新入门前端,研究一波vue,顺便看看脚手架,也踩了许多坑。没人带真的太难了。写一下放弃的过程。
自学前端时间不长,高手请指导,高手请指导。
安装vuecli:
官网:cli.vuejs.org/zh/ ,功能不介绍,自己官网看。
首先使用命令,将vue-cli安装至全局。 记得使用淘宝镜像加速。 淘宝镜像加速,配置到全局,只要配置一次就好了;
npm config set registry https://registry.npm.taobao.org
配置后可通过下面方式来验证是否成功
npm config get registry
将vue-cli安装至全局
npm install -g @vue/cli
你还可以用这个命令来检查其版本是否正确 (3.x):
vue --version
创建项目
vue 脚手架有两种创建方法,一种是用命令: vue create 项目名;
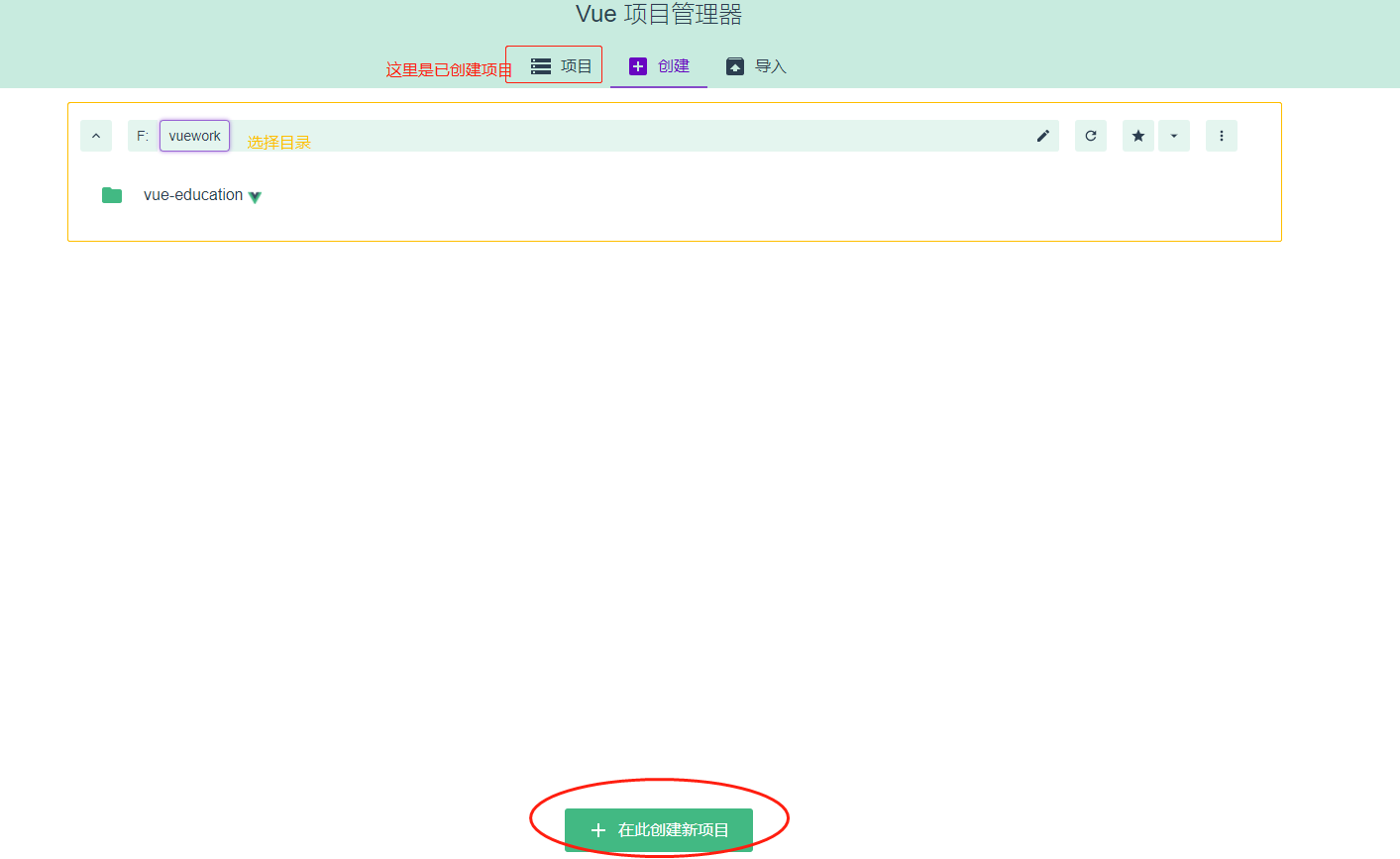
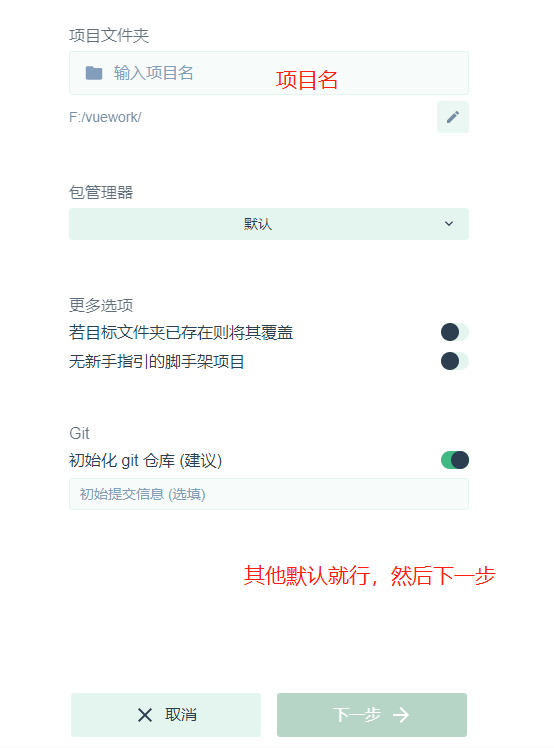
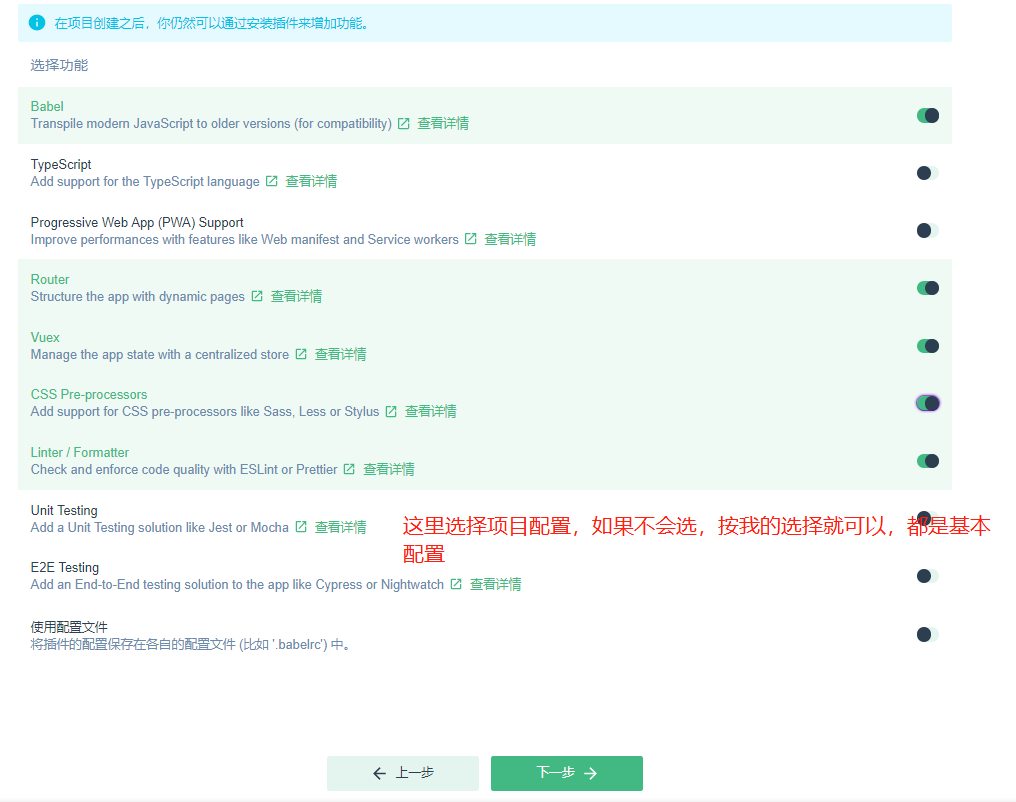
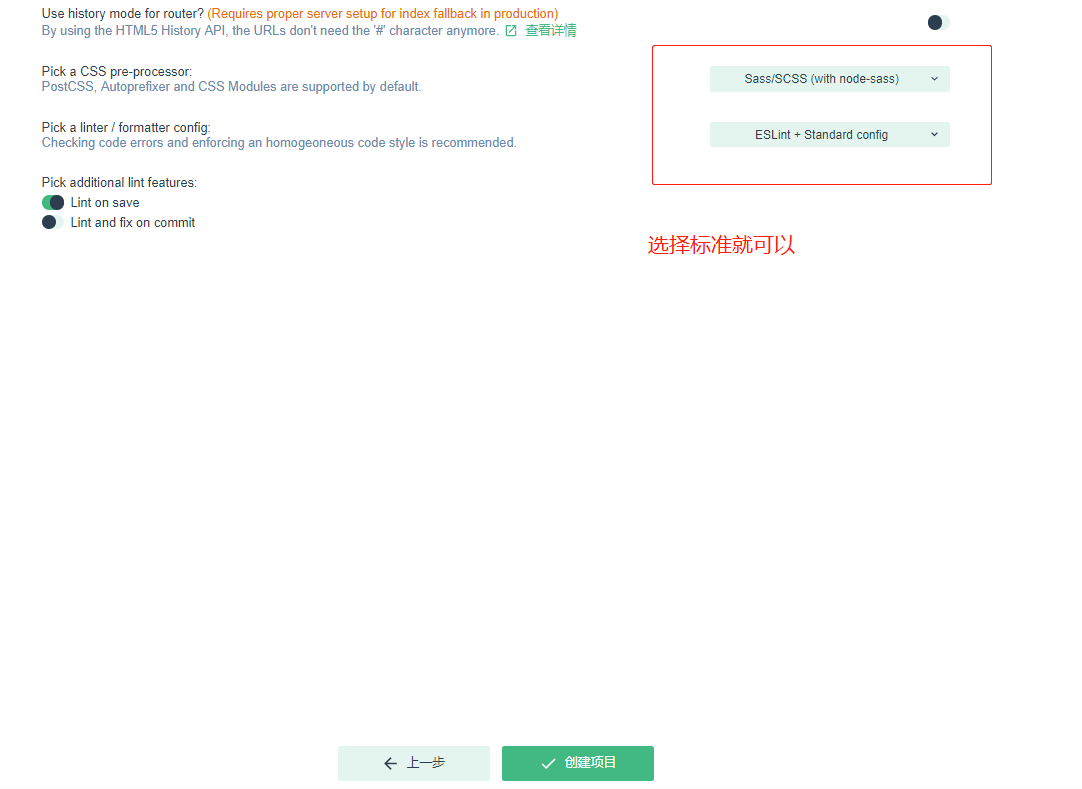
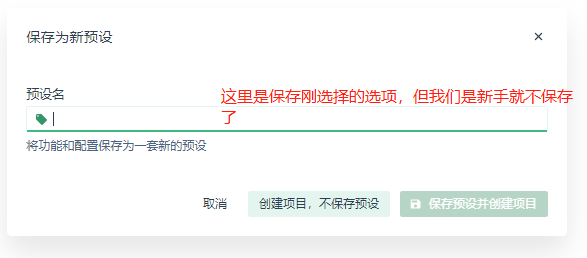
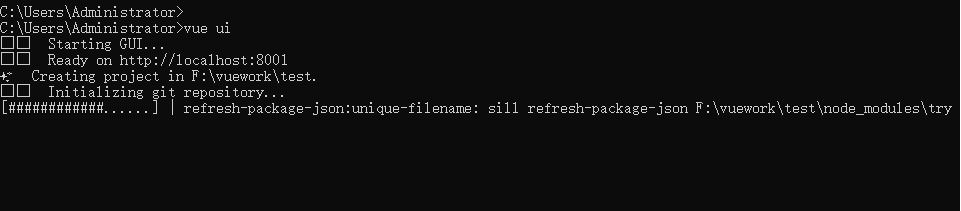
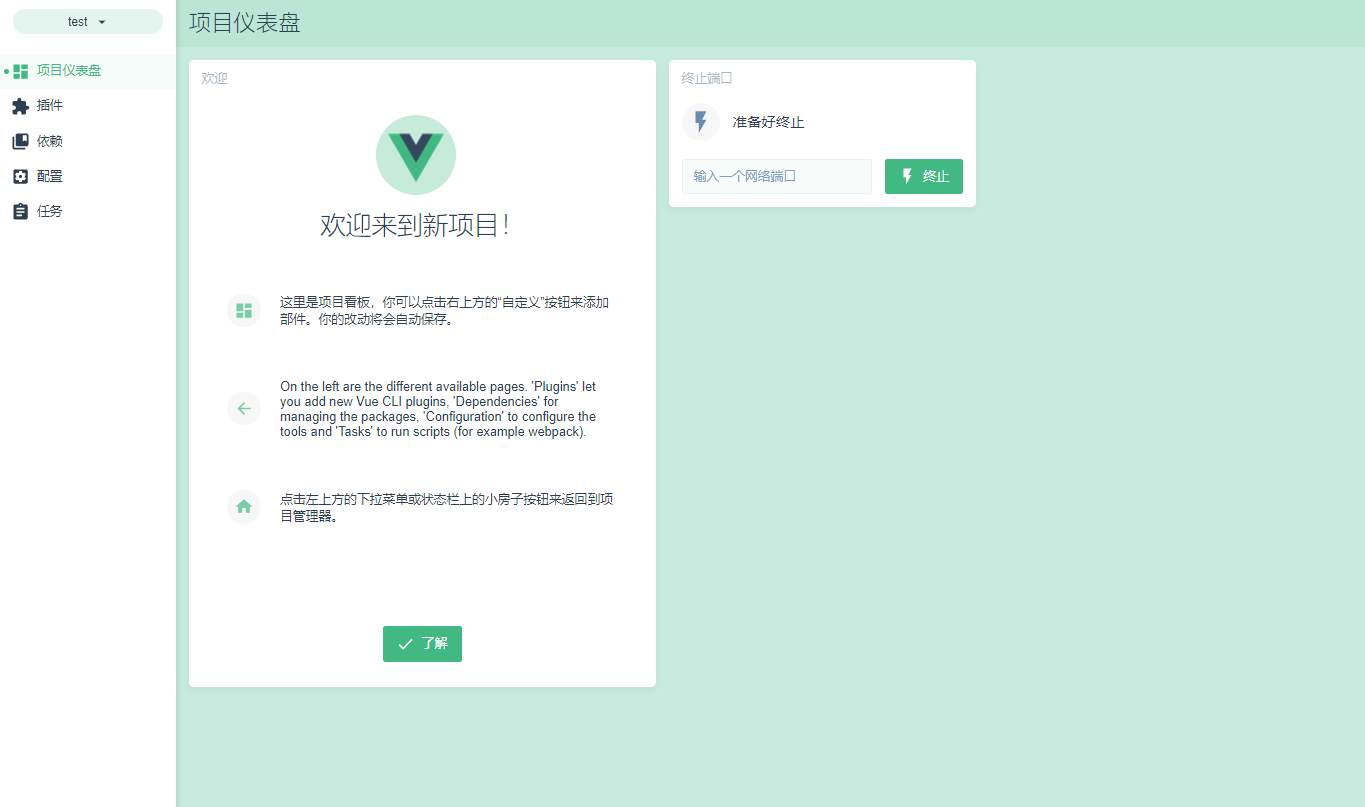
另一种是用图形化界面,打开控制台(windows就是打开cmd),输入vue ui











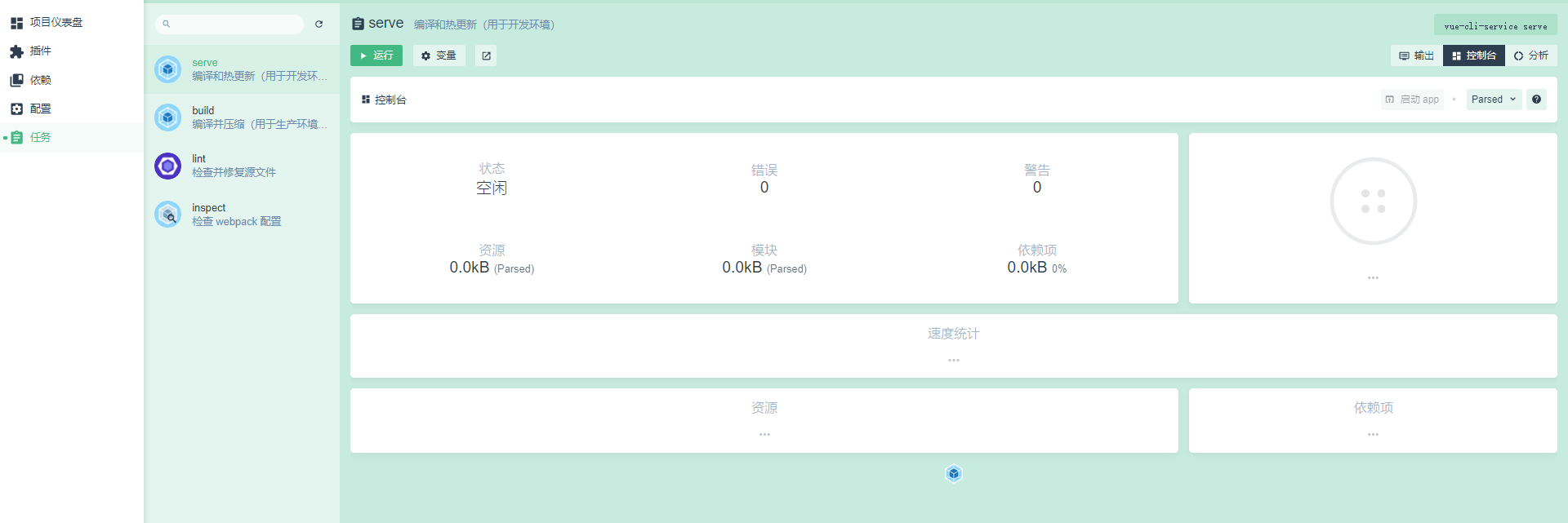
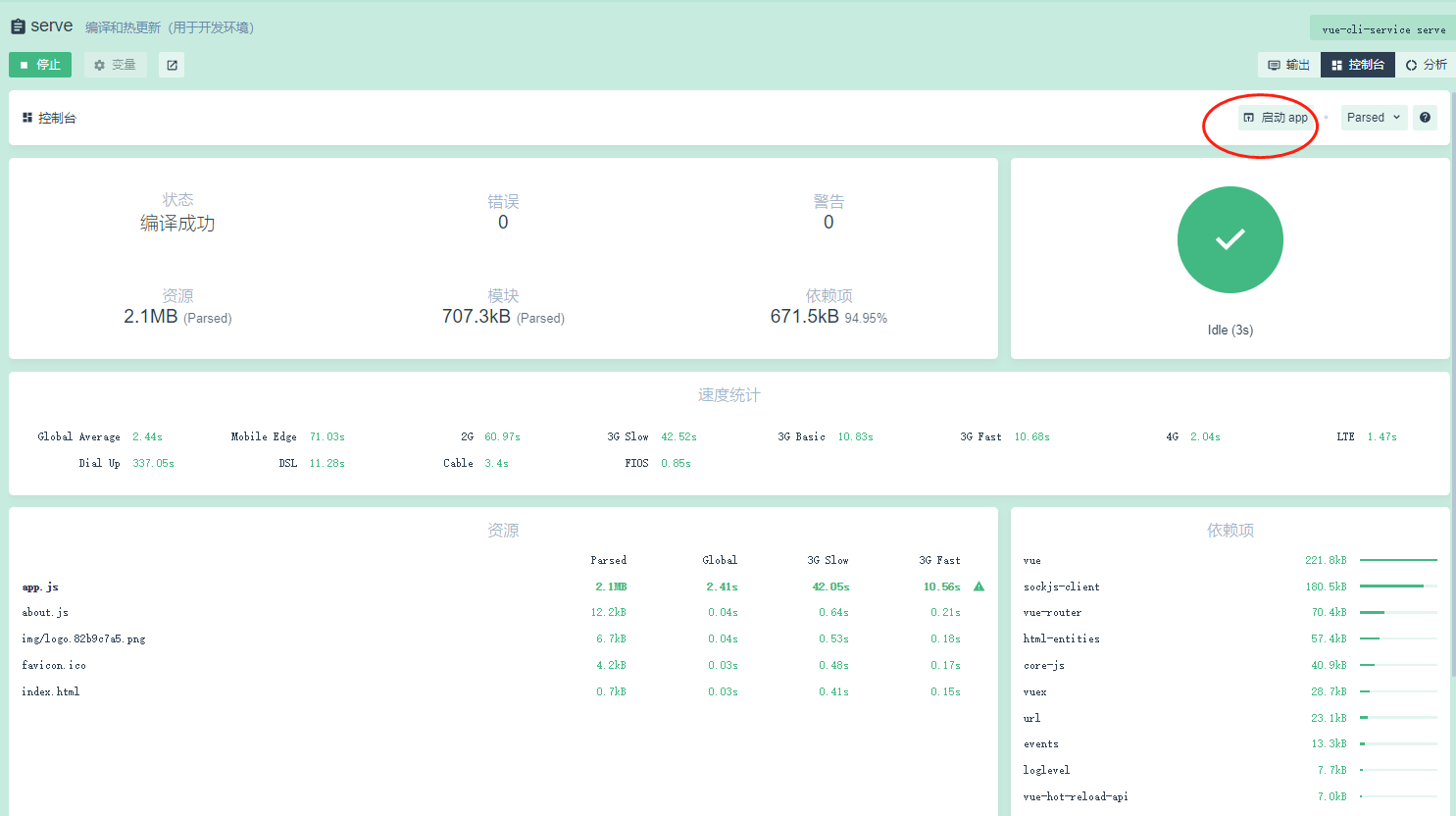
npm run serve 命令) ↓


下篇我们从代码讲起。 vue-cli 3.0脚手架,从入门到放弃(二)