
AntV 作为蚂蚁金服专业的数据可视化研发团队,一直致力于深入可视化技术的底层,并且拥有了许多专业理论和工具储备。我们的前端类库不断赋能探索分析、商业智能等领域的发展。但是我们也注意到,有一些小巧而广泛的可视化应用场景没有得到充分地支持。
图表制作——这个最常见却也五花八门的需求,往往因为工具的领域闭塞性而变得麻烦。虽然设计师能画出任何形式的图表,但他们总为了数据的批量改动手抖;虽然分析师可以使用办公软件熟练地制作图表,但他们可能会因为静态的图片不能交互而发愁;虽然程序员可以绘制高可用的交互式图表,但他们常常为了学习代码类库而挠头……让你在制作一张简单图表时感受到挫败的,通常是一个浅浅的门槛。这个门槛可能是“图例怎么对不齐”,也可能是“数据怎么行列转换”,还可能是“分析这个目标我该用什么图表”……困扰你的是哪一种?
有没有一种方法,可以让大家都简单方便地制作图表?从去年七月开始,我们着手研发图表推荐内核,并顺势产出了一个图表制作工具原型。后来这个原型落地到了几个设计插件中去,得到了许多反馈和提升。现在,是时候了!
为了让 AntV 多年沉淀的专业技术可以服务于更多人,我们推出了一个在线工具:图表魔方 ChartCube(chartcube.alipay.com/)。
人人易用的图表制作工具——图表魔方
ChartCube 针对快速图表制作的场景,只要有浏览器就可以使用。

无论你是谁,都可以用它。你可以完全不懂如何处理数据,你可以没听说过任何图表类库,你也不需要写一行代码。通过最直观的交互,谁都能制作出所需的图表。
无论你要做什么,都可以用它。也许你想为你的运营文章制作一张插图,也许你需要一份满足格式要求的数据,甚至你需要一份直接插入网页的代码,ChartCube 都能支持。
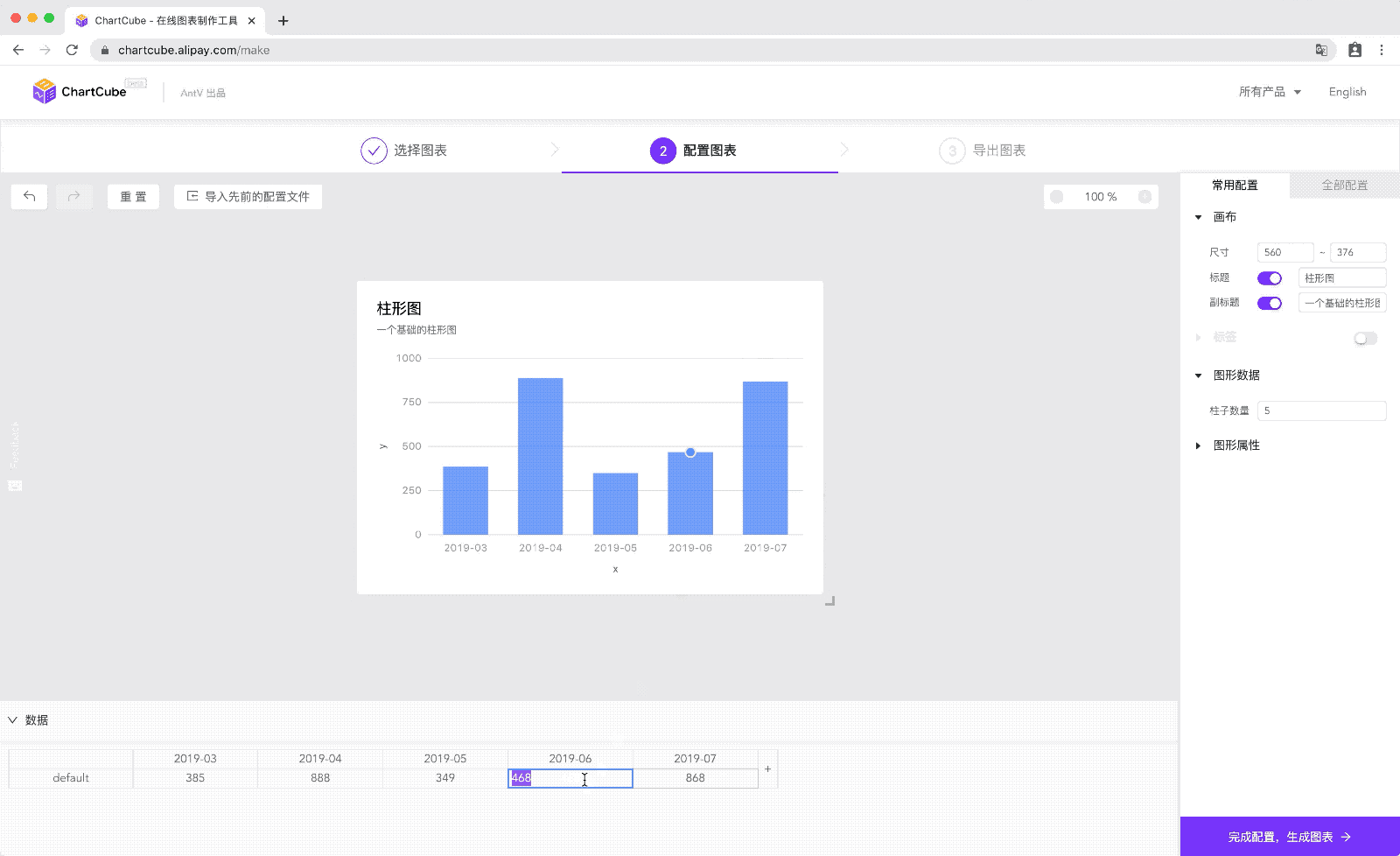
利用 ChartCube 制作图表,过程非常简单。通常你需要三步:选择图表、配置图表、导出图表。
图表导览,帮你选出最合适的图表
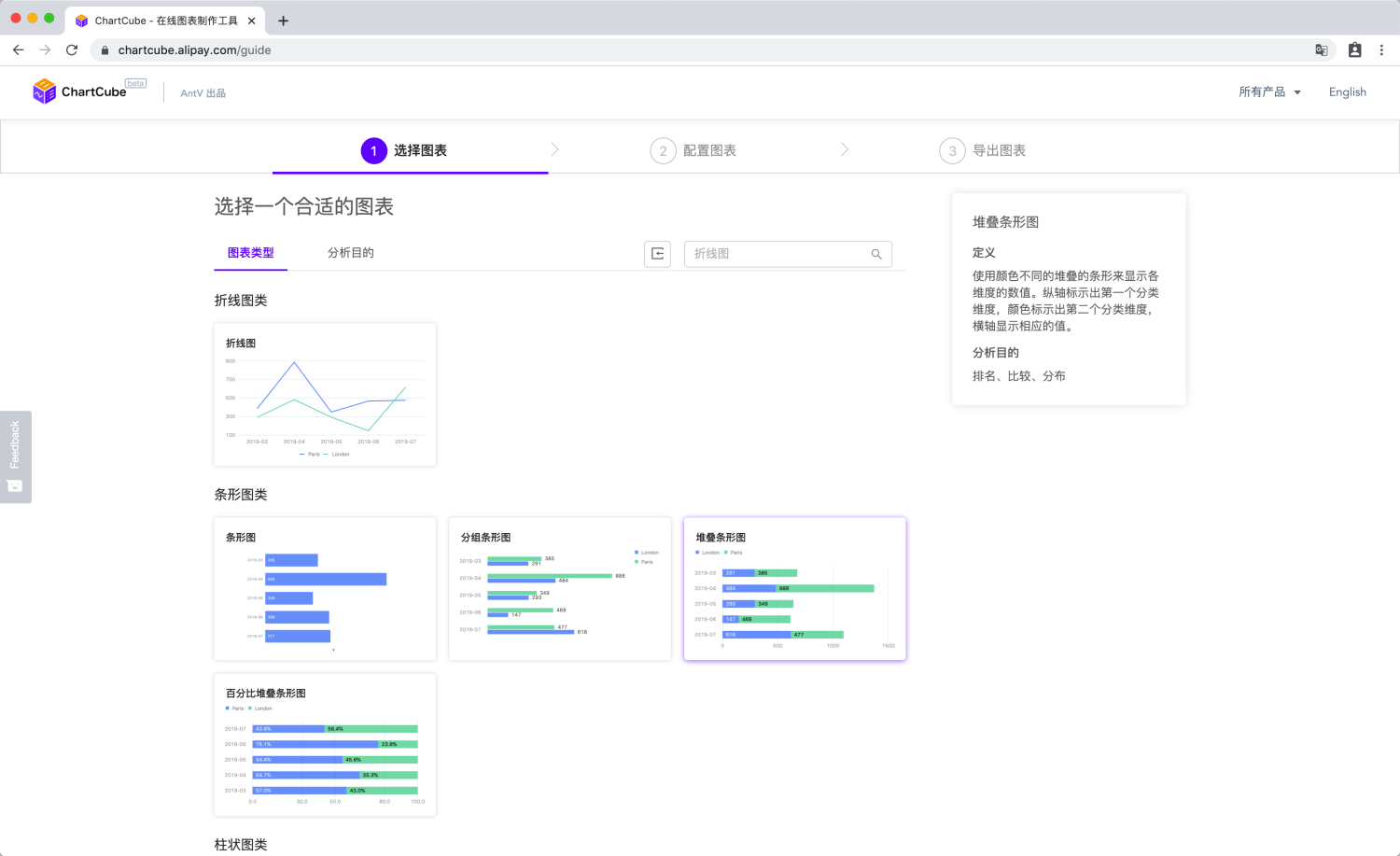
可视化的目的是为了从数据中获得洞察,甚至利用洞察去支撑决策。如果选择了错误的图表类型,很可能南辕北辙。我们为每一种图表类型附上相关介绍,帮助你了解图表类型间的区别,以及如何在正确的场景下使用这些图表。

ChartCube 提供了多种选择图表类型的角度,无论你从图表分类学出发、从分析目的出发、从数据类型出发……都能快速找到最适合你的分析场景的图表类型。如果你已经有心仪的图表类型,也可以通过搜索直接找到它。
三通配置,制作过程愉快得像游戏
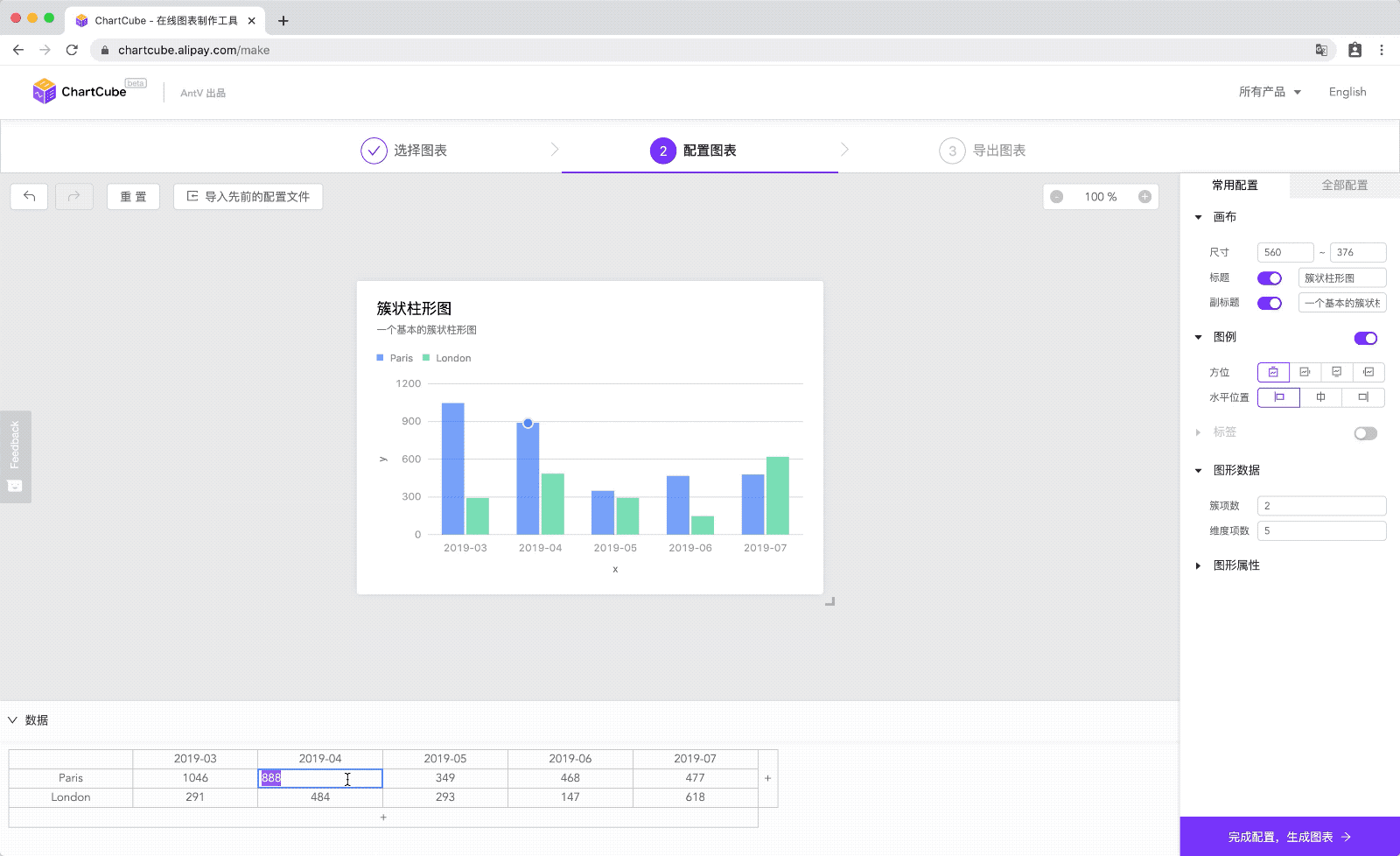
ChartCube 有「图表」、「数据」、「配置」三个面板,两两互通。无论你在哪个面板上做了什么修改,其他面板上相关的选项也会相应发生变化。我们称这样的设计为“三通配置”,它让用户可以从自己认为最直观的渠道去做设置。

比如,需要修改一根柱子的高度。工程师可能会从数据思考,打开数据面板,找到对应的单元个,修改数值。而设计师可能会从图形出发,在图表面板,选中一根柱子,通过此时出现的锚点,直接拖拽柱子的高度。

没错,你可以通过和图形直接交互来改变数据和配置项,这是我们的「从形到数」功能。这个能力使得原型制作、设计稿绘制、信息图表制作等等场景得到极大提效。
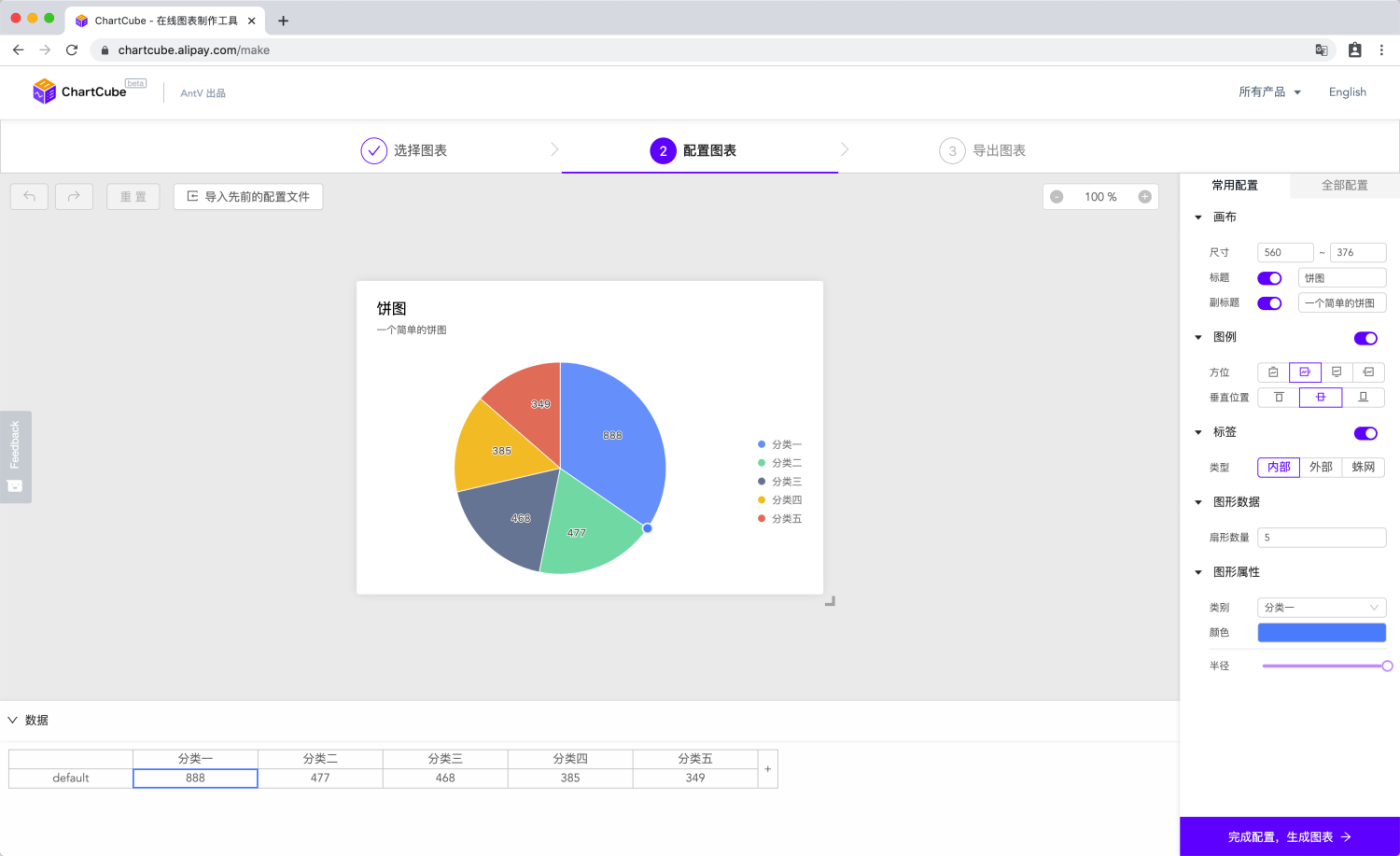
在配置面板,我们为每种图表类型整理出的最常用、最必须的配置项,保证了工具的简洁。当然,如果你想对图表的细枝末节进行调整,也可以打开“全部配置”选项卡。在那里你可以找到我们的底层类库 G2Plot 所支持的功能详尽的配置选项。
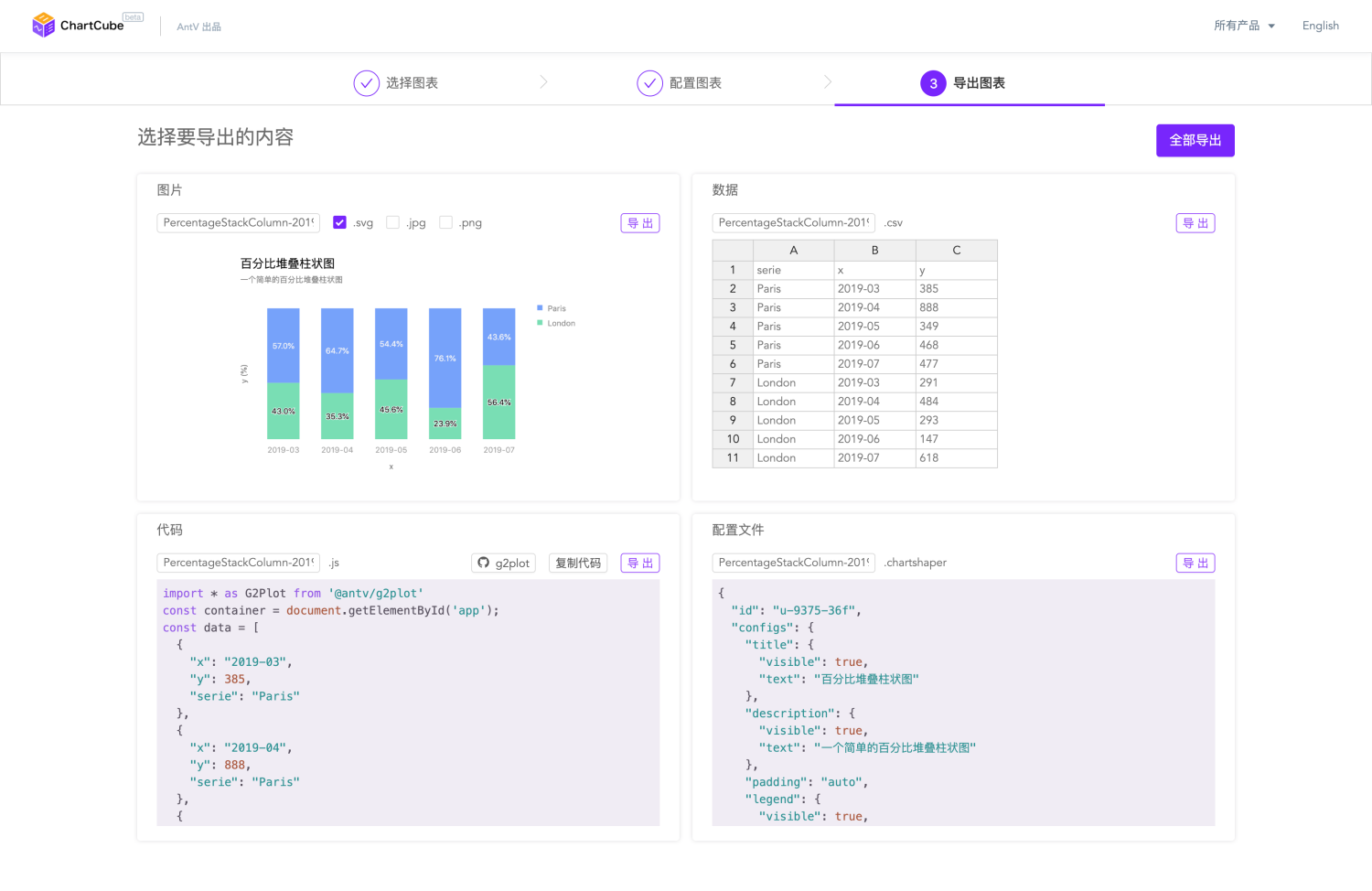
丰富导出,满足不同人群不同需求
图表制作完成,自然是要拿出去用了。图片、数据、代码……知道知道,你全都要!我们提供了各种导出格式,不管你用图表来做什么,我们都给你备齐了。只需预览、导出,统统拿走!

如果你想保存这次的工作,可以导出我们的 .chartshaper 配置文件,下次将它导入到 ChartCube。
各种超级提效场景
有了 ChartCube,分析师面对一些小而轻的图表制作场景,再也不用先打开一个庞大的软件了。Tableau、Power BI?连 Excel 都嫌重。打开软件的时间我图表都已经做好了。
数据新闻工作者,自媒体运营,要出图片的时候那可是争分夺秒啊,生怕丢了热点。有了 ChartCube,拖拖拽拽,几下就能完成表意内容,生成信息图表。
产品经理要给客户的报表画个原型图很痛苦,手绘吧怕客户看不懂,高保真吧不知道用什么画。心中早就有了格局,奈何为了画出原型假数就造了半天有没有。用 ChartCube 吧, 10 秒一张原型图。
程序员再也不用跟设计师掰扯了,什么能实现什么不能实现。设计师直接在 ChartCube 配置好图表和样式。设计师:“嘿嘿,只要能配出来的就一定能实现。”程序员:“实现啥?代码已复制。”换个数据内容图表就活了,一行可视化代码都不用写,告别脱发指日可待。
话说设计师,其实 ChartCube 的内核早已嵌入在我们团队研发的 Sketch 设计提效插件——Kitchen 当中了。画图表再也不用一根柱子一个弧地去画了!

结语
数据的简单预处理和假数模拟、更多的图表类型、更细腻的配置项、更爽滑的图表交互体验等等都已经在奔向你的路上,欢迎试用,期待听到你的声音。
同时,ChartCube 也承载了 AntV 智能可视化的未来,AntV 的智能可视化是什么?先卖个关子,2020 年 1 月 4 日,第三届 SEE Conf 见~
附
AntV 品牌日的发布详情
- 设计
- 产品
AntV 项目链接
欢迎关注我们的 GitHub 项目,点亮 star 了解我们的实时动态,期待 pr:
- AntV 官网:antv.alipay.com
- G2:github.com/antvis/g2G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
- G2Plot:github.com/antvis/g2pl…
G2Plot 的定位是开箱即用、易于配置、具有良好视觉和交互体验的通用图表库。 - F2:github.com/antvis/f2F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。
- G6:github.com/antvis/g6G6 是 AntV 旗下的图可视化与图分析引擎,G 来自于 Graphic、Graph ,意味着我们要基于图分析技术做图可视化;6 来自于《六度分隔理论》,表达了我们对关系数据、关系网络的敬畏和着迷。
- Graphin:github.com/antvis/grap…Graphin 是一个基于 G6 封装的关系可视分析工具,简单,高效,开箱即用,取自 Graph Insight,图的分析洞察。
- L7:github.com/antvis/l7L7 是一个基于 WebGL 的开源大规模地理空间数据可视分析开发框架。L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。
- G:github.com/antvis/gG 是 AntV 几个产品共同的底层 2D 渲染引擎,高效易用,专注于图形的渲染、拾取、事件以及动画机制,给上层 G2、F2、G6 提供统一的渲染机制。
- ChartCube:chartcube.alipay.comChartCube 是一个可以快速完成图表制作的在线工具,只需要三步就可以创建出高品质的图表。