L7 是啥 ? 知道的就不用点击了 往下看 👇。
L7 2.0 beta 版本发布,很多小伙伴,磨刀霍霍,迫不及待的想上脚体验一把

于是乎来到了这个“全球最大的同性交友网站”下载了L7源码

希望那么多demo能在本地电脑上运行起来了
现实却是各个环境报错,就是安装不起来,

各种折腾之后依旧不可以

简直是从入门到放弃

回归正题
L7 项目基于WebGL的可视化库,整体工程架构比较复杂,编译,测试,打包都需很多编译工作,需要依赖很多系统环境。还有官网的架构源码,都包含在其中, 这些环境mac,linux上比较容易,但是window上比较复杂。我们也在制作window的编译的最佳实践。 如果你只是想预览L7的demo和项目中使用,开发完全不需要编辑源码的,
⚠️这里强调一下L7 只是源码编译在window下比较复杂,你在项目中开发使用完全不需要考虑的也不会影响的。_
快速入门L7的最佳方式
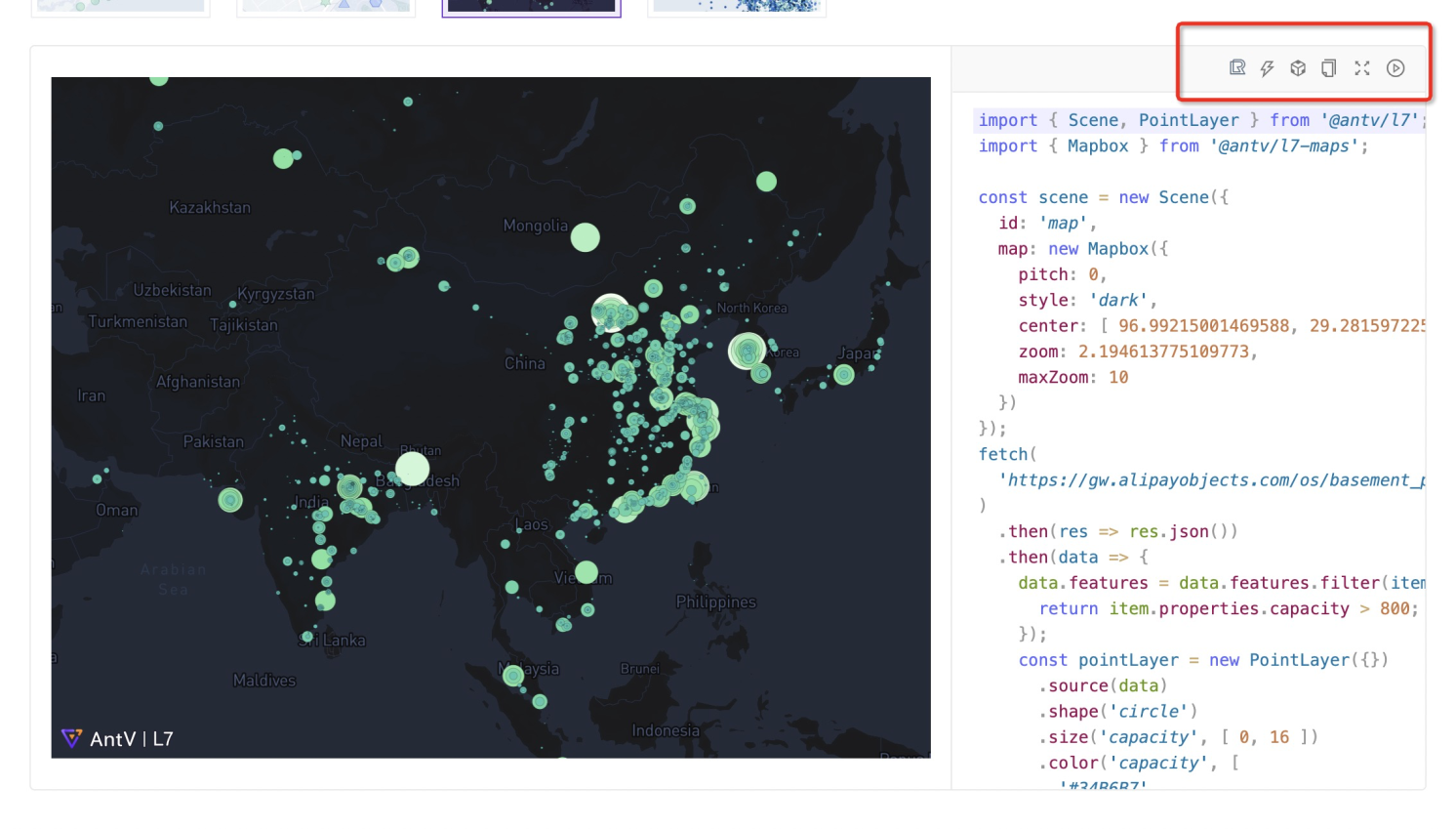
一、打开L7官网demo页
选择一个任意一个你想看的demo

二、打开 codesandbox。
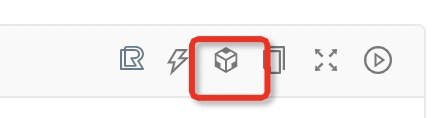
点击左侧第三个按钮,你就进入了 codesandbox。


你发现你进入了一个线代码编辑器比较流行,这个里面你可以修改代码,并且能够随时看到效果
你可能想说我就想本地跑起来,不想在线修改。
当然是是可以的
三、下载demo源码
在codesandbox的文件目录工具有下载按钮,参照图中红色部分
点击下载你可以把这个demo的源码下载到本地。
四、启动项目
解压项目,进入项目目录
1.安装环境依赖
如果不知道yarn可能需要补充一下前端知识了,如果没有yarn环境你需要安装一下,
yarn install
2. 启动项目
yarn start
浏览器就会自动打开 http://localhost:3000/,这样demo 就跑起来了

L7 所有demo都可以在codesandbox 打开,你可以下载代码。
如果你不想下载很多,你可以把demo代码复制到你下周的demo源码里面。
写在最后
如果只是预览和项目中开发使用L7 是不选要本地编译L7的,现代的前端库,特别是webgl技术栈开发环境是比较复杂的,特别是windows用户,如果编译这块你不太擅长,还是再等等我们推出windows环境适配的。如果是mac linux 编译还是比较简单,现在就可也使用了。
- 如果你是喜欢折腾,喜欢可视化
- 如果你想学习WebGL 可视化
- 如果你想学习如何快速打造多语言支持的产品官网
- 如果你想学习前端的架构体系
- ……
这些L7源码中都可以学到,还有更多惊喜,关注L7 star 欢迎大家想为L7贡献力量,不限docs,issue,fixbug,feature,L7 与用户一起成长。
欢迎转载传播。