大家好,程序猿蛋蛋哥,今天为大家带来一个前端小知识点:H5中textarea输入框的简单应用。
1. textarea框中怎么设置默认值?
首先textarea框与input text框不同:input标签有value属性,textarea标签没有value属性。
那textarea框怎么设置值呢?一般有两种方式:
<1> 直接赋值
<textarea name="comment" rows="3" cols="20" maxlength="500" required>天上下雨地上滑,自己跌倒自己爬</textarea>

<2> 通过js获取textarea元素,并设置默认值
通过jQuery设置值:
<textarea name="comment" rows="3" cols="20" maxlength="500" required></textarea>
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script>
$(function() {
$('textarea[name=comment]').val("不要神的光环,只要你的平凡");
});
</script>

通过原生js设置值:
<textarea name="comment" rows="3" cols="20" maxlength="500" required></textarea>
<script>
document.getElementsByName("comment")[0].value="没有神的光环,你我生而平凡";
</script>

注意:下面的赋值操作是错误的!
textarea没有value属性 <textarea name="comment" value="Hello World!"></textarea>
2. textarea框中怎么获取值?
textarea与input标签在获取值上没有区别,是比较常规的操作。
<textarea name="comment" rows="3" cols="20" maxlength="500" required></textarea>
<br>
<div id="tip"></div>
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script>
$(function() {
$('textarea[name=comment]').change(function() {
$('#tip').html('你在textarea框中输入的信息为:' + $(this).val());
});
});
</script>

3. textarea标签的其他属性
基本属性:
cols:指定文本区域可见宽度 rows:指定文本区域可见行数 maxlength:指定文本区域允许最大字符数,Opera和IE9之前版本不支持 required:文本区域必填,IE和Safari不支持
上面的基本属性大家都比较清楚,不再细说。
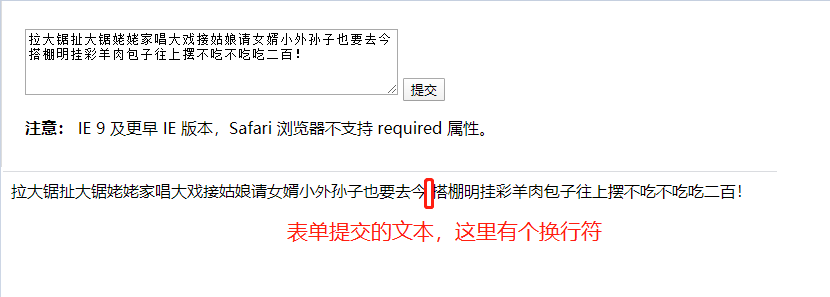
这里介绍另外一个属性wrap:取值hard/soft,规定当提交表单时,文本区域中的文本应该怎样换行。
注意:这里强调的是表单提交,如果是通过js设置值或者获取值,不受
wrap属性影响。 soft:表单提交时,textarea框中的文本不换行,默认。 hard:表单提交时,textarea框中的文本换行(包含换行符)。当使用 "hard" 时,必须指定cols属性。
当textarea文本框配置属性wrap=hard时,效果图如下: