React Suite 首先在这里祝福大家新年行大运 🎉,事事都顺心 ❤️️。我们也会在新的一年里为大家带来更多特性,帮助更多开发者快速构建更优质的产品。
在 2019 年的 11 月份我们发了 4.1 版本,两个月后的今天为大家带来 4.2 版本的更新。接下来为大家介绍一下更新内容。
1、新增组件 RangeSlider
<Slider> 是一个滑动输入控件,但是不能选择一个范围,所有在本次版本中新增了一个组件 <RangeSlider> ,专门用于范围滑动输入,这两个组件的属性基本一致,唯一的区别是值不同。

<Slider defaultValue={50} />
<RangeSlider defaultValue={[10, 69]} />
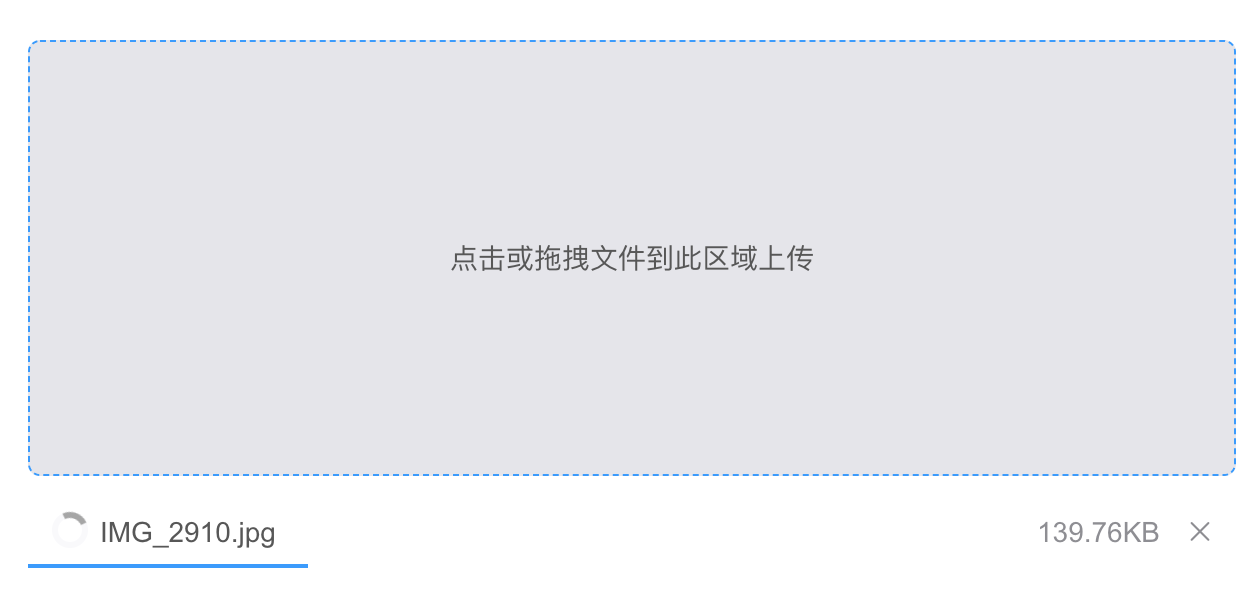
2、Uploader 支持拖拽上传
为了提高更好的文件上传体验,<Uploader> 开始默认支持拖拽上传,只需要为组件设置一个 dragable 属性。

<Uploader dragable>
<div>
点击或拖拽文件到此区域上传
</div>
</Uploader>
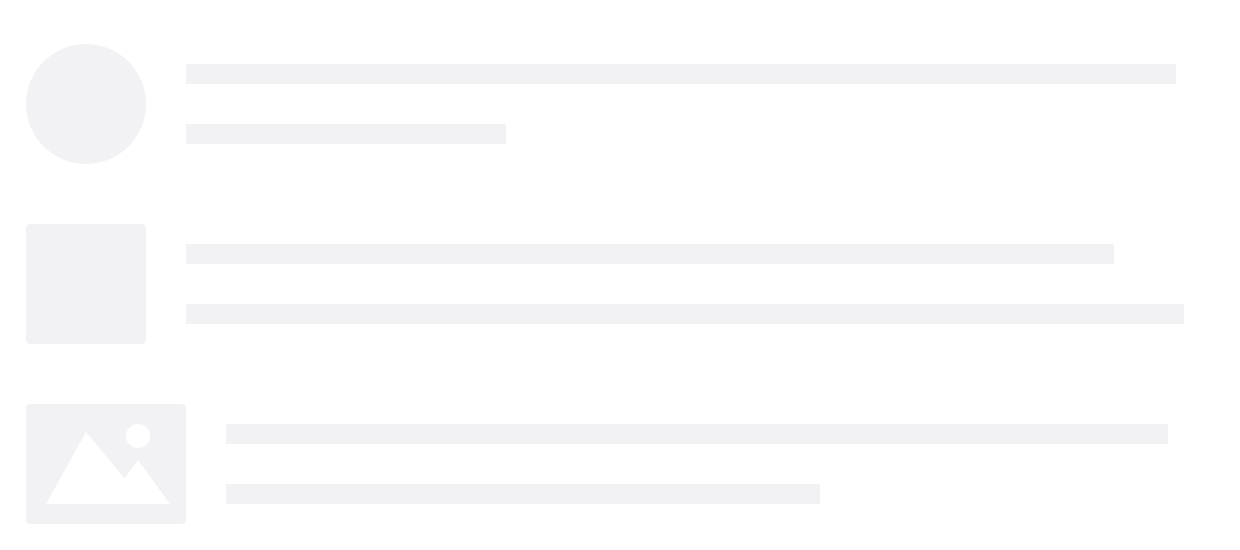
3、Placeholder 支持显示图像
<Placeholder> 在应用中为正在加载中的模块展示状态,消除白屏,除了能够告诉用户当前模块正在加载中以外,还能让用户看到页面的大致结构。在本次版本中组件支持显示一个默认图像,可以让用户知道即将加载完成一张图片,从而更好的提升用户体验。

<Paragraph graph="circle" />
<Paragraph graph="square" />
<Paragraph graph="image" />
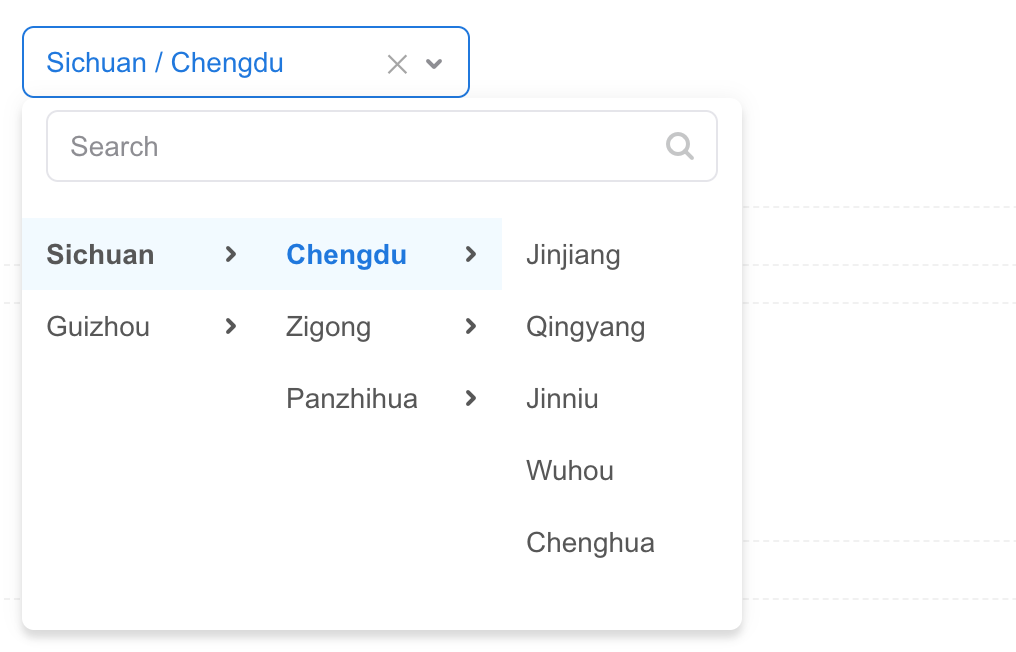
4、Cascader 支持父级可选
Cascader 在 4.2.0 之前的版本中只支持选择叶子节点,在实际的业务场景中父级节点可选择的需求也很多。我们添加了一个 parentSelectable 属性,设置以后就可以让组件的父级节点可以选择。

<Cascader data={data} parentSelectable />
5、新增对俄语的支持
首先感谢 AlexKletn 在本次版本中添加了 俄语的语言包 ru_RU, 目前组件库支持的语言包括:
- en_GB 英语
- en_US 美式英语
- ko_KR 韩语/朝鲜语
- pt_BR 葡萄牙语(巴西)
- ru_RU 俄语
- zh_CN 简体中文
- zh_TW 繁体中文
同时希望更多开发者提供更多的语言支持,关于语言的使用参考国际化的配置
6、其他改进及修复
- 改进了
<Tooltip>和<Popover>让其支持 HTML 元素原生属性。 - 修复了
<InputGroup>内部按钮高度的问题。 - 修复了
<Drawer>在 RTL 模式下,左侧存在间隙的样式问题。 - 修复了
<TreePicker>在设置virtualized属性后,改变宽度无效的问题。 - 修复了
<TreePicker>在异步更新后,不能展示子节点的问题。 - 修复了
xsHidden属性不能按照预期显示的问题。 - 4.1 到 4.2 之间的更新日志:4.1.1, 4.1.2, 4.1.3, 4.1.4, 4.1.5
7、最后
希望我们的成长,能给更多的开发者带来更好的体验。如果您喜欢 React Suite,可以通过以下方式支持我们:
- Star 这个项目。
- 如果您在您的项目中使用了 React Suite,欢迎在这里留言!
- 在 OpenCollective 上赞助我们。