什么是闪屏:每个app打开的时候都会优先跳转出来的页面
在设计闪屏的时候大多数设计师认为要设计越酷炫越好,所以大家就去Dribbble找灵感。Dribbble就像一个闪屏页面的博物馆,但是幸运的是,其实你不必做一个酷炫到冒泡的闪屏。
接下来给大家介绍闪屏的正确设计姿势。
让我们假设你正在为一个新的应用程序设计一个启动页面,我就拿之前做作一个app是修房子的应用。
它叫“Fixt”

最简单的,你可能想到要把名字放在闪屏,logo也放上去,就像medium的闪屏。
尽管这很无聊,但它至少告诉我这个应用程序是什么(这也是很多设计师在做的时候容易忽略的一点)。在Medium的案例中,它在UI上保留了大量的空白,因此这是个简单的交互界面。他们的品牌设定也很成熟,所以他们只需要展示他们的logo。
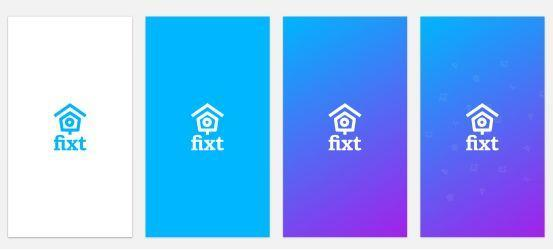
但对于这个应用程序,这感觉就有点平淡。fixt是一家初创公司,我们需要发挥更大的影响力。那让我们试着加点背景色:

我们使用像Twitter这样的扁平蓝色,用它填充屏幕的感觉会更好。我们的应用程序都是关于行动的,我们想要加深这一点。你可以通过图片来体现深度,但是已有的照片没有生气,除非它们可以被自定义,否则它们并不是真正的品牌。
添加深度的一种方法是采用渐变。比如,加入二级品牌颜色:

并非所有品牌颜色的组合都有效,有时你的产品可能没有二级颜色。在LinkedIn中,他们使用从中心延伸的简单径向渐变。我们正在使用我们的二级品牌颜色右下角的渐变填充。任何一个都只是小诡计。
让我们更进一步,通过创建一个背景元素来增加更多深度:

Laserlike具有可以组合形状。对于fixt这个应用程序,我们针对使用情况加以暗示,因此我获取了一组图标,这些图标是这个应用程序的一些功能。这样我们不仅表达出了品牌,还能表达产品特色点。
小结
这是为在我们在做启动页的时候运用品牌设计的四种方法。选择哪一个不是取决于你自己的偏好,主要取决于你们产品的定位以及市场定位。对于没有品牌设定的初创型公司,谨慎一点:使用产品名称,logo,并添加代表产品差异点的图形。对于更成熟的品牌,可能会采用更简单的方法。

如果你想获得更多2020版UI教程资料,关注私信留言领取配套视频+资料+源码!