前言
前端实习生2018年总结,这是我去年的总结。
最近换了工位,公司整个事业群的工位都要变动,坐在新的工位看着对面的联想,建筑下面的背阴处还有北京前段时间的雪还没化完,忽然意识到,2019,结束了。
19届应届生,双非大学,毕业半年。
本文是对自己2019年的回顾与总结。
毕业
上半年面临毕业设计、论文,兜兜转转、浑浑噩噩,技术上没什么收获。
毕业设计用nuxt、koa、mongo、redis做了一个类似大众点评的PC网站,虽然复杂,但是主要是功能上的复杂,并无技术上的深度。回顾了一下,大概只收获了nuxt使用时的注意事项、SMTP服务的使用。
完成毕业设计主要的时间就是用来享受大学最后的时光了,说白了就是宅宿舍打游戏。
那种宿舍所有人都在宿舍宅的感觉,确实挺好的,毕业前不舍、毕业后怀念。
白驹过隙,以后就没有寒暑假了。😭

工作
尝试转岗
去年写总结的时候就说过了,工作内容是一个B端平台、用的公司的开源的MVVM框架,目前有算上我3个FE在维护,最近被劝退了一个,只有2个了。😅
觉得这份工作对我来说,事情不多,没有什么提升,就趁着毕业待入职的空闲期,搞了一波事情。
目标部门是同一个事业群,业务C端,基本上人人都知道也都用过(你百分之一百用过哦😄),经历两次技术面试、一次经理面试、一次HR面试,最终成功确定目标部门可以接收我。
可是最终失败在经理那里,虽然目标部门可以接收我,但是原部门的经理(也是就是我现在的经理)不允许我转岗,以不满一年不允许转岗为理由,不知道原因是啥,可能是转岗影响他的离职率吧。
转岗以失败告终,失去了一个业务好、有上升空间、提升快的部门,遗憾了一段时间。
踏实工作
转岗失败,当还是要干活的,工作内容虽然是B端平台,但还是有些复杂的。
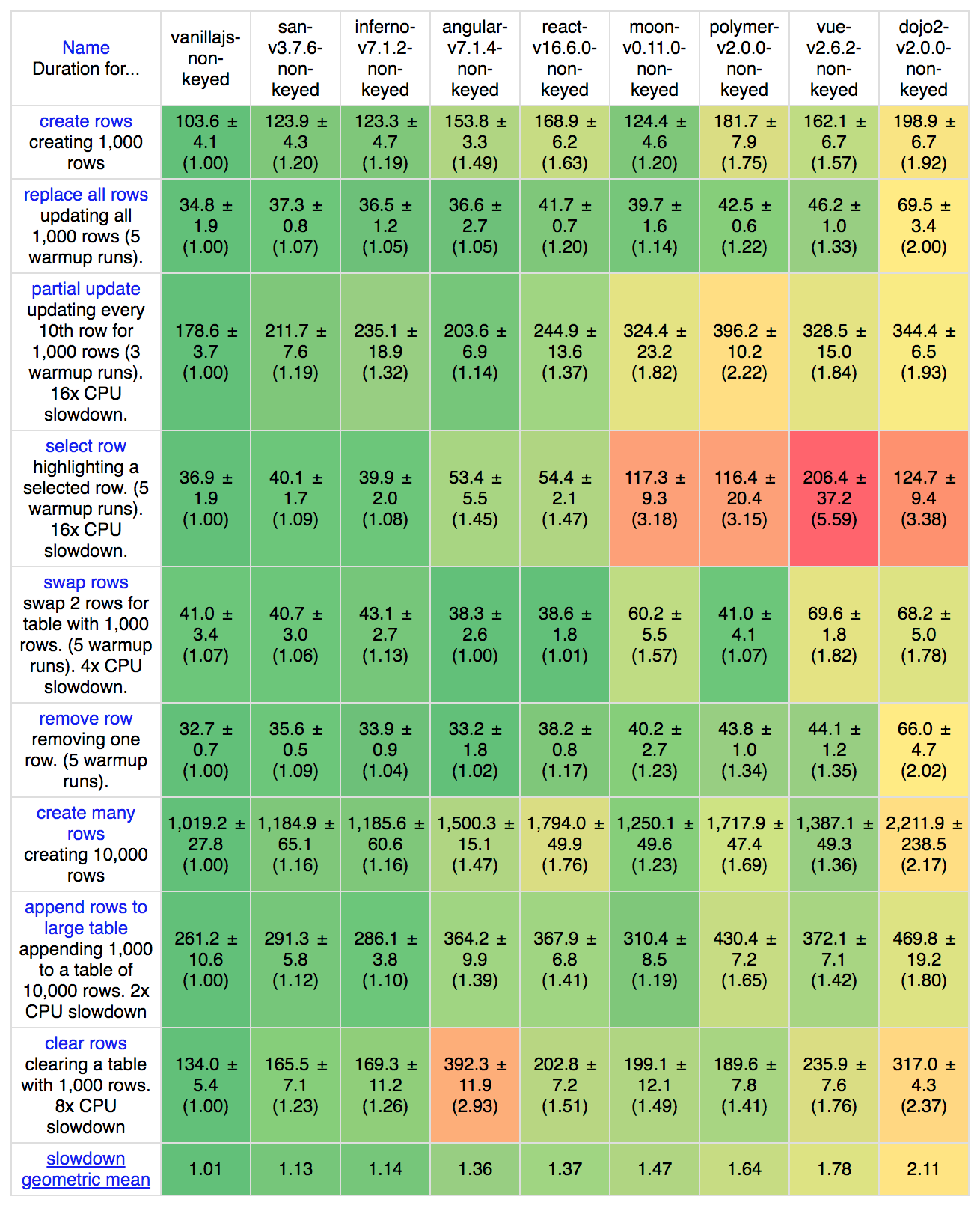
技术栈使用公司开源的MVVM框架,最大的优点就是快。

说下主要实现的内容:
- 通用组件封装
InputRadioCheckboxSwitchCascaderDateRangeNotificationToastTable,支持行拖拽,支持行复选Dialog
CSS模块化(stylus)、BEM- 通用能力封装
- 上传图片组件,支持图片剪切
axios封装
- 富文本编辑器
- 文字:放大、缩小、加粗、下环线、删除线等
- 图片:上传、选中、删除
- 上传视频
- 添加链接
- 路由鉴权逻辑
- 复杂数据
Mock - 实现表单项可配置
后续打算转换成Vue的一套组件库,富文本编辑器就算了,还要处理XSS等一些细节,而且已经有不少健壮的编辑器存在了。
学习
重点来了,工作强度不大,有很多空闲时间用来学习、提升,从入职之后,一直每天坚持学习。
说下学习的内容,按时间顺序。
TypeScript
TypeScript很火,使用TS重构了axios,也大概看了axios的源码,虽然是实践了TS,但是还是希望能到复杂场景下继续实践。
Vue源码学习
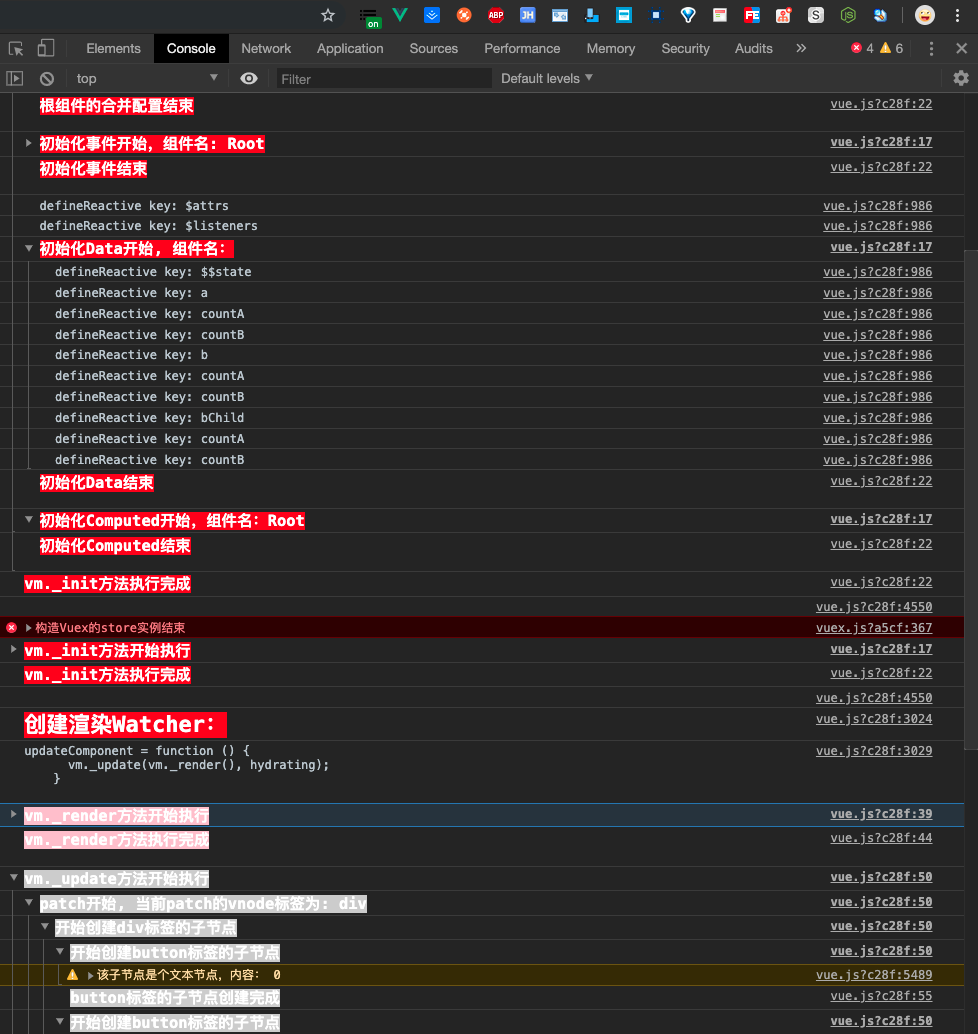
Vue的响应式原理部分两年前就分析过了,加之刚入职也没什么学习方向,就一点点看Vue的源码,一点一点打log、写注释,像这样。

看了能有一个月,对Vue的整个流程了然于胸,于是就按照下面的结构,整理出了文档,更新到了Github,不过并未透露地址,目前只有几十个🌟。

然后就开始看了Vue-Router、Vuex的源码,不得不说,看完Vue的源码,其他的看着容易多了。
Vue全家桶的原理、优缺点大家也都知道,不多说。
小程序
做小程序的目的是向外输出自家技术,就在自家APP上开发了一个小程序,主要是使用uni-app进行开发的,主要功能就是类似之前很火的FaceApp,使用自家技术对人像进行年轻化、人像渐变。
这个小程序的主要收获就是开发了一个小程序端图片裁剪的插件,上传到了Github,作为个人的一个小demo。
Vue3
看了VueConf 2019尤大对3.0的展望,尤大用hook对比了HOC、mixins、slot,展示了hook的优点。
总之,function component将会是接下来个大框架发展的一个方向,function也对TS 天然友好,hook也是大前端的一个趋势。
小程序做完了之后,Vue3的源码就开源了,还懊恼了一阵子,老子刚刚解析完了Vue2全家桶的源码,3就出来了,搞得我都没什么优势了。后来想想,学习了Vue2的源码,知道了其原理、架构、所使用的设计模式,这就是优势呀。
果断clone vue-next的源码开始学习。
主要是看了响应式原理的使用和实现、对比Vue2的响应式原理、简单对Vue3的响应式原理进行实现,说实话这里还是为了怕以后面试会问。😅
对涉及到的、没涉及到ES6的知识也复习了一遍,map、set、weakMap、weakSet、Symbol、迭代器、生成器、ESModule、proxy、Reflect
总结了MarkDown。

Node
学习完Vue3的原理,就想看看Node。
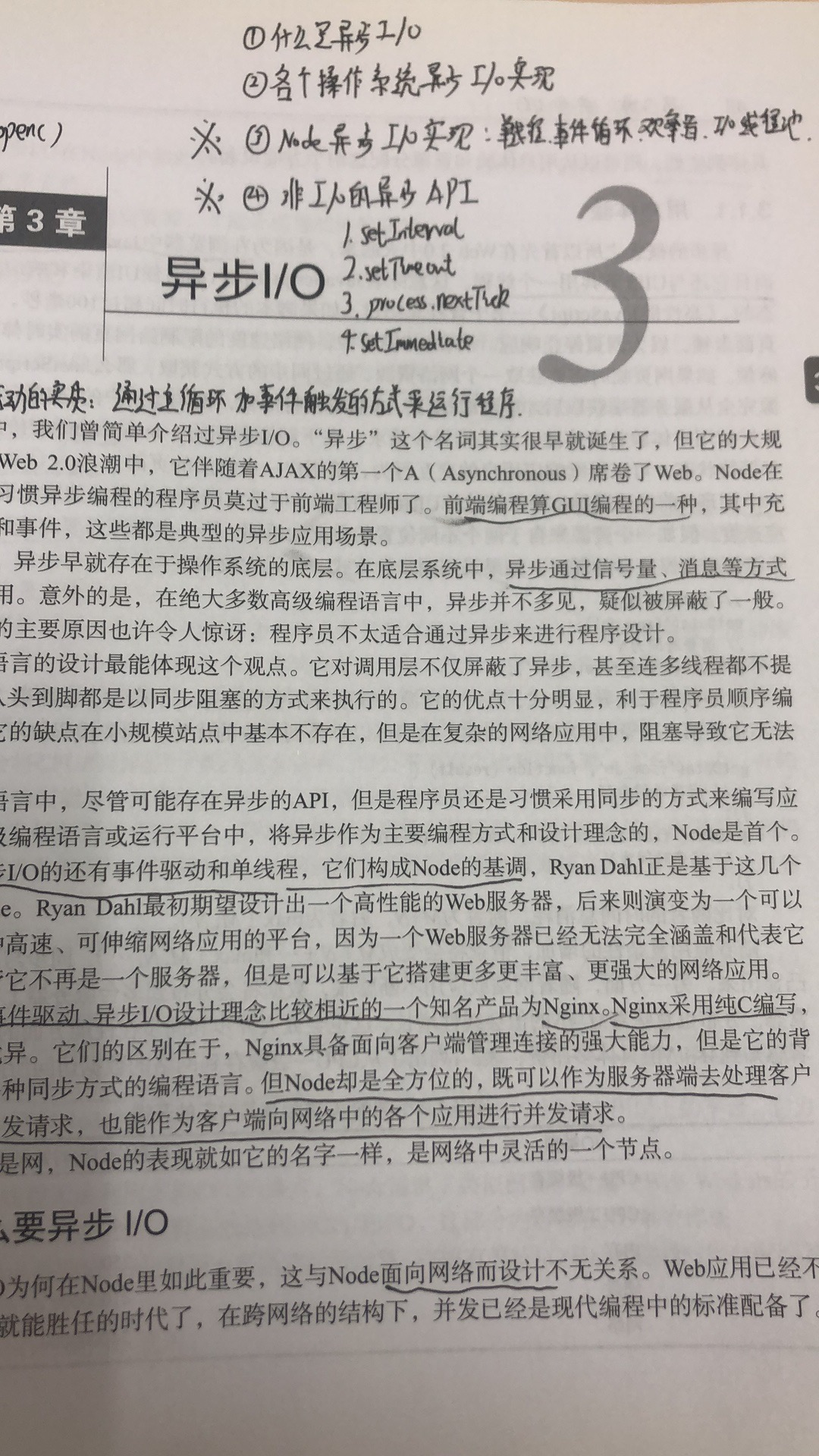
大致的看了一遍《深入浅出NodeJS》,想总结点什么却又不知从哪开始,可能是只看了一遍,没系统性,后续还要多读一读。
读书的时候,喜欢在书上画来画去,还有记笔记,我一直觉得,写博客不如做笔记记得快。

好记性不如烂笔头
有些道理从小就听说过,但有的到了长大才明白,古人诚不欺我。
这些是我做的笔记,看到已经这么厚了,心里很欣慰。

Webpack原理学习
其实看完第一遍《深入浅出NodeJS》之后是想看看Express源码的,想深层次对比下Koa,后来在项目中想到一个完整的前端项目是需要Webpack进行打包的,一个前端项目都没搞明白,还看什么后端,于是开始了目前为止29天的Webpack源码之旅。
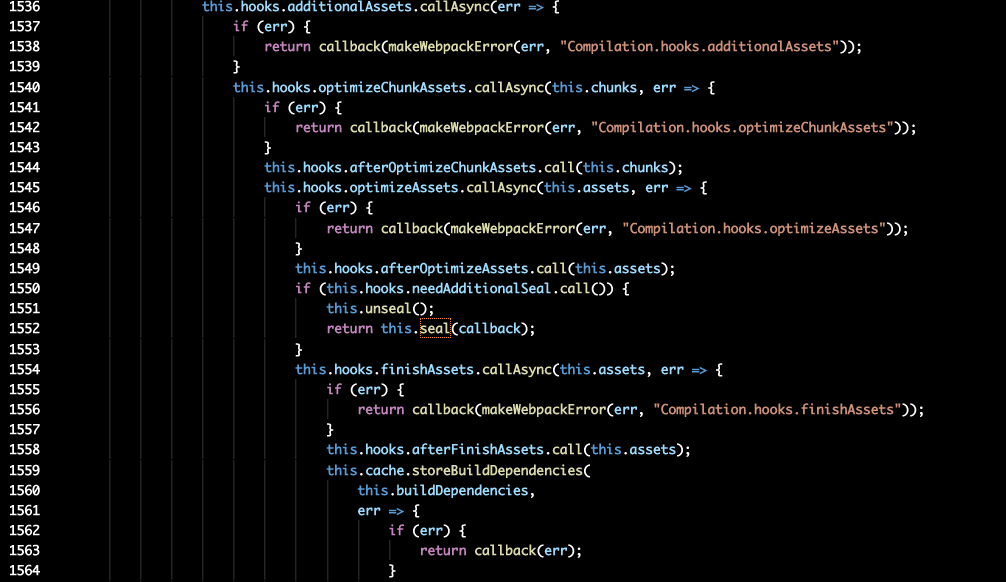
起初阅读的时候,真的是毫无头绪,欲哭无泪,各种同步、异步的钩子,回调函数被Webpack用的真可谓是炉火纯青,「callback hell」在Webpack中体现的真的是淋漓尽致,而且其依赖了webpack-sources、loader-runner、acorn等自己的库和其他库。


Webpack大部分功能都是用插件来完成,使用tapable事件发布订阅模式,不同的插件监听不同的钩子函数,在不同的时期触发不同的钩子,来执行不同的操作,所以Webpack特别灵活、功能强大。
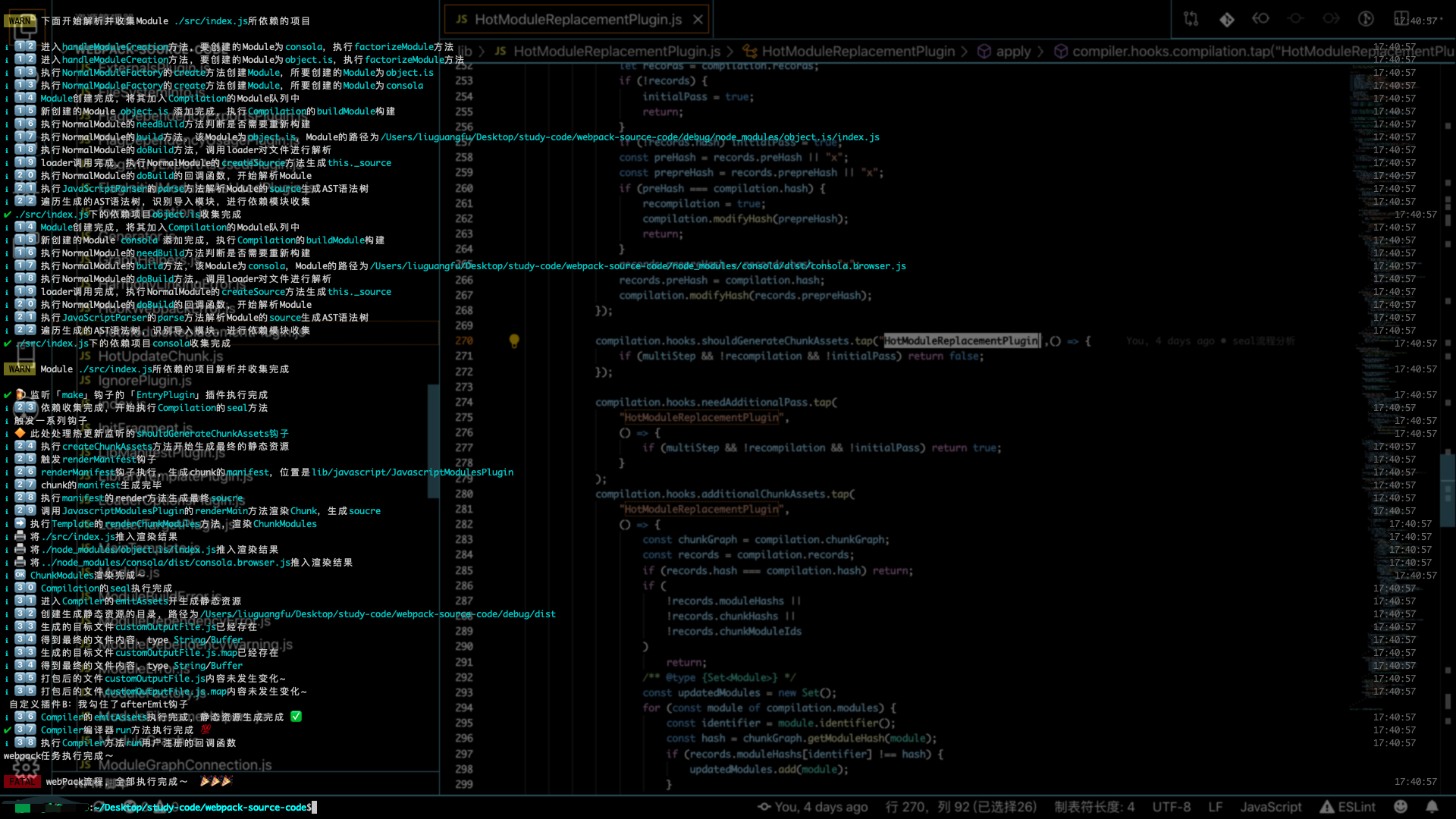
最后通过断点和反向查找钩子注册的位置,将Webpack的主体流程在控制台表现了出来,虽然细节还不够,但说实话当整个流程分析完成的时候,还是有点开心的。

后续打算对比4和5的不同、sourceMap的生成、jsonSchema的校验,持续学习ing...
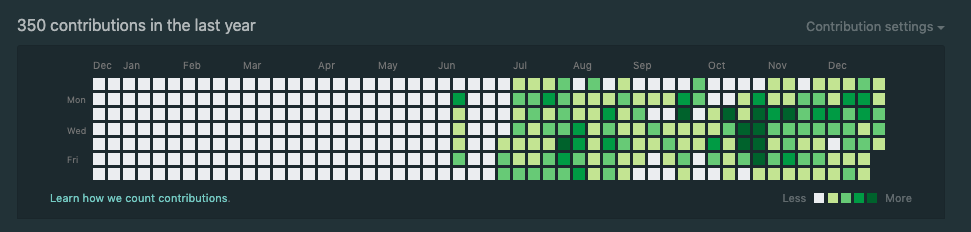
GitHub
GitHub地址就不放了,放一个学习的证明吧。

生活
吃饭
工作了的生活很规律,周一到周五都在食堂吃饭。
有个很好的女朋友,周末总会做饭给我吃,这里不多说什么了,免得被看见不好意思。


娱乐
本人是个有情怀的人,一直在玩小学玩的网游,叫《QQ华夏》,不知不觉,已经13年了。
现在基本每周末玩,游戏玩的是圈子,有一群游戏的队友,不少的一部分已经有孩子了。
华夏陪伴了他们的青春,也陪伴了我的青春。

运动与健康
从6月毕业来北京开始,每天晚上都坚持跑三公里,半小时,一周七天,休息一天。
天气冷了之后,就在家里放了个瑜伽垫,每天做做运动,不过运动量远不如跑步多,而且已经大概快一周没做了。😅
十一月份公司体检,体检报告下来,除了几颗智齿,并无异常,感觉幸运,也希望通过自己的行动,明年能保持健健康康。
宠物
有一只猫,虎斑和银渐层生的,说是虎斑。
7月7日晚,周日晚上,被装在一个纸盒里,抱到了它的新家。
现在已经8个月大了,刚来的时候很萌、又怕人。
现在宛然一副老猫的样子了,捣乱,说什么都不听。
怎么就变成了老猫了呢?

植物
现在住的房子,之前的住户留下了三盆绿箩,我看到的时候已经奄奄一息了,简单的修剪了下,放到阳台上,长得很茂盛。
后来知道绿箩喜阴,就把它们放到了衣柜上,两三天一浇水,现在已经从衣柜上垂下了枝芽,看到它们长成这样,心里很开心。
小的时候总惹我爷爷生气,总去破坏他的种的很多花,现在明白了他的感受。

这是在阳台上的时候。
庭有枇杷树,吾妻死之年所手植也,今已亭亭如盖矣。
想到这句话,虽不如归有光那样感人,但不知道为什么泪目,爷爷依然健在哈哈哈哈。
回顾和展望
回顾
回顾去年设置的目标:
- 实现一个自己的组件库
- 实现一个自己的cli脚手架
- 实现一个自己的富文本编辑器
- React源码继续研究
- CSS还要继续研究
- 毕业设计顺利完成,顺利毕业
- 回顾实习阶段的项目,总结下提升
- 打造自己的github
- 博客还是要继续写
- 后端知识深入学习
- 减肥,减十斤不困难吧?困难的话就五斤吧
- 爱好,不能放,现在已经放了一年了
- 读书
组件库写了三分之一,剩下的就留到2020年来完成了。
React源码今年并没有学习,其实一直是打有算的,可不知不觉就到了2020年了。
博客算是放到了Github上,不过产量不高。
减肥的事情没有完成,跑了近四个月的步,半斤也没有瘦下来。
爱好这个,毕业前一段时间还算一直在坚持,但是工作了之后不知道该怎么坚持,有预感,可能就到此结束了。
读书算完成一半吧,红宝书和《深入理解ES6》反反复复的翻,《深入浅出Node》、《CSS世界》算是读完了,感觉没有读很多有技术深度的书籍,多半是基础,当然了基础还是最重要的。
展望
对2020的展望,按优先级排序:
-
Egg+TypeScript+GraphQL+MySql实践 -
React源码学习 - 组件库完善
- 算法数据结构
- 读书
- 打造GitHub,争取2020年底,
follower1000以上 - 晋升
- 存钱
- 了解并学会几种理财方式
- 减肥,真的要减肥了😂😂
想起啥再更新。
总结
去年写前端实习生总结的场景历历在目,回想一年的时间,漫长又短暂。
刚刚毕业的时候,心浮气躁,总觉需要学习好多东西,给自己定制了很多规划,实施的时候,发现每一件事情都很麻烦,不是我想想的那么简单。一步步走下来,感觉自己稳重了许多,不知道这算什么,算成长吗?
总之对自己在2019年的成长与收获还算满意,也对2020抱有期待。
希望明年的这个时候还能看到这样的自己,加油2020~。