😇分享点有趣的东西(由于业务需求不同,目前没有做中文版,产品本身是针对国外网站),自己本身是做UI出生,开发只是业余爱好,仅仅作为平时工作的需要。杂七杂八会一些前后端开发。并非职业码农!
一个BBoy的小产品,也是一个爱到处旅行拍极限视频的冒险家!喜欢大自然,不喜欢繁华都市。
Uix Kit —— 它是一个偏视觉交互的工具集合,它基于常用的脚本库,帮助开发者快速完成一套完整的交互型网站。
Demo
由于Github Page不支持PHP和异步请求,可以通过下面的网址查看完整Demo


随着时代的进步,很多零代码拖拽建站工具,智能建站工具,这些工具能快速满足常用网站布局与交互(视差、轮播等)需求。但是往往一些定制化的交互(3D,VR,SVG等),还是需要运用常用的引擎和库来完成整个交互构架。面对一些特殊的视觉交互需求,就需要一套工具箱,来帮助开发者快速完成网站的结构,标准参考,基础视觉样式、网格布局等,Uix Kit由此而诞生!
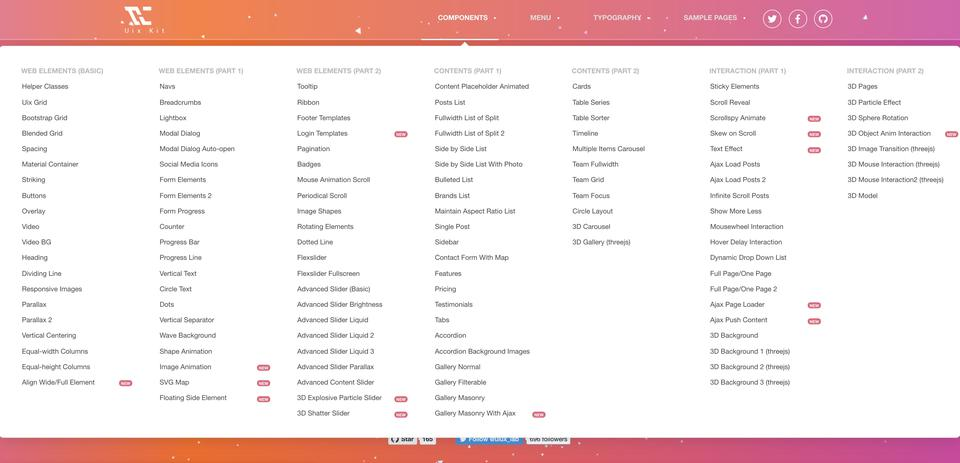
它不是一个框架,不是一个脚本库,它是一个兼容Bootstrap的快速建站HTML5套件,遵循W3C标准,包括手风琴、Tab切换、大型导航、单页、视差、分页、项目符号列表、文章列表、网格系统、AJAX交互、常用的多风格轮播、视频、计数器、作品画廊展示、模态弹窗、简易灯箱、无限滚动加载、鼠标交互、滚动侦听动画、时间轴、按钮、多风格Footer、文字效果、徽章、表单等等常用的网站模块,并支持官方无限更新和扩展、优化,满足各类常用的、交互和动效级的Web前端开发需求。
甚至,你可以把里面的所有模块删除,只是使用套件的脚手架,通过套件提供的自动化流程,优化你的工作效率和方式方法。
需求:
现在很多普通网站,已经可以通过在线的拖拽建站工具,智能建站系统快速完成,因此普通网站已经无需专门花很多金钱和时间去找一个开发者完成。Uix Kit工具箱是针对一些特殊效果的交互的网站,也可以用于比较个性化的定制网站的开发设计。
描述:
-
- 模块批量打包生成
-
- 采用BEM命名,与其它框架和库互不冲突
-
- 简单的自定义CSS和JS核心文件,方便直接用其制作网站
-
- 很好的跨设备响应式支持
-
- 独立的组件文件夹,可任意删除和增加,开发环境中自动识别组件库并进行打包
-
- 支持中文和英文
-
- 兼容Bootstrap 4.x
-
- 提供常见的网页组件和布局
-
- 标准代码规范
-
- W3C支持
-
- Webpack通用脚手架
推荐使用方法:
具体的使用方法请参考github文档或者演示视频
1.从github或者npm上直接下载 github.com/xizon/uix-k…
2.配置你电脑的Node.js环境
3.下载完资源后,进入到uix-kit目录下,运行npm run build, 进入开发模式
4.直接通过修改src/ 文件夹内的模块组件的HTML,JS,SCSS文件,来实现前端开发,所有文件将会自动打包生成到examples/ 文件夹中。
5.当你需要配置脚手架和网站基础信息和结构的时候,请直接编辑package.json文件。
不建议跳过开发模式直接修改examples/ 文件夹里的文件,因为代码量非常大,很难去维护和定制各种动画、交互、结构。
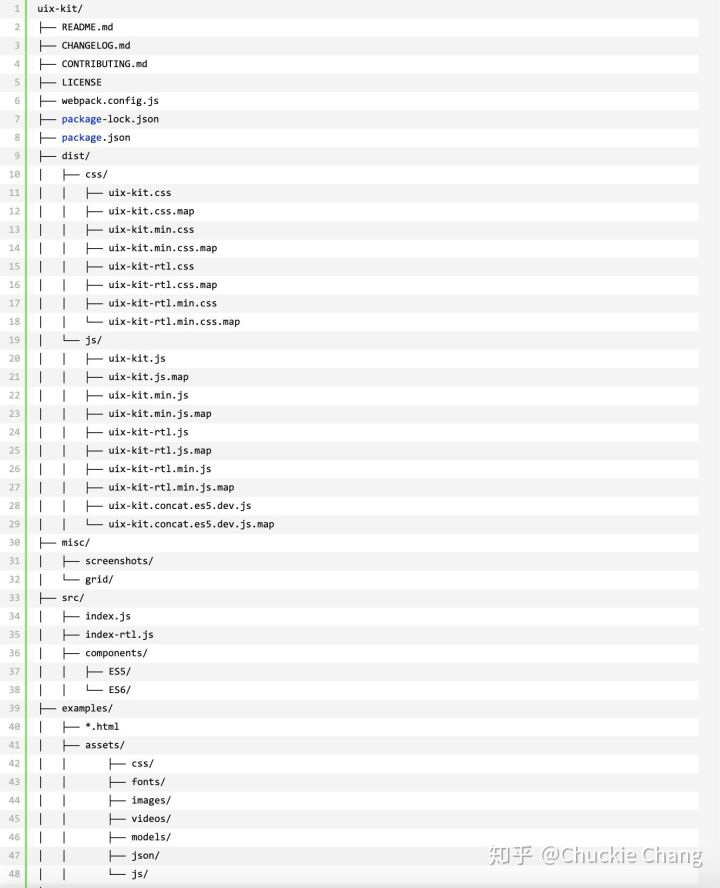
套件结构:

小提示:
一个小小的工具箱,为非数据交互类网站做一个结构铺垫,提高效率 :)业余码手,多多支持~