原文链接:CSS Border-Radius Can Do That?, by Nils Binder

怎样用很少使用的特性,创建非常酷帅的效果?
TL/DR:在 CSS 中使用八个值指定 border-radius 时,可以创建自然外观的形状。没时间阅读所有内容?好的,这里给你提供了最终的可视化工具,点击这里 查看、使用它吧。
简介
在今年(译者注:是指 2018 年)的 Frontend Conference Zurich 中,Rachel Andrew 谈到了 释放 CSS 网格布局的力量。在演讲的最后,她提到了一些旧的 CSS 属性,这些属性留在了我的脑海:
“仅通过使用良好支持的
border-radius就能设置图像圆角效果。不要忘记旧的 CSS 仍然存在而且还很有用。你无需为每个效果都使用花哨的方式实现。” — Rachel Andrew
听完这次演讲后不久,我开始更深入地研究使用 border-radius 可以完成的更多工作。
掌握 border-raduis
一个值
我们从基础开始说起,希望不会让你根绝厌烦。CSS 的 border-raduis 属性已经出现好些年了,你很可能已经使用过 它创建一些简单的圆角效果了,最常使用的方式可能就是类似于这种方式:border-radius: 1em。时间倒退到 2010 年,这可能是当时的流行网站 css3please.com 里最受人喜爱的热烈讨论的属性了。
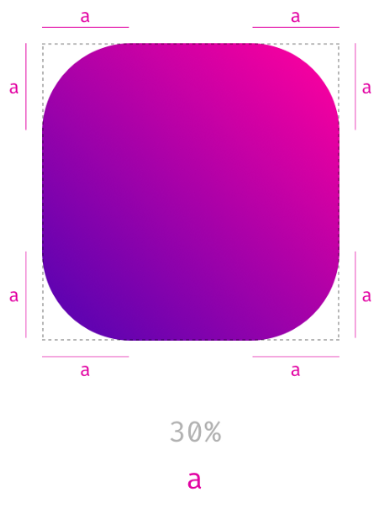
当使用一个值设置 border-raduis 时,元素每个角的角半径都会统一设定成这个值。

除了可以使用固定长度单位(像
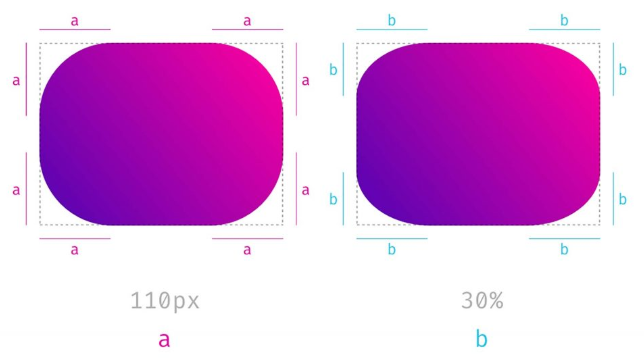
px、rem、em 这样的),我们还能使用百分比值设置圆角效果。比如,我们经常会使用 50% 的设置圆形效果。百分比值是基于元素的宽、高计算的。因此,当在矩形上使用它时,就看不见对称的圆角效果了。 下面展示了在同一个矩形元素上使用 border-radius: 110px 和 border-radius: 30% 时得到的不同效果。

四个值
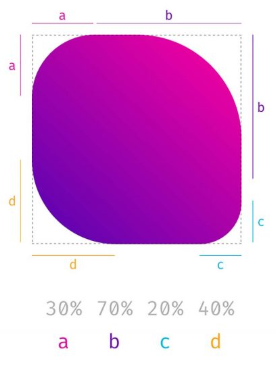
当你为 border-radius 属性设置超过一个值的时候,那就是在为每个角单独设置的,从左上角开始,沿顺时针的顺序设置的。再次要说的是,你可以使用百分比值,可以混合使用百分比值和固定长度单位。

用斜线分割的 8 个值(这才是有趣的地方)
我想上面介绍的知识大家都已经知道了。现在到了激动人心的时刻了,我们可以使用斜线分隔最多 8 个值,那么会发生什么呢?我们看看规范是怎么说的:
如果在斜线之前和之后都设置了值,那么斜线之前的值设置的是水平半径,斜线之后的值设置的是垂直半径。如果没有斜线,就表示两个半径值是一样的。—— W3C
也就是说,斜线前的值定义的是水平距离,而斜线后的值定义的则是垂直距离。这是什么意思?还记得之前为矩形设置的百分比值吗?对于距离垂直、水平距离以及不对称的圆角,我们能够设置不同的绝对值,而这正是使用 斜线语法 能够达到的准确效果。
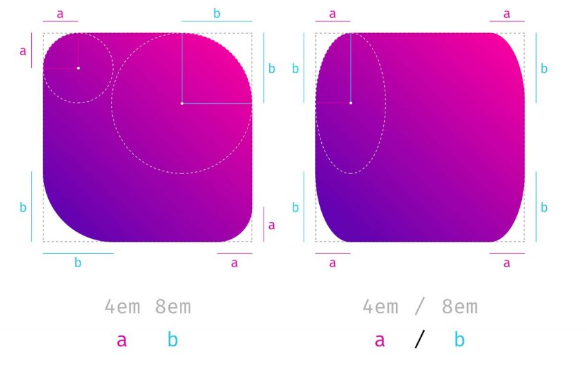
你可以比较下下面 border-radius: 4em 8em 与 border-radius: 4em / 8em 得到的不同效果:

左边的对称角占据圆形的四分之一,而右边的不对称角占据的则是椭圆形的四分之一。
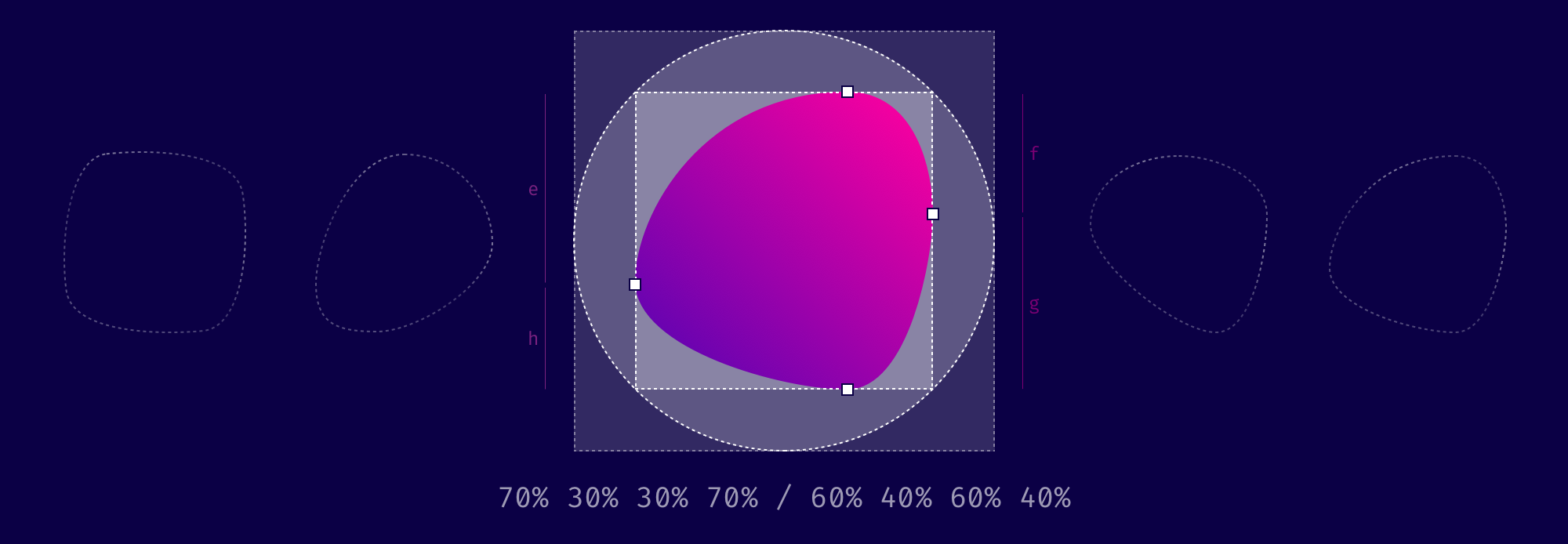
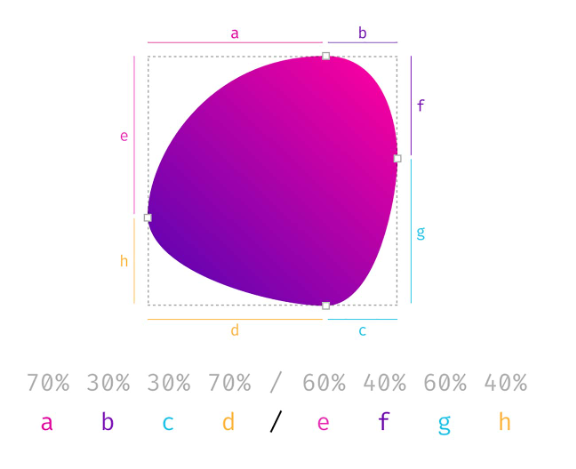
老实说,你看到的形状可能看起来感觉有些奇怪。还记得你使用 border-radius: 50% 实现的那个圆形吗,之所以呈现圆形,是因为两边的角半径值加起来是 100%(50% + 50% = 100%),两个角半径之间的空间都被用完了,这就为使用正方形实现圆形提供了可能。如果使用完整的 8 个值的 border-radius 斜线语法,我们能实现看起来有点像是琴拨或有机细胞的形状出来:

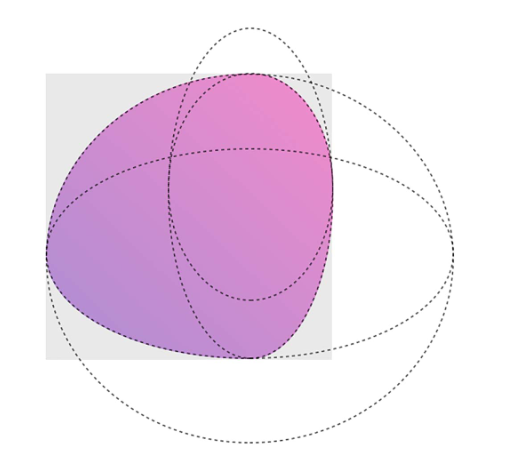
上面的最终形状,是由下面四个重叠的椭圆形成的。简单的哈!(译者注:不简单呢)

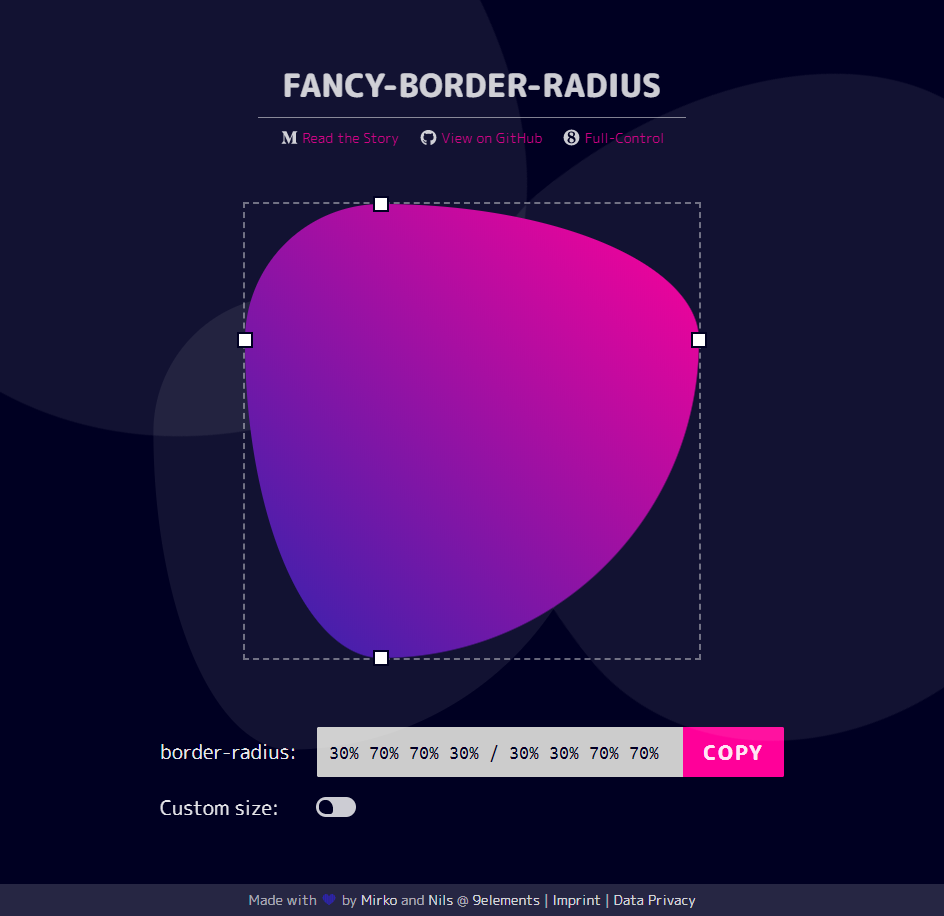
不要担心……这里为你打造了一个视觉生成器
我也是花了一点时间来习惯这种斜线语法的。有时候感觉起来还不是那么直观。为了让你更加轻松使用,这里为你打造一个可以 生成圆角代码的可视化小工具,帮助你创建自己想要实现的各种形状。

坐好,别激动
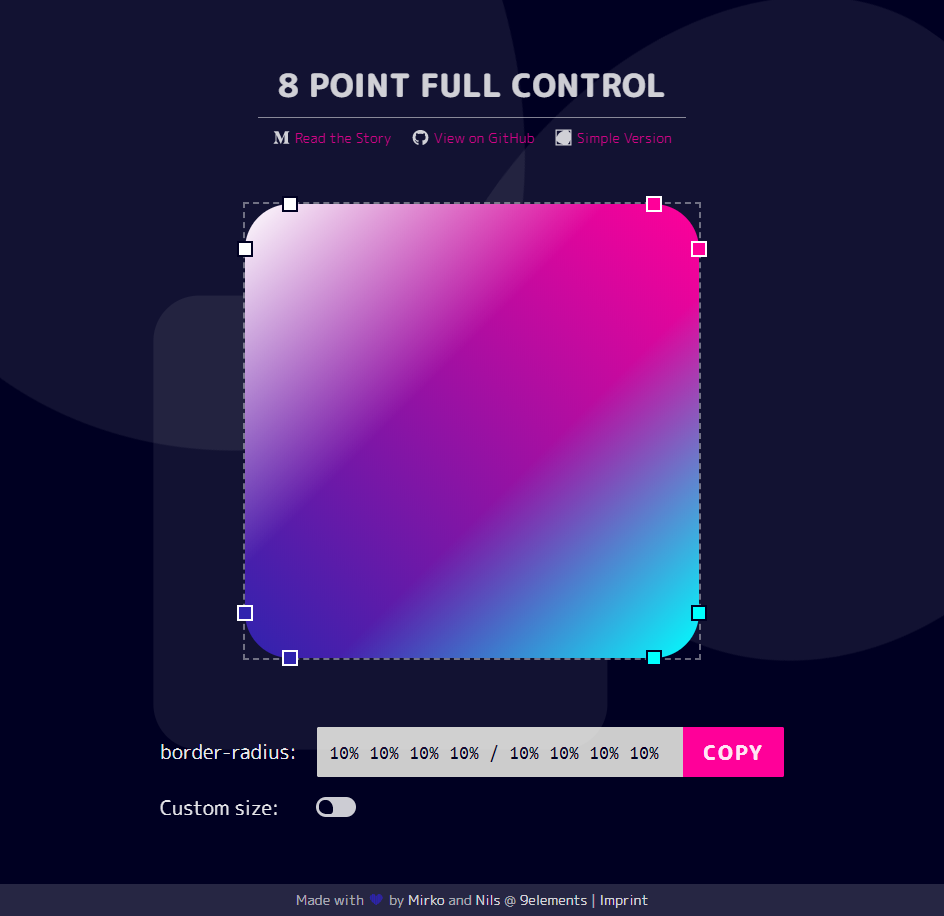
现在你已经学习了 8 个值的斜线语法,但可能还是会感觉有点难过,因为我们的 border-radius-tool 不能提供针对每个角的两个半径值的单独设置……来,坐好,别激动,这里有一个 8 点全方位控制版 的小工具。

随意调节上面的 8 个控制点,就可能会得到你意想不到的好看形状呢,试试吧!
PS. 非常感谢 simurai。早在 2010 年,他创建了一些 CSS3 BonBon 按钮效果。即使它们看起来有点过时了,但这也是我唯一遇到并了解过斜杠语法的地方。
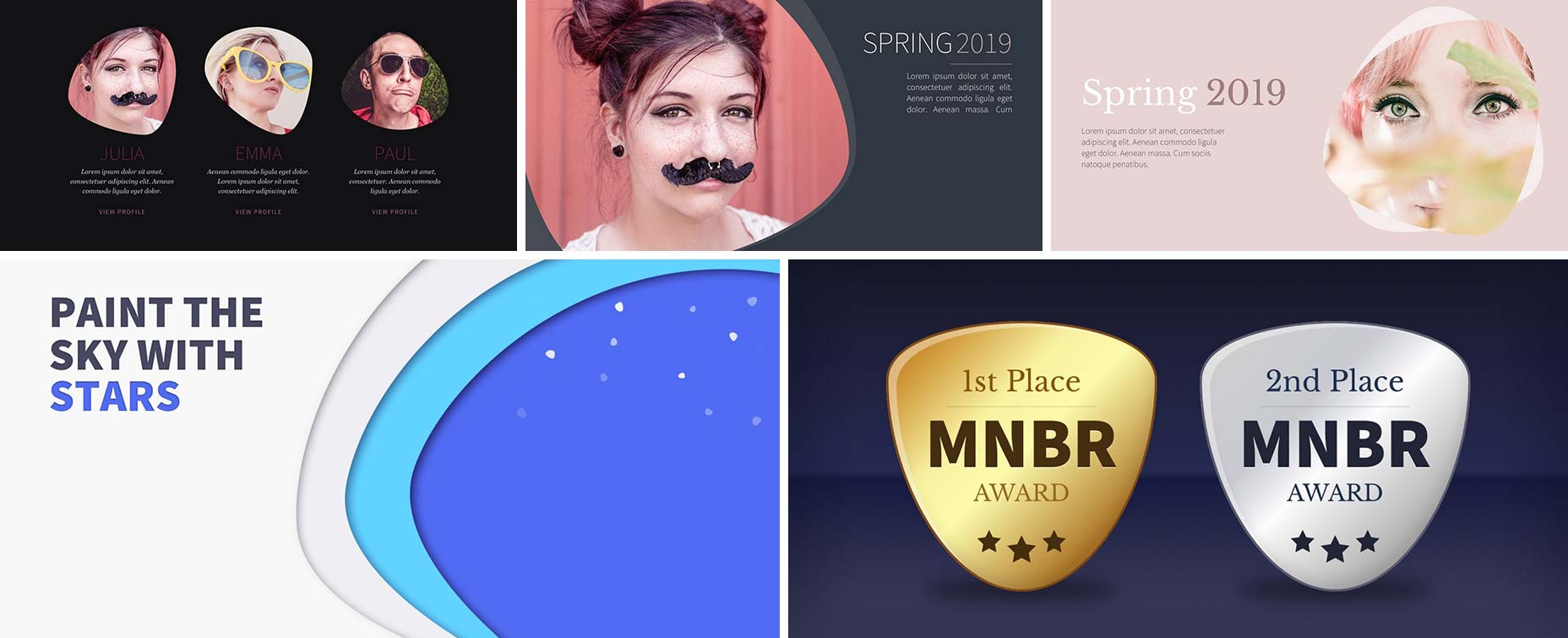
下面是使用斜线语法实现的一些酷炫效果:

Photos by gratisography.com
(正文完)
广告时间(长期有效)
我有一位好朋友开了一间猫舍,在此帮她宣传一下。现在猫舍里养的都是布偶猫。如果你也是个爱猫人士并且有需要的话,不妨扫一扫她的【闲鱼】二维码。不买也不要紧,看看也行。

(完)