Github:github.com/razerdp/Bas…
说起来,BasePopup至今也有三年了,一直以来因为懒得思考如何写一个好的Demo,因此就以最简单的方式来实现。
直到在收到一封邮件,邮件内容就不贴出来了,在这里稍微描述下吐槽的东东,大意是这么说的:
关注BasePopup一年多了,从1.9.4开始到现在2.2.0,库的功能越来越完善,但Demo却是一如既往的粗糙,没有任何让人下载来看看的欲望,作为UI库,看看别的Demo。。。不敢说多好但比BasePopup精美很多。。。。Blabla....
看完了邮件之后,一脸懵逼的我去看了下别的弹窗或者UI的Demo,逛了一圈后回来,发现一个可怕的事情:他说的好有道理诶,真的很粗糙没有下载的欲望,我居然还能在那个Demo里做各种测试!!!
痛定思痛,在这个周末决定对Demo进行了大翻新,新版BasePopup的Demo将有以下几个特点:
- 关于BasePopup(如简介、特性、依赖等)
- 快速入门(一些常见例子等,欢迎提供例子建议)
- 进阶使用(还未开始打造,计划根据Api区分)
- issue测试(针对部分issue写的修复测试用例)
- QA(计划中)
- Api查询(计划中)
- 支持更新(更新懒的写,直接拖库)
无图无真相,下面就跟着图片一起介绍吧
首页
| 旧版Demo | 新版Demo |
|---|---|
 |
 |
- 旧版的首页没有任何设计,只是单纯的用最原始的UI,通过右上角的PopupMenu进行功能切换。
- 新版的首页则以一个列表来展现不同的区域,旨在帮助开发者更快速的找到他想了解的内容
简介
- 旧版Demo没有简介
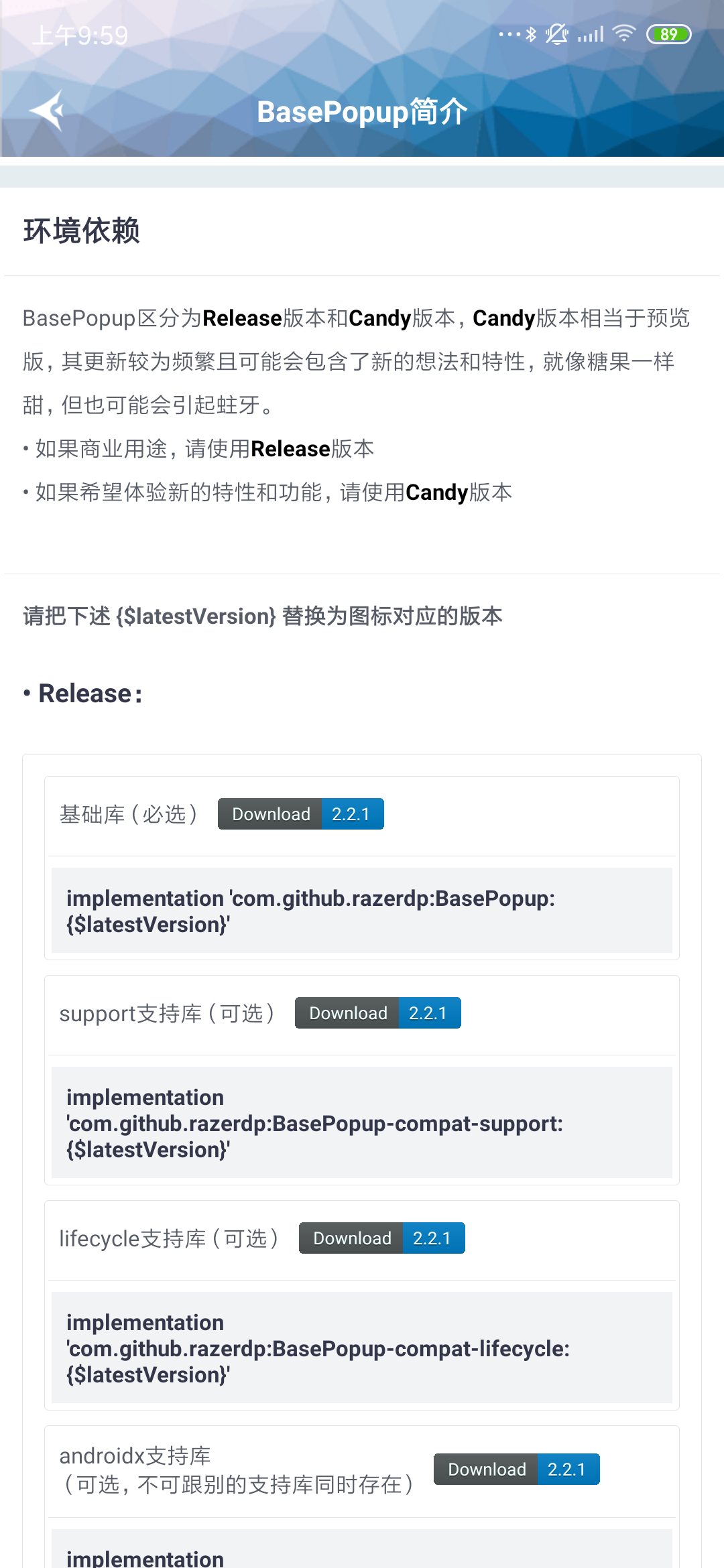
- 新版简介截图如下,简介里面包含了特性描述,创作初衷等,同时提供了版本依赖,帮助开发者快速获悉最新版本,计划增加更新报告

Demo(快速入门)
| 旧版Demo | 新版Demo |
|---|---|
 |
 |
- 旧版Demo需要右上角的PopupMenu切换Demo,并不直观,且界面粗糙繁杂
- 新版Demo按照网格排列,各个区块仅有简单的功能简述(详细的描述需要点Item的右上角问号【详细描述功能正在编写】),同时新版Demo的配置直接以BasePopup来展示,一来显示了BasePopup的功能,二来可以修改Demo的配置,一举两得
更新日志
新版Demo添加了历史更新,查看以前的更新更加方便了~

Issue测试用例
- 旧版Demo没有测试用例
- 新版Demo专门建立了测试Issue的页面,在列表中可以看到issue的描述/截图,以及提供了web浏览(使用系统浏览器)和测试用例页面的跳转

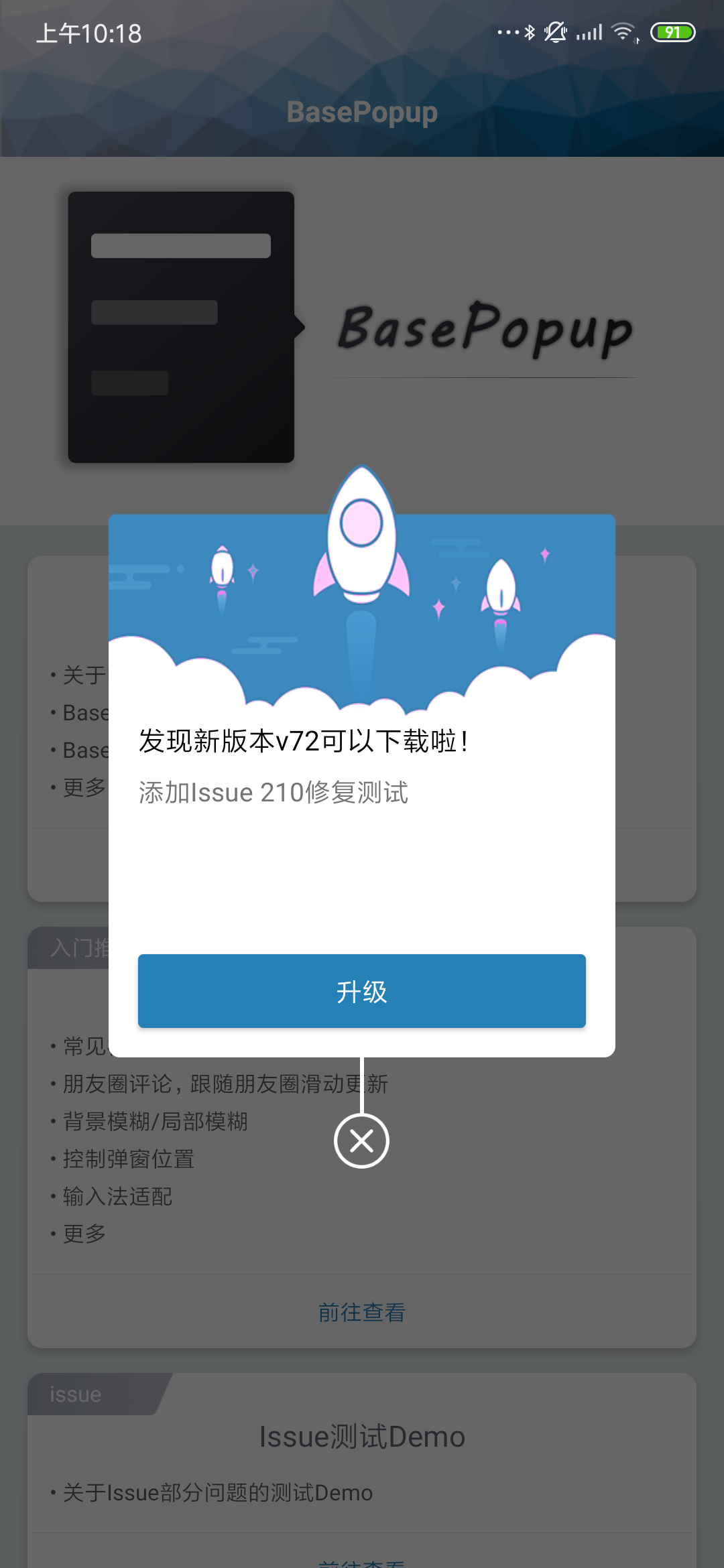
Demo更新
- Demo托管于Fir,fir支持api请求更新,因此新版Demo提供了在线更新的功能,方便获知新的修复或者新的功能特点

最后的最后,如果您还有什么想要实现的弹窗或者Demo建议提供,请评论或者留issue给我~我会尽快回复并添加感谢到Demo中的-V-
希望这次的Demo更新能够让邮件中的那位仁兄和诸位开发者满意~
不满意的话。。。。我再想想办法