效率高的设计师会根据APP产品中容易出现但重要性低的各种异常状态制定全局的规范,这样一来后续交接的开发可以直接复用异常状态的规范。而设计师也无需根据每个需求重新做一次异常状态,保证异常状态的一致性。
异常状态一共有以下10类:
- 网络异常
- 消耗大量流量时
- 空数据
- 加载失败
- 操作失败
- 服务器异常
- 搜索无结果
- 无权限
- 功能建设中
- 内容被删除
一、网络异常
当移动设备网络异常时,导致无法上传和下载数据,从而无法正常的使用产品,所以要针对不同的情况选择正确的提醒方式

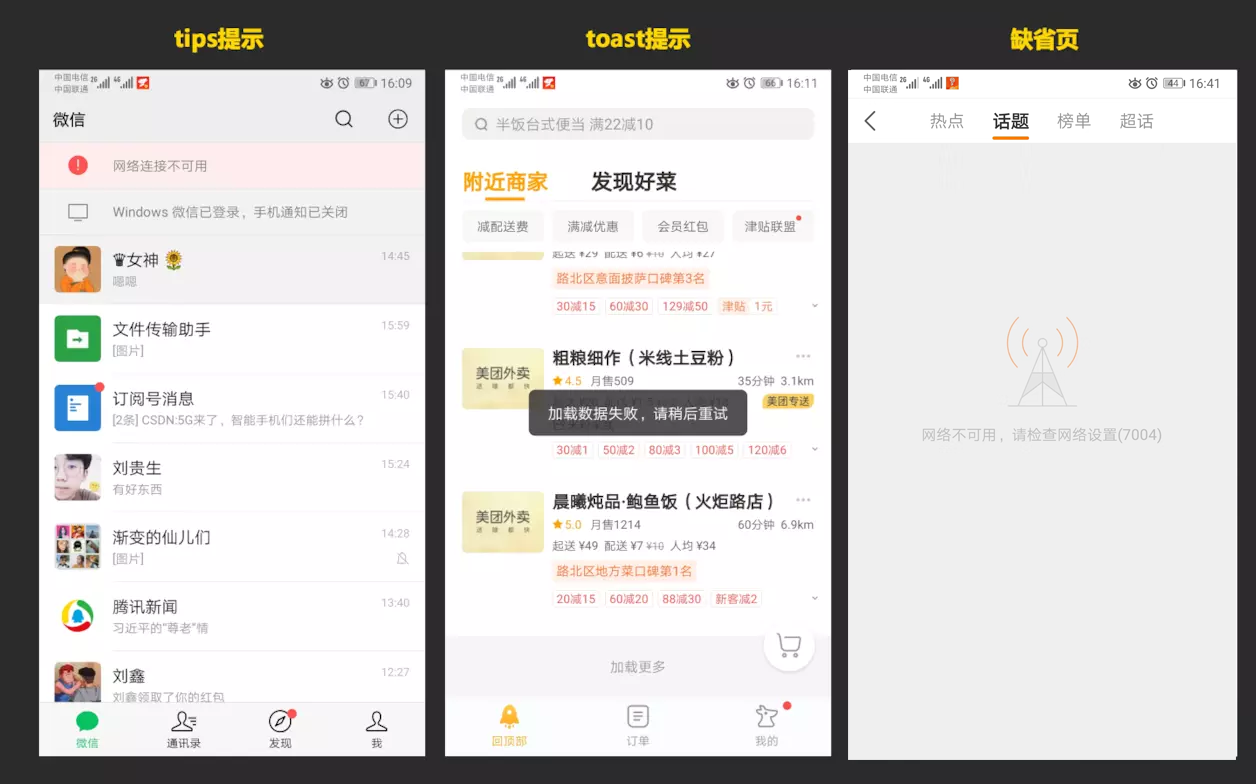
① tips提示
通过tips提示用户当前网络不可用,tips使用场景一般为用户打开后,界面停留在首页, 且首页以列表形式展示,这样的话,tips才能合理的融入到界面中,常见使用这种布局方式的有微信、qq等。
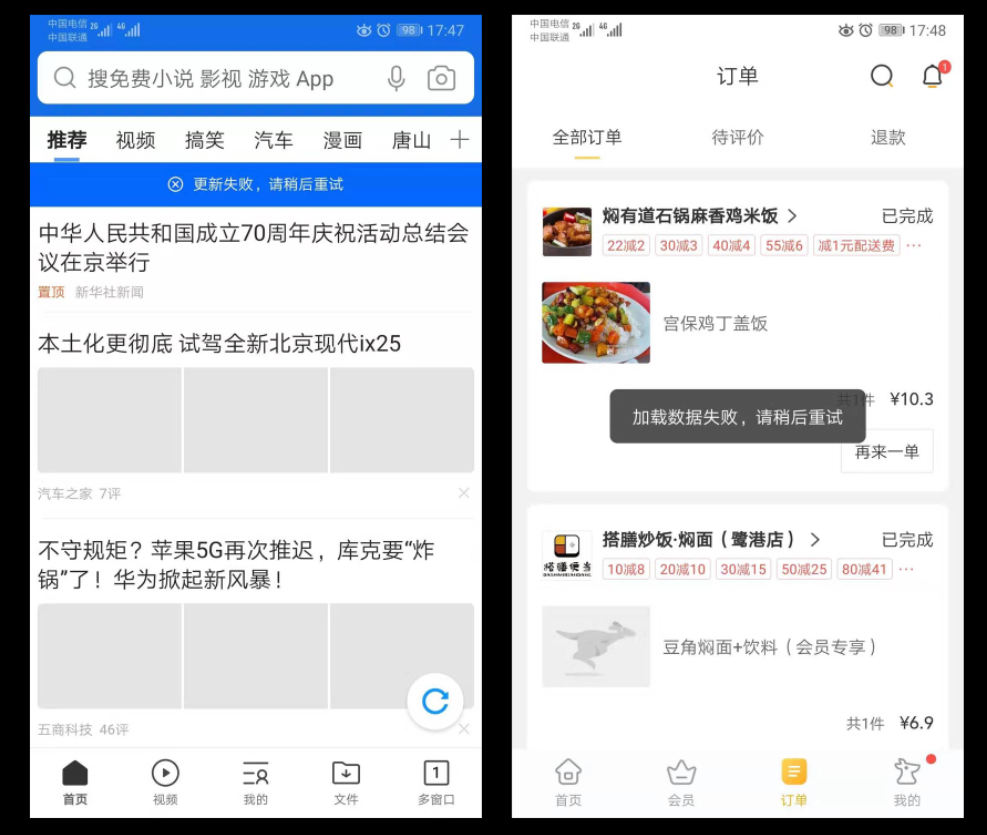
② toast提示
用户网络异常,同时提示用户可以稍后在的操作试试。例如美团外卖,当无网络时候,告知用户加载数据失败,请稍后重试。toast提示属于一种轻量级的反馈,常常以小弹框的形式出现,一般出现1到2秒会自动消失,可以出现在屏幕上中下任意位置,但同个产品会模块尽量使用同一位置,让用户产生统一认知。
② 缺省页提示
例如微博,没有网络时出现缺省页提示,告知用户定网络异常,请检查网络设置。
总结: 常见的如IM(即时通讯类软件如qq、微信等),则使用tips提示告知用户,非列表的IM工具时,可使用toast告知用户即可。
二、消耗大量流量时
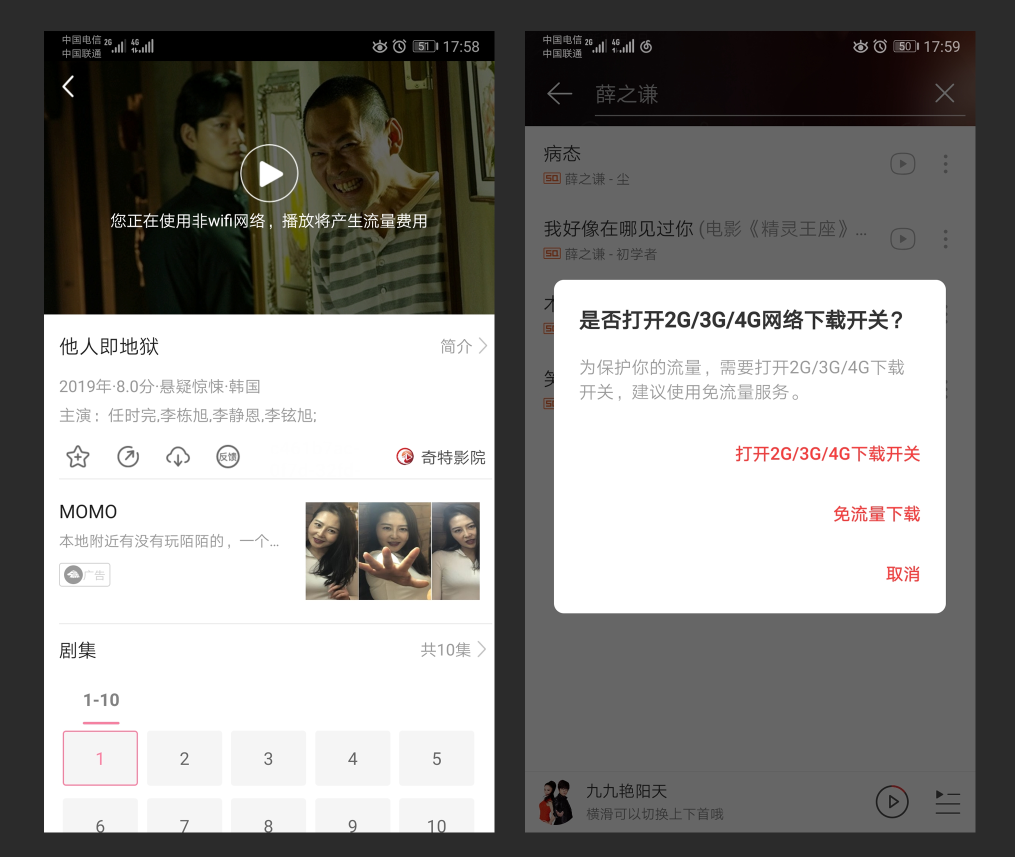
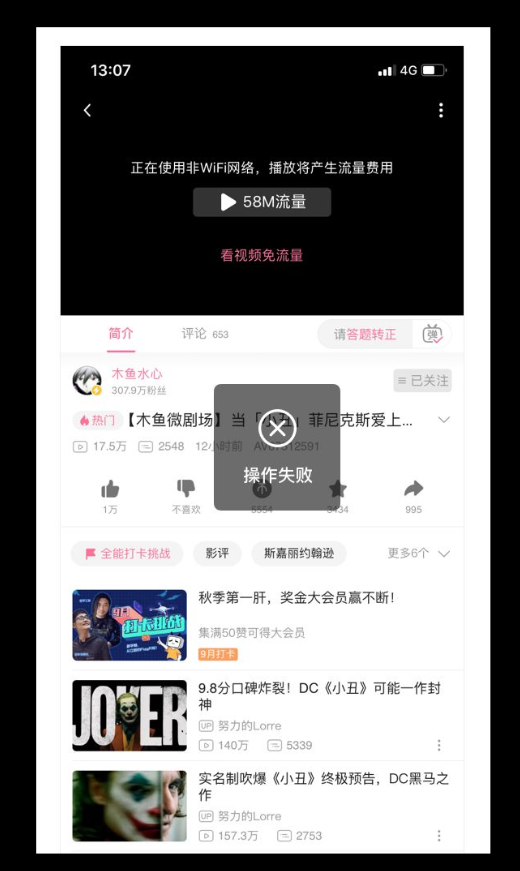
涉及需要消耗大量流量数据时,且非Wi-Fi情况下,这时候需要告知用户。常见的例如:看视频,听/下载歌曲、视频通话、下载上传文件等。
例如韩剧大全,当使用移动数据看视频时候,则通过提示语告知用户。
网易云音乐在非Wi-Fi情况下,下载音乐时,通过对话框,告知用户当前需要使用数据流量,同时提供通过办理新业务解决数据流量的问题。

三、空数据
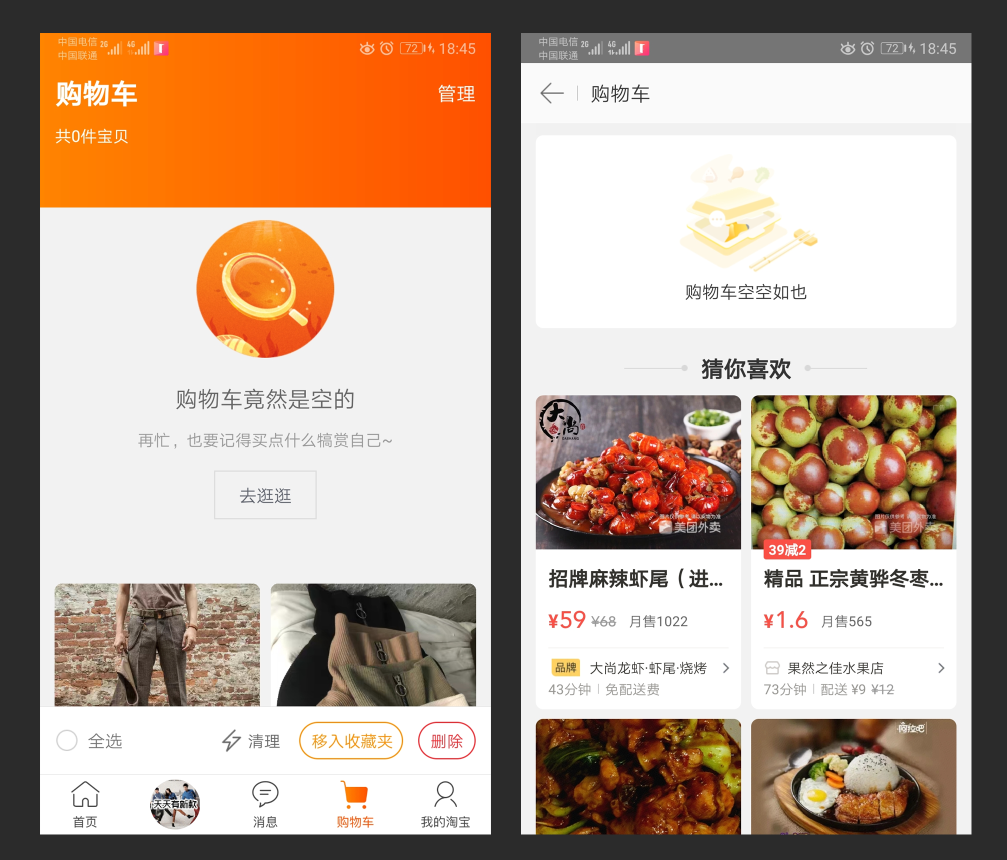
用户首次使用,没有任何内容数据时,需要用户进行某种操作才能产生内容的界面,这时候需要提示用户需要进行某种操作才会出现内容。
例如淘宝App,当用户没有把商品加入购物车时,进入购物车界面,会给出提示购物车界面为空,给出用户提示后,给出相对应的入口按钮,引导用户操作。但是美团的就没有提供先关的按钮,体验就不如淘宝的好。
如果初始状态,无任何内容直接给出一个空白界面,那样的话用户可能以为该界面出bug了,不知所措。
空数据一共分为两种类型,分别为初始状态和清空状态,但是人们现在习惯都是用统一个样式来表达,如果是清空的状态应提示不同的提示语来表明出现当前页面当原因,且告知用户该如何处理。

四、加载失败
在加载过程中,App向服务器请求数据,如果是网络原因导致,则使用网络异常的设计规范。
如果非网络异常原因,则可能因为服务器异常导致接口请求不到数据,从而导致加载失败。

五、操作失败
任何操作行为的交互界面都伴随着操作失败的概率。当用户操作失败时,在当前页面给予一个反馈,告知用户操作失败,最好告知用户操作失败的原因,让用户知道接下来如何避免操作失败。

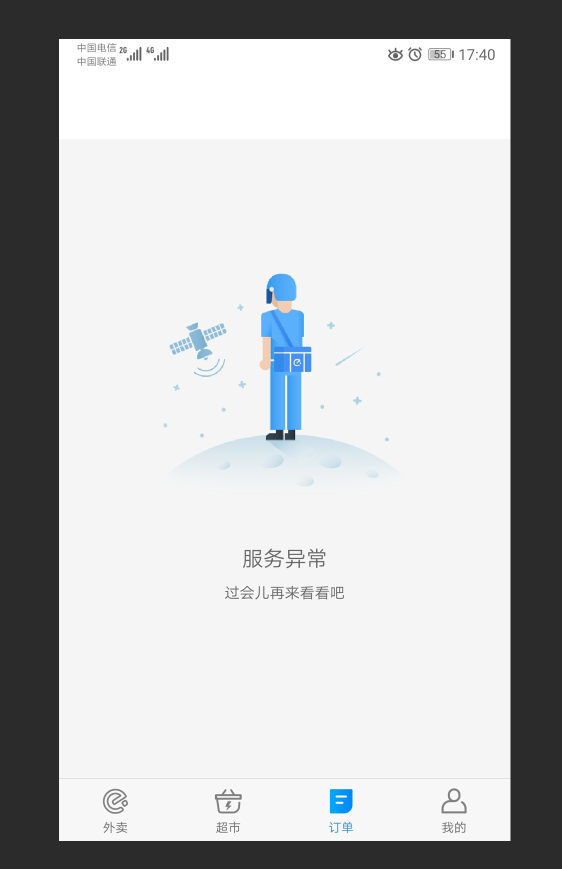
六、服务器异常
因为服务器异常是小概率事件,但是也会发生。
当服务器异常时,且用户在操作过程中,出现这种情况,一般可设计为缺省页提示或者对话框提示,明确告知用户,服务器出现问题,让用户稍后重试。

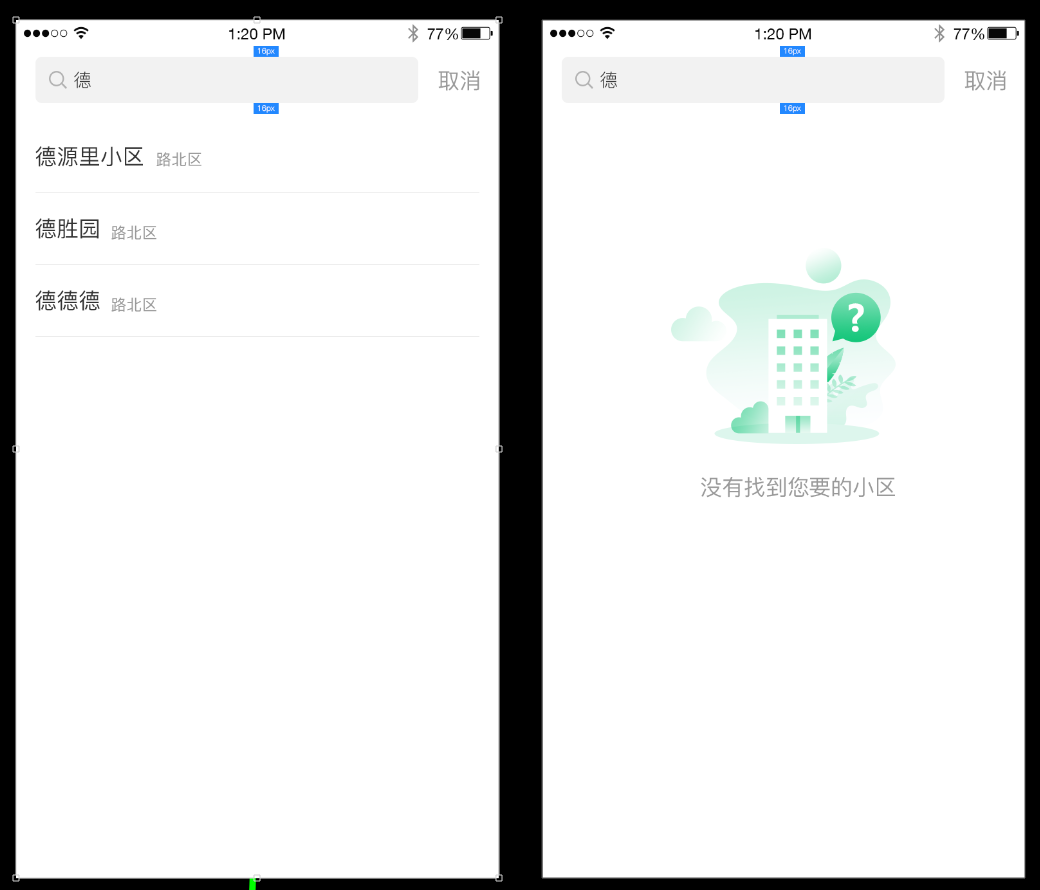
七、搜索无结果
用户在搜索过程中,除了出现正常的匹配结果,还存在无匹配结果的情况,针对搜索无结果的情况,要给予用户操作无结果的提示。
几乎搜索的无结果状态都是在内容区出现对应的提示缺省页

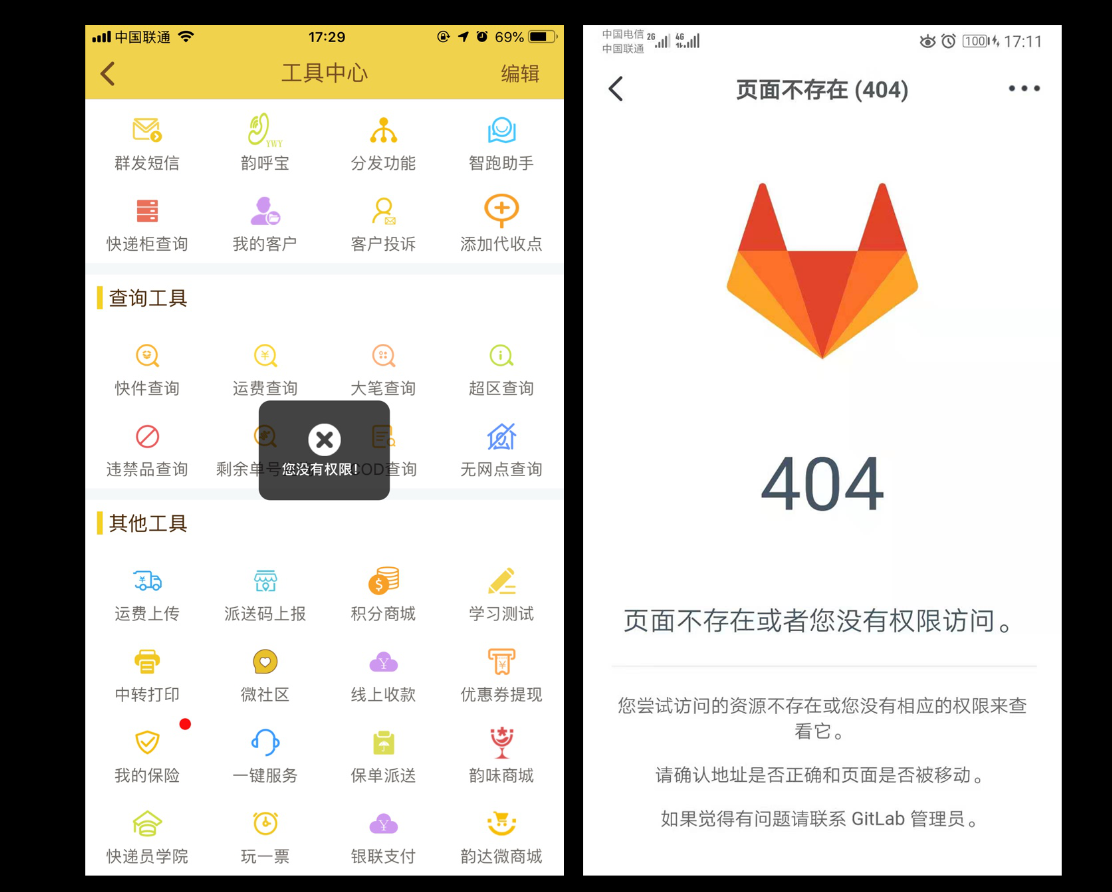
八、无权限
无权限的场景,通常适用b端产品,对于不同组织架构的企业员工,会存在不同的权限。
例如部分重要的内容,非同一组织架构的员工无权限观看,这种情况,用户点击进入一般给出对应的提示。
当然最好的方案是在App上面过滤掉无法查看的内容,但是存在员工间的转发行为,这时候无权限的员工,点击进入,则显示暂无权限查看的提示页面。

九、功能建设中
一般App功能正在开发中,这种情况不会在App界面中展示出来(但也不排除意外),只有完全开发完毕并上线后才会出现在App上。

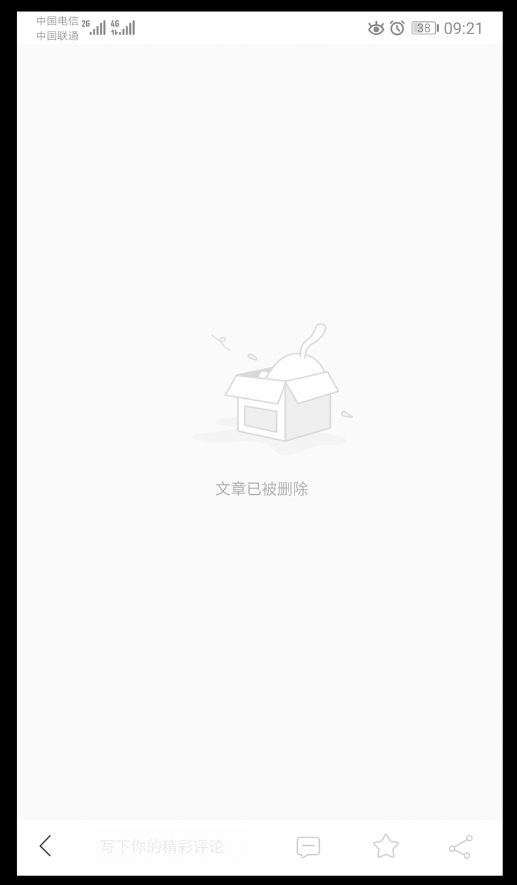
十、内容被删除
有的时候,由于文件或者页面内容被删除,由于文件或者页面内容的上一级页面有缓存,所以当用户点击进入时,会出现文章/文件被删除的情况。
已被删除的异常状态,常见的设计是用户进入新页面出现对应的插画和标题提示。