最近一直在研究react-native技术,发现学习起来不是那么的难,不过也采坑了不少。之前有基于h5和小程序技术开发过自定义弹窗的经验,就想着用react-native技术实现msg信息框|alert提示框|confirm确认框|toast弱提示/loading|仿ios、android弹窗。
◆ RN弹窗插件引入及调用方式
import RNPop from '../utils/rnPop/rnPop.js'
<View style={styles.container}>
{/* 引入弹窗模板 */}
<RNPop ref="rnPop" />
...
</View
显示:this.refs.rnPop.show({...options});
隐藏:this.refs.rnPop.hide();

◆ Toast弱提示可自定义loading | success | info | error四种图标
//Toast演示
handlePress15 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
skin: 'toast',
content: '操作成功',
icon: 'success', //success | info | error | loading
shade: false,
time: 3
});
}



/**
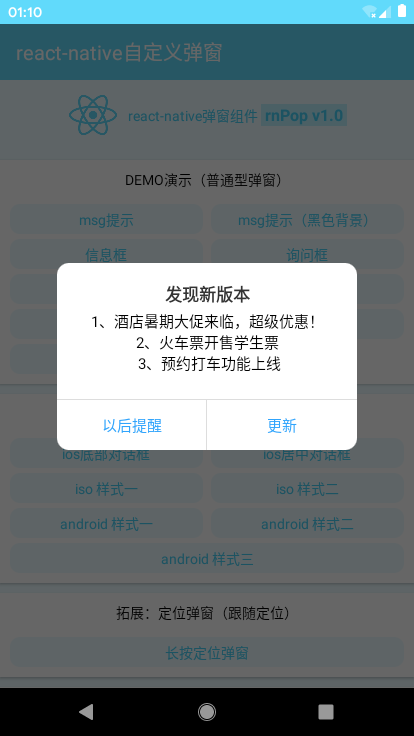
* --------- react-native弹窗演示(普通型弹窗) ---------
*/
//msg提示
handlePress01 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
anim: 'fadeIn',
content: 'msg消息提示框(5s后窗口关闭)',
shade: true,
shadeClose: false,
time: 5,
xtime: true,
});
}
//msg提示(黑色背景)
handlePress02 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
content: '自定义弹窗背景',
shade: false,
style: {backgroundColor: 'rgba(17,17,17,.7)', borderRadius: 6},
contentStyle: {color: '#fff', padding: 10},
time: 2
});
}



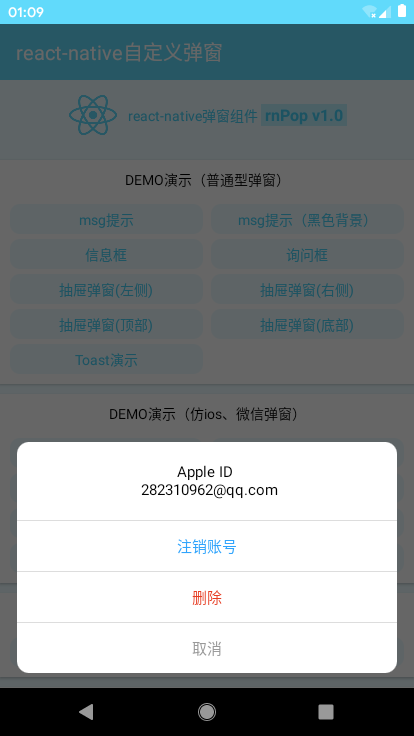
//ios底部对话框
handlePress16 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
skin: 'footer',
content: 'Apple ID \n 282310962@qq.com',
shadeClose: false,
btns: [
{
text: '注销账号',
style: {color: '#30a4fc'},
onPress() {
console.log('您点击了恢复!');
}
},
{
text: '删除',
style: {color: '#e63d23'},
onPress() {
console.log('您点击了删除!');
//删除回调提示
rnPop.show({
anim: 'fadeIn',
content: '您点击了删除功能',
shade: true,
time: 3
});
}
},
{
text: '取消',
style: {color: '#999'},
onPress() {
console.log('您点击了取消!');
rnPop.close();
}
}
]
});
}



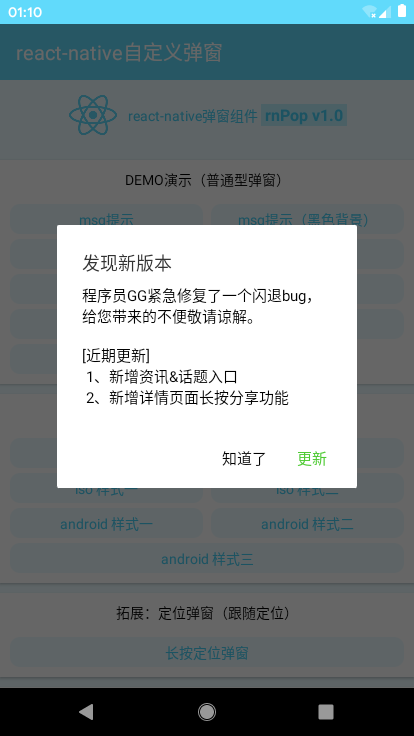
// android 样式一
handlePress20 = ()=>{
let rnPop = this.refs.rnPop
rnPop.show({
skin: 'android',
title: '发现新版本',
content: '程序员GG紧急修复了一个闪退bug,给您带来的不便敬请谅解。\n\n[近期更新]\n 1、新增资讯&话题入口 \n 2、新增详情页面长按分享功能',
shadeClose: false,
btns: [
{
text: '知道了',
onPress() {
rnPop.close();
console.log("知道了");
}
},
{
text: '更新',
style: {color: '#4eca33'},
onPress() {
console.log('您点击了更新!');
}
}
]
});
}



◆ react-native自定义弹窗参数配置
/**
* @Title react-native弹窗插件 rnPop-v1.0 beta (UTF-8)
* @Author andy
* @Create 2019/07/30 10:00:50 GMT+0800 (中国标准时间)
* @AboutMe Q:282310962 wx:xy190310
*/
'use strict'
import React, {Component} from 'react'
import {
StyleSheet, Dimensions, PixelRatio, TouchableHighlight, Modal, View, Text, Image, ActivityIndicator, Alert
} from 'react-native'
const pixel = PixelRatio.get()
const {width, height} = Dimensions.get('window')
export default class RNPop extends Component{
/**************************
* 弹窗配置参数
*/
static defaultProps = {
isVisible: false, //弹窗显示
id: 'rnPop', //弹窗id标识
title: '', //标题
content: '', //内容
style: null, //自定义弹窗样式 {object}
contentStyle: null, //内容样式
skin: '', //自定义弹窗风格
icon: '', //自定义弹窗图标
shade: true, //遮罩层
shadeClose: true, //点击遮罩层关闭
opacity: '', //遮罩层透明度
xclose: false, //自定义关闭按钮
time: 0, //弹窗自动关闭秒数
xtime: false, //显示关闭秒数
anim: 'scaleIn', //弹窗动画
follow: null, //跟随定位(适用于在长按位置定位弹窗)
position: '', //弹窗位置
zIndex: 9999, //层叠等级
btns: null, //弹窗按钮(不设置则不显示按钮)[{...options}, {...options}]
}
...
}◆ react-native基于Modal自定义弹窗模板
<Modal transparent={true} visible={opt.isVisible} onRequestClose={this.close}>
<View style={styles.rnpop__ui_panel}>
{/* 遮罩 */}
{ opt.shade && <View style={styles.rnpop__ui_mask} onTouchEnd={opt.shadeClose ? this.close : null} /> }
{/* 窗体 */}
<View style={styles.rnpop__ui_main}>
<View style={styles.rnpop__ui_child}>
{/* 标题 */}
{ opt.title ? <View style={[styles.rnpop__ui_tit]}><Text style={[styles.rnpop__ui_titxt]}>{opt.title}</Text></View> : null }
{/* 内容 */}
{ opt.content ? <View style={[styles.rnpop__ui_cnt]}>
...
<Text style={[styles.rnpop__ui_cntxt, opt.contentStyle]}>{opt.content}</Text>
</View> : null }
{/* 按钮 */}
<View style={[styles.rnpop__ui_btnwrap]}>
...
</View>
</View>
</View>
</View>
</Modal>
◆ 附上h5和微信小程序弹窗
h5移动端弹窗:www.cnblogs.com/xiaoyan2017…
h5网页版弹窗:www.cnblogs.com/xiaoyan2017…
小程序弹窗:www.cnblogs.com/xiaoyan2017…