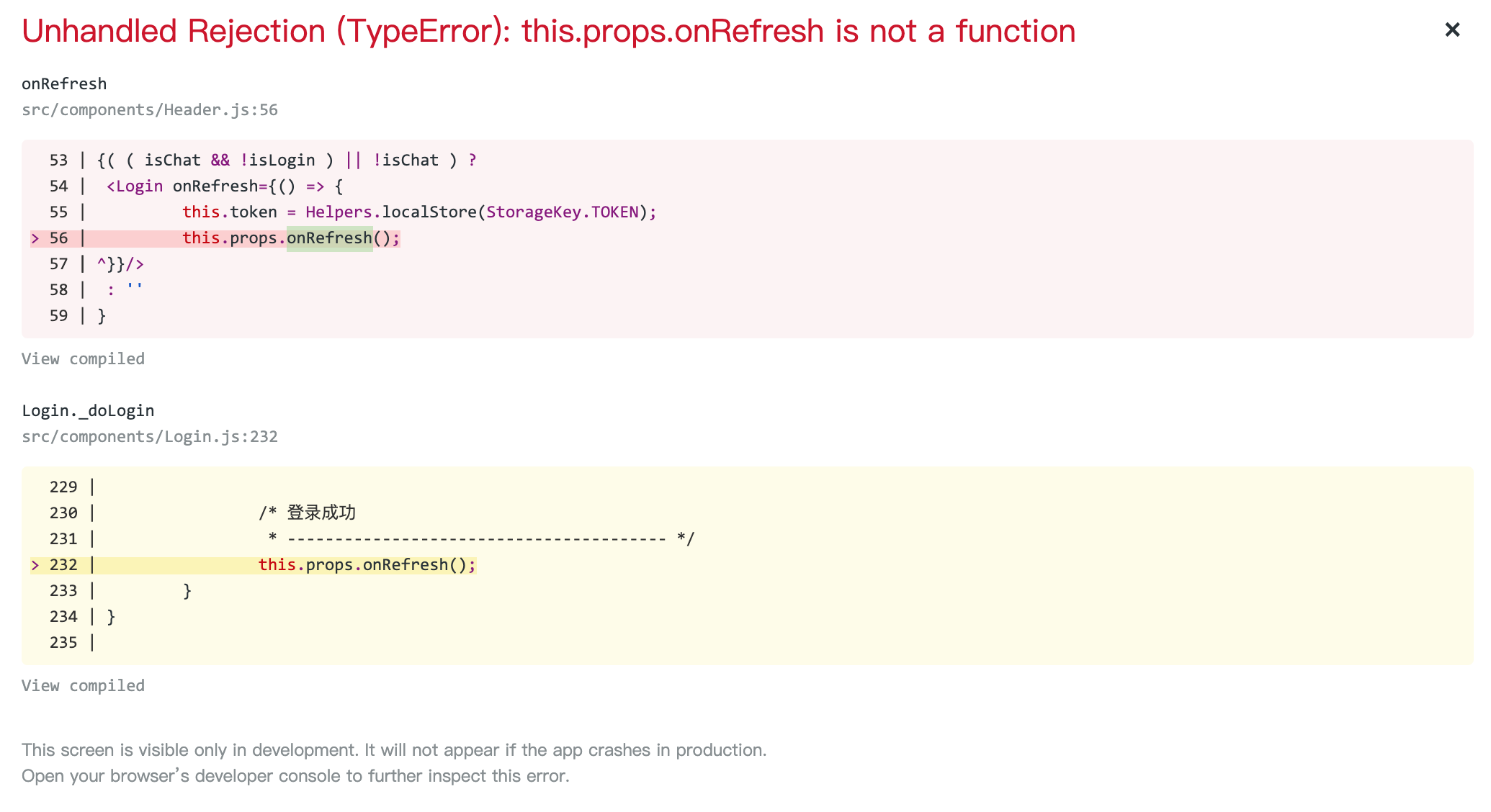
当调试模式发生错误时,React会显示错误信息:

这里的好处是,你可以通过点击堆栈跟踪的相关行跳转到源文件。如果错误位于依赖项中,这会非常有用。
在例子中,当我使用 Intellij IDEA 开发时,源文件总是在 Vs Code 中打开。我不知道怎样配置它,直到我注意到这个提示:
To set up the editor integration, add something like REACT_EDITOR=atom to the .env.local file in your project folder and restart the development server. Learn more: https://goo.gl/MMTaZt
首先我们需要找到命令行的位置, Tool > Create Command-line Launcher, 这里新版本的会提示到 ToolBox 中创建命令行

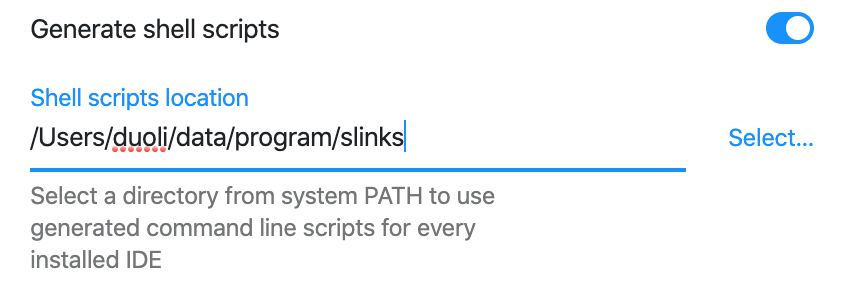
我们打开这个开关选择存储位置即可生成命令行的 打开方式

-rwxr-xr-x 1 duoli wheel 222B 10 15 14:02 appcode
-rwxr-xr-x 1 duoli wheel 216B 10 15 14:02 clion
-rwxr-xr-x 1 duoli wheel 219B 10 15 14:02 goland
-rwxr-xr-x 1 duoli wheel 224B 10 15 14:02 idea
-rwxr-xr-x 1 duoli wheel 225B 10 15 14:02 phpstorm
-rwxr-xr-x 1 duoli wheel 224B 10 15 14:02 pycharm
-rwxr-xr-x 1 duoli wheel 216B 10 15 14:02 rider
-rwxr-xr-x 1 duoli wheel 234B 10 15 14:02 studio
-rwxr-xr-x 1 duoli wheel 225B 10 15 14:02 webstorm
但是我们填写这个地址是不能够打开的. 即使转义
这里我们使用 ToolBox 生成的地址是不能够打开的, 详细见 : Can't run IDE via command-line launcher with the additional parameter, 所以我们根据找到的位置写入, 这里注意空格的转义
$ cat webstorm
这样就可以找到真正的位置, 我们填写这个地址即可
#!/bin/sh
# Generated by JetBrains Toolbox 1.15.5796 at Tue Oct 15 14:02:03 2019
open -a "/Users/duoli/Library/Application Support/JetBrains/Toolbox/apps/WebStorm/ch-0/192.6817.13/WebStorm.app/Contents/MacOS/webstorm" "$@"
.env.local
# editor
REACT_EDITOR=/Users/duoli/Library/Application\ Support/JetBrains/Toolbox/apps/WebStorm/ch-0/192.6817.13/WebStorm.app/Contents/MacOS/webstorm