1.radio自定义样式
双层圆点效果

<i class="icon-dot"></i>
width: 30rpx;
height: 30rpx;
display: inline-block;
padding: 6rpx;
border: 1px solid #2639a0;
border-radius: 50%;
background-color: #2639a0;
background-clip: content-box;
2.css制作菜单图标三道杠样式

<i class="icon-menu"></i>
display: inline-block;
width: 140px; height: 10px;
padding: 35px 0;
border-top: 10px solid;
border-bottom: 10px solid;
background-color: currentColor;
background-clip: content-box;
3.打点loading样式,无需gif图片,仅css搞定loading样式

正在加载中<text class="dot">...</text>
.dot {
display: inline-block;
height: 1em;
line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
.dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% { transform: translateY(-2em); }
66% { transform: translateY(-1em); }
}
4.flex布局中妙用margin: auto
如下图中使用的flex布局中,图标前的展示数据个数不定,但不会超过4个,如果图标前一个数据也不展示,图标应该靠右显示,最后一个图标元素妙用margin: auto,即使没有前面的数据,只有一个图标也可靠右展示
margin-left:auto

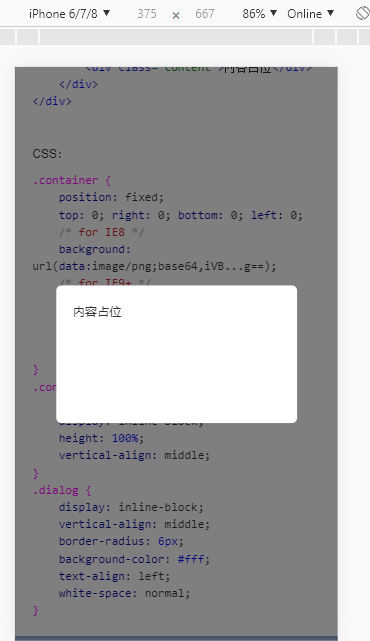
5.不使用js,纯css制作水平垂直居中的蒙层弹框,浏览器窗口大小改变,弹窗也会水平垂直居中
pc端弹窗展示:

移动端弹窗展示:

<div class="container">
<div class="dialog">
<div class="content">内容占位</div>
</div>
</div>
.container {
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
/* for IE8 */
background: url(data:image/png;base64,iVB...g==);
/* for IE9+ */
background: rgba(0,0,0,.5), none;
text-align: center;
white-space: nowrap;
z-index: 99;
}
.container:after {
content: "";
display: inline-block;
height: 100%;
vertical-align: middle;
}
.dialog {
display: inline-block;
vertical-align: middle;
border-radius: 6px;
background-color: #fff;
text-align: left;
white-space: normal;
}