1、mpvue页面间传参
这里是mpvue中使用wx.navigateTo进行带参跳转
- systemMessage () {
- let tab = 2
- const url = '../user-message/main?tab=' + tab
- wx.navigateTo({ url })
- }
在user-message/index.vue页面的onShow()函数里使用 this.$root.$mp.query.tab获取参数
- onShow: function () {
- this.currentTab = this.$root.$mp.query.tab || '1'
- },
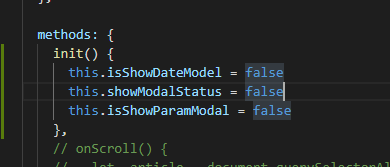
2、列表页进入到详情页,经过操作有弹出层,如果此时点击左上角的返回按钮,再次进入到详情页,弹出层会继续存在,但这不是我们想要的结果,我们想要的结果是和第一次进入页面一样,经过一些操作之后才会有弹出层,这时我们在生命周期beforeMount()中init数据,如下图,这样进入页面后就不会直接显示弹窗

3、mpvue触发小程序原生组件的方法
this.$mp.page.selectComponent('#canvas-drag').onOperateTypeChange(param);
引用原文:blog.csdn.net/qq_31481239…