从 1.9 版本开始,Flutter 支持在 Web 上运行,之前有做过Flutter Mall移动端github上已经有600+star, 现在就开发Web端的Flutter Mall,该系列的文章会一直更新知道项目完结。
首先需要配置Flutter来支持Flutter Web开发,还没有搭建Flutter开发环境的同学自行百度,下面只介绍在已有的Flutter环境上支持Web,建议Flutter 版本在1.9及以上版本。
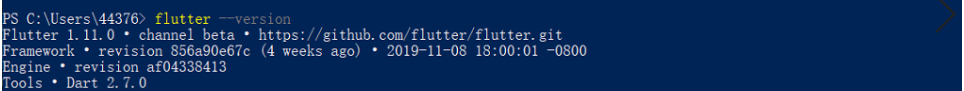
可以执行flutter --version来查看自己flutter的版本,我用的是1.11.0版本如果你的版本低于1.9使用flutter upgrade更新到最新版本

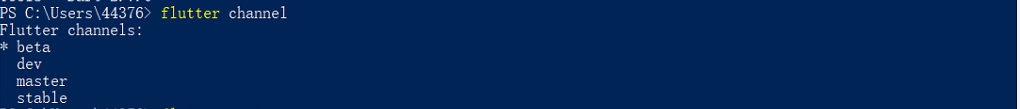
flutter channel查看您当前使用的分支

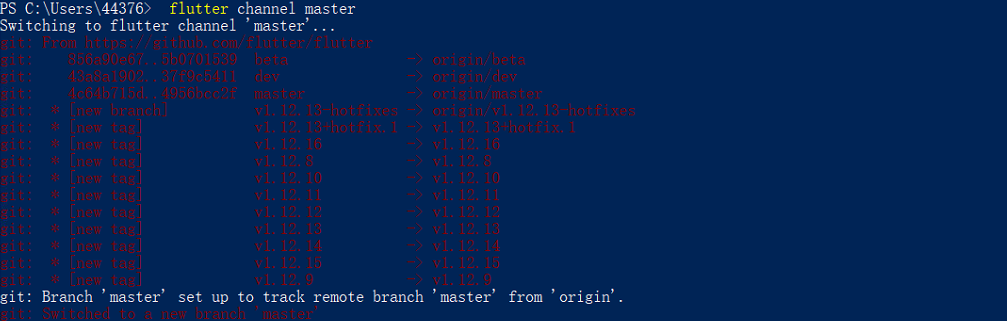
建议使用master分支 flutter channel master切换到master分支

然后再次查看当前分支会发现已经切换到master了
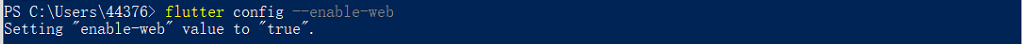
使用flutter config --enable-web命令来开启Flutter支持web

然后会在电脑的 C:\Users\Administrator\AppData\Roaming 路径生成 flutter_settings 文件, flutter_settings文件内容如下

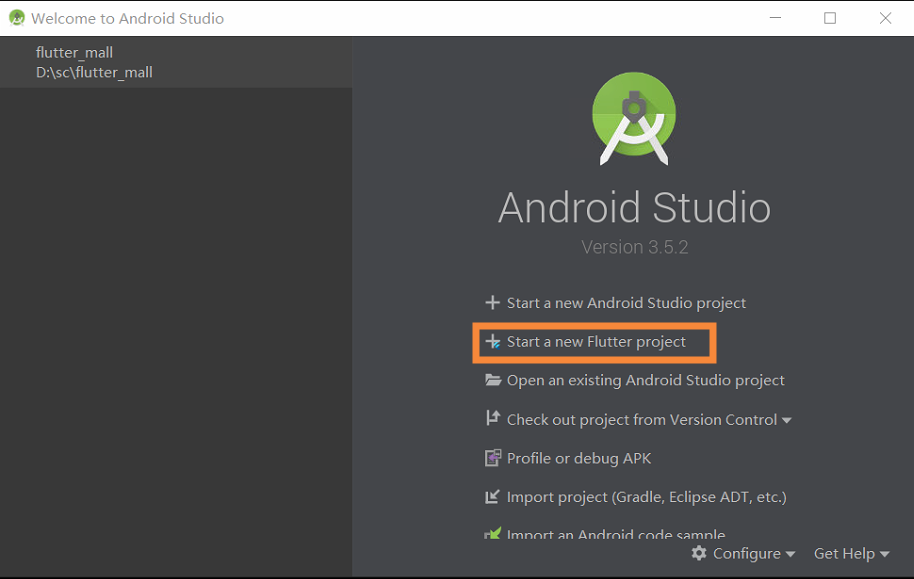
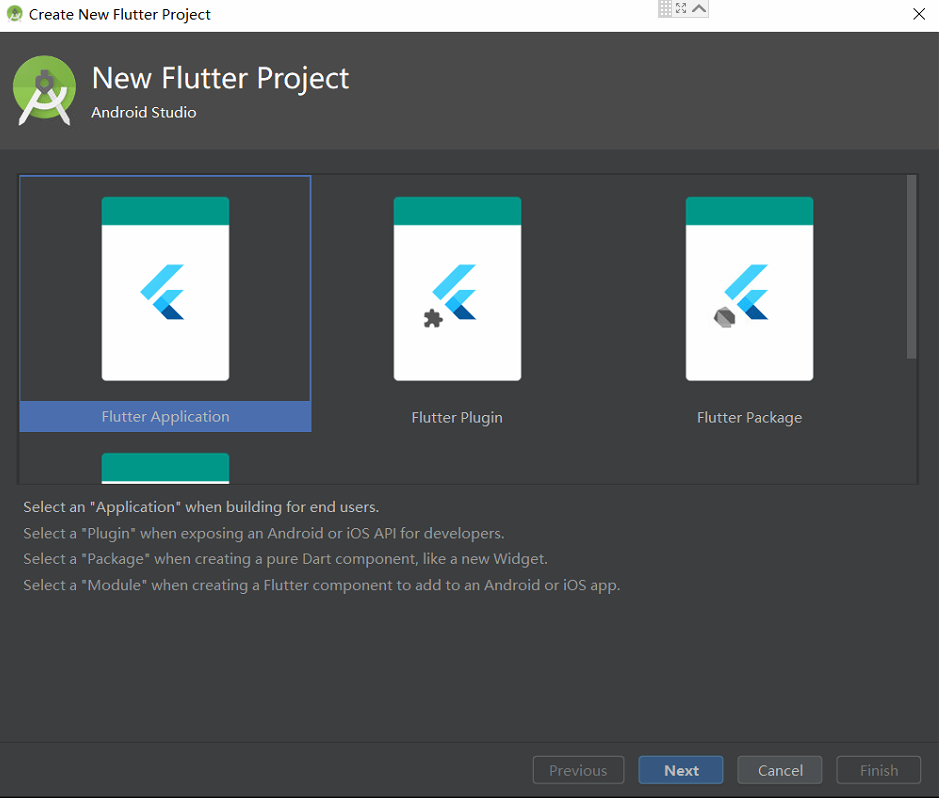
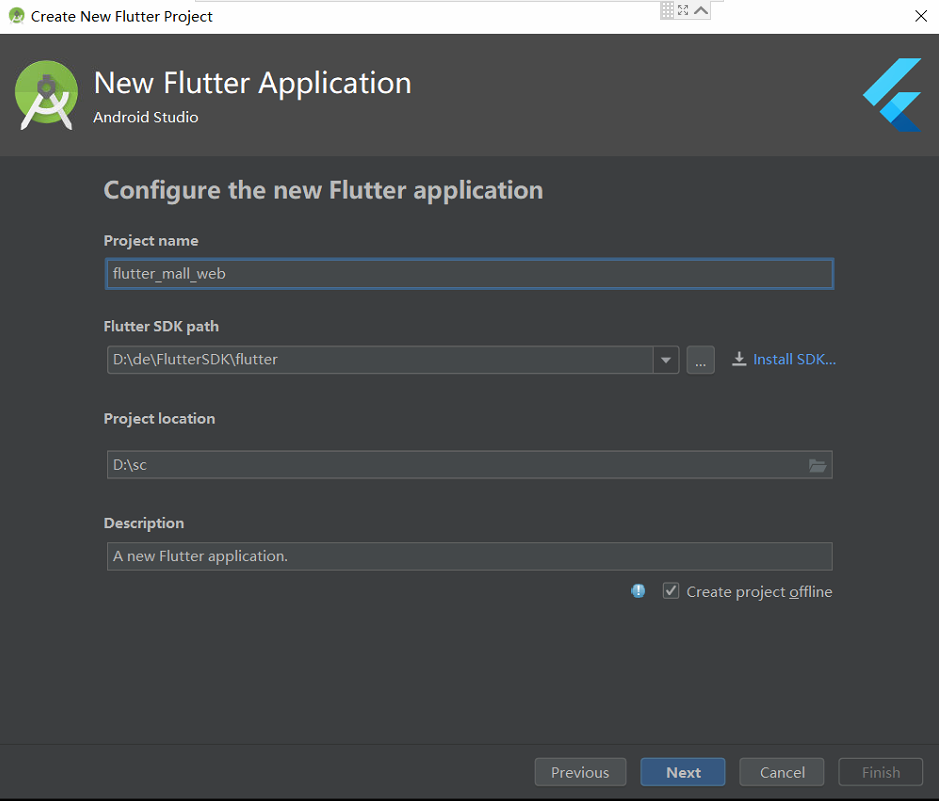
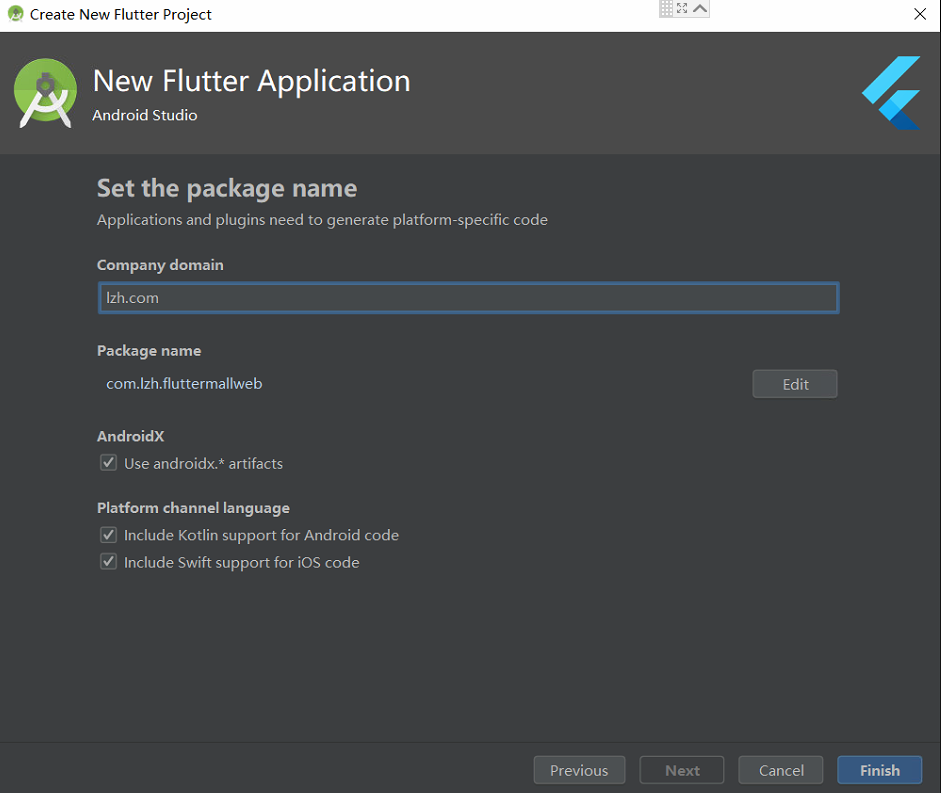
现在我们就来新建Flutter Mall Web项目,我用的编译器是AndroidStudio,步骤如下




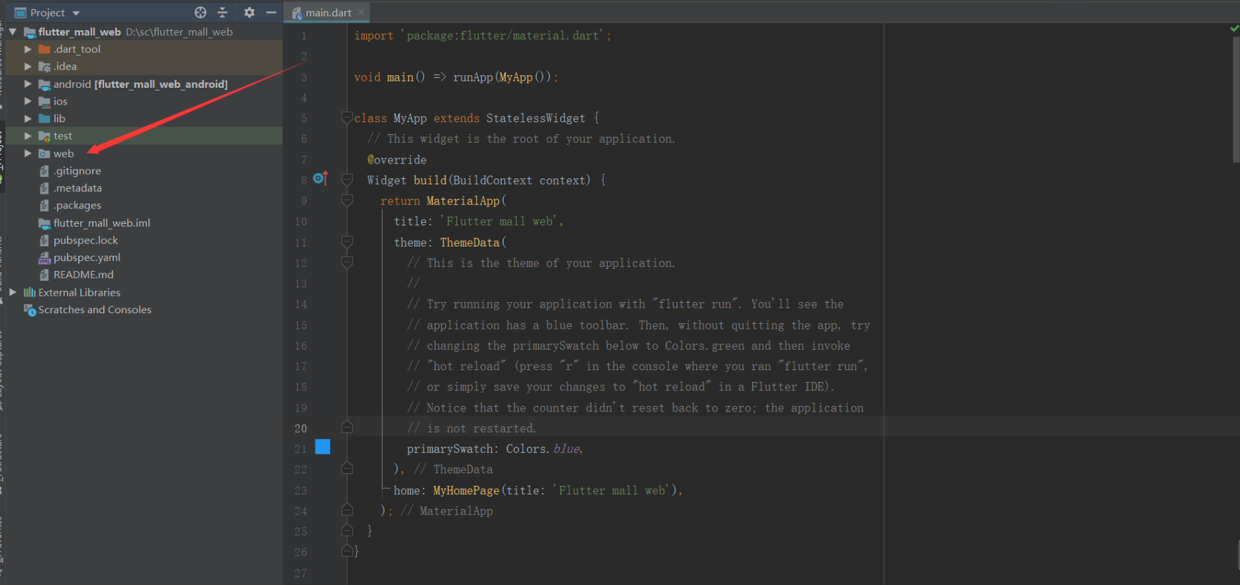
可以看到跟之前Flutter项目不同的是多了一个web目录

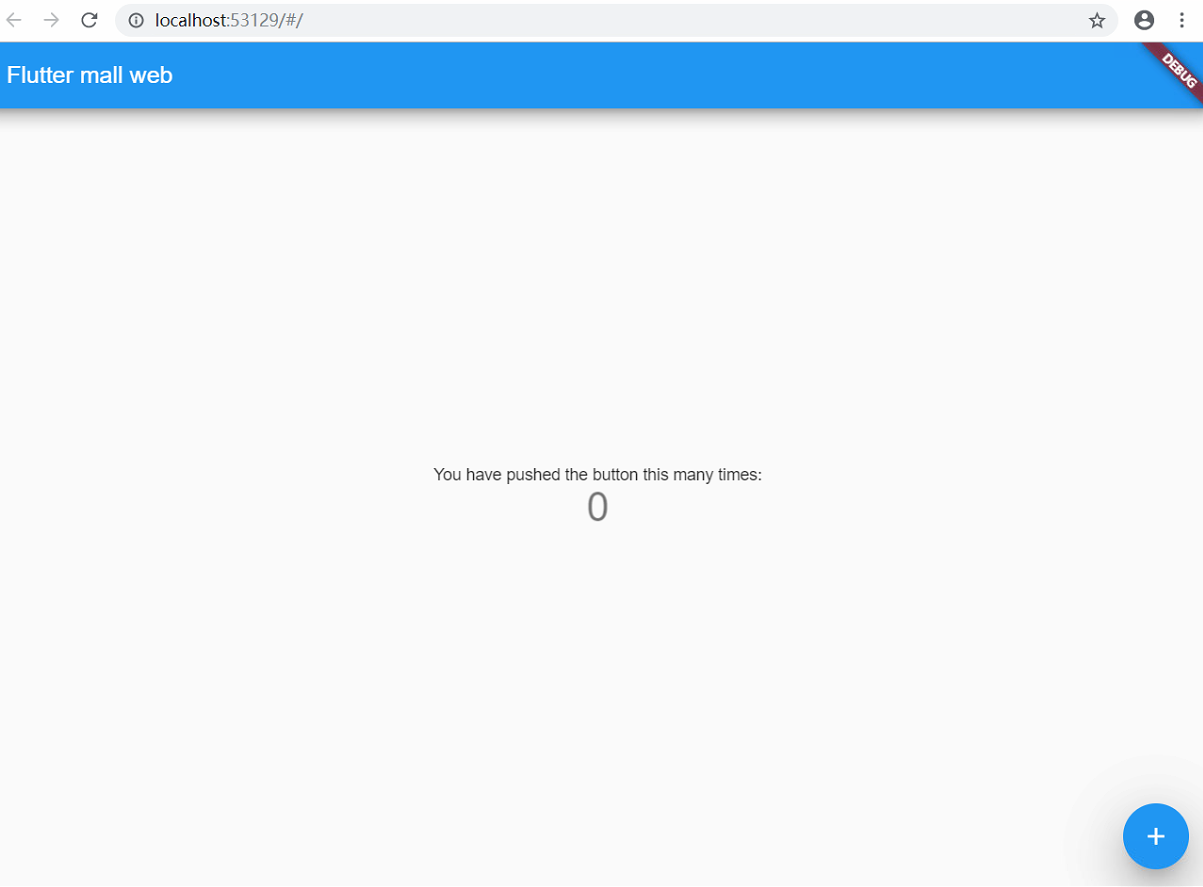
然后执行flutter run -d chrome命令就可以运行到浏览器上了

到此Flutter Web尝鲜已经大功告成。