
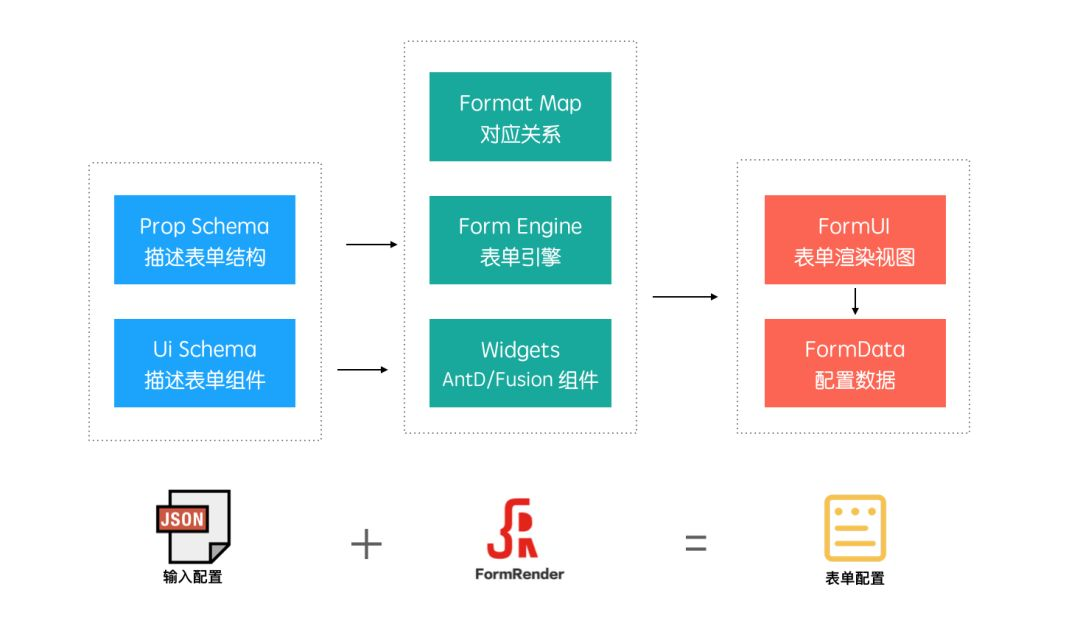
FormRender 是一个通过 JSON Schema 生成标准 Form 的渲染引擎,常用于自定义搭建配置界面生成

比如你有想通过一定标准约束自动生成表单配置界面,类似于搭建配置表单界面这种场景,就可以考虑 FormRender,比如这些类型场景:https://alibaba.github.io/form-render/#/docs/used
在内部实践一年后,也有十多个BU在使用,为了让外部也可以用上,我们于今年10月份对它进行的开源到alibaba/form-render🏄🏄🏄:https://github.com/alibaba/form-render
为什么要做 FormRender ?
中后台 50%的场景和表单有关,并在可灵活配置上要求很高,特别是搭建表单配置场景,通过下发 JSON 配置来生成表单视图的方式可以提高效率
调研过集团内外相关方案,可支持 Antd 或者 Fusion 体系、满足 JSON Schema 协议、配置简单即可使用的方案暂无找到
思路
基于此,我们底层引擎用纯原生 JS 来实现,通过解析 JSON Schema 配置,并支持渲染原生的 HTML 表单,通过 UiSchema 来配置 Widget 组件,在此基础上处理好上层 Antd 或 Fusion 组件 Widget 和 Input Format 的对应关系,最后还可以做到无缝接入其他组件体系的好处

特点
-
支持 Ant Design 和 Fusion Design 主流的视觉主题
-
使用 JSON Schema 标准协议描述表单配置,并搭配丰富类型且可扩展的组件
-
支持 1 排 N、支持对象无限嵌套、自定义正则校验、自定义样式组件、列表拖拽等特性
-
已在飞猪、亚博科技、安全智能、淘宝、新零售行业工作台、人工智能实验室、天猫等多BU多场景使用,可支持复杂场景使用
-
使用上有详细文档,维护上有专人支持
如何使用
// 安装
npm i form-render -S
import React from "react";
import ReactDOM from "react-dom";
// 使用 Ant Design 体系
import FormRender from "form-render/lib/antd";
// 使用 Fusion Design 体系
// import "@alifd/next/dist/next.min.css";
// import FormRender from "form-render/lib/fusion";
// propsSchema 使用标准的 JSON Schema 来描述表单结构
const propSchema = {
type: "object",
properties: {
dateDemo: {
title: "时间",
type: "string"
}
}
};
// uiSchema 可以增强展示类型的丰富性,如时间组件
const uiSchema = {
dateDemo: {
"ui:widget": "date"
}
};
class App extends React.Component {
constructor() {
super();
this.state = {
formData: {}
};
}
// 数据变化回调
onChange = value => {
this.setState({
formData: value
});
};
// 数据格式校验回调
onValidate = list => {
console.log(list);
};
render() {
const { formData } = this.state;
return (
<FormRender
propsSchema={propSchema}
uiSchema={uiSchema}
formData={formData}
onChange={this.onChange}
onValidate={this.onValidate}
/>
);
}
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
文档如下
-
文档官网:https://alibaba.github.io/form-render/
-
Demo探索:https://alibaba.github.io/form-render/docs/demo/index.html
-
Code Sandbox:https://codesandbox.io/s/form-renderjichudemo-8k1l5?fontsize=14
-
常见场景:https://alibaba.github.io/form-render/#/docs/used
-
Proptypes to Json Schema:https://alibaba.github.io/form-render/#/docs/proptypes
“Form Render 开源社区”群的钉钉群号:23185578
项目地址:https://github.com/alibaba/form-render

为你推荐