
Flutter 是什么?
如果你对这篇文章感兴趣的话,说明你已经对 Flutter 有了一定的了解,阅读本篇文章你需要记住的最重要的内容就是,Flutter 是可以控制屏幕上的任何一个像素的(因为在 Native 开发里是不能控制状态栏里的像素的,但 Flutter 可以控制状态栏,所以是可以控制屏幕上的任何一个像素)。
本篇文章的核心
因为可以控制所有的像素,如果我们想画一个矩形,就可以这样实现:
Container(
height: 40,
width: 60,
),
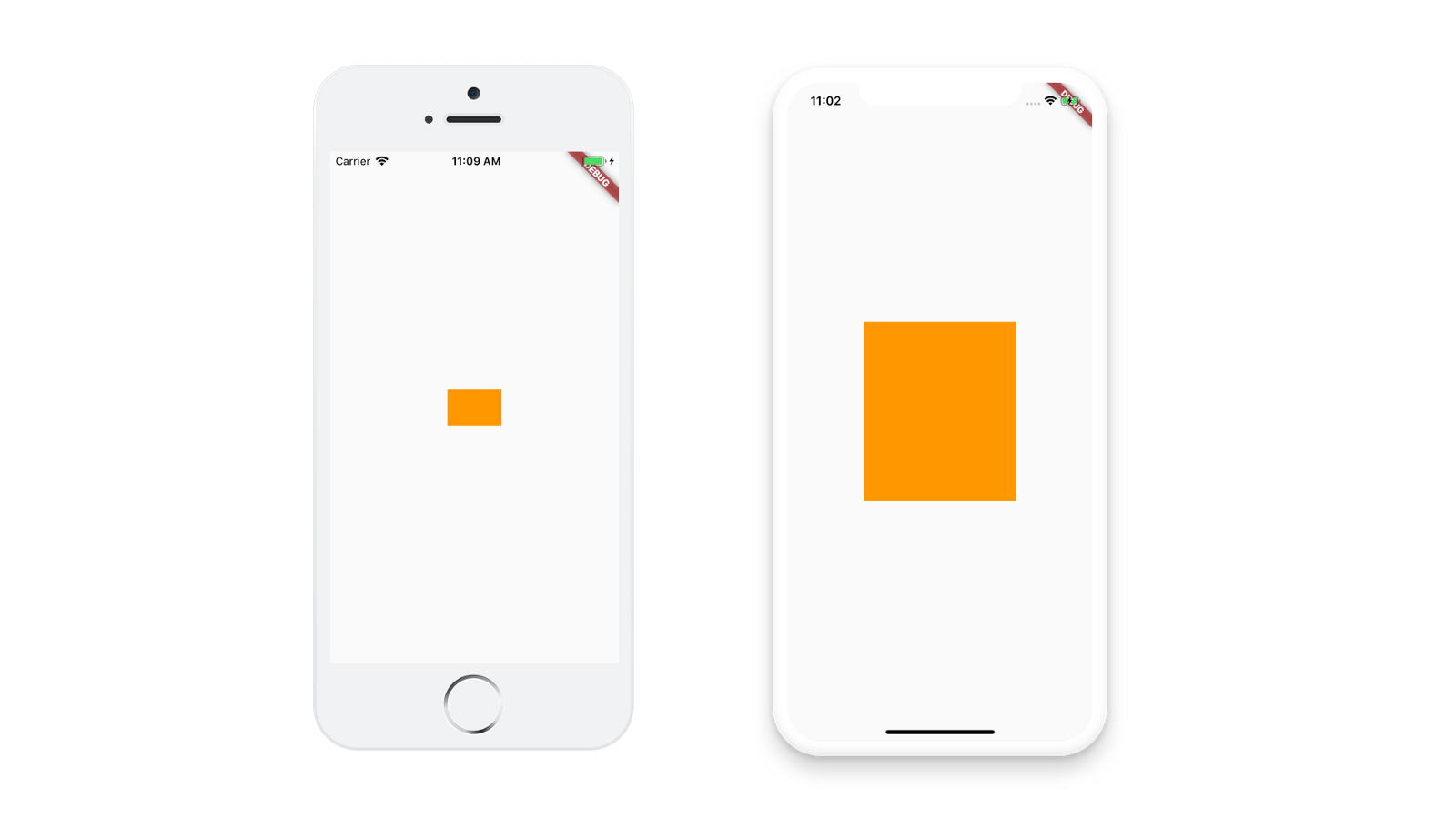
现在,我们就用 Container 实现了一个 40 * 60 的矩形,接下来看一下这个矩形在 iPhone 5s (4" Display) 和 iPhone XS Max (6,46" Display) 显示的样子:

如上图,你已经注意到,矩形在 iPhone Xs Max 上比 iPhone 5s 要小。
这是因为 Flutter 不管你的 App 是运行在 iPhone 5s,iPhone Xs Max 或者 13 存的 iPad 上,矩形的大小一直都是 40 x 60。
那么如何解决呢?
首先,为了便于理解,我们先用视图的方式来说明如何解决这个问题,当弄明白了之后,在去写代码。
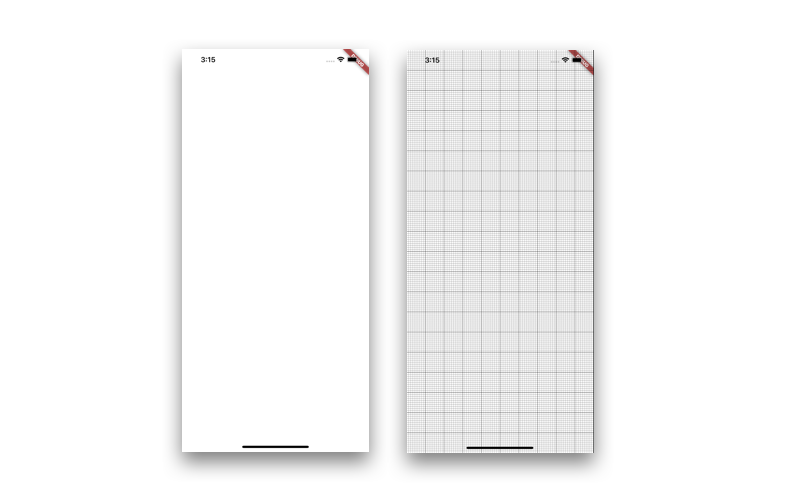
首先,拿出一个空的 view,然后给他加上网格,如下图:

然后,我们把网格的单元成为 'Blocks'。
最终,我们使用 'Blocks' 来划分矩形的宽和高,然后使用 'Blocks' 来代表 view 的大小,假设将宽高都分成 100 分,这样我们就可以在每个显示尺寸上拥有一致的 UI。
编码实现
创建一个新的 Dart 文件 size_config.dart,在这个文件里定义一个 SizeConfig 的类。
import ‘package:flutter/widgets.dart’;
class SizeConfig {}
为了使用 Flutter 里的 MediaQueryData 类,MediaQueryData 里包含当前设备的屏幕尺寸信息,我们需要引入 widgets.dart。
然后在 SizeConfig 里定义如下的属性:
import ‘package:flutter/widgets.dart’;
class SizeConfig {
static MediaQueryData _mediaQueryData;
static double screenWidth;
static double screenHeight;
static double blockSizeHorizontal;
static double blockSizeVertical;
}
我们需要写一个构造函数去初始化这些属性:
class SizeConfig {
static MediaQueryData _mediaQueryData;
static double screenWidth;
static double screenHeight;
static double blockSizeHorizontal;
static double blockSizeVertical;
void init(BuildContext context) {
_mediaQueryData = MediaQuery.of(context);
screenWidth = _mediaQueryData.size.width;
screenHeight = _mediaQueryData.size.height;
blockSizeHorizontal = screenWidth / 100;
blockSizeVertical = screenHeight / 100;
}
}
然后就是要在你的 home screen 里初始化 SizeConfig。
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
SizeConfig().init(context);
…
}
}
然后我们就可以使用 SizeConfig 里的属性去定义你的 Container 的宽高。
Widget build(BuildContext context) {
return Center(
child: Container(
height: SizeConfig.blockSizeVertical * 20,
width: SizeConfig.blockSizeHorizontal * 50,
color: Colors.orange,
),
);
}
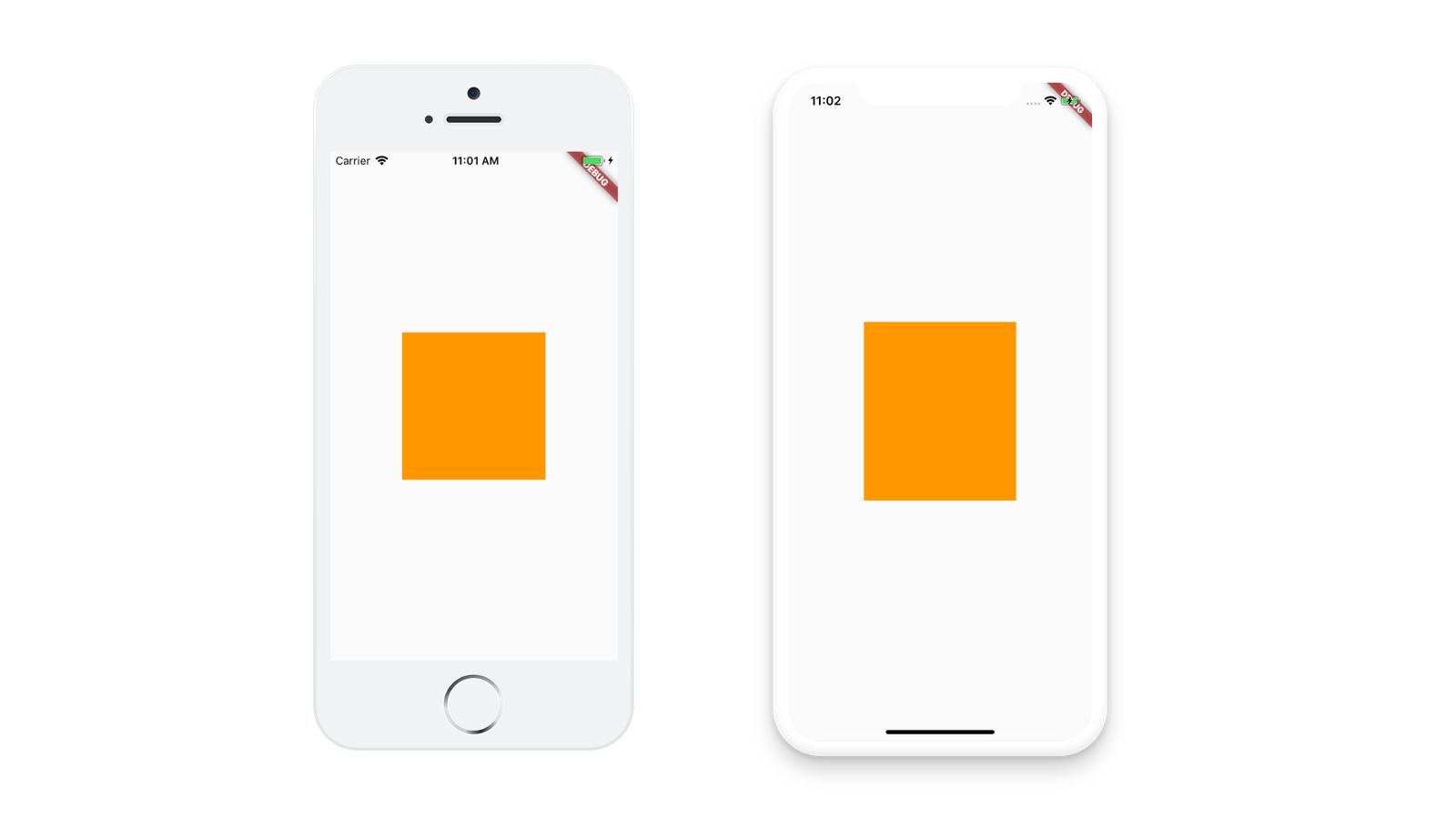
最后,在不同的屏幕上,矩形的宽都是屏幕宽的 50%,矩形的高都是屏幕高的 20%。
下面就是矩形显示在 iPhone 5s 和 iPhone XS Max 的样子。

扩展
如果你在 Flutter 开发上已经有了很多经验,你可能已经处理过刘海屏、状态栏、导航栏这些东西。
在 Flutter 中有一个很方便的处理这些东西的 Widget,叫 'SafeArea'。
如何在我们网格的方法中实现 SafeArea 的功能
我们需要在 SizeConfig 里加入一些其他属性去计算 SafeArea 应占的空间,并从网格中去除它。
class SizeConfig {
static MediaQueryData _mediaQueryData;
static double screenWidth;
static double screenHeight;
static double blockSizeHorizontal;
static double blockSizeVertical;
static double _safeAreaHorizontal;
static double _safeAreaVertical;
static double safeBlockHorizontal;
static double safeBlockVertical;
void init(BuildContext context) {
_mediaQueryData = MediaQuery.of(context);
screenWidth = _mediaQueryData.size.width;
screenHeight = _mediaQueryData.size.height;
blockSizeHorizontal = screenWidth / 100;
blockSizeVertical = screenHeight / 100;
_safeAreaHorizontal = _mediaQueryData.padding.left +
_mediaQueryData.padding.right;
_safeAreaVertical = _mediaQueryData.padding.top +
_mediaQueryData.padding.bottom;
safeBlockHorizontal = (screenWidth -
_safeAreaHorizontal) / 100;
safeBlockVertical = (screenHeight -
_safeAreaVertical) / 100;
}
}
这样就可以让你高效的适配 UI 而不用担心 SafaArea。
如何适配文字?
你可以使用同样的网格方法去适配文字,我通常使用 SizeConfig.safeBlockHorizontal 来适配文字,但是你可以使用 SizeConfig.blockSizeVertical 来适配。
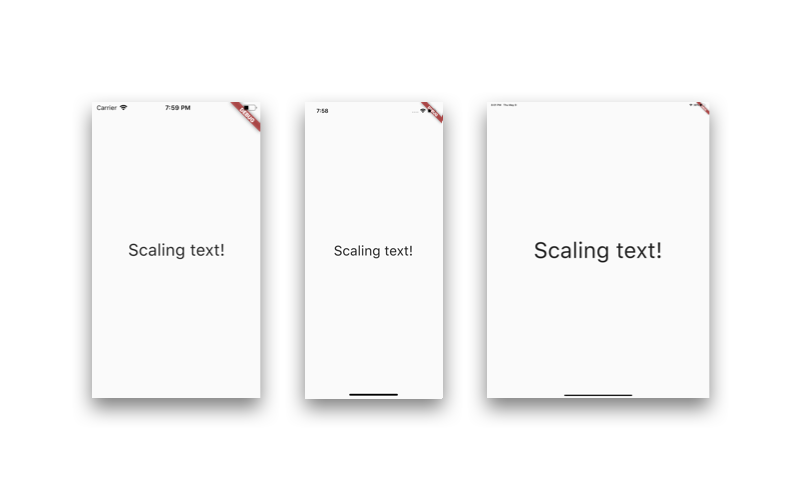
适配后的效果如下:

本篇文章代码的 GitHub
本篇文章里所有用到的代码,都可以在下面的 GitHub 里找到: