
Web 动画周报,一周一刊,每周一发布。让我们来一起聊聊 Web 动画,和它们背后的故事。
本期亮点:Jon Kantner 为我们带来了他最新的 Three.js 小游戏《高速公路竞赛》,控制自己的汽车,一起在高速公路上飞驰吧!注意不要撞车哦。
周报将 Web 动画大致分为三类:CSS 动画、SVG 动画 和 WebGL/Canvas 动画。所有的动画将按类别展示,方便读者有针对性的学习。
CSS 动画

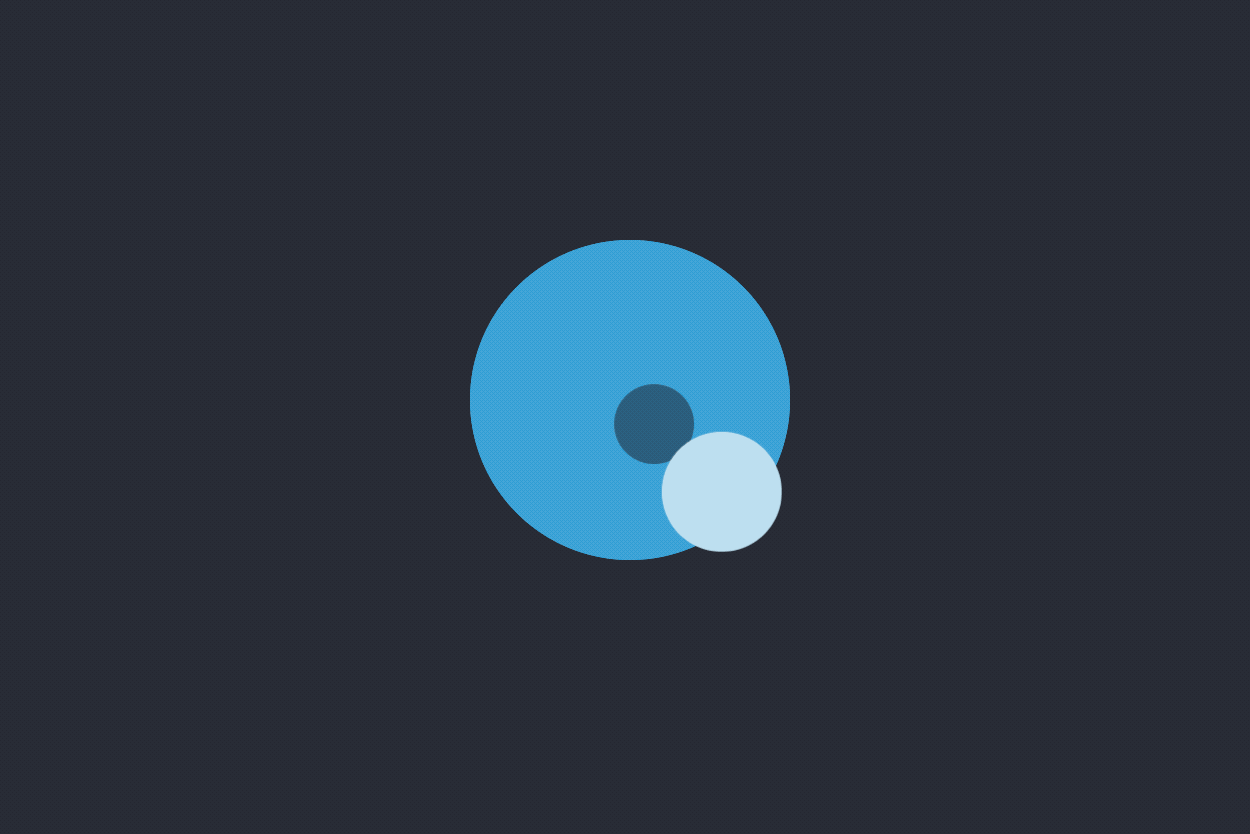
1. 《旋转的圆圈》 作者:Miracle Onyenma

transform 完成了一个带有三维错觉的动画。影子的巧妙使用很大程度上增强了 3D 的感觉。
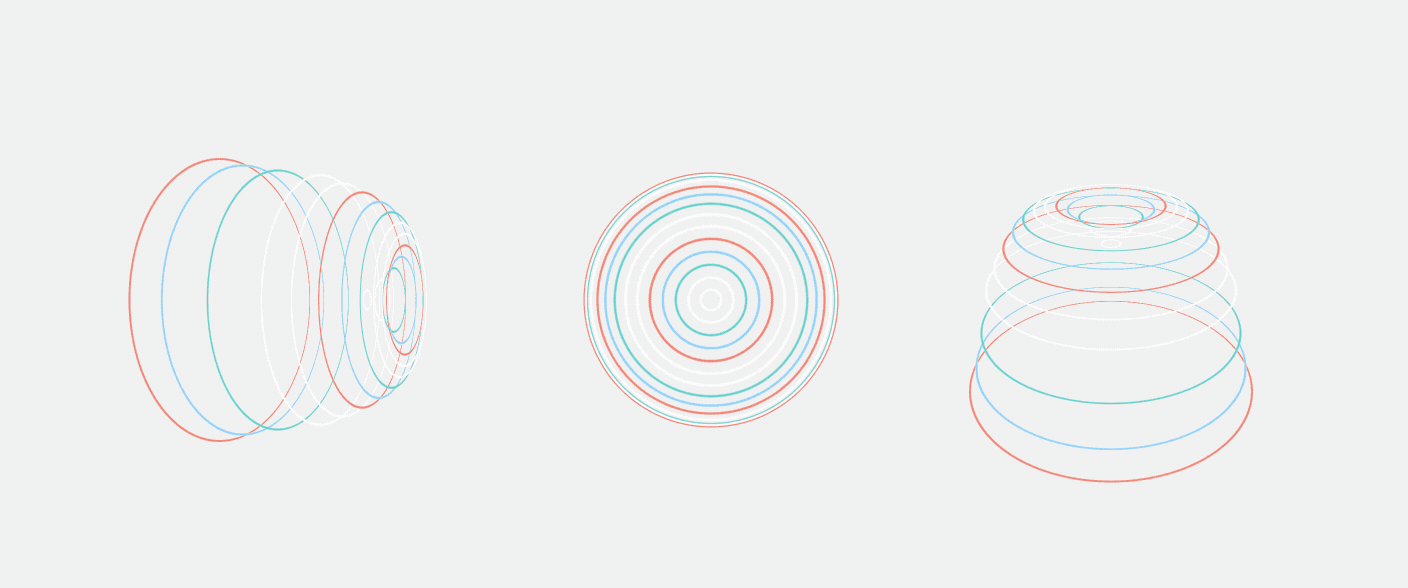
2. 《相位》 作者:Adam Dipinto

border 画的,在动的属性是 z 方向的位移,通过给每个圆圈设置不同的 animation-delay 实现类似弹簧的动画效果。
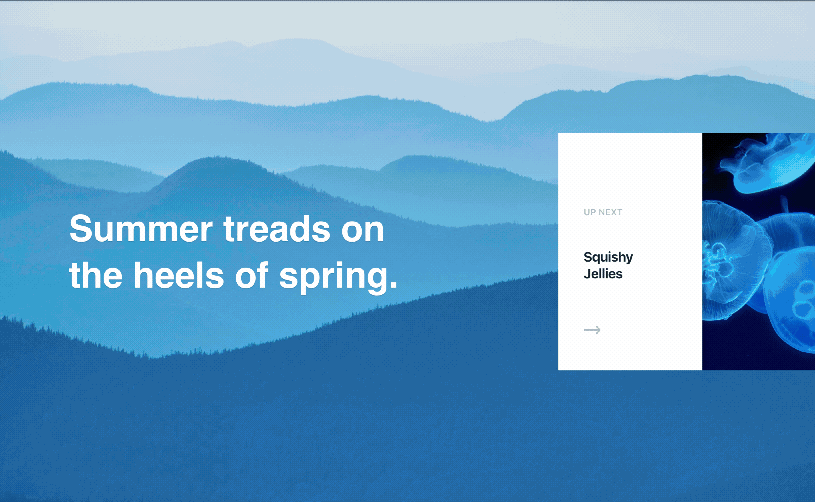
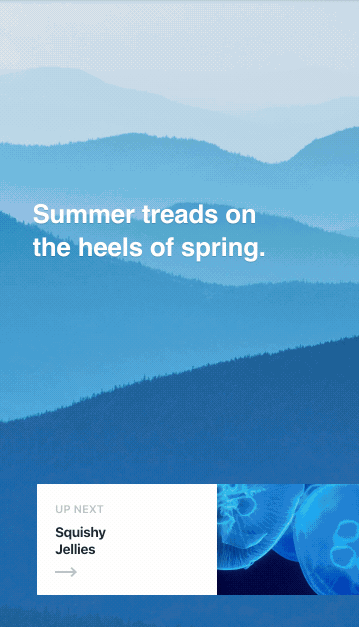
3. 《切换预览动画》 作者:Mariusz Dabrowski


4. 《流星》 作者:Yusuke Nakaya

<div> 元素。作者还使用了 filter: drop-shadow() 这个 CSS 滤镜让流星看起来有在发光的感觉。filter: drop-shadow() 的作用跟 box-shadow 很相似:都是为元素添加阴影。但是 filter: drop-shadow() 作为 CSS 滤镜效果的一种,相比于 box-shadow 的好处就是在这个滤镜下的所有元素都会被添加上阴影,这样我们就不需要像 box-shadow 那样一个一个的去加了。
5. 《CSS太棒啦》 作者:Gayane

background-clip: text 这个属性的使用。在设置这个属性之前,动画长这个样子:

clip-path 也可以制作出同样的效果,不过会复杂很多。而这个属性就是为这类动画而生的,所以使用起来很简便。
6. 《僵尸射击游戏》 作者:Takane Ichinose

SVG 动画

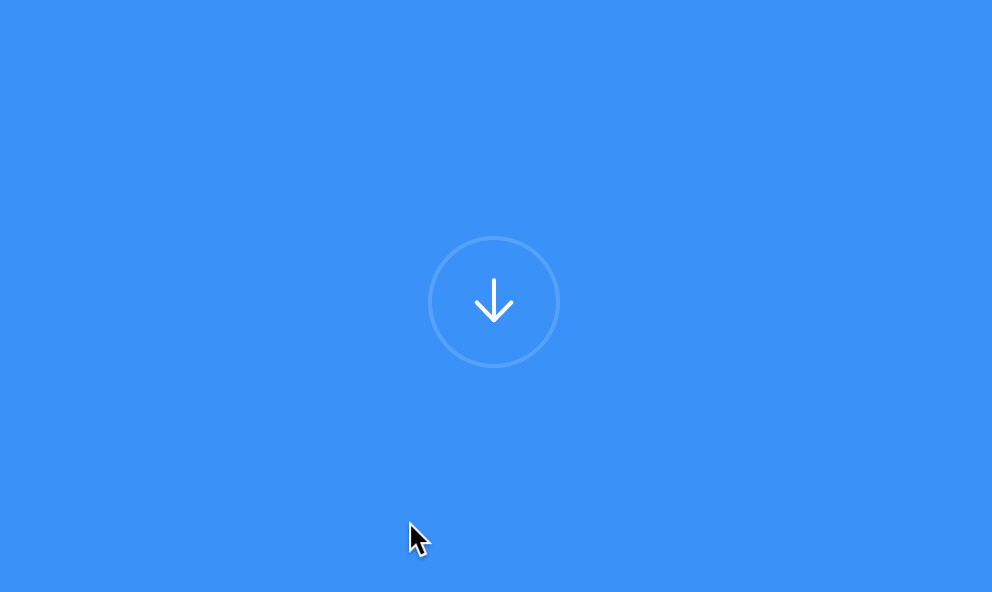
1. 《流体下载动画》 作者:Aaron Iker

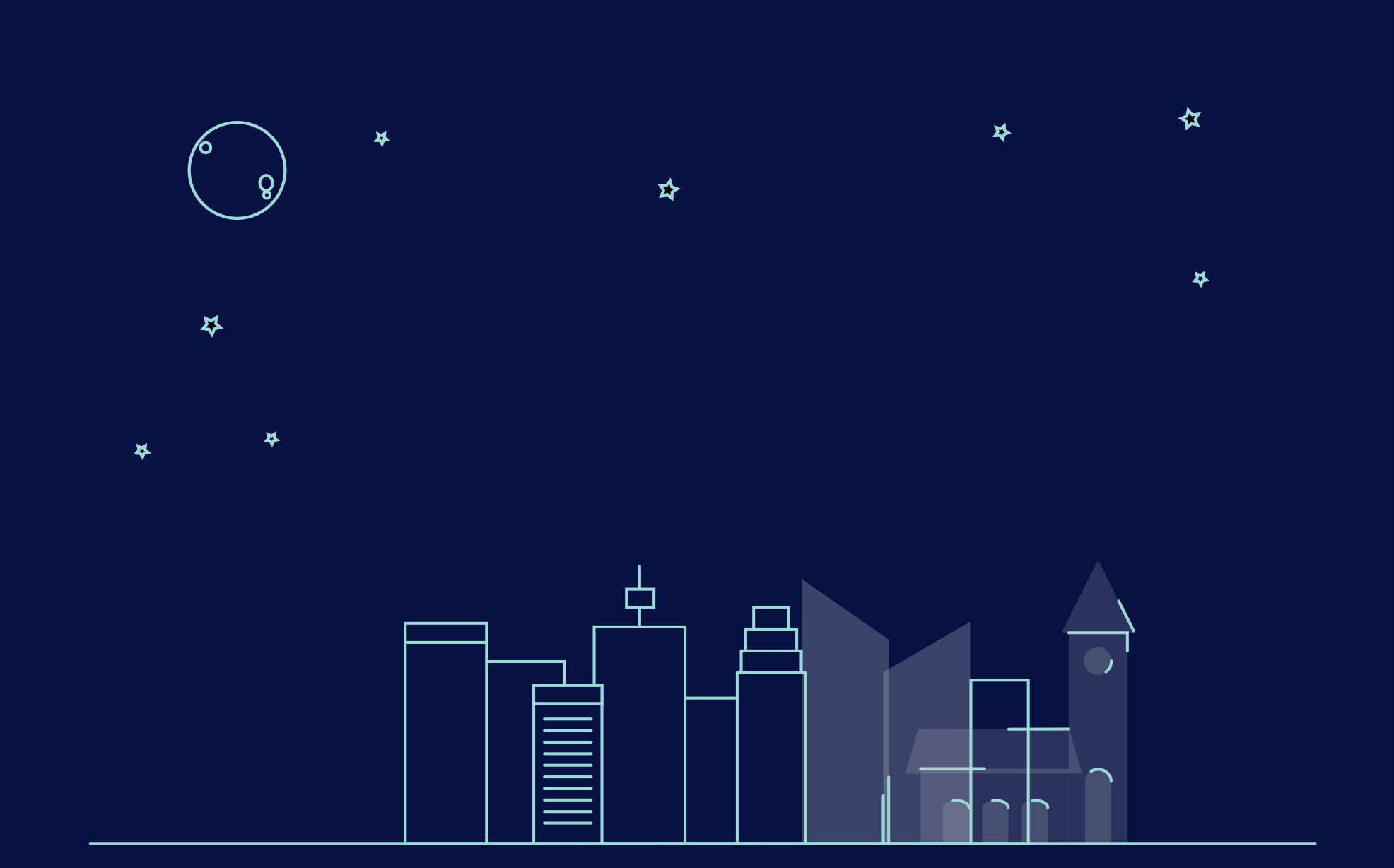
2. 《多伦多天际线》 作者:Jaymie Rosen

WebGL / Canvas 动画

1. 《三维投影》 作者:Arturo Morán

canvas 2d 环境中制作的 3D 视觉动画。作者利用投影矩阵在 2D 平面上绘制出了 3D 物体。其实所有的 3D 库 (比如Three.js) 都使用到了投影矩阵来构筑三维世界,只不过都被封装过了所以使用者感受不到。在这个动画中,作者在 canvas 中实现了一个自己的投影矩阵。
2. 《火焰》 作者:Alain

fragment shader 将像素点进行位移,从而完成的火焰效果。
3. 《高速公路竞赛》 作者:Jon Kantner

这一期的 Web 动画周报就到这里啦。如果你对周报有什么意见或者建议,欢迎在下方留言。你也可以向周报投稿,投稿的方式是把自己的动画的 Codepen 链接发送到周报下面的评论里即可。Web 动画周报,一周一刊,每周一发布,我们下周见!