
只有永远躺在泥坑里的人,才不会再掉进坑里。——黑格尔
俗话说的好工欲善其事必先利其器,小和尚我今天给大家推荐一些美观又是实在的VS插件,Let ' s go
功能篇
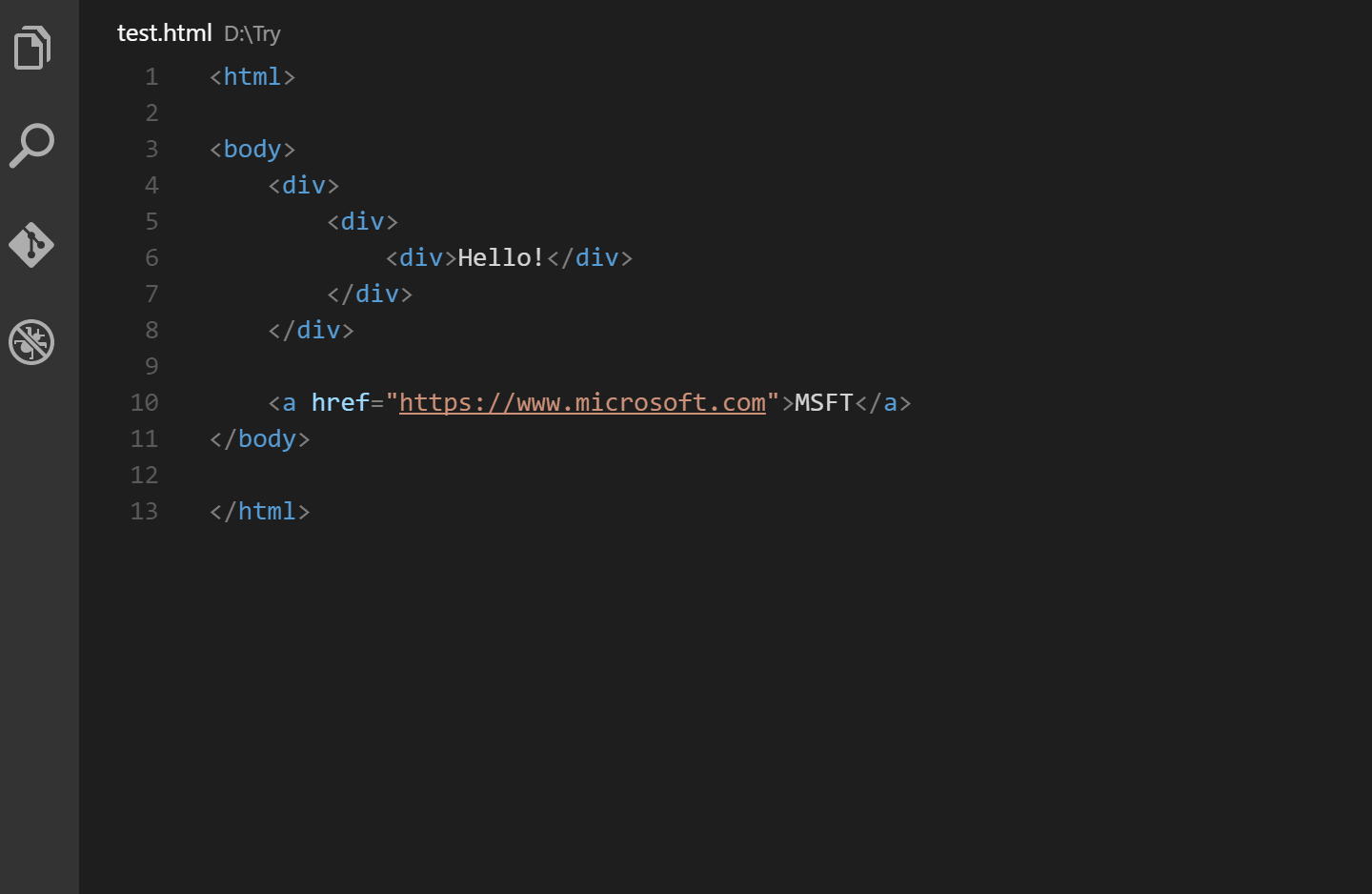
Auto Rename Tag
自动匹配修改元素(html元素只需修改一端,另一端自动跟着修改)

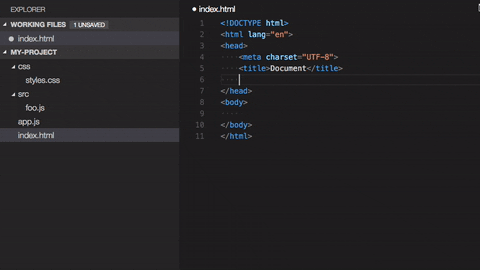
Auto Close Tag
自动闭合html元素(写出元素的开始端后,闭合端自动生成)

Code Spell Checker
单词检测(英文单词拼写不准确人士必备)

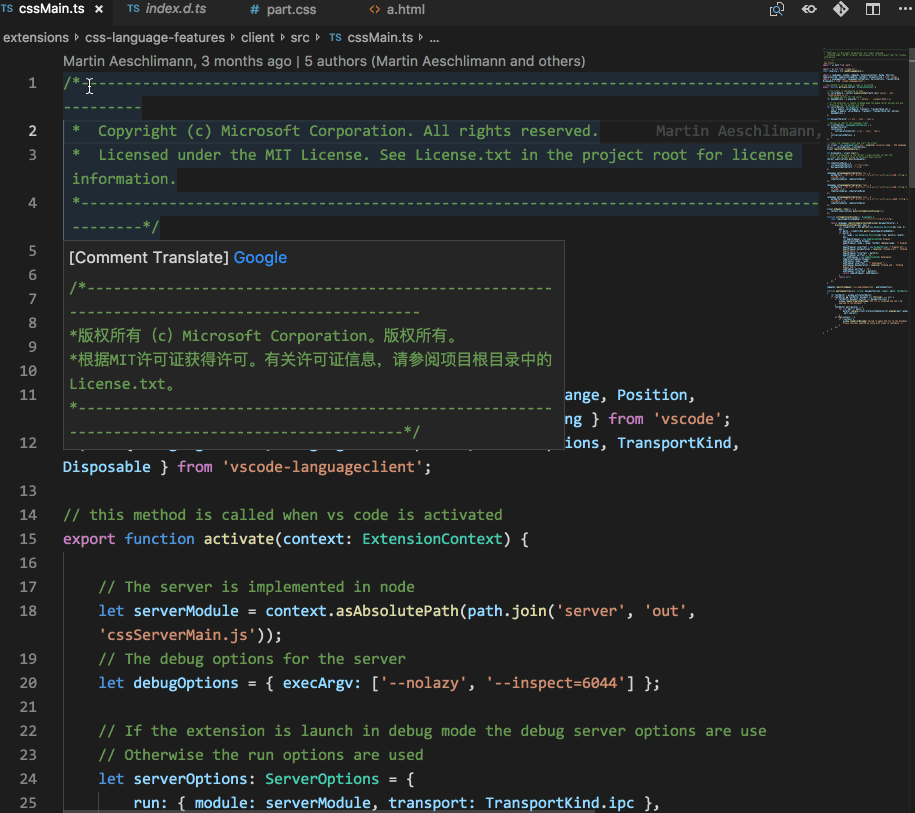
Comment Translate
注释翻译(终于不怕看老外写注释了!功能可不仅仅是注释翻译😯)

ESLint
代码规范校验(无规矩,不成方圆。为了少些bug,这个还是很必要的)
Git History
查看git历史记录(看看同事是不是又偷偷改代码了)

lit-html
js代码中进行html元素提示

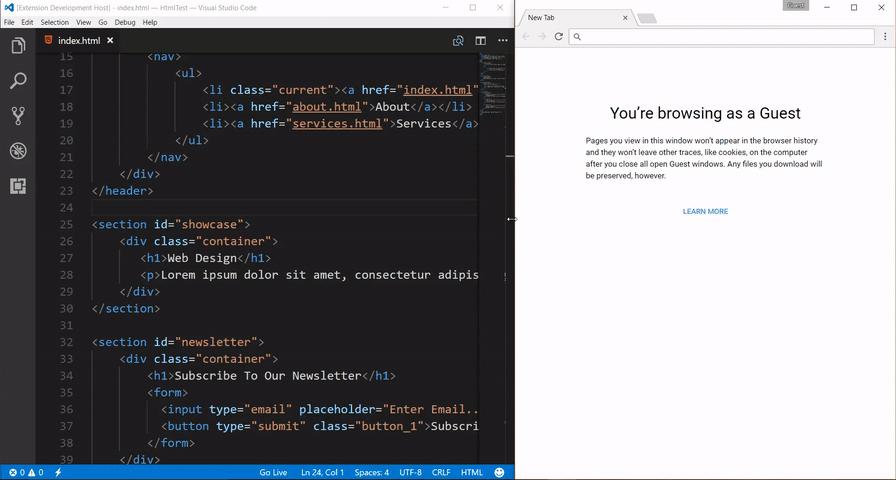
Live Server
开启本地服务器

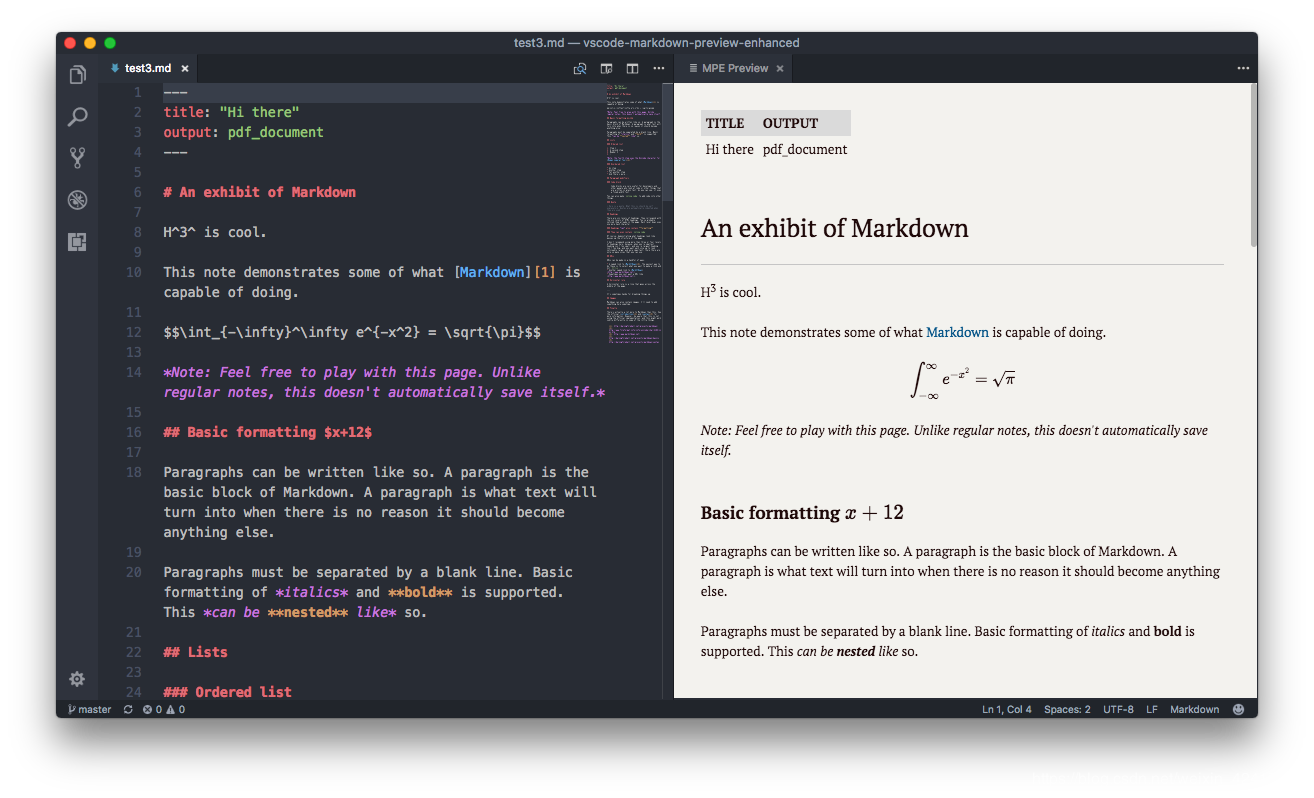
Markdown Preview Enhanced
使用Markdon语法编写文件(让你感觉记笔记不在无聊)

Path Intellisense
书写相对路径自动提示(真的非常有用)

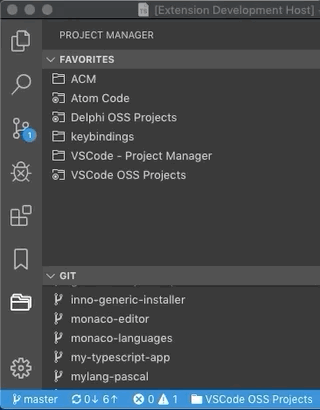
Project Manager
项目管理(快速切换项目)

视觉篇
Bracket Pair Colorizer
彩色括号配对(可别再说括号太多,找不了谁和谁匹配了)

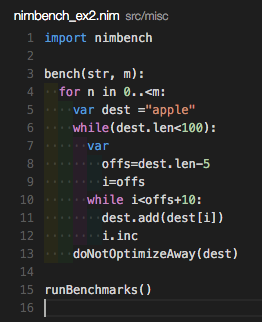
indent-rainbow
彩色缩进

One Dark Pro
一款我非常喜欢的主题

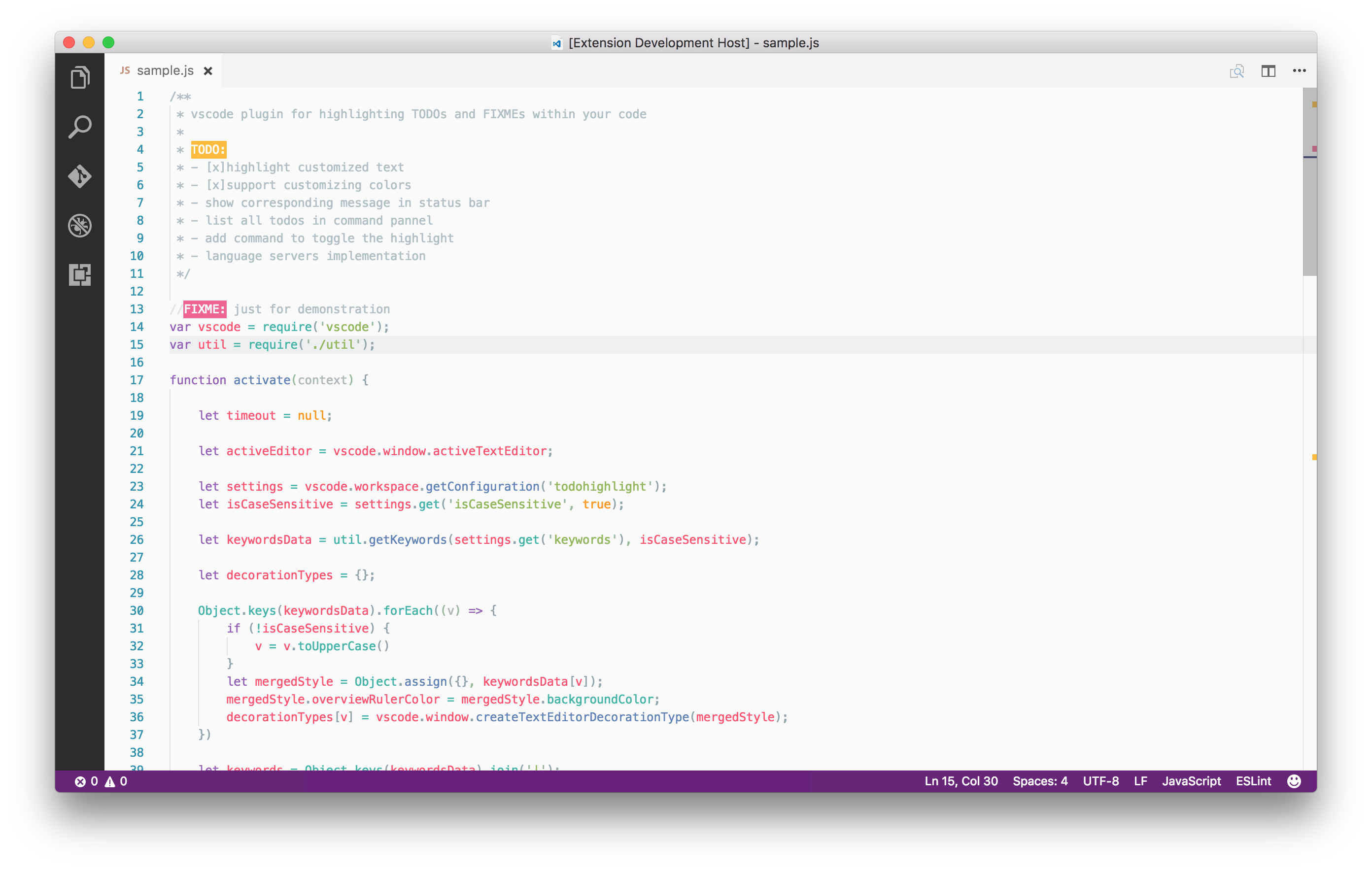
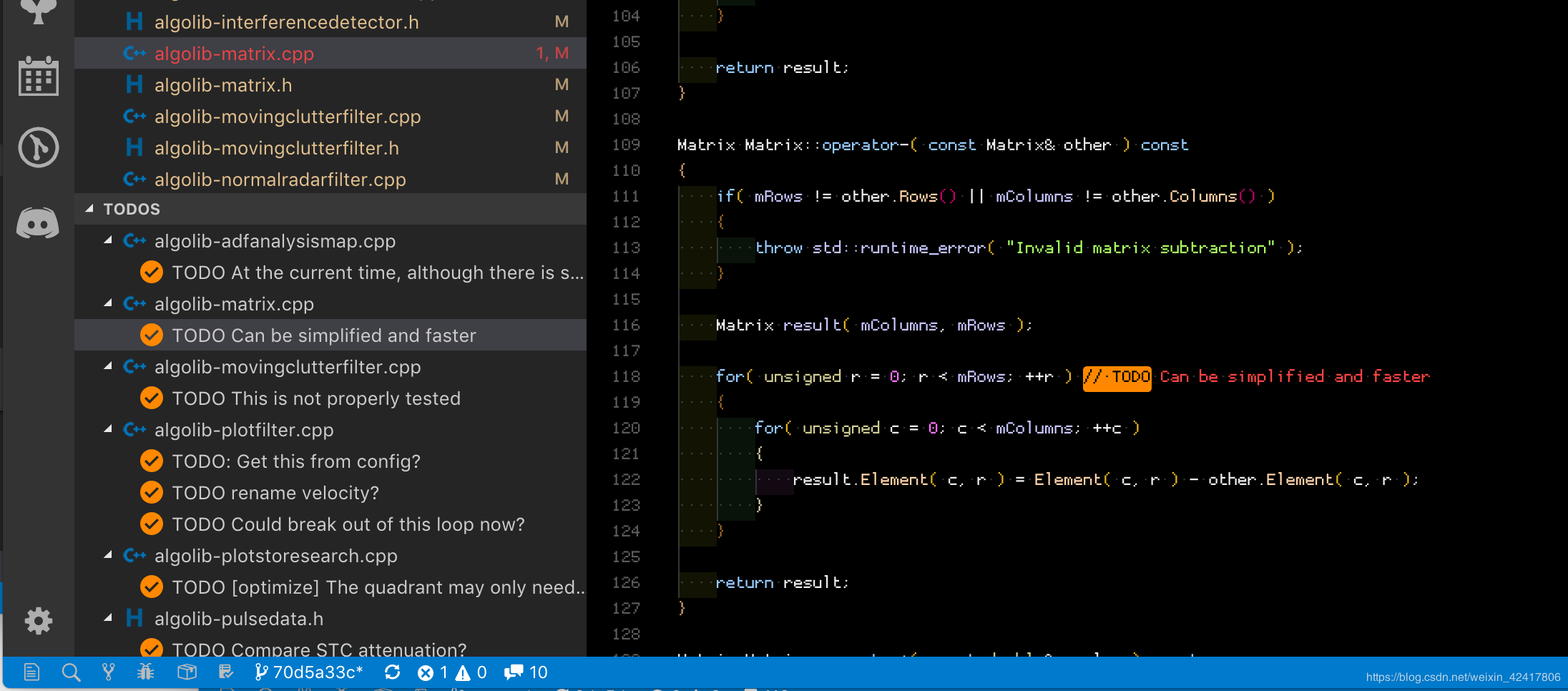
TODO Highlight
TODO高亮

Trailing Spaces
高亮多余空格(节约资源,从我做起)

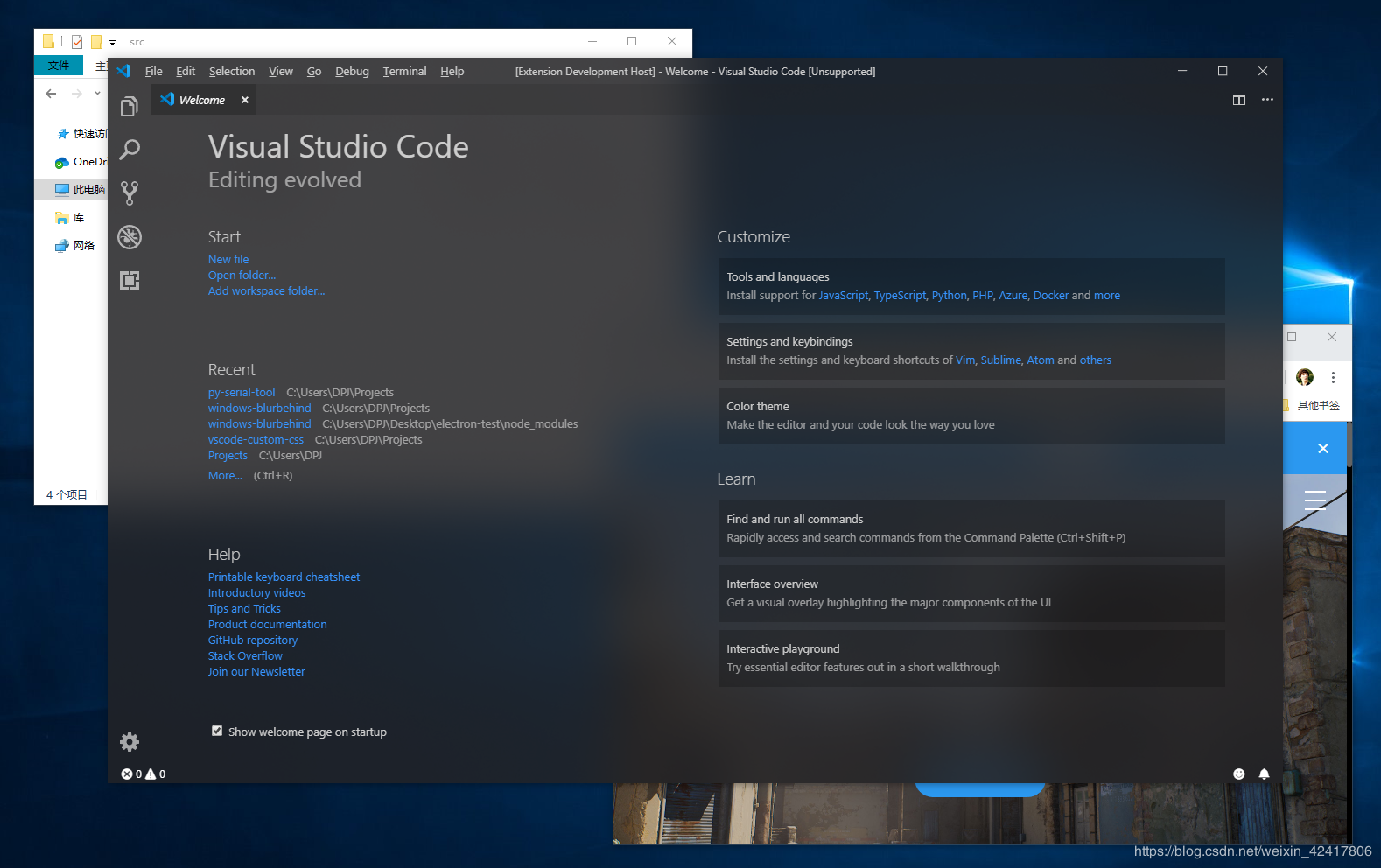
Vibrancy
毛玻璃背景效果(Windows能调节透明度;Mac不能调整,只能用默认的)

扩展篇
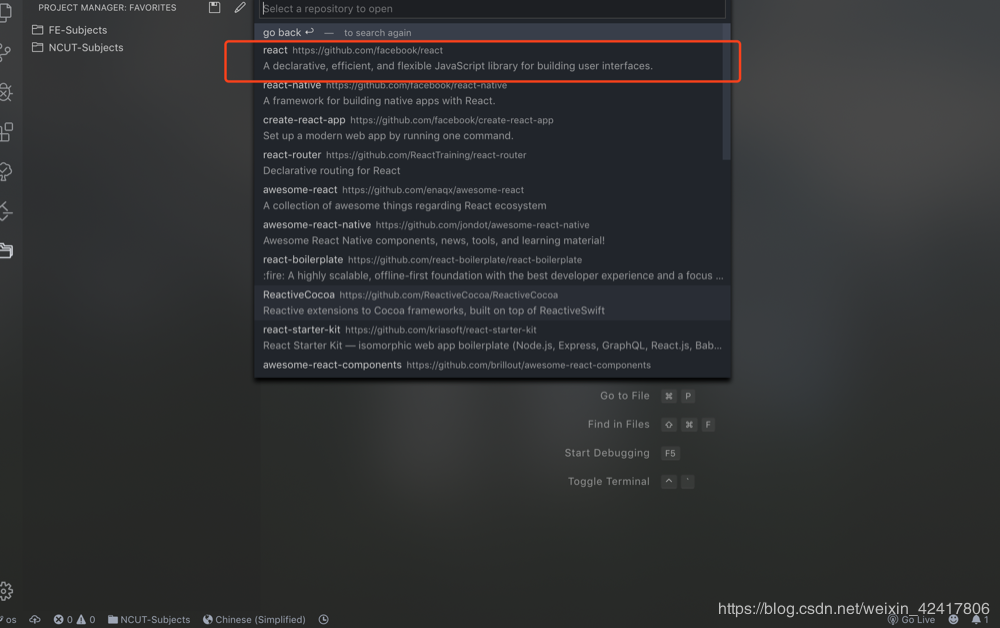
RemoteHub
将github项目直接在本地打开(再也不需要clone项目了)

koroFileHeader
自动在文件顶部添加作者信息(不打上点自己的logo,感觉代码都不是亲生的)

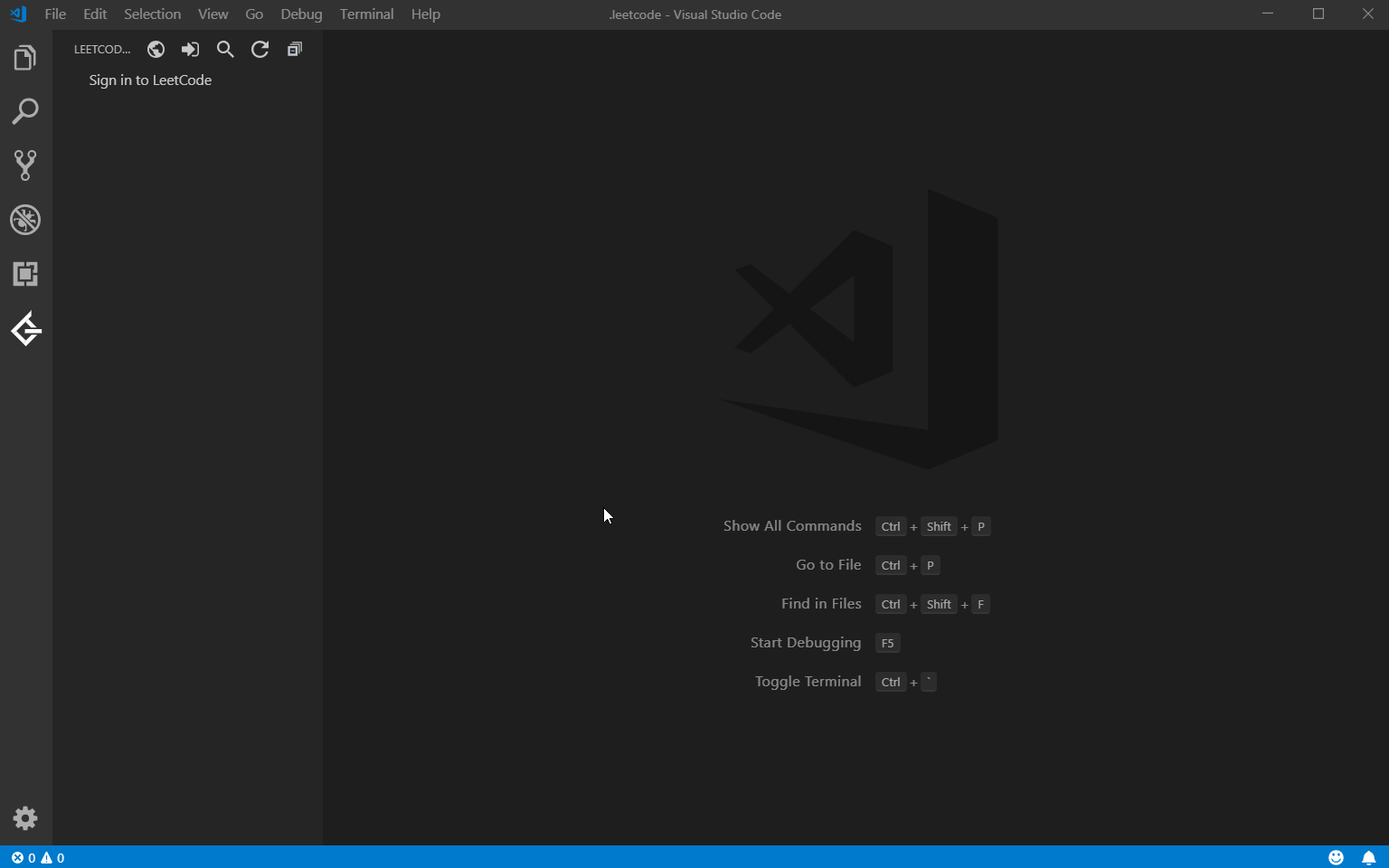
LeetCode
闲暇之余,刷刷算法题,也不失为一种乐趣

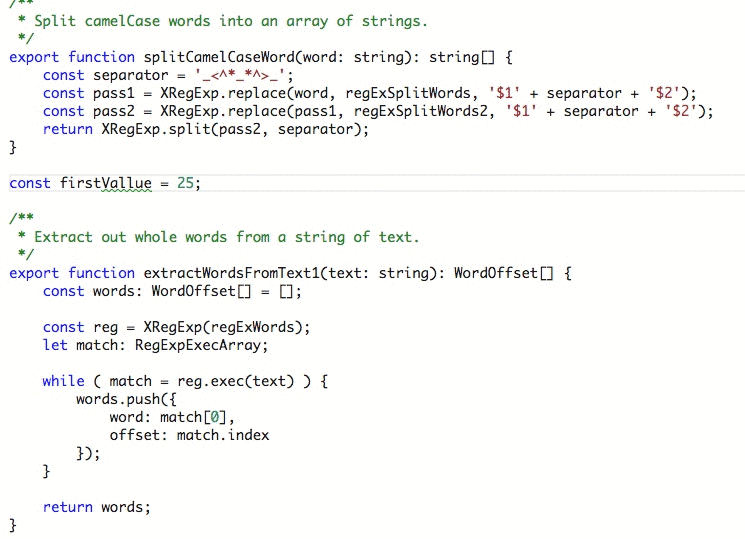
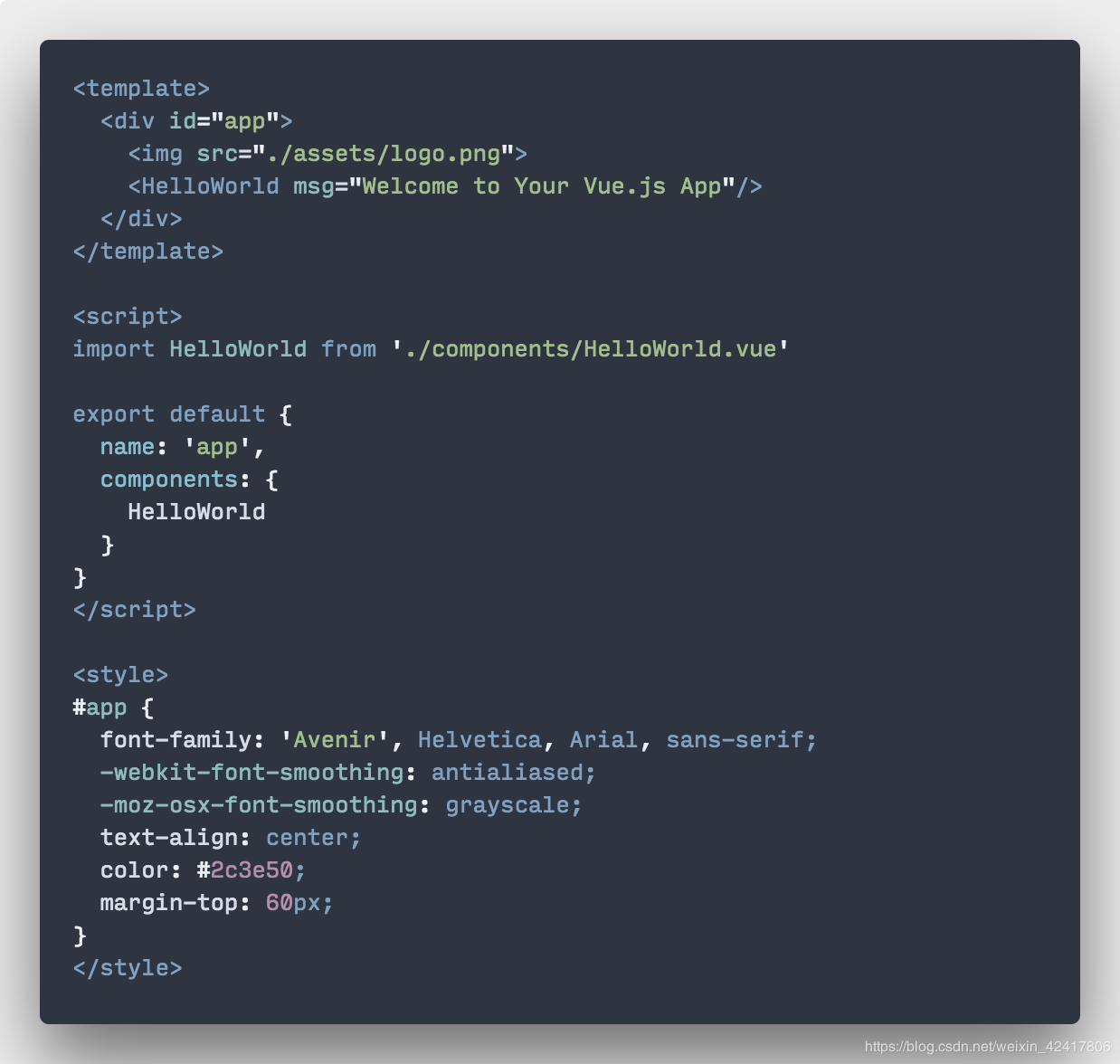
Polacode
代码截取(再也不怕截出马赛克画质的代码了)

Todo Tree
快速查看含有TODO标记的文件(今天你完成了你目标了嘛)

Code Ace Jumper
光标跳转(多选功能,比跳转实用)(释放鼠标,一个键盘走天涯)

温馨提示:建议去setting关闭Search:followSymlinks,不然VScode真的卡