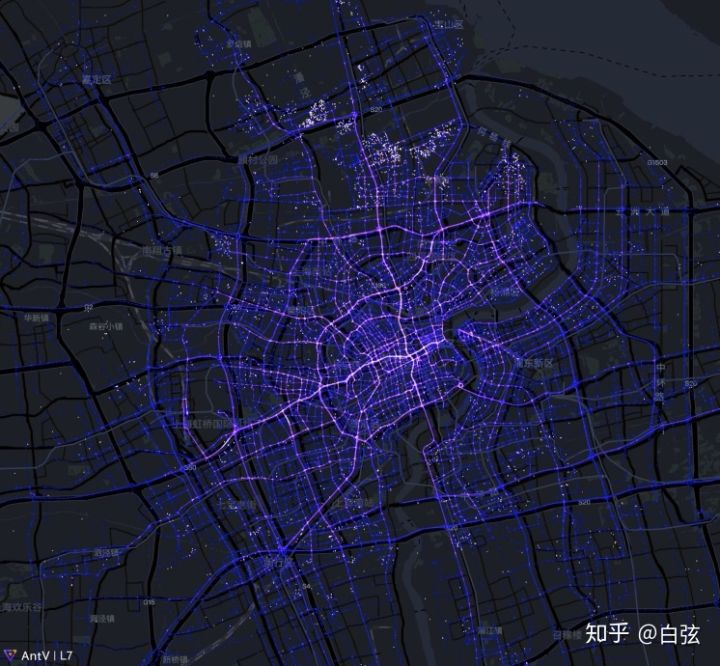
2019 中国小店经济热力图点亮中国,掀起微博热搜,这金光点点的大数据背后是 AntV L7 空间地理数据可视化技术与设计的支持,下面来一探究竟如何快速制作多张经济热力图。

热身知识
2019 中国小店经济热力图实际上是,在一对一映射地理信息位置数据的散点地图基础上,加入了色彩叠加以增强效果的亮点地图。
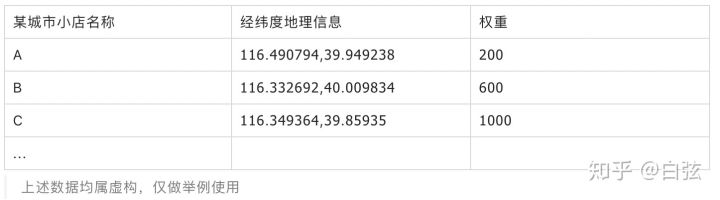
假设我们有一组这样的小店经济数据

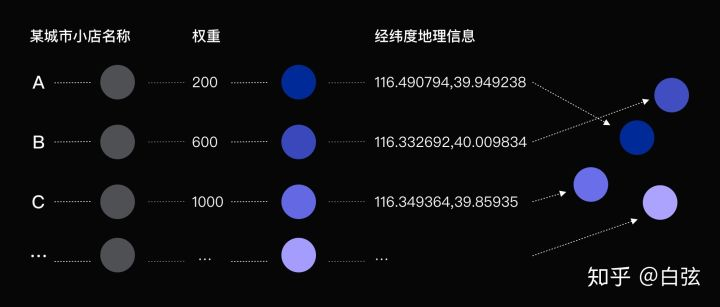
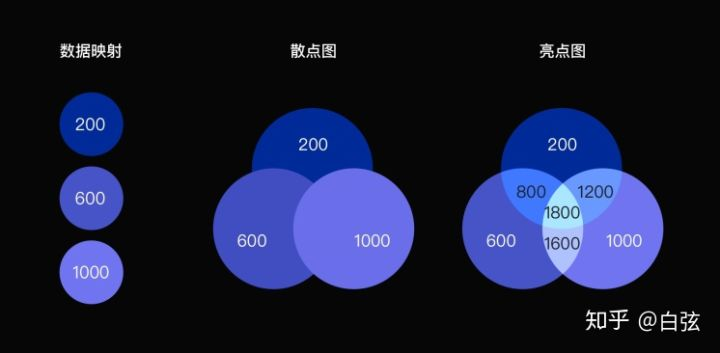
我们先来看单纯用同样尺寸的圆点代表小店 A B C 等 ,并对应地理信息在地图上的分布,给圆点进行数据分层设色,因为这里的数据是定量的权重数值,我们选用连续色板,色相不变,仅进行明度饱和度推移,数据映射如图

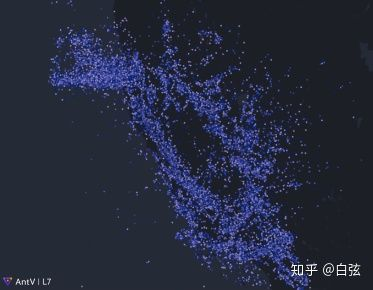
大批量数据点进行上图数据映射后的散点图如下,图一,近视角观看散点数据时,可以清晰看到分布疏密,但当视角拉远时,如图二,就会看到堆叠在一起的数据聚集区都只是类似颜色,看不到聚集区里更多的数据分层分布细节,对比不够


会发现海量数据下点很小的时候,明度变化基本看不出来,连续色板在这种情况下的映射没有发挥到最大,几近无效
伊达千代的《色彩设计的原理》一书中也提到过,“使用相同色相作纯度和明度变化时,假使色彩面积太小,便很难看出其中的区别”
而亮点图正是为海量散点数据运用而生,亮点图的本质在于色彩叠加的增强效果,当视角拉远时,堆叠在一起的圆点会进行色彩的叠加,而叠加产生的结果色其实也是和数据一一映射的

虽然在远视角下,圆点很小其实色彩细节难以分辨,但在整体呈现下就会因色彩细节而呈现出分层效果,色彩叠加处呈现更亮的颜色,能直观感受到疏密
亮点图区别于散点图的好处就在于,更适合海量空间数据的表达,更适合在远视角下,全局了解数据分布情况,热点情况,感受数据之美,是不是很震撼很美丽

了解了上述的数据可视化过程,下面我们就来看 2019 小店经济热图具体是如何生成,使用了什么神器什么大脑?
神器清单
AntV 专业取色工具,可以直接取到单一连续色板或自定义连续色板
preview.alipay.net/color-lab/
Ant Design 取色工具则可以取到邻近色连续色板,让你的色彩更丰富

L7 在线地图效果编辑器

Step 1 了解你的数据
数据观察,发现什么,要表达什么观点?以网商小店经济数据举例,从上述表格可以得到这样的信息:每个小店的地理分布以及每个小店的权重,根据上面提到的,用点代表小店,可以看到小店的地图分布,用连续色板映射权重,就能看到土豪在哪里
Step 2 精心挑选一组合适的色板
图形映射通道有非常多,这里我们选用色彩,而色彩数据映射又分为三大类,分类色板、两极色板、连续色板,分类色板一般用于对定性事物的分类描述,两极色板一般是对比色,用在正负值数据,连续色板一般描述连续数值,相较于色相和纯度,人眼可以明显识别明度差异
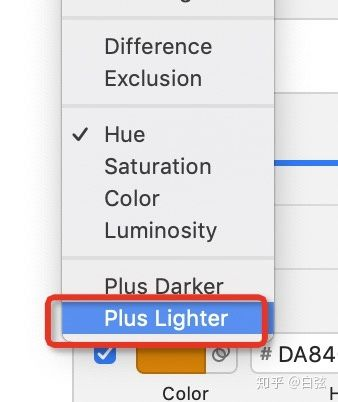
首先我们来理解一下色彩叠加,就如 ps、sketch 中的叠加模式一般,亮点图的叠加模式和 sketch 中的 plus lighter 比较接近,我们可以先通过 Sketch 模拟色彩叠加效果,来决定我们应该选取怎样的一组色值

一开始选出的色板出来的效果会发现,聚合数据大部分分布在低值区,高值区数据分布不明显

为了看到更多高值区的数据细节,可以通过不同色值对数据进行视觉上的过滤,将和地图色对比弱的深色映射数据最小值,和地图色对比强的亮色映射数据最大值
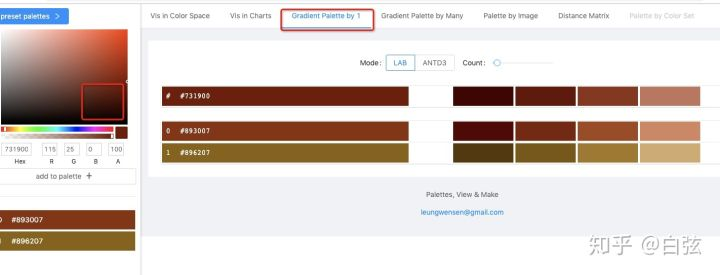
色彩叠加出来的结果色可以让本身看似很暗的颜色都更加亮丽,一番折腾后,发现在色板第四象限选择一个基础色,再取生成一组色板,基本能出来比较理想的效果
下面使用在线取色工具选取一组单色连续色板

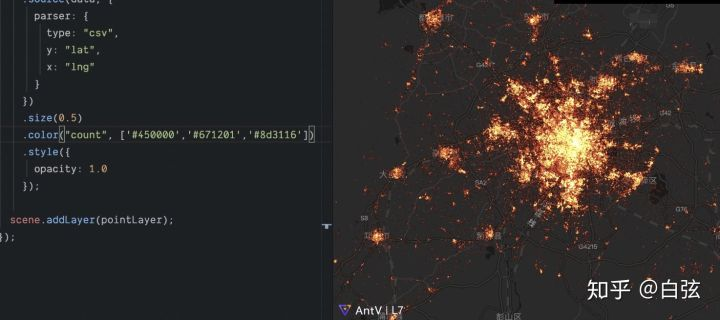
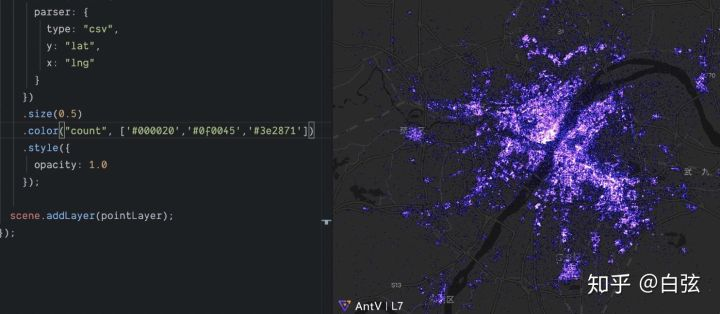
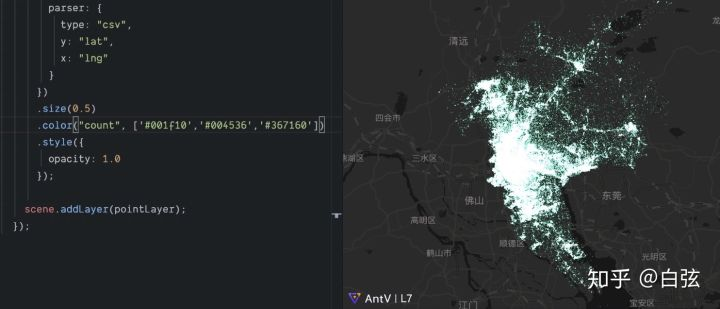
L7 在线地图效果编辑生成网址

在线代码编辑器中输入你的色值,想要什么色彩一键生成,再也不用熬夜画“星星”了

有没有点像不一样的烟火

像蝴蝶

像蜂鸟
Step 3 分析与后处理
网商银行数据显示,如果把小店每一次有借有还、用于扩大生意的信用贷款,作为代表经营活力的光点,小店正在点亮中国。以广州为例,通过观察数据发现,我们可以得出这样的结论:广州站服饰及皮具批发商圈、上下九步行街美食商圈等商圈的经济热度比较高
为了辅助表达观点,我们可以把这几个商圈进行适当的高亮(相当于加一盏聚光灯),让用户能够快速把目光注意到聚集区域,直观看到结果,当聚集的散点覆盖在地图上时,会把底部的地图地标遮挡,可以将比较重要的地标手动标示出来

当然在做 Step 3 处理的同时,也在思考这么一个问题:这样不就是在夸大数据吗,从中也在思考地图可视化可视化的是什么,传达精确数据还是只是一个观点或是一种感受即可,为了让信息场景式的高效传播,论数据的精确性,如果直接给你一份表格,你还会看到这里吗
Step 3 的后处理提供的只是一种思路,而亮点图本身就是这种思路的体现之一,如果后处理可以智能化、工具化,那更是一种福音,但同时也给到我的一个观点,不要过渡依赖工具,当工具无法完全达到我们想要的效果时,就是发挥人类大脑的智慧了~
我有 L7,你有数据吗,欢迎来撩,如想了解更多其他酷炫的可视化地图类型,请点击 L7 官网

如果对你有用,请到 L7 GitHub 欢迎 Star,PR 为 L7 贡献代码
antvis/L7
一起用 L7 让更多的数据被看见
相关链接
- L7 功能介绍: 空间数据可视化引擎 L72.0发布
- L7 官网
- L7 GitHub 欢迎 Star