简介:在element中,表单的应用是非常的常见的,但是偶尔大家也会陷入思考,element的表单是怎么实现的,接下来的几篇文章中,我会带着大家去了解这块东西。
(1)在理解这些东西开始,我们必须先回顾一下v-model指令。
v-model指令,想必大家基本都清楚的。

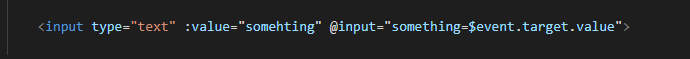
但是它仅仅是一个v-bind和oninput的语法糖而已,请看图

看一下element的组件中的代码基本都是这样子的

所以我们就需要去思考这些东:1:在组件上面使用v-model的话,组件的内部怎么接收?2:组件的内部怎么传值出来?怎么实现双向绑定的?
so:我们来写一个这样的组件,暂且不考虑v-model的事情
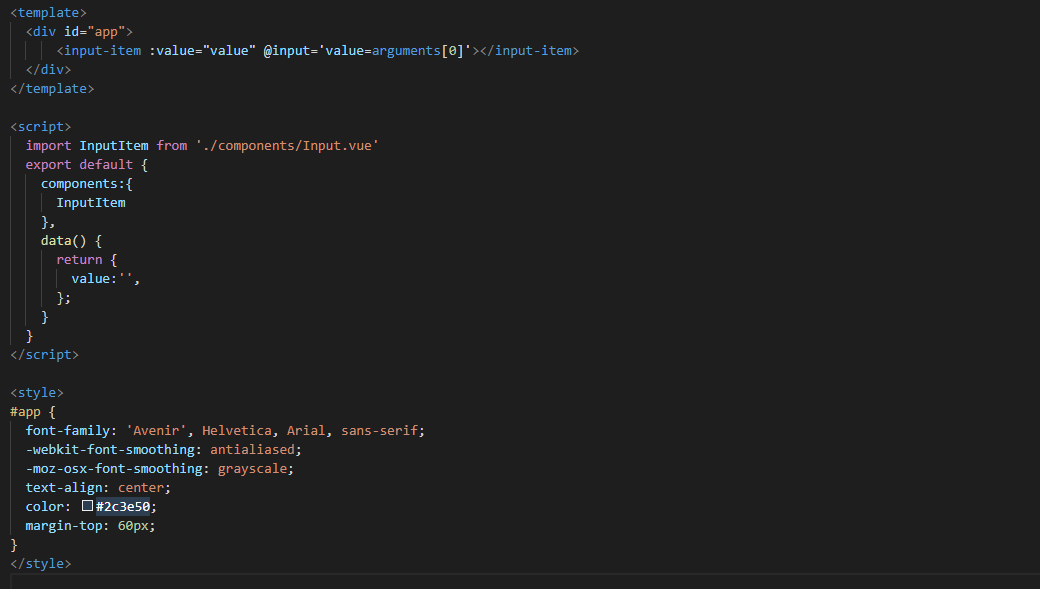
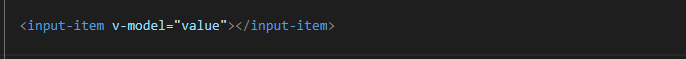
父级组件定义input-item,代码如下:

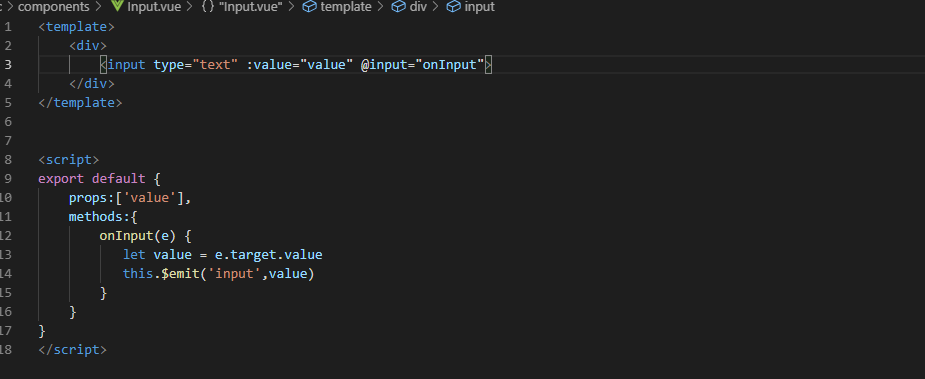
子组件的内容,代码如下:

要注意的地方就是,子组件中监听onInput时,用的是this.$emit触发父级自定义的input事件,实现组件的传值
现在:可以进行替换了吧?不知道怎么替换么??文章开篇降到了v-model是v-bind和@input的一个语法糖么?这个不能忘记。看代码。

element-ui中form表单的探究源码地址:gitee.com/theveiwweb/… 由于表单这块的话,三个组件之间的传值,不好用文字叙述,就直接源码地址放在这里了
我是新手,记得点赞哪。