主要是为了帮助大家搜集一下前端开发中要用到的一些东西,打造一个前端开发工具字典,方便大家查阅。
篇幅比较长,先给大家放一张脑图,看看自己的兴趣在哪,或者说自己需要补充哪方面的,可以从右边的导航栏查看,也可以直接打开我做的工具网站查看,分级明显。前端工具集~

希望大家可以对这个字典进行补充,在下方积极留言,我会及时将大家补充的添加进来,谢谢各位。
技术库
Vue
-
vue的官网 - 官网怎么能少
-
nuxt - Vue的SSR
-
Vue-router - Vue的路由
-
Vue CLI - Vue的cli,帮助你迅速搭建自己的vue项目
-
Vuex - Vue的状态管理
-
VuePress - 能帮助你快速搭建自己的博客
-
element-ui - 饿了么出品的UI库,主要用于搭建PC网页
-
iView - 另外一款搭建PC网页的UI库,越弄越好了
主要说上面一些,具体的一些vue插件可以从下面这个链接找:
React
因为平时用react用的比较少,希望小伙伴在评论中进行补充,然后我再添加进来。
-
Mobx 中文文档 - 状态管理,react和vue的都有,但是更多的被用到react中,目前很多公司都用mobx替换了redux
-
Redux 中文文档 - 也是react的状态管理
-
React Native 文档 - 跨端开发,目前Flutter也比较火,跨端的竞争对手
-
ReactNative 学习指南 - 新玩意层出不穷... 对于能持续学习的童鞋,这是个美好的时代
-
antd - 蚂蚁开源的react的UI库,用起来很舒服,不亏是用户体验部出的。目前市面上的UI库,我感觉这个说第二,没有敢说第一的吧。
-
antd-pro - antd 阿里官方解决方案,拉了代码就可以用,非常方便
其他的小伙伴们补充一下吧,我后续加进来,非常感谢。
小程序
-
WePY - 支持组件化的小程序开发框架
-
mpvue - 基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系,目前支持多端小程序,如:微信,支付宝,百度
-
Taro - 使用 React 的方式开发小程序的框架,同时支持生成多端应用
-
chameleon - 一套代码运行多端,一端所见即多端所见
-
MPX - 滴滴开源的增强型小程序框架,深度性能优化,支持跨小程序平台开发,完全兼容原生小程序组件
-
uni-app - 可以兼容多端小程序,比如支付宝,微信小程序,还可以开发快应用和native
更多资源请参考微信小程序开源资源汇总
CSS
-
PostCSS - 推荐大漠的文章《PostCSS深入学习》,学习完postcss之后,什么sass,less都不需要了
-
Hover.css - 很多鼠标 Hover 态的效果,可以给产品学习一下
-
Animate.css - CSS的动画库,我们可以把源码弄下来,然后学习一下CSS3的动画
-
HINT.css - 一款非常小巧的提示框效果
-
hamburgers - 简单的动画库,让 Click(or Tap) 变得美妙
-
EnjoyCss - 可以自定义一些 css 样式,然后直接获取代码
跨终端
-
Flutter 官方文档 - 目前比较火的跨终端开发方案,感觉会大火
-
Flutter 社区中文资源 - 会有很多Flutter的开发资源
-
electron - 跨终端开发,可以写桌面应用
Node
-
Mongoose - 让 NodeJS 更容易操作 Mongodb 数据库
-
koa - 强烈推崇,next洋葱圈的机制非常好用
-
pm2 - 是一个带有负载均衡功能的 Node 应用的进程管理器
-
supervisor - 监控 Node 代码,自动重启
-
socket.io - 预计 Node 的实时框架 聊天室、页游等对实时性有高要求的较适用
-
Mocha - Node 里最常用的测试框架
-
shelljs - 写 Node 时难免需要用 shell 去操作些神马 shelljs 是基于 Node 的 shell 工具,API 及其简单
其他技术库
-
webpack - 这个不用说,大家都知道
-
velocity.js - 基于 js 的动画库,可以和 jquery 完美结合
-
Cleave.js - 用于格式化文本框输入内容的插件
-
clipboard.js - 复制内容到剪切板的插件
-
hcharts - 兼容 IE6+、完美支持移动端、图表类型丰富、方便快捷的 HTML5 交互性图表库
-
echarts - 百度维护的图标库
-
select2 - 下拉框第三方库,随着越来越多的 ui 库集成下拉菜单之后,这个基本很少用了
-
datatables - 表格库
还有更多的资源,欢迎大家投稿。
技术博客
大牛博客
-
阮一峰 - ES6 教程写的真的很棒
-
技术胖 - 前端各种免费视频教学
-
张鑫旭 - 成名多年的、高产的前端大湿,
CSS猛人 -
翁天信官网 - 一个辍学在家自学的天才少年,各种旅行漂亮的照片,还有他的个人介绍
-
翁天信博客 - 他的官网中可以找到他博客的地址,但是有点不显眼,所以就列出来了
-
surmon - 不知道怎么称呼,但是是一个很牛 B 的人,点开博客就知道了
-
廖雪峰 - 有关于 python,JS,git 的教程
-
美团技术团队 - 新美大的技术口碑这些年做的挺好,尤其在 高可用 方面,推荐关注。
-
W3Cplus - 大漠(《图解 CSS3》作者)在国内的影响力杠杠的
-
淘宝前端团队 - 内容涵盖
Web和Node,要深度有深度,要广度有广度 -
奇舞团博客 - 坚持是最宝贵的,别人的奇舞周刊早已经过百期了
-
大搜车前端 - 文章质量高,尤其是 Node,Vue 方向的
-
百度 FEX - 代表作
FIS、UEditor、WebUploader、KityMinder -
腾讯全端 AlloyTeam - 腾讯 Web 前端团队
-
酷壳 - CoolShell - 享受编程和技术所带来的快乐,涉及范围:Android , Bash, book, C++, CodeReview, Coding, CSS, Database, Debug, ebook, Game, Go, Google, HTML, IE, Java, Javascript, jQuery, Linux。。。
-
前端开发博客 - 汇集了很多前端有用的东西
搭建博客的工具
-
VuePress - 能帮助你快速搭建自己的博客,样式还不算很那看,但是更多的可以用作搭建文档。
-
jekyll:将纯文本转化为静态网站和博客。由于环境依赖的问题,所以安装起来可能稍费劲那么一点。
-
hexo:快速、简洁且高效的博客框架,照着文档分分钟就可以在本地跑起来。
-
Next:是hexo的一个主题。
hexo或者jekyll配合github pages 进行博客的搭建非常方便快捷,这两种方式都有不同的主题,上github上一搜一大片,hexo上手会比较快,自己的博客一开始也是用hexo+next搭建的,后续发现了jekyll比较好的一个主题,所以换成了jekyll,大家可以参考一下。
我的博客:www.shiyanping.top/
我自己用的主题:github.com/Shiyanping/…
搭建成功后,直接写markdown,然后发布到github,就可以咯。当时还可以使用掘金当做自己的博客。
开发工具
-
bootCDN - 各种开源库的 cdn 地址,加快开源库访问速度
-
Awesomes.cn - 前端各种资源库,想用的这里说不定都有
-
熊猫图片压缩 - 一个压缩图片的网站,很牛,一次可以压缩 70%左右,还不失真,不过不购买的话压缩有限制,一次最多十张,每张有大小限制(忘记多大了,好像是 5M,好像是 10M)
-
淘宝 npm 镜像 - 加快 npm 包下载速度,其实更建议使用nrm,可以切换自己当前网络最快的源
-
jquery 插件库 - 各种 jquery 的插件,有的需要花钱,有的不用,花钱也很便宜哦
-
站长工具 - 里面包含了很多有用的工具,html、css、js 压缩,解压缩。html 转 markdown,IP 地址查询
-
草料二维码 - 用于根据链接生成二维码
-
cubic-bezier - 用于生成贝塞尔曲线,css中可以有效地使用
-
CSS icon - 使用css写的icon,可以减少iconfont和图片所占的大小,其实主要是好玩,可以研究研究怎么写的
-
codepen - 在网页上快速写代码,可以免去打开编辑器去敲代码,可以解决电脑上没有 IDE,但是你想写代码的情况(那还写个毛线,😀)
-
石墨文档 - 可以多人协作的文档及表格
-
缩短链接 - 如果你觉得自己的链接太长,可以使用新浪的缩短链接服务,将 url 进行缩短
-
iconfont - 阿里维护的 iconfont 里面有很多漂亮的 icon
-
自动添加 css 前缀 - 如果没有使用 gulp 或者 webpack 等打包工具的话,为了 css 兼容,可以使用这个,css,less,scss 都可以用
-
css3 中的阴影生成工具 - 可以让 UI 根据这个去写阴影,后续直接 copy 代码出来使用即可
-
变量起名 - 帮助你解决起名字的尴尬
学习资源
学习文档
-
印记中文 - 各种中文文档,与官方文档同步
-
Pro Git - git 各种命令介绍,简单实用
-
前端规范 - 由我自己维护的,主要参考腾讯的,😆
-
Markdown 教程 - Markdown 语法
-
JSDoc - JS 注释中文文档,注释写得好有助于其他人阅读使用
-
前端面试图谱 - 前端知识,有助于复习面试基础知识
学习网站
-
web 前端导航 - 由腾讯维护的 web 前端资料库,里面包含各种前端的知识
-
github - 最大的同性交友网站,被微软收购之后用户数有所减少
-
FreeCodeCamp - 适合刚学前端的同学学习
-
codewars - 学习语言的好网站,代码战争,听着名字就很叼
-
MDN - 无数的资源再等着你探索,追标准和新特性肯定得重点关注的网站。
-
极客时间 - 知识付费。较热门的方向都有非常干货的课程,目前大多数的课程不太适合小白,但是非常适合有经验的程序员进阶。
推荐书籍
-
JavaScript 设计模式与开发实践 - 全面涵盖 JavaScript 设计模式,设计原则,对深入了解设计模式有帮助
-
Vue.js 实战 - 示例比较多,是 iView 作者写的
-
你不知道的 JavaScript(上卷) - 内容写的很精髓,内容和书名很搭配
-
你不知道的 JavaScript(中卷) - 精髓二连击
-
你不知道的 JavaScript(下卷) - 精髓三连击
-
CSS 揭秘 - 讲 CSS 使用技巧
-
编写可维护的 JavaScript - 红皮书作者写的,主要是 JS 编码规范,代码风格,写出一些让后续开发者能看懂的代码
-
学习 JavaScript 数据结构与算法 第 2 版 - JS 常用的数据结构和算法,不是很深入,但是针对前端的同学够了
-
图解 HTTP - 让前端人员了解 HTTP 请求,方便和后端沟通
-
Node.js 实战 - 了解 Node.js,熟悉 node.js 与数据库交互,node.js 程序测试
-
SQL 必知必会 - 数据库通用语言从入门到精通
辅助工具/软件
chrome插件
-
Adblock Plus:屏蔽广告专用,可以设置白名单
-
JSONView:自动识别 JSON 文件进行格式化
-
Wappalyzer:查看当前网页使用了哪些技术,干什么的慢慢体会吧
-
WEB 前端助手:包括 JSON 格式化、二维码生成与解码、信息编解码、代码压缩、美化、页面取色、Markdown 与 HTML 互转、网页转为图片等,功能很强大,很适合前端
-
Octotree:可以在 github 上可以生成侧边栏更易查看
-
Wide Github:会将 github 内容区域变宽
-
掘金:新打开的 tab 页会出现掘金的首页,有助于学习哦
-
Vue.js devtools:用于调试 vue
-
React Developer Tools:用于调试 react
-
CSSViewer:打开后可以吸取除 google 以外网页的元素样式
-
Vimium:打开后在网页上使用 vim,F 打开
-
Axure RP Extension for Chrome:前端在 chrome 上看 Axure 导出的文件
-
Postman:模拟请求,很强大,还可以敲代码
Mac工具
Mac上有用的工具太多了,而且Mac对于开发人员来说真的是非常友好,如果有条件的话,我觉得开发还是用Mac爽,在这里就不给大家赘述Mac工具了,给大家推荐个网站,Mac的软件基本都能下载到。xclient
VSCode 插件
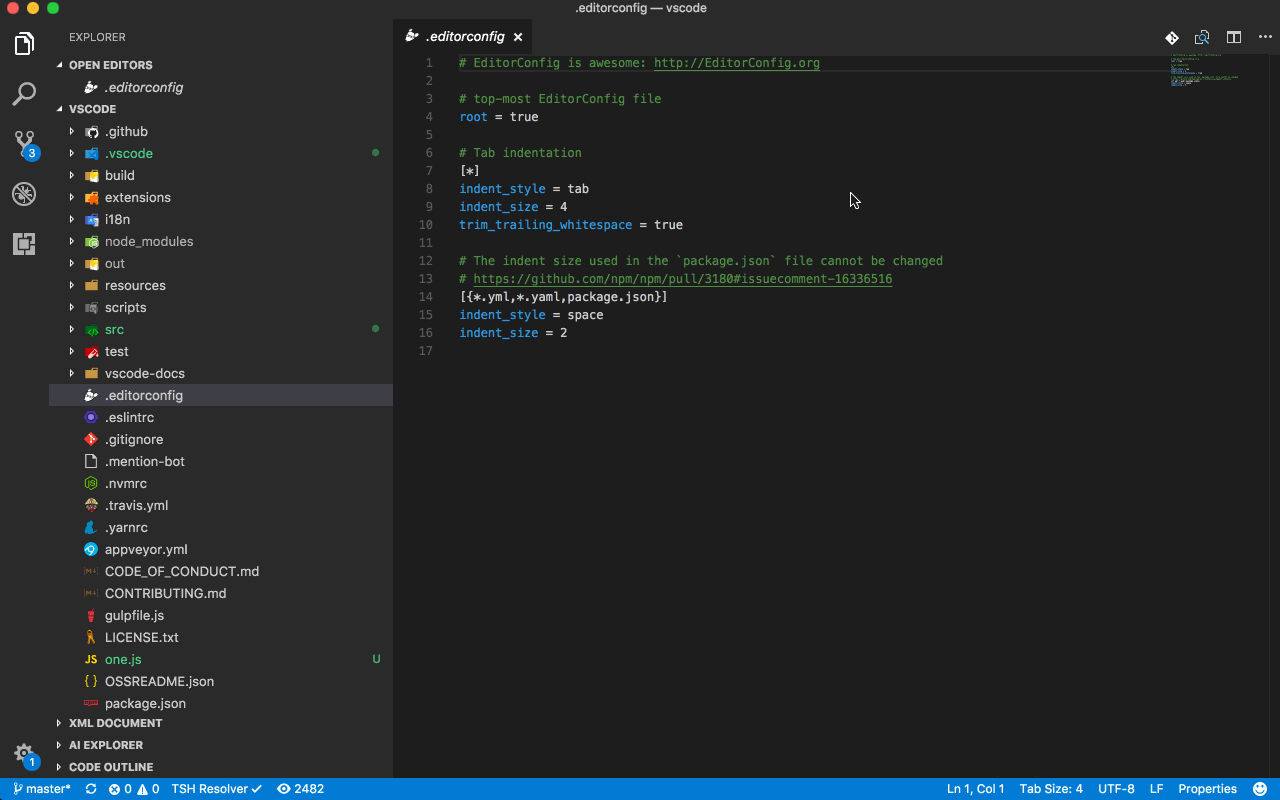
代码美化,快捷键(shift+option+F),可以格式化很多格式的文件,团队的话建议在项目的目录下使用 .prettierrc 进行 prettier 的配置,.prettierrc 的优先级比编辑器的设置更高,可以让团队保持统一的代码风格,最好再配合 eslint 使用。
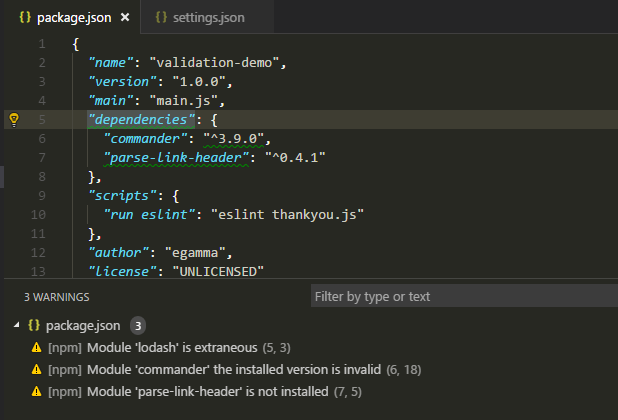
npm 插件可以检查 package.json 中所定义的 npm 模块与实际安装的 npm 模块是否一致。
- package.json 中定义了,但是实际未安装
- package.json 中未定义,但是实际安装了
- package.json 中定义的版本与实际安装的版本不一致

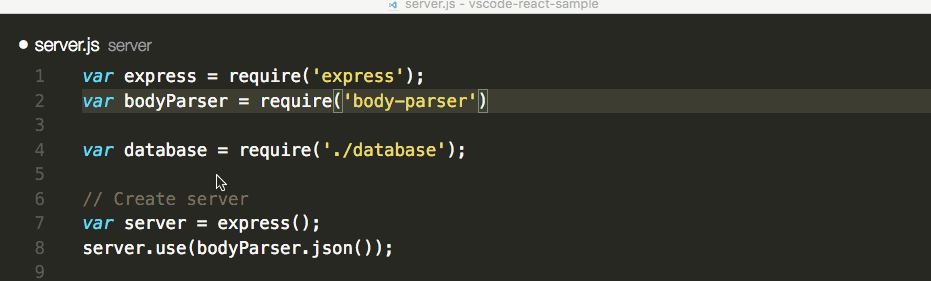
npm Intellisense 插件会为 package.json 建立索引,这样当我 require 某个模块时,它可以自动补全。

查看 git log

显示文件最近的 commit 和作者,显示当前行 commit 信息

ESLint 插件,这个不必多讲,配合自己的项目的 eslint 使用
目前比较好的 Vue 语法高亮
可以为代码中的匹配的括号自动着色,以不同的颜色进行区分,这样我们可以轻易地辨别某个代码块的开始与结束。

插件的功能非常简单,它可以自动补全 HTML/XML 的关闭标签

自动去查找、分析、然后提供代码补全。对于 TypeScript 和 TSX,可以适用

修改 HTML 标签时,自动修改匹配的标签

帮助你检查代码中的拼写错误

可以在编辑器中选中部分代码段,然后运行(支持大量语言,包括 Node),但是极少数情况运行出来的结果会和浏览器不同,如果你在编辑器中使用这个功能之后,觉得答案和你想的不同,要在浏览器中再测试一下。
配合 chrome 进行 debug
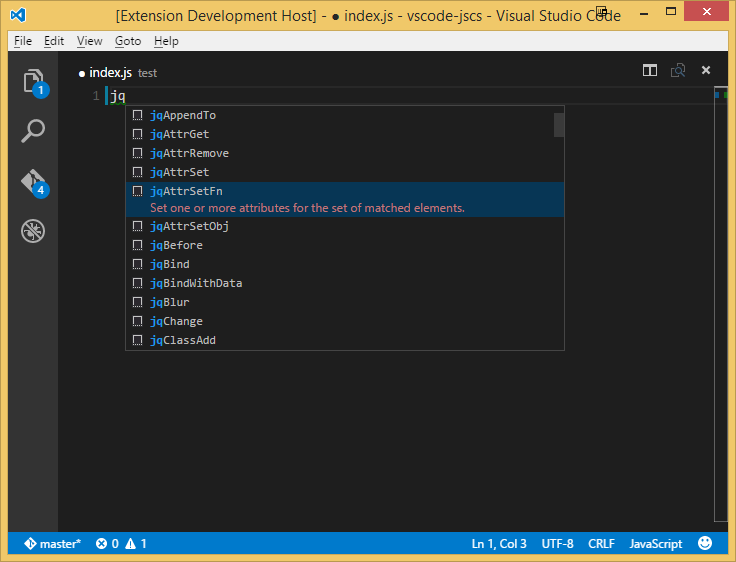
jquery 快捷提示,安装了之后输入 jq 就会看到很多提醒,对目前还在用 jq 的小伙伴有帮助

支持 stylus
icon 样式,很好看
可以快速提示 element-ui

在浏览器运行当前页面,快捷键(option+B)
控制台输出着色

一个主题,比较护眼,熊猫主题
路径自动补充

可以在编辑器中查看 svg 图片

持续更新中
阅读完后两部曲
非常感谢各位花时间阅读完,衷心希望各位小伙伴可以花少量的时间帮忙做两件事:
-
动动你的手指,帮忙点个赞吧,你的点赞是对我最大的动力。
-
希望各位关注一下我的公众号,新的文章第一时间发到公众号,公众号主要发一些个人随笔、读书笔记、还有一些技术热点和实时热点,并且还有非常吸引人的我个人自费抽奖活动哦~