前言
因为单页面开发,所以统计代码的封装和考虑点是我们需要着手设计的(比如维护性)。
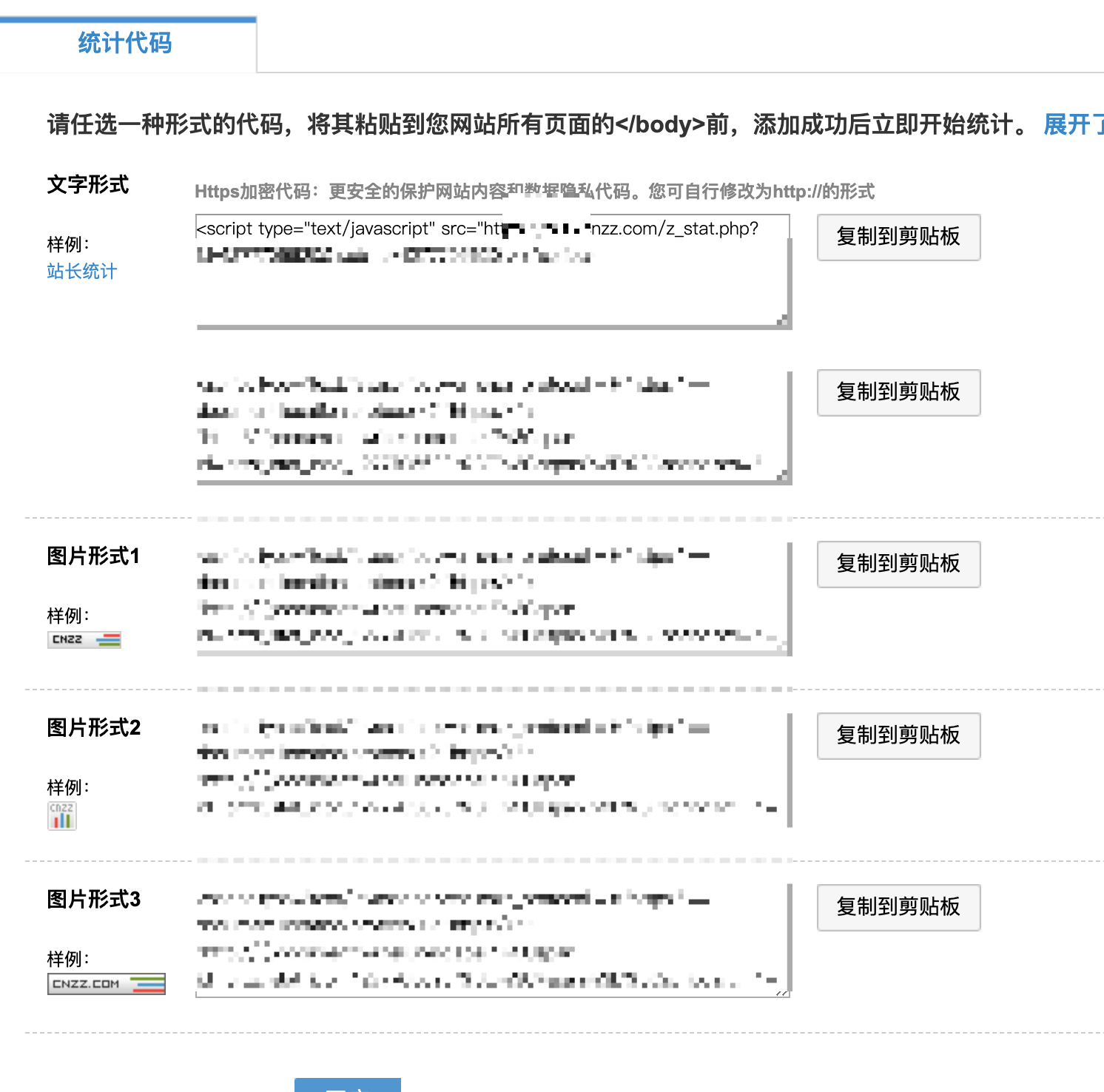
cnzz提供的js注入有四种方式,如下

我这边用的是第一种,为了方便定位问题,采取问答式来写这篇水文。
实现
cnzz js的注入
最普通的就是我们直接去操作html的head,然后手动复制那么一段进去;
若是我们要考虑下维护性,基于 vue cli 3 构建项目的小伙伴可以用脚手架封装的特性来抽离;
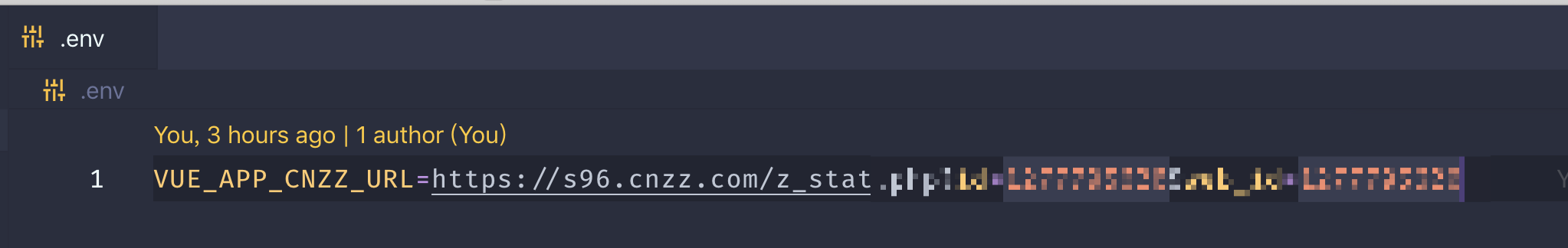
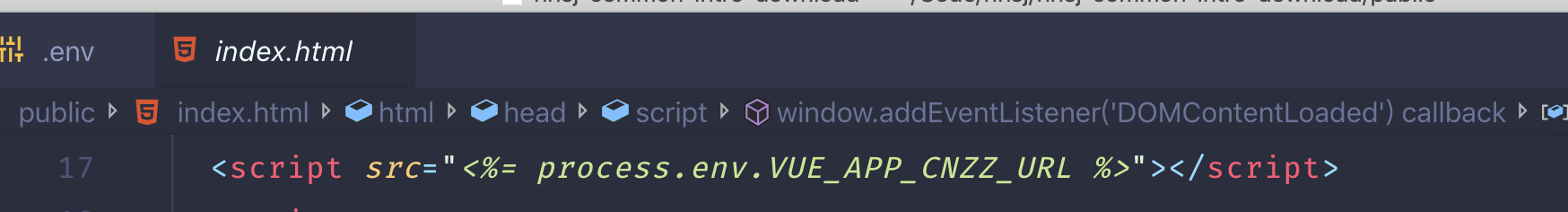
就是 .env 文件 + 模板插值 来实现; 前者是环境配置文件,后者是模板语言。
具体可以官方的文档:
- html-and-static-assets
- environment-variables : 客户端使用要用
VUE_APP开头才能生效
接着看我业务代码的实现,来加深你的了解。
- .env(这个不再接着带环境后缀的是所有环境都可以读取,.env.dev 这种是专用于开发模式的,具体看文档)

- public/index.html

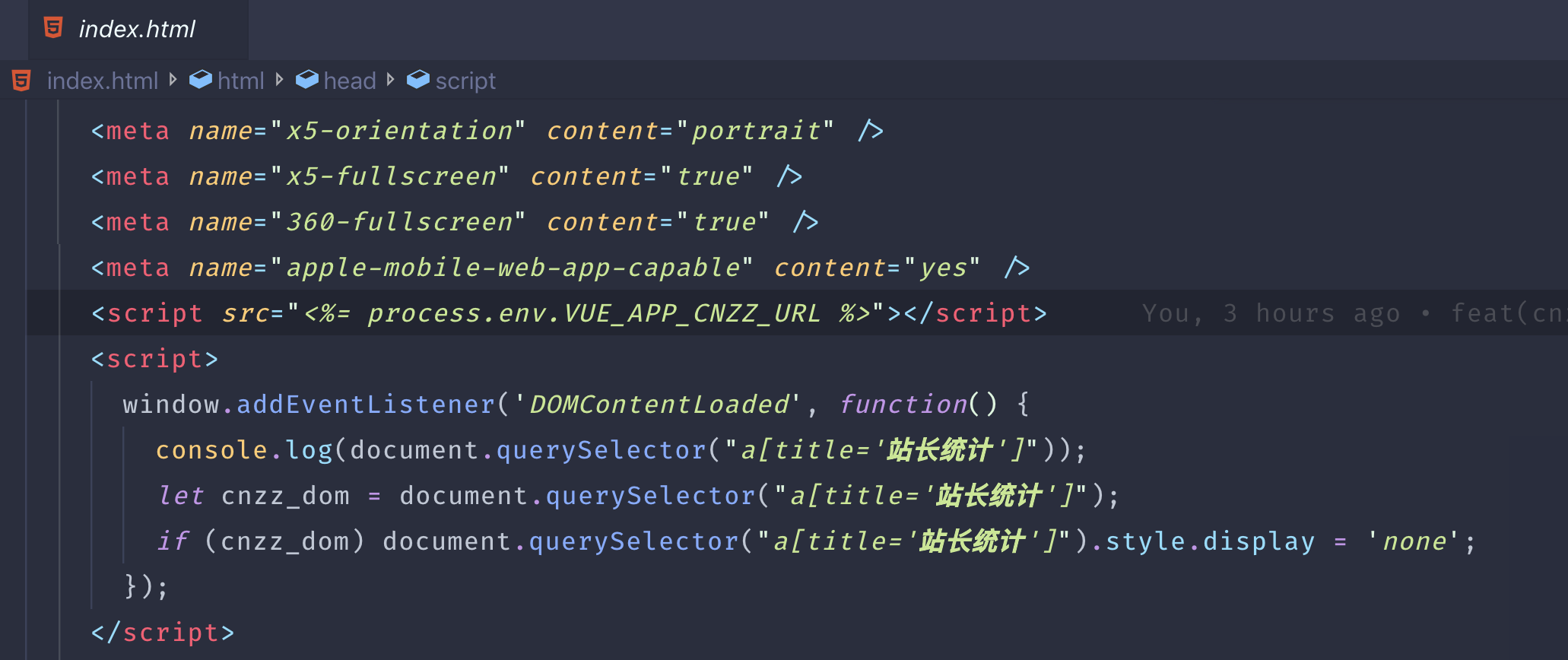
移除丑陋的站长统计DOM
因为用的文字版,所以会植入一个 a 标签,看了下dom结构,就很好处理了,
我们监听事件 DOMContentLoaded (页面结构解析完毕【和load差别很大】),顺利拿到dom然后隐藏掉;

行为封装
埋点行为触发主要用的是CNZZ这个事件(trackevent)
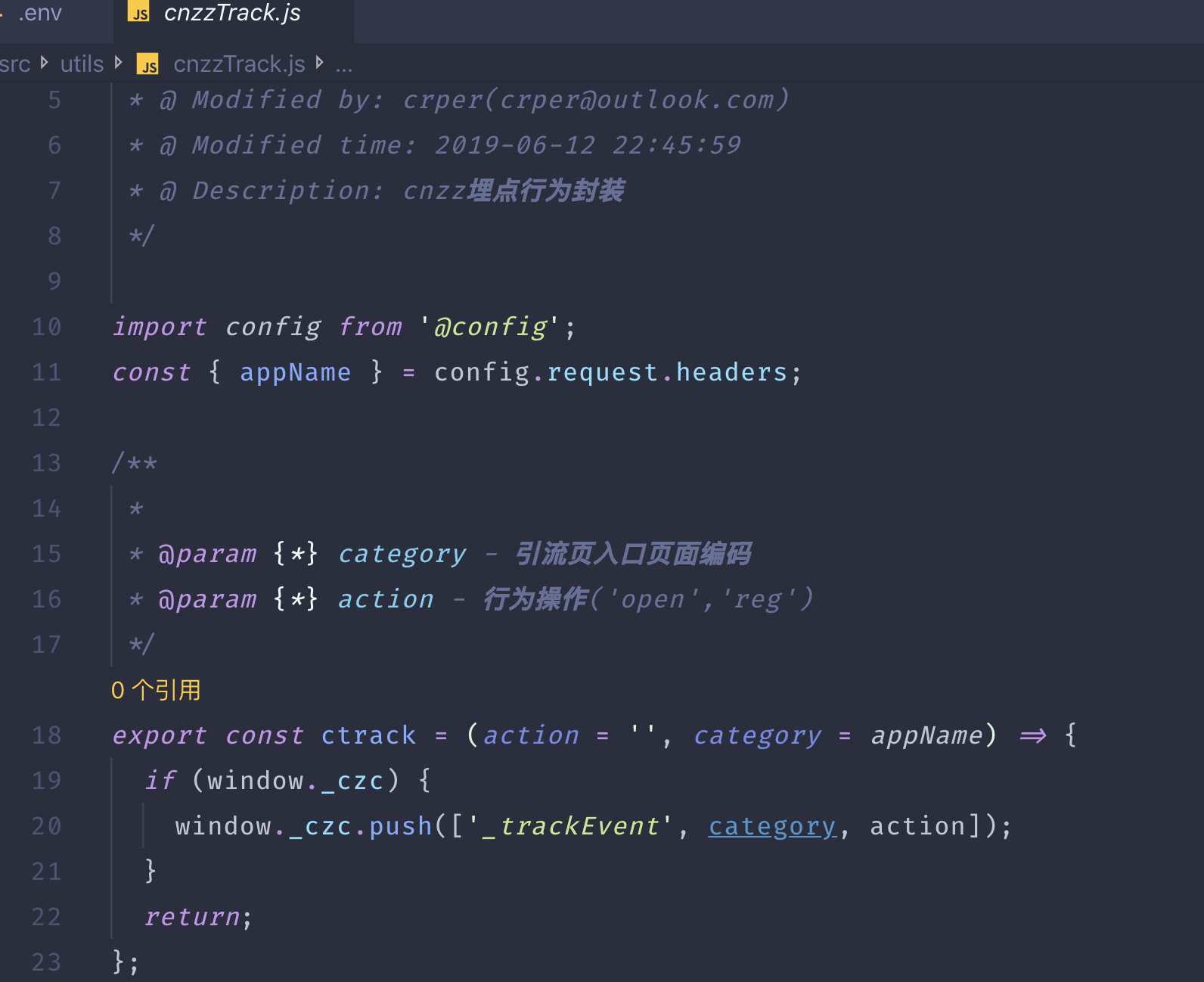
对于可以重复利用的东西,抽离为函数是最佳姿势,具体代码如下(结合我业务的),
为什么要判断 _czc ,是那个js注入的文件有时候不一定加载成功,这时候就没有这个东东了。
category 我们这边主要用来作为分享的 app 来源,默认值所以从工程的配置文件读取(统一维护)

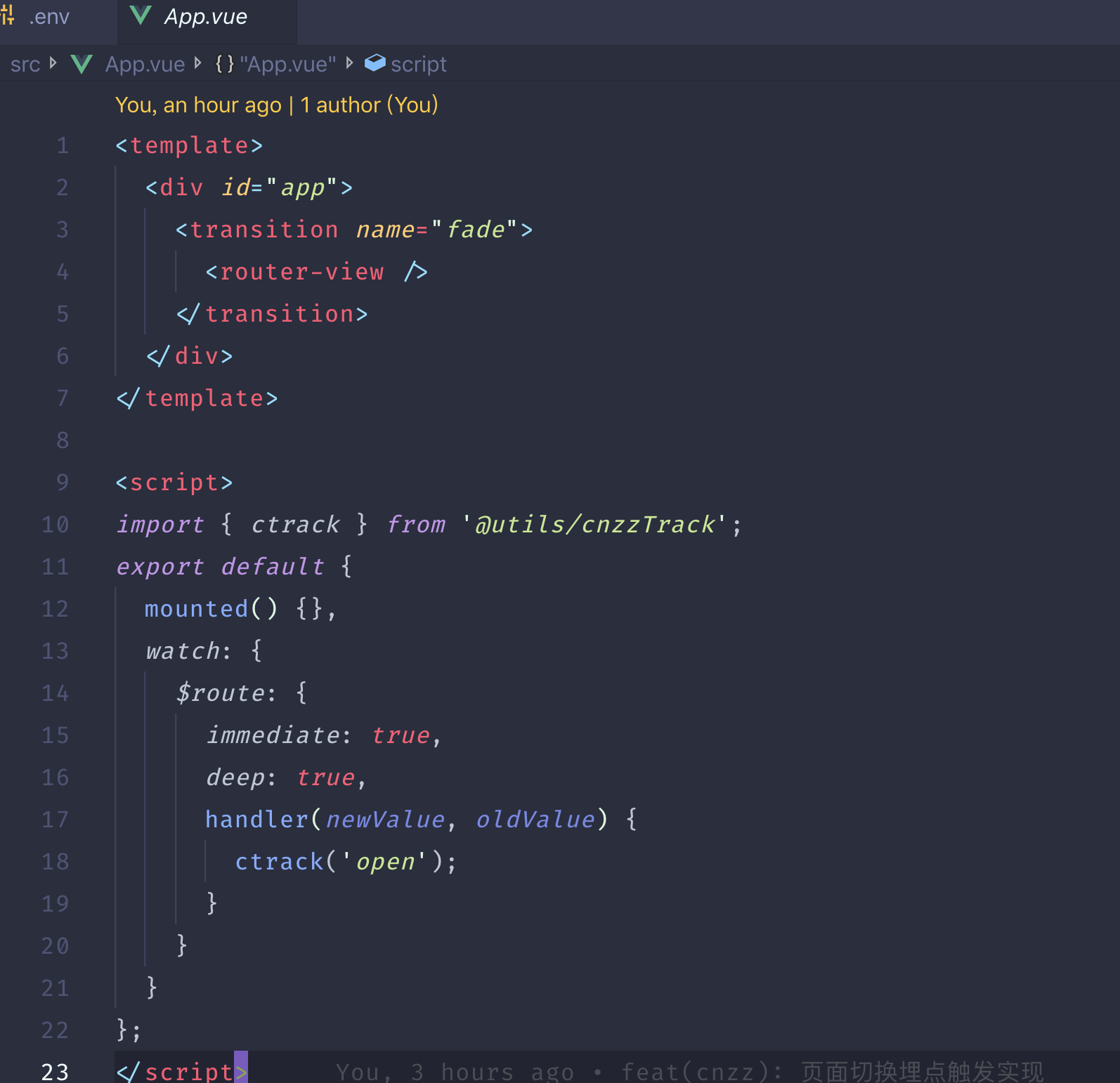
监听页面打开的埋点

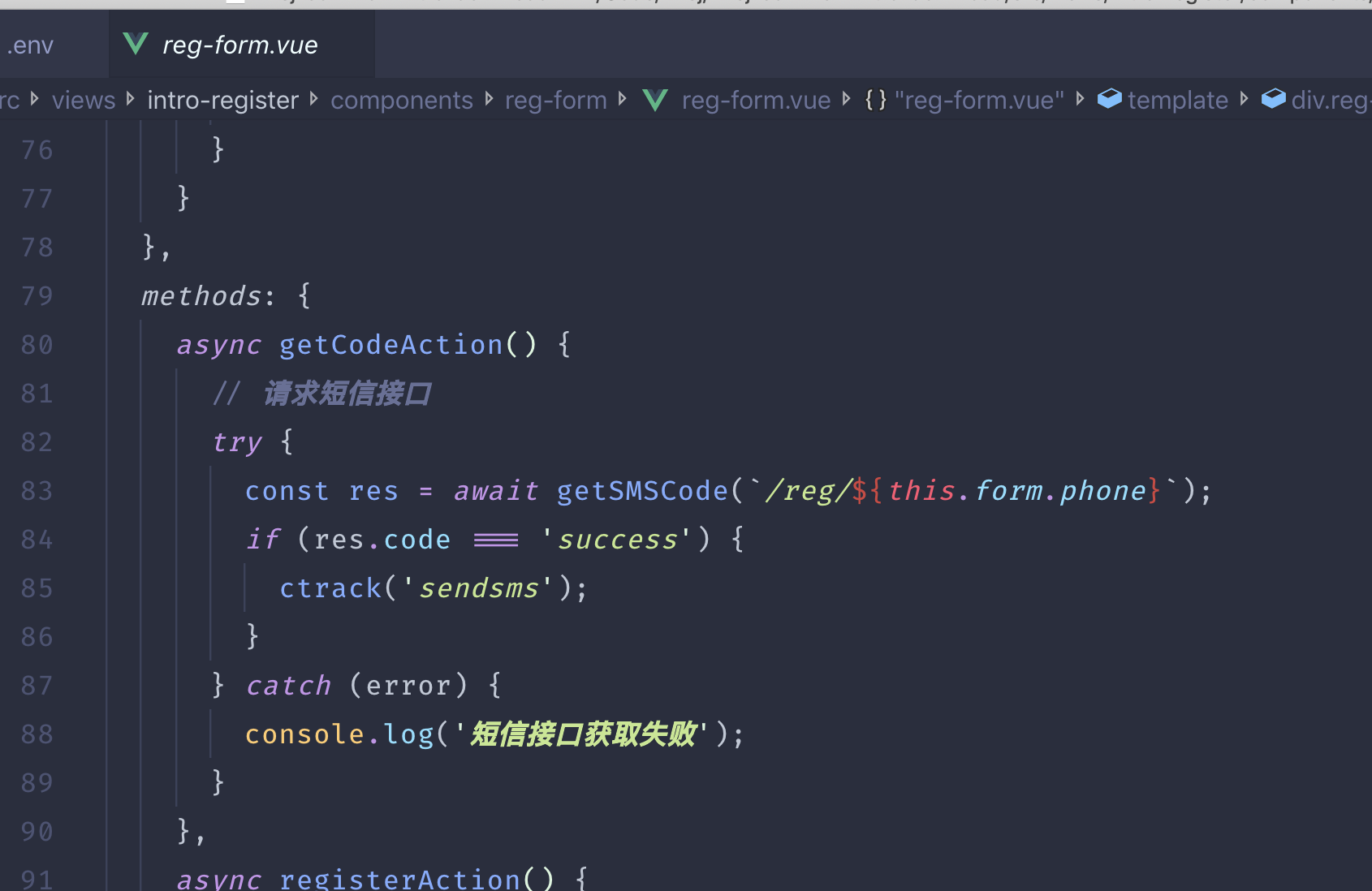
行为触发

总结
其他一些行为点击的,具体在对应的函数执行即可,这样单页面的埋点触发基本是ok的。
具体业务具体分析,若是行为封装要分离的更彻底一些,那一些业务代码的设计也肯定要调整。