
截至目前Vue在GitHub上的Star数已经高达152601,还有绝大数像笔者一样不经常star别人的Vue友们(可恨可气)。 Vue因其友好程度让更多前端爱好者加入到其中,开源项目对程序员来说是很有用的。你可以通过读代码并且在现有项目的基础上构建一些东西来学习,因为如果想提高你的 Vue 开发技术,那么花些时间来了解开源项目是很值得的。今天推荐10个Vue开源项目,虽然不是最流行的开源项目,star数有的甚至只有两位数,但是实用性还是相对较强的。
Prettier
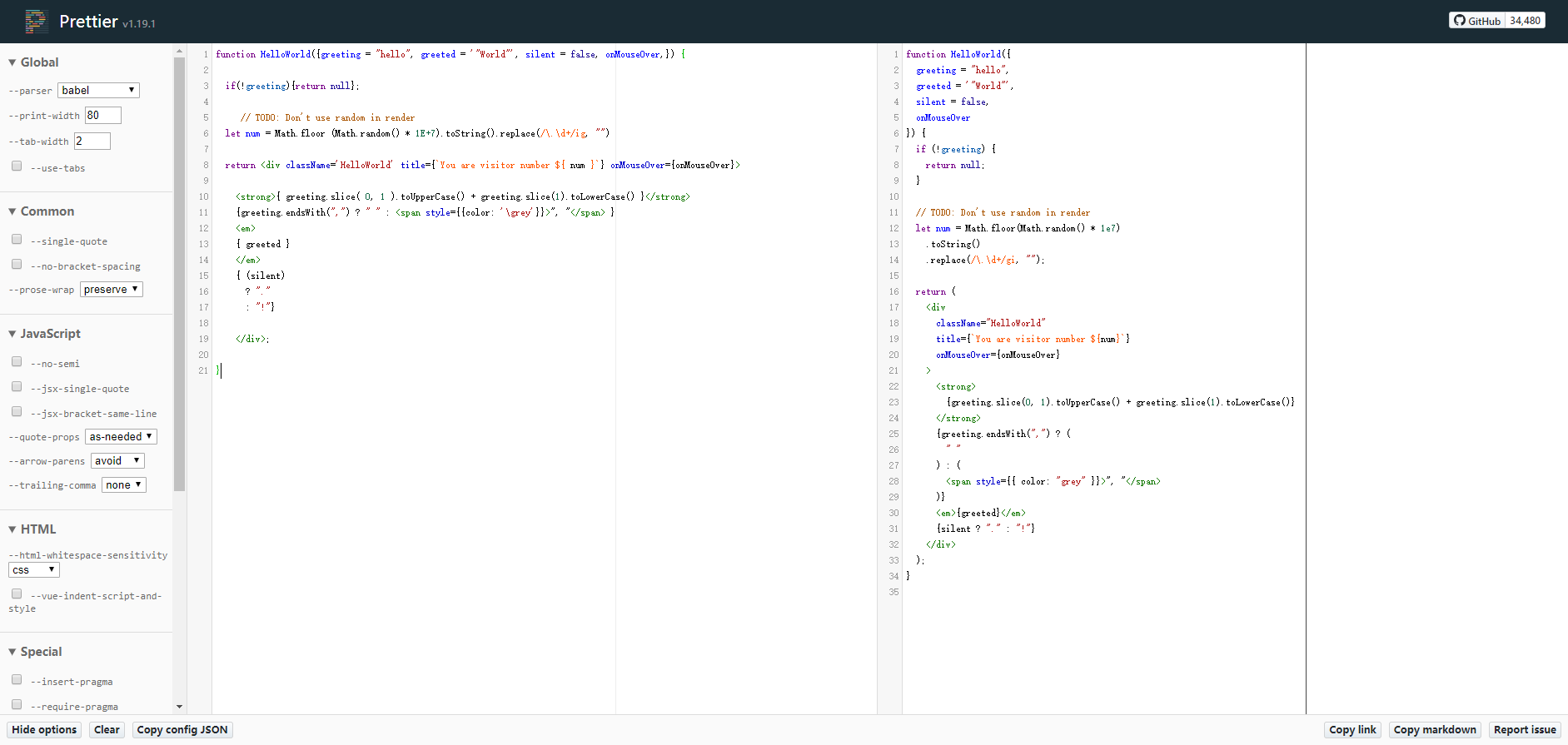
这是一个代码格式器,支持多种语言,与大多数的编辑器(Atom,Emacs,Visual Studio,Web Storm等)集成,实时更新,可与如JavaScript,CSS,HTML,GraphQL等)一起使用,节省大量花在代码格式化的时间和精力,现已支持.vue文件
网站:prettier.io
GitHub:github.com/prettier/pr…
GitHub Stars: ★34500


Vuetify
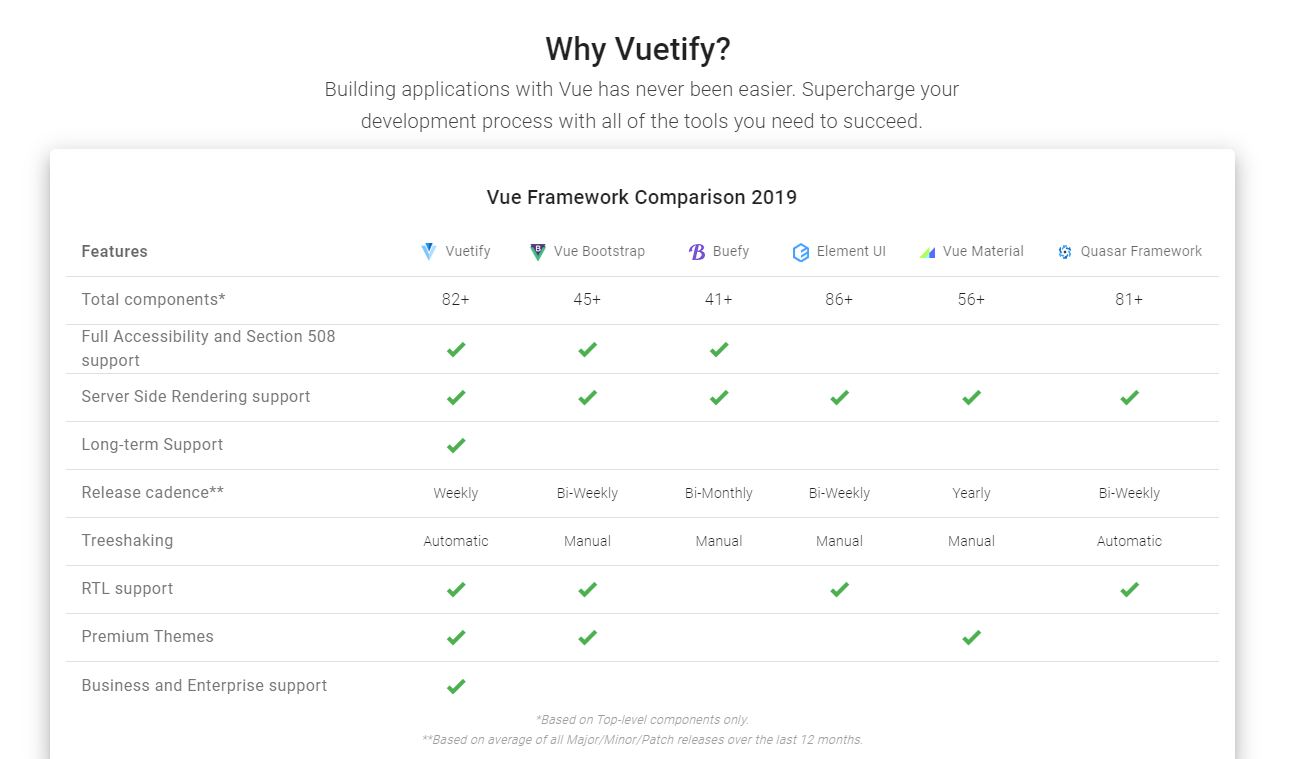
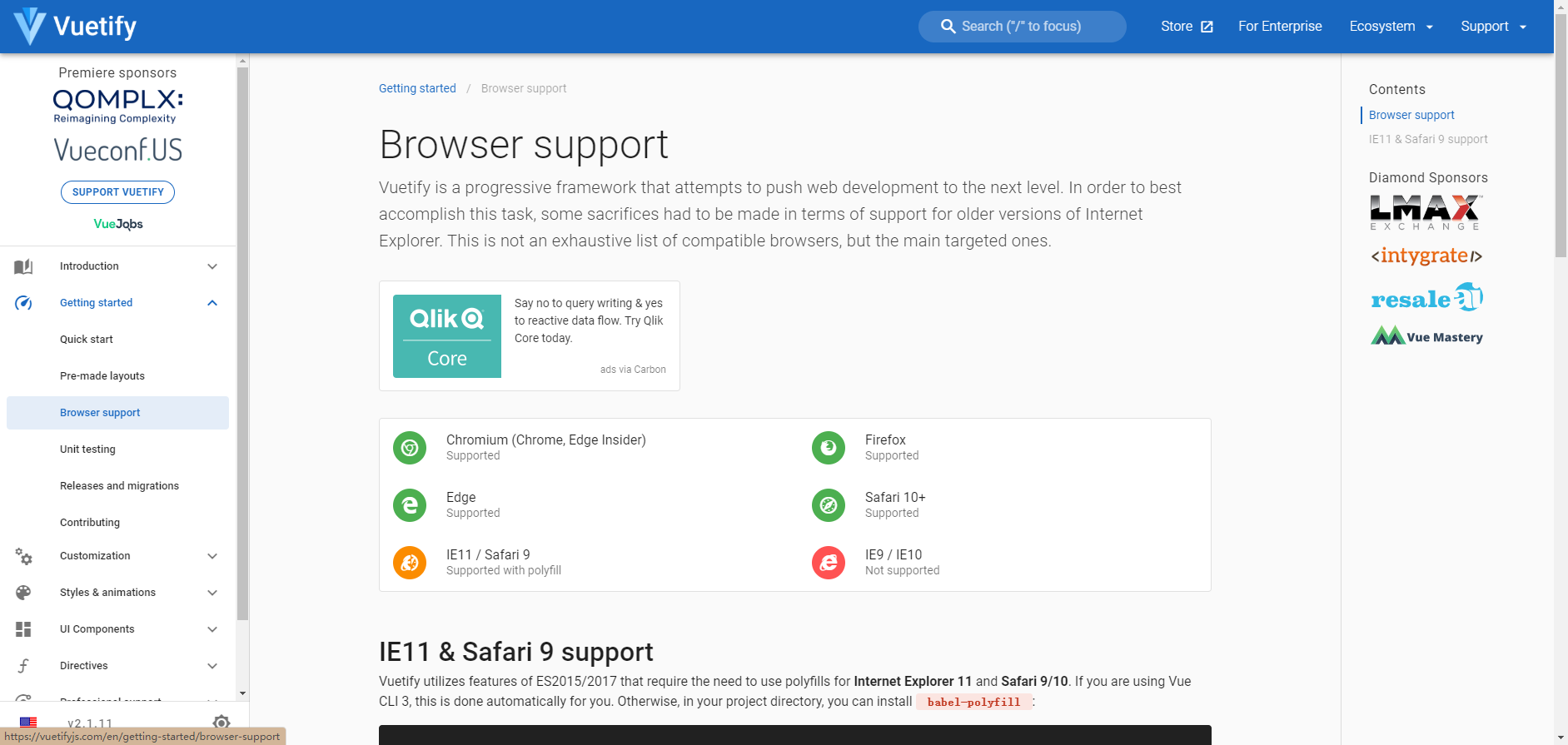
Vuetify是一个Vue UI库,其中包含精美的手工制作的Material Components.符合Google Material Design准则,结合了Vue.js和Material的所有优点,并且与RTL和Vue cli3兼容,可以通过使用他构建更有交互式且有吸引力的项目。
GitHub: github.com/vuetifyjs/v…
GitHub Stars: ★22600


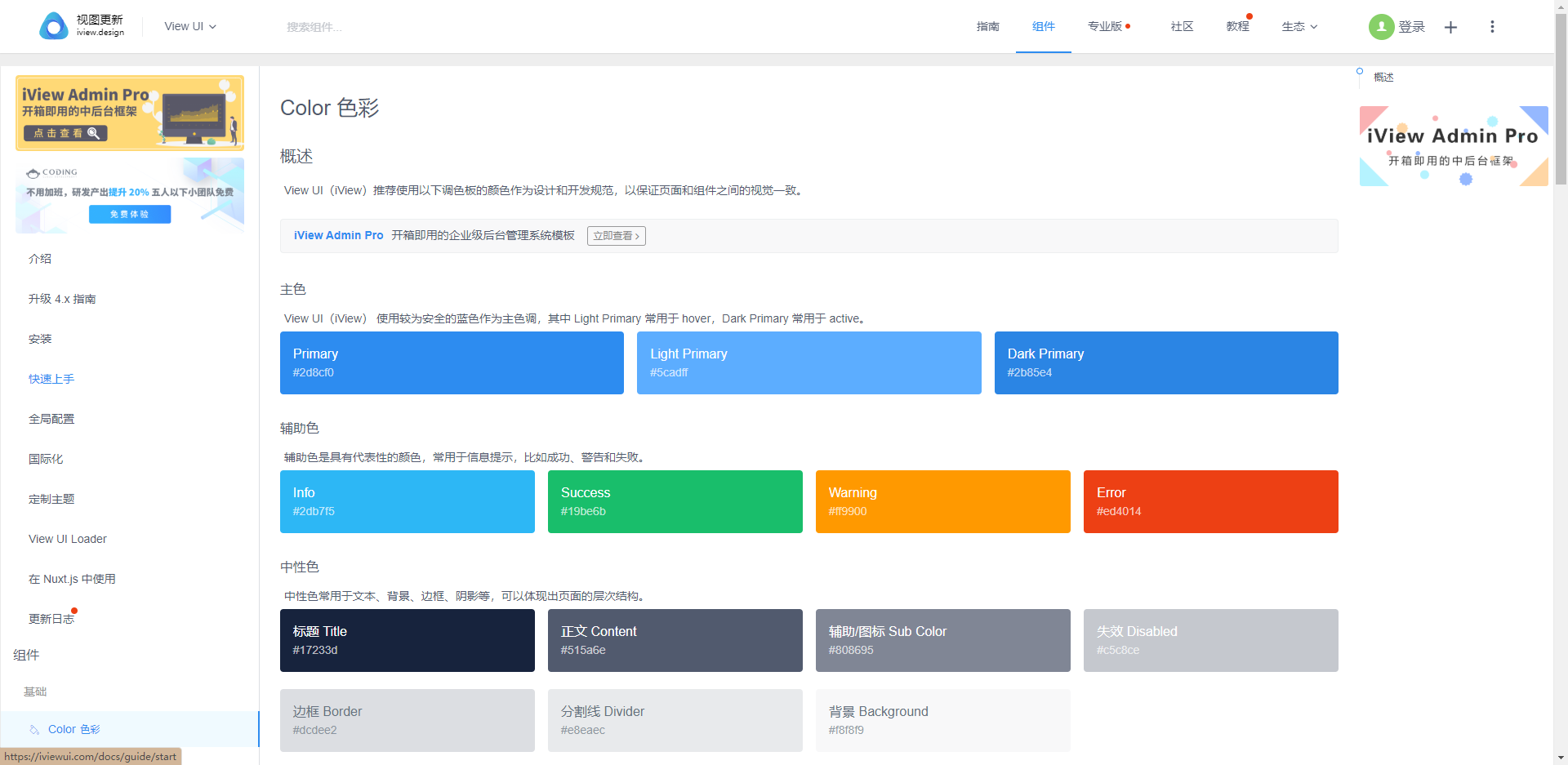
iView
iView是一套基于Vue.js的高质量UI组件库,可靠文档是其一大优势,用来快速构建web项目,相对友好的API更好的服务于Vue友们,目前已更新到4.0版本
网站: iviewui.com/
GitHub: github.com/iview/iview
GitHub Stars: ★22777


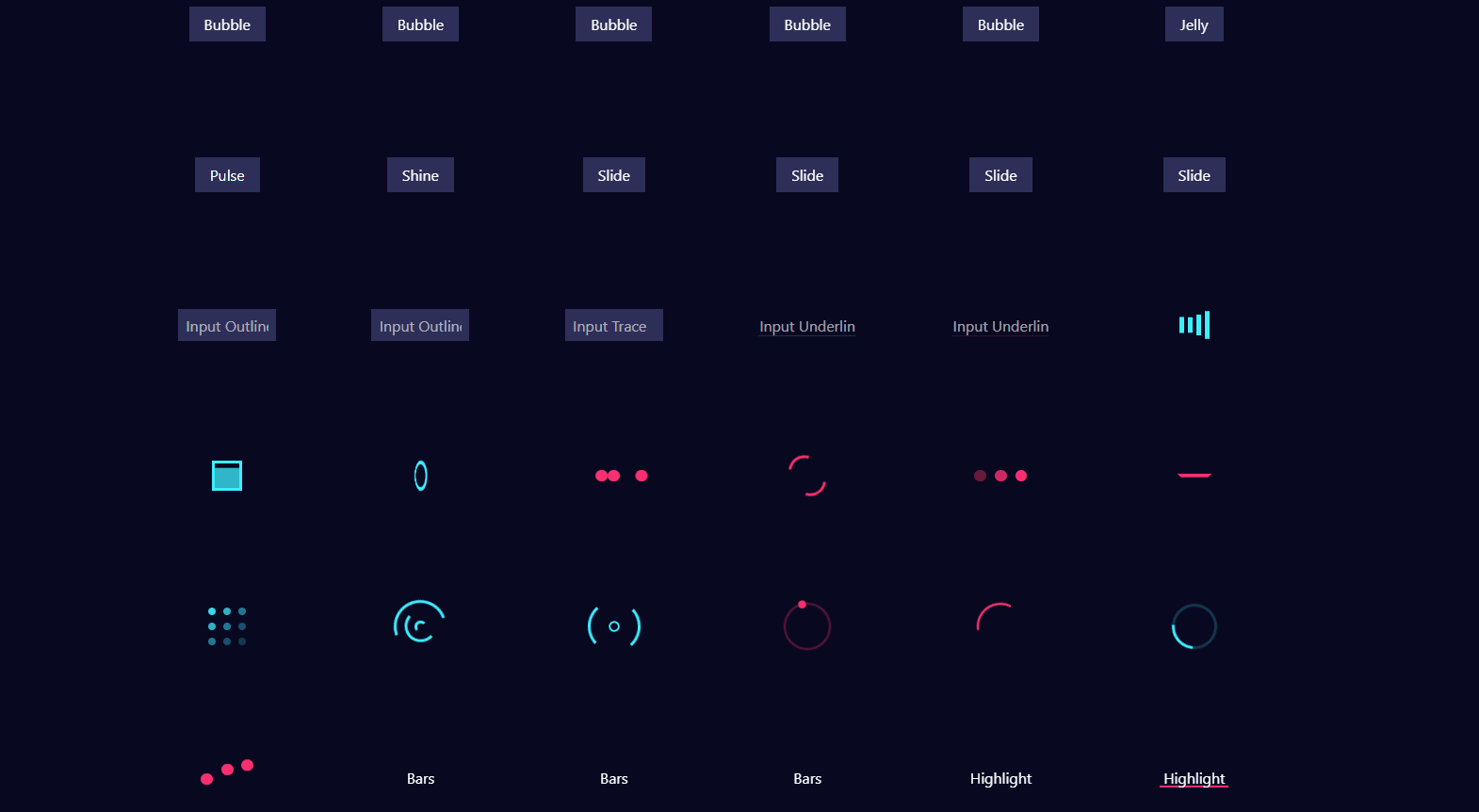
CSSFX
这是一个极具匠心的设计,每一个效果都具备流动性、简单性和易用性。让广大Vue友快速使用相关button动效,让web呈现更加丰富。即可应对业务需求,也可自我提升实现。 网站: cssfx.dev GitHub: github.com/jolaleye/cs… GitHub Stars: ★5224

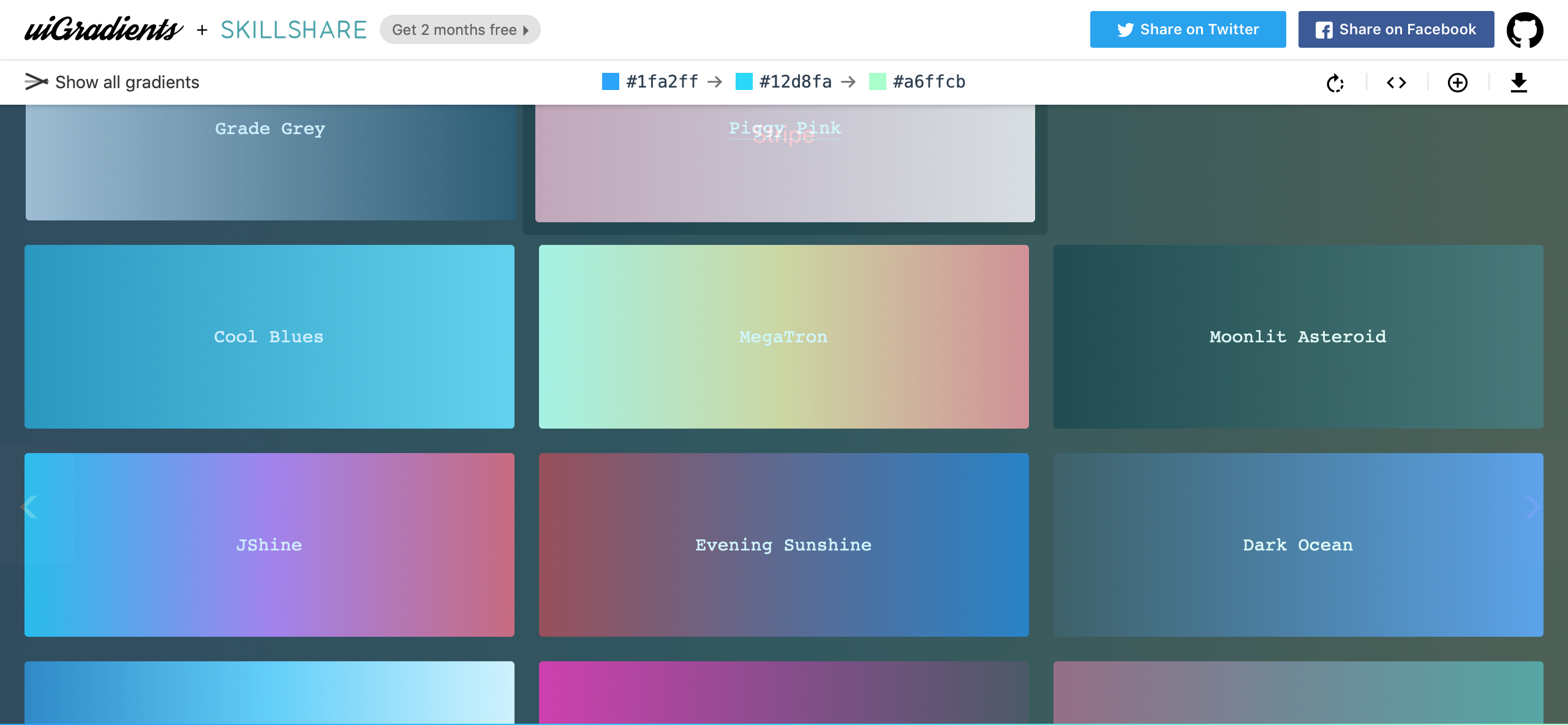
uiGradients
这是一个CSS实现的线性渐变的效果集合,预览的每一个效果都可以复制源码开箱即用。 网址:uigradients.com/
GitHub的:https://github.com/ghosh/uiGradients
GitHub星:★4523

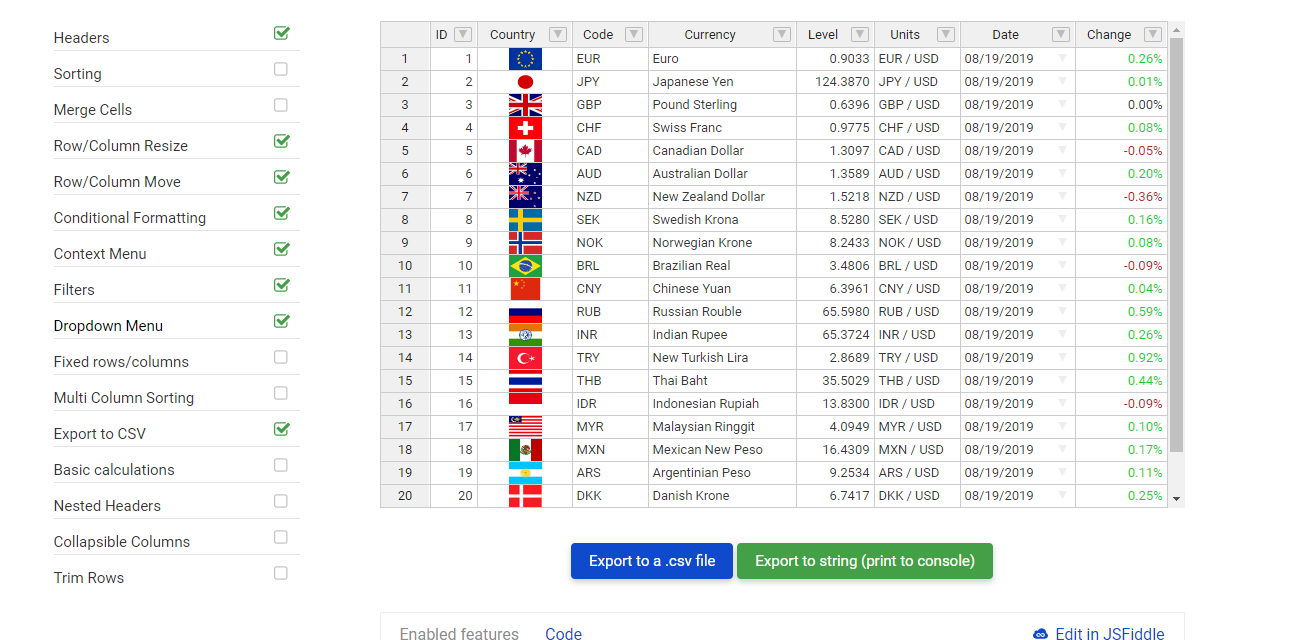
Handsontable
Handsontable是用于Web应用程序的JavaScript数据网格组件。支持所有的标准操作,增删改查以及过滤排序,可以按需定制。可用于纯JavaScript、React、Vue和Angular。 网站: handsontable.com
GitHub: github.com/handsontabl…
GitHub Stars: ★12857

SheetJS
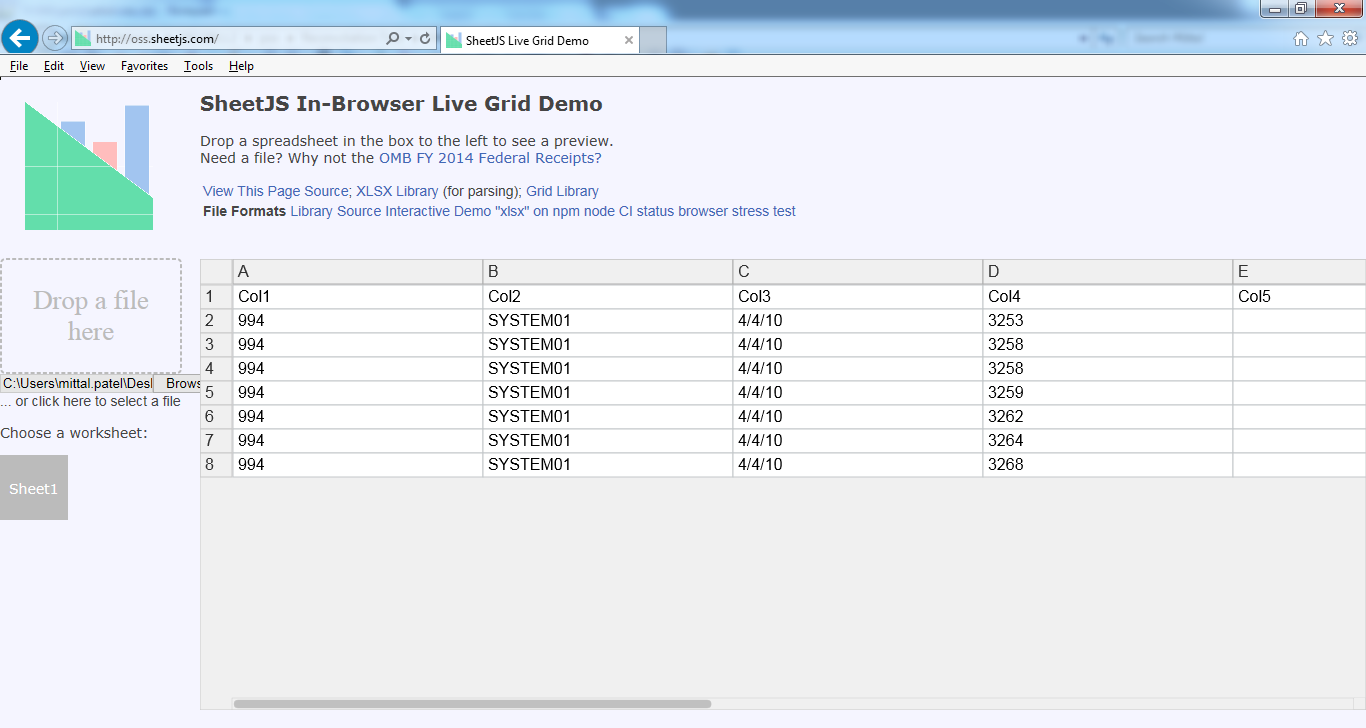
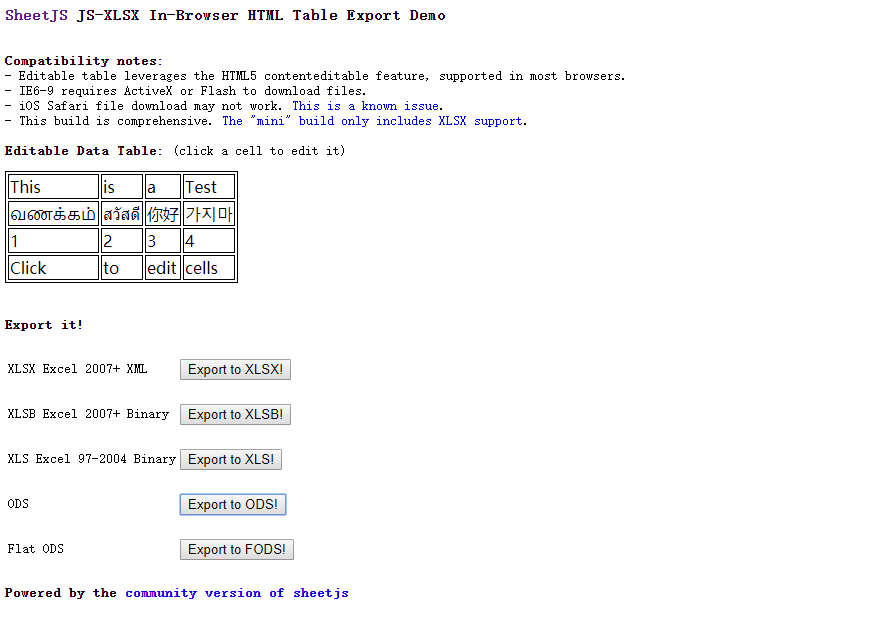
SheetJS是一个帮助操作excel文件中存储的数据的JS库,支持每种Excel文件格式,强大的功能还有良好的兼容性。可以在纯web端导出excel或者其他任何的HTML表格,不涉及服务端脚本。全权由前端控制,导数据再也不用看后端哥哥脸色了。
网站: sheetjs.com/
GitHub: github.com/SheetJS/js-…
GitHub Stars: ★18691


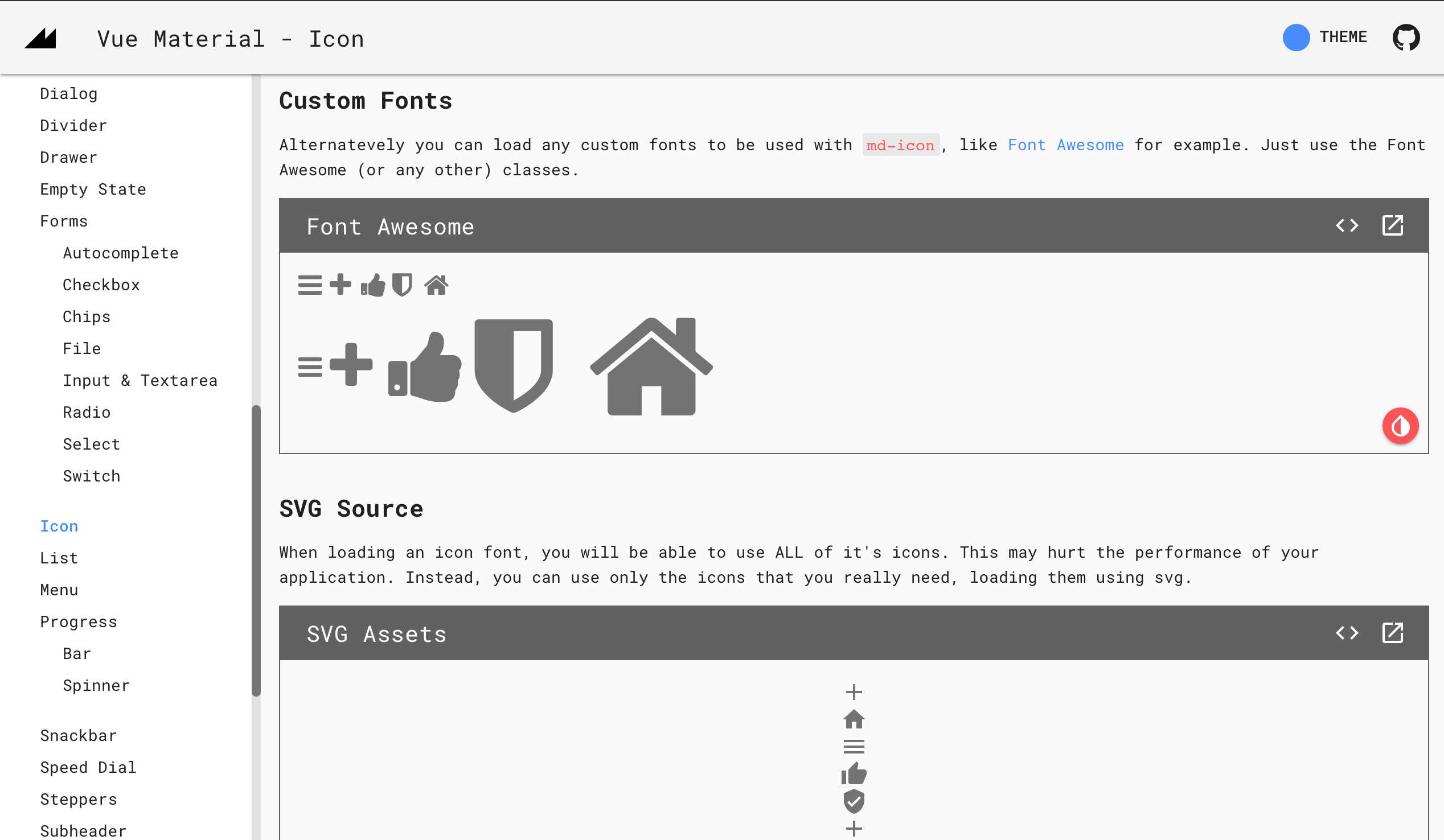
Vue Material
Vue的常用Vue UI库之一,简单,轻巧,完全按照Google Material Design规范构建。包含动态主题,按需组件以及所有易于使用的API。
网站: vuematerial.io
GitHub: github.com/vuematerial…
GitHub Stars: ★8376


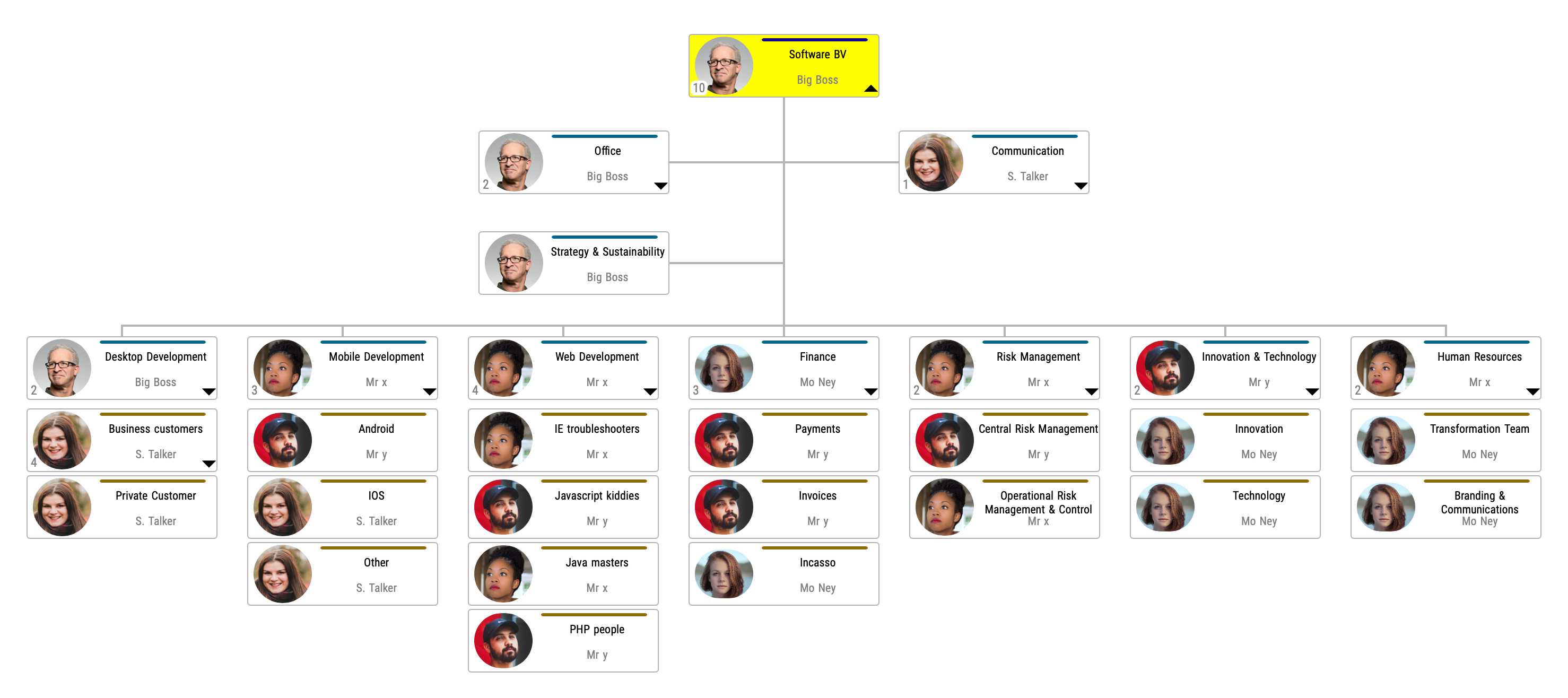
vueOrgChart
纯前端无需安装任何web服务器或数据库,图标可直接在excel或者HTML中编辑,通过学习如何自定义构建设置后,可以自己DIY图表
演示: hoogkamer.github.io/vue-org-cha…
GitHub: github.com/Hoogkamer/v…
GitHub Stars: ★78

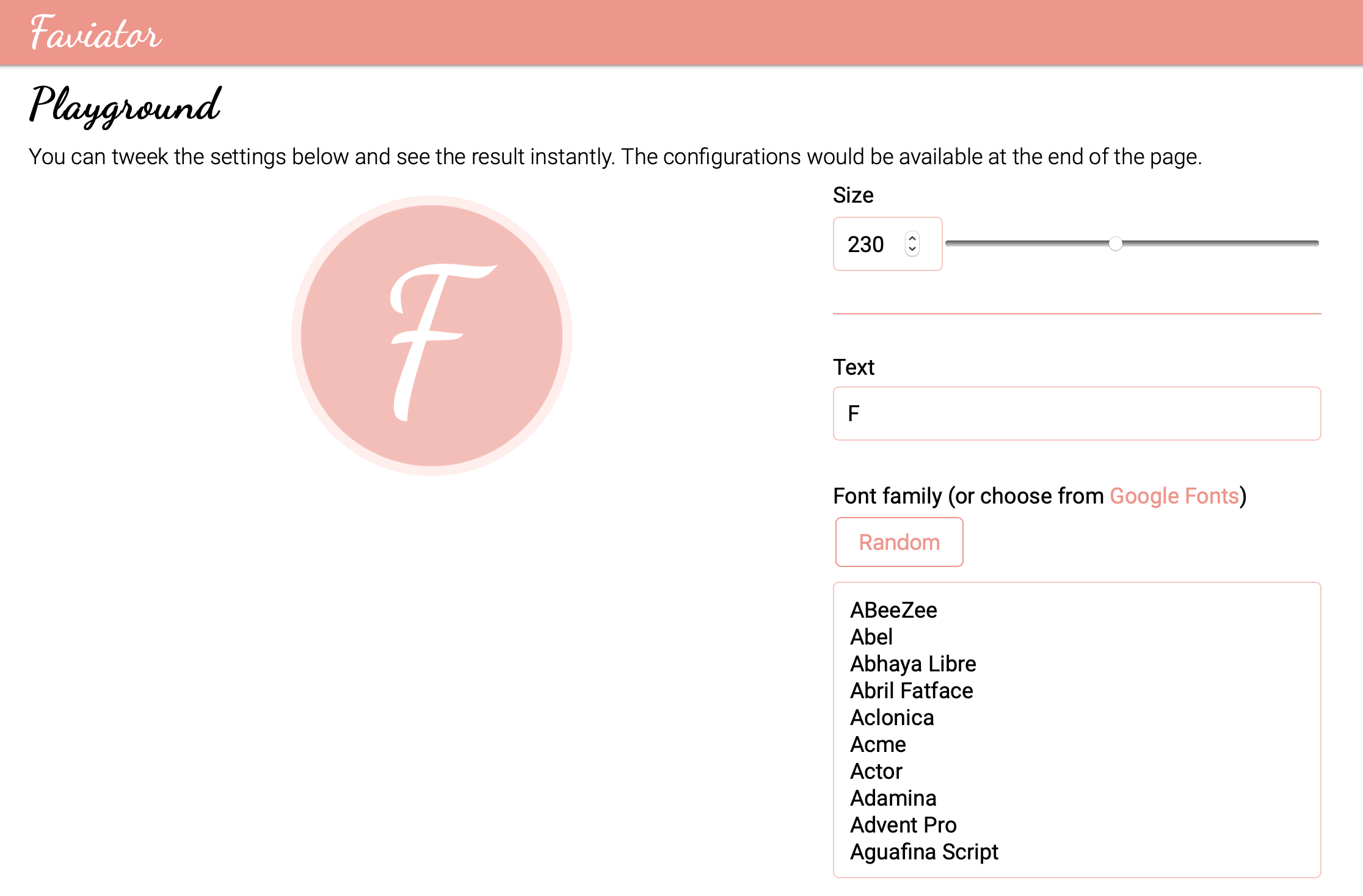
Faviator
这是一个简易的图标生成器,通过自定义配置参数,选择图标格式后,生成对应的JPG、PNG、SVG格式。也可用Google Fonts中选择字体图标,对于小型公司无UI设计情况下,是可以快速解决图标问题的,当然阿里Iconfont也很好用...(无可否认)
网站: www.faviator.xyz
演示: www.faviator.xyz/playground
GitHub: github.com/faviator/fa…
GitHub Stars: ★90

如果你觉得这篇内容对你挺有启发,并且还想查看更多前端干货,可以扫码关注我们的微信公众号【前端公虾米】
