- 你想用最简单的方式把service worker放到你的站点。
copyLibraries
如果你想使用injectManifest模式,并且想把Workbox库托管到你自己的源而不是Workbox CDN上,那么这个模式很有用。
你运行的时候,只需要提供写入路径:
$ workbox copyLibraries third_party/workbox/
构建流程集成
为什么Workbox需要与我的构建过程集成?
Workbox项目包含了需要库,它们共同为你的Web App的service worker提供能力。为了有效的去使用这些库,Workbox需要集成到你Web App构建过程中。去确保你的service worker能够有效的去预缓存你Web App上的所有关键的内容,并保持内容数据最新。
构建过程中workbox-cli是正确选择么?
如果你现在的构建流程是基于npm 脚本的,那么workbox-cli是一个不错的选择。
如果你当前使用Webpack做为构建工具,那么使用workbox-webback-plugin是一个更好的选择。
如果你当前使用Gulp、Grunt或者一些其他基于Node.js构建的工具,那么几成workbox-build到你的构建脚本中是一个不错的选择。
如果你没有构建过程,那么在进行workbox预处理之前你需要选一个。记住,手动运行workbox可能会出一些错,因忘记运行而导致访问者看到的是旧的内容。
安装和配置
把workbox-cli你为你项目的开发依赖进行安装后,您可以在现有构建过程的npm脚本末尾添加workbox的调用:
package.json:
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
使用generateSW或者injectManifest(取决于你的使用方式)来替换<mode>,你的配置文件的路径来替换<path/to/config.js>。你的配置文件可由workbox wizard创建或是手动调整。
配置
generateSW使用的配置项
下面是generateSW使用的配置项列表。
importWorkboxFrom
可选,String,默认cdn。
有效值: cdn,local,disabled。
cdn:默认值,使用Google Cloud Storage上的Workbox CDN。local:将所有Workbox运行时库复制到service worker的带版本的目录中,然后配置service worker来使用这些文件。这个选项适用于希望自己托管所有内空,而不以来于Google Cloud Storage CDN的开发者。disabled:将选择退出自动行为。您可以在首选URL上托管Workbox库的本地副本,并通过importScripts配置项将正确的路径传递给workbox-sw.js。- 注意:在webpack中,还支持传入对应于包含自定义Workbox运行时库包的webpack块名称的字符串。
例子
importWorkboxFrom: 'local'
skipWaiting
可选,Boolean,默认false。
service worker 是否应该跳过waiting生命周期阶段,通常与clientsClaim: true一起使用。
例子
skipWaiting: true
clientsClaim
可选,Boolean,默认false。
service worker在active后否应该在激活后立即开始控制任何现有客户端。
例子:
clientsClaim: true
runtimeCaching
可选,Object的Array,默认[]。
通过传入urlPatterns、handlers和可用的一些options,在生成的service worker中去添加适当的代码来处理运行时的缓存。
默认情况下处理通过globPatterns获取的预缓存的URL请求,不需要写在runtimeCaching中。
handler的值是对应于workbox.strategies支持的策略名称。
选项属性可在给定路由实例上配置缓存过期、缓存响应和广播缓存更新插件。
例子
runtimeCaching: [{
// 匹配包含`api`的任何同源请求。
urlPattern: /api/,
// 应用网络优先策略。
handler: 'networkFirst',
options: {
// 超过10s使用缓存做为回退方案。
networkTimeoutSeconds: 10,
// 为此路由指定自定义缓存名称。
cacheName: 'my-api-cache',
// 配置自定义缓存过期。
expiration: {
maxEntries: 5,
maxAgeSeconds: 60,
},
// 配置background sync.
backgroundSync: {
name: 'my-queue-name',
options: {
maxRetentionTime: 60 * 60,
},
},
// 配置哪些response是可缓存的。
cacheableResponse: {
statuses: [0, 200],
headers: {'x-test': 'true'},
},
// 配置广播缓存更新插件。
broadcastUpdate: {
channelName: 'my-update-channel',
},
// 添加您需要的任何其他逻辑插件。
plugins: [
{cacheDidUpdate: () => /* 自定义插件代码 */}
],
// matchOptions 和 fetchOptions 用于配置 handler.
fetchOptions: {
mode: 'no-cors',
},
matchOptions: {
ignoreSearch: true,
},
},
}, {
// 匹配跨域请求,使用以origin开头的正则:
urlPattern: new RegExp('^https://cors\.example\.com/'),
handler: 'staleWhileRevalidate',
options: {
cacheableResponse: {
statuses: [0, 200]
}
}
}]
navigateFallback
可选,String,默认undefined。
用于创建一个NavigationRoute,响应未预缓存的navigation requestsURL。
它适用于SPA场景下通用的App Shell HTML导航请求。
它不适合用作浏览器离线时显示的后备方案。
例子
navigateFallback: '/app-shell'
navigateFallbackBlacklist
可选,Array of RegExp,默认[]。
一个可选的正则表达式数组,用于限制配置的navigateFallback适用的URL。
如果只将您网站的一部分网址视为SPA的一部分,这将非常有用。
如果同时配置了navigateFallbackBlacklist和navigateFallbackWhitelist,则navigateFallbackBlacklist优先。
例子
// 以`/_`开头或包含`admin`的URL,加入黑名单
navigateFallbackBlacklist: [/^\/_/, /admin/]
navigateFallbackWhitelist
可选,Array of RegExp,默认[]。
一个可选的正则表达式数组,用于限制配置的navigateFallback适用的URL。
如果只将您网站的一部分网址视为SPA的一部分,这将非常有用。
如果同时配置了navigateFallbackBlacklist和navigateFallbackWhitelist,则navigateFallbackBlacklist优先。
// 以`/pages`开头的URL加入白名单
navigateFallbackWhitelist: [/^\/pages/]
importScripts
必填,Array of String。
传递给生成的service worker中的importScripts()的JS文件数组。
如果其中一个导入的文件将self .__ precacheManifest变量设置为ManifestEntrys数组,那么数组中的条目将会在生成的service worker时自动预先缓存。
当您希望让Workbox创建顶级service worker文件,但希望包含一些其他代码(例如push的事件监听)时,这也很有用。
例子
importScripts: ['push-notifications.abcd1234.js']
ignoreUrlParametersMatching
可选,Array of RegExp,默认[/^utm_/]。
在查找预缓存匹配前,将删除与此数组中匹配的任一一个正则表达式。
如果您的用户请求包含用于统计流量来源的URL参数地址,则这个功能非常有用。
例子
// 它会忽略所有参数
ignoreUrlParametersMatching: [/./]
directoryIndex
可选,String,默认index.html。
如果以/结尾的URL与预缓存的URL航请求不匹配,则此值将附加到URL,并将检查是否与预先缓存匹配。
你应该配置好服务器使用的任何内容,像是目录索引。
例如
directoryIndex: 'index.html'
cacheId
可选,String,默认null。
一个可选ID,用于Workbox缓存使用的名称。
主要用于本地开发,可以从相同的http:// localhost:port源提供多个站点。
例子
cacheId: 'my-app'
offlineGoogleAnalytics
可选,Boolean,默认false。
控制是否包含对offline Google Analytics的支持。
injectManifest使用的配置项
下面是injectManifest命令使用的配置项。
swSrc
必填,String。
除了包含injectPointRegexp的匹配项之外,源service worker文件的路径会包含自定义代码。
Node 环境:
你的service worker文件应该包含对workbox.precaching方法的调用,该方法用于注入预缓存清单。
Webpack 环境:
你的service worker文件应引用self .__ precacheManifest变量,获取编译后的ManifestEntrys列表:
workbox.precaching.precacheAndRoute(self.__precacheManifest)
例子
swDest: path.join('src', 'sw.js')
injectionPointRegexp
可选, RegExp,默认/(\.precacheAndRoute\()\s*\[\s*\]\s*(\))/。
默认情况下,使用的RegExp将在swSrc文件中找到字符串precacheAndRoute([]),并将[]数组替换为包含预先缓存的ManifestEntrys的数组。
如果你希望将ManifestEntrys注入到swSrc文件的不同位置,请将其配置为包含两个捕获组的不同RegExp。清单数组将被注入捕获组之间。
例子
// 将清单注入到变量赋值中
injectionPointRegexp: new RegExp('(const myManifest =)(;)')
两者都使用的配置项
下面选项由两个命令共同使用。
swDest
必填,String。
构建过程创建的service worker文件的路径和文件名。 在节点中,它将相对于当前工作目录。 在webpack中,它将相对于webpack输出目录。
例子
swDest: path.join('dist', 'sw.js')
globDirectory
可选,String,默认undefined。
你希望匹配globPatterns的基本目录,相对于当前工作目录。
如果设置了此项,确保配置globPatterns项。
例子
// 所有模式相对于当前目录
globDirectory: '.'
globFollow
可选,Boolean,默认true。
确保生成预缓存清单时遵循符号链接。
更多信息可以看glob文档的follow。
例子
globFollow: false
globIgnores
可选,Array of String,默认['node_modules/**/*']。
匹配文件的模式,在生成预缓存时,始终排除。
更多信息可以看glob文档的ignore。
例子
globIgnores: ['**/ignored.html']
globPatterns
可选,Array of String,默认['**/*.{js,css,html}'](对于workbox-build)或[](对于workbox-webpack-plugin)。
任何匹配这些模式的文件将包含在预缓存清单中。
更多信息可以看glob文档。
注意:使用workbox-webpack-plugin时通常不需要设置globPatterns,默认情况下会自动对webpack构建管道的文件进行预缓存处理。使用webpack插件时,只需在对需要缓存的非webpack资源进行设置。
例子
globPatterns: ['dist/*.{js,png,html,css}']
globStrict
可选,Boolean,默认true。
如果为true,则在生成预缓存清单出错时将导致生成失败。 如果为false,则将跳过有问题的文件。
更多信息可以看glob文档的strict。
templatedUrls
可选,带String或Array的Object,默认为null。
如果基于服务器端逻辑生成URL,则其内容可能依赖于多个文件或某些其他唯一字符串值。
如果与字符串数组一起使用,它们将被解释为glob模式,并且与模式匹配的任何文件的内容,将用于唯一的对URL进行版本。
如果与单个字符串一起使用,它将被解释为你给定URL生成的唯一版本信息。
例如
templatedUrls: {
'/app-shell': [
'dev/templates/app-shell.hbs',
'dev/**/*.css',
],
'/other-page': 'my-version-info',
}
maximumFileSizeToCacheInBytes
可选,Number,默认2097152。
这个值可用于确定预缓存的文件的最大值。防止预缓存非常大的文件。
例子
// 限制最大4MB
maximumFileSizeToCacheInBytes: 4 * 1024 * 1024
dontCacheBustUrlsMatching
可选,RegExp,默认null。
与此正则表达式匹配的资源,将被假定为通过其URL进行唯一版本化,并且在填充预缓存时避免了正常的HTTP缓存破坏。
虽然不是必需的,但建议如果你现有构建过程已经在每个文件名中插入了[hash]值,则会提供一个RegExp来检测这些值,因为它会减少预缓存时消耗的带宽量。
例子
dontCacheBustUrlsMatching: /\.\w{8}\./
modifyUrlPrefix
可选,String对象,默认null。
前缀的映射,如果存在于预缓存清单中的条目将替换为相应的值。
例如,如果你的Web主机设置与本地文件系统设置不匹配,则可以使用此选项从清单条目中删除或添加路径前缀。
作为具有更大灵活性的替代方法,你可以使用manifestTransforms选项并提供一个函数,该函数使用你提供的任何逻辑修改清单中的条目。
例子
modifyUrlPrefix: {
// 从URL中删除'/ dist'前缀
'/dist': ''
}
manifestTransforms
可选,Array of ManifestTransform,默认null。
一个或多个ManifestTransform函数,应用于生成的顺序清单。
如果还指定了modifyUrlPrefix或dontCacheBustUrlsMatching,则将首先应用相应的转换。
例子
manifestTransforms: [
// 删除某些URL的基本转换
(originalManifest) => {
const manifest = originalManifest.filter(
(entry) => entry.url !== 'ignored.html');
// 可选,设置警告消息。
const warnings = [];
return {manifest, warnings};
}
]
博客名称:王乐平博客
CSDN博客地址:blog.csdn.net/lecepin
 本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可。
本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可。