以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
如何设计一个完美的新手引导流程?设计之前,不妨想想你最近一次下载新应用程序或登陆新网站的场景。你知道该怎么操作吗?它们的新手引导流程是否帮助你迅速完成交互了呢?很多时候,一个简单的新手引导流程能给用户留下良好的第一印象。
所以在网站和应用程序设计中,新手引导流程设计也十分重要,设计师需要从访客的角度来设计交互体验。此类设计一般包含帮助访客在网上商店找到商品、了解如何购物、玩游戏或注册电子邮件等交互。
新手引导流程是将新用户融入到产品中的设计,优质的引导设计可以让访客与你的网站/应用程序/数字产品进行深入交互。接下来小编将介绍如何设计这样一个优质的引导流程,并附带一些例子帮助大家理解。
一、视觉流程设计

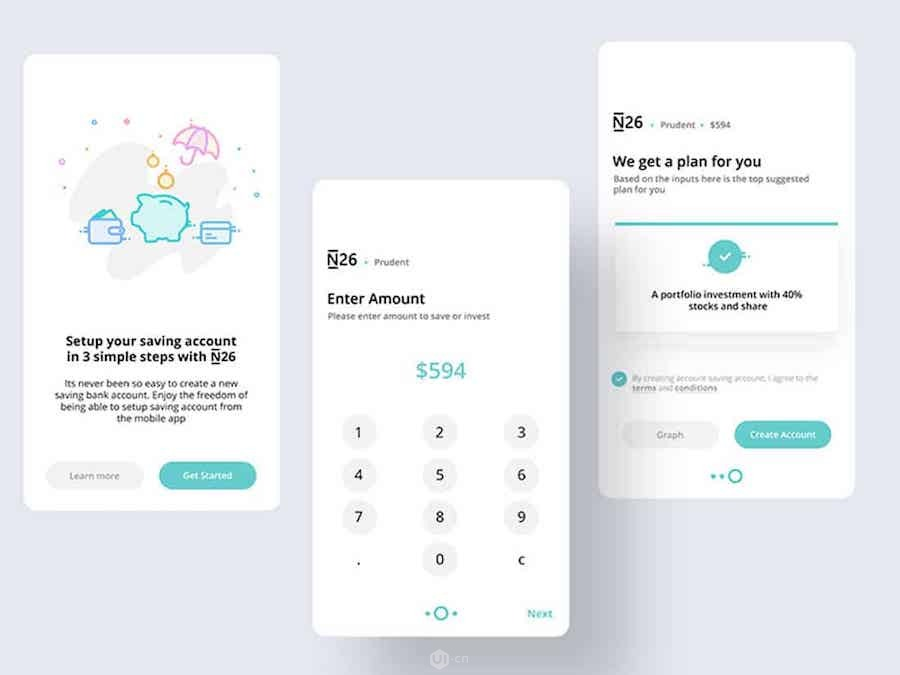
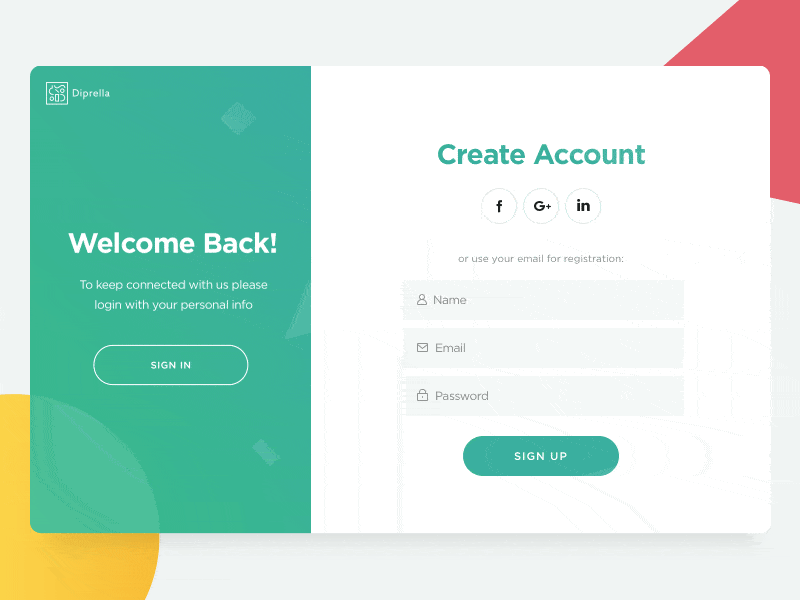
一个好的新手引导流程可以让访客一眼明白如何开始、进行和结束产品的注册和体验流程。
当用户需要帮助或获得信息时,他们至少应该知道从哪里入手。这里的设计通常可以用一个大图,附带一段介绍文字呈现。(可以自行脑补下)
接着需要设计一些简单的交互,比如填写表格,点击下一步学习指南或新手教程视频等对访客进行引导。最后,弹出用户完成所有操作的通知,新用户就成功地结束注册/登录流程。(这种成就感可以帮助用户保持在线状态。)
最后的通知还应该包含引导用户进行正式体验产品的交互,比如“现在你可以开始游戏了”或者“点击这里开始”。
二、向用户展示你希望他们做什么

切记:新手引导流程一定要简单易懂!如果你的网站或应用程序使用用户不常见的模式/流程,那么用户的第一印象往往不会太好。
直接向新用户展示他们应该做什么操作,借助文字提示或简短的视频告知应该如何进行。清楚地表达交互目标和预期结果,以及用户如何达到目标。
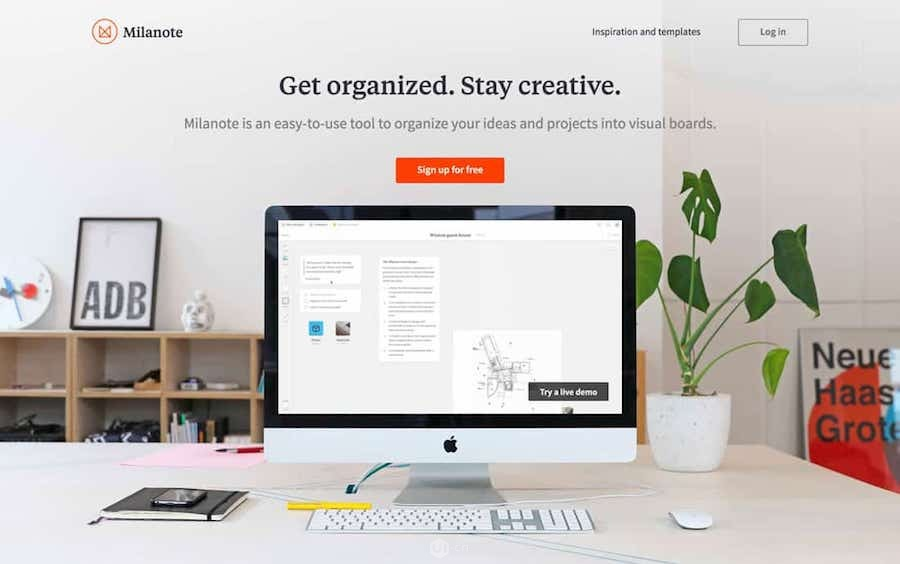
上面的Milanote在网站主页上就做得很好,在主界面有一个电脑屏幕显示正在使用的应用程序。无论访客是短暂停留还是循环播放,这个简短的视频都能向网站访客展示如何与这个网站及相关应用程序进行交互。
三、不要陈述显而易见的事情

当你开始思考指令和注册流程时,很容易就会忘乎所以,请一定要保持理性。
提供的说明尽可能简单明了,并且只在必要时才会出现。仅为不熟悉的操作或导航提供指示和信息。
没有必要去解释明显的交互,这样反而会以冗余的方式拖沓了注册流程,从而使用户感到沮丧。操作说明越简单越好,且只在必要时会出现。
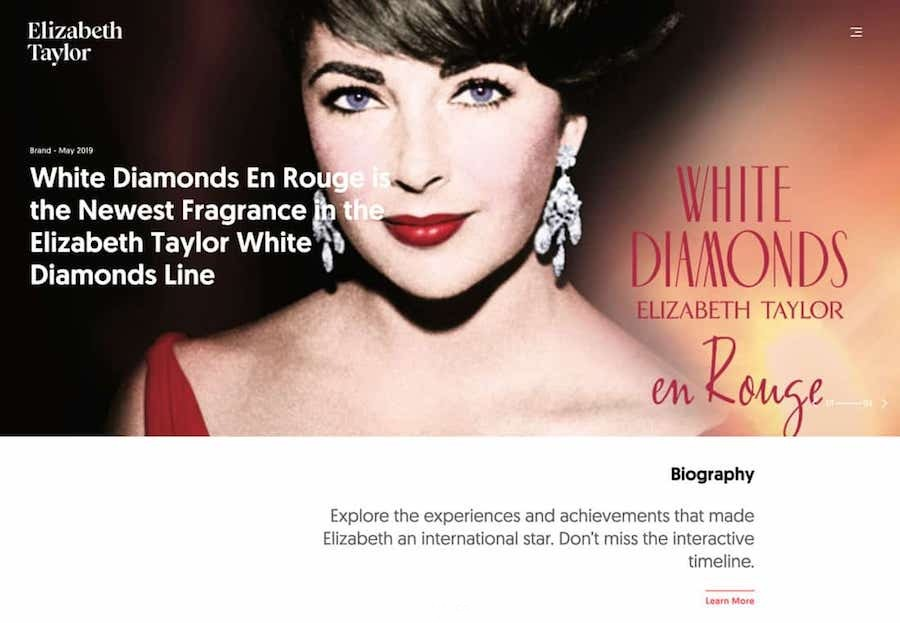
伊丽莎白•泰勒网站(见上图) 在顶部有一个轮播图,上面有关于如何使用它的视觉指导。这使得用户更容易按照自己的节奏来处理内容。
四、提供一份吸引眼球的文案

平淡无味的文案往往无法吸引访客眼球。每个小对话框——甚至是那些仅有几个单词的对话框都必须生动有趣。与此同时,注意与网站其他部分或应用程序设计的语言保持一致。
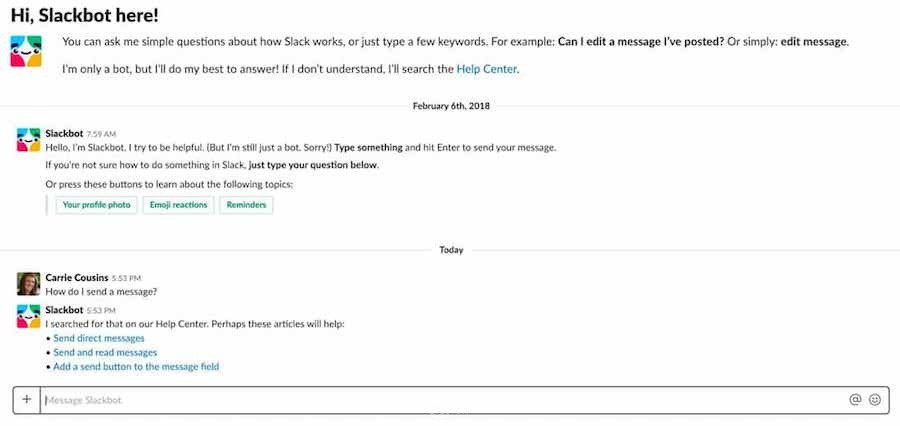
技巧提示:友好地使用主动动词和直接指示。Slack在这方面做得很好,它的机器人服务让人感觉非常逼真(即使你明白它并不是真人)。
不确定从如何着手文案设计?小编这里有10个不错的文案撰写技巧可以参考。将此作为编写对话框和信息指南,可以帮助访客获得更佳的登录用户体验!
五、明确用户是否必须注册

新用户是否必须注册你的网站或应用程序?如果不注册,他们是否还能继续使用?这些需要明确地告诉用户,不要让用户去猜。
首先,要非常明确用户注册的期望是什么,以及注册会给用户带来什么好处。接着免费提供他们一个“试用”,让他们对你的应用程序或网站产生兴趣。
然后,要求新用户注册去解锁更多的功能或内容。使用一些只需要填写基本信息的表单,尽可能让注册或者流程保持简单。
六、提供一个新手教程

从第一次登陆你的网站或应用程序到成功注册的过程。如果必要的话,可以自己先画一个流程图。
创建一个新手教程也可以帮助你确定流程设计是简单的还是复杂的。
这不仅帮助你确定流程设计是否简单,它还可以为潜在的教程提供一个方向。该教程向用户确切地展示应该做什么以及如何与网站/应用程序交互。
Ryan Osilla对常见的网站如何设计完美的新手引导流程进行了深入研究。最后决定对于创建帐户的步骤,直接使用流行的工具举例,如LinkedIn、GitHub、UpWork和Twitter。(你很难找到比这更好的方案来展示注册流程了。)
虽然Osilla列出的所有示例都很简单,你也可以使用这些信息创建一个教程,其中对特殊操作需要具体说明。一旦构建了流程图,再创建教程就容易多了。
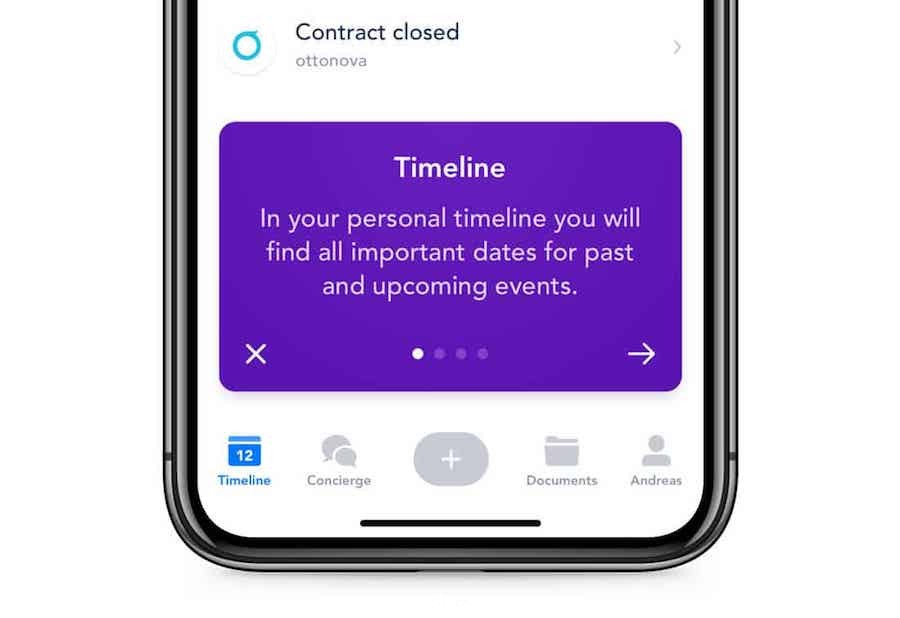
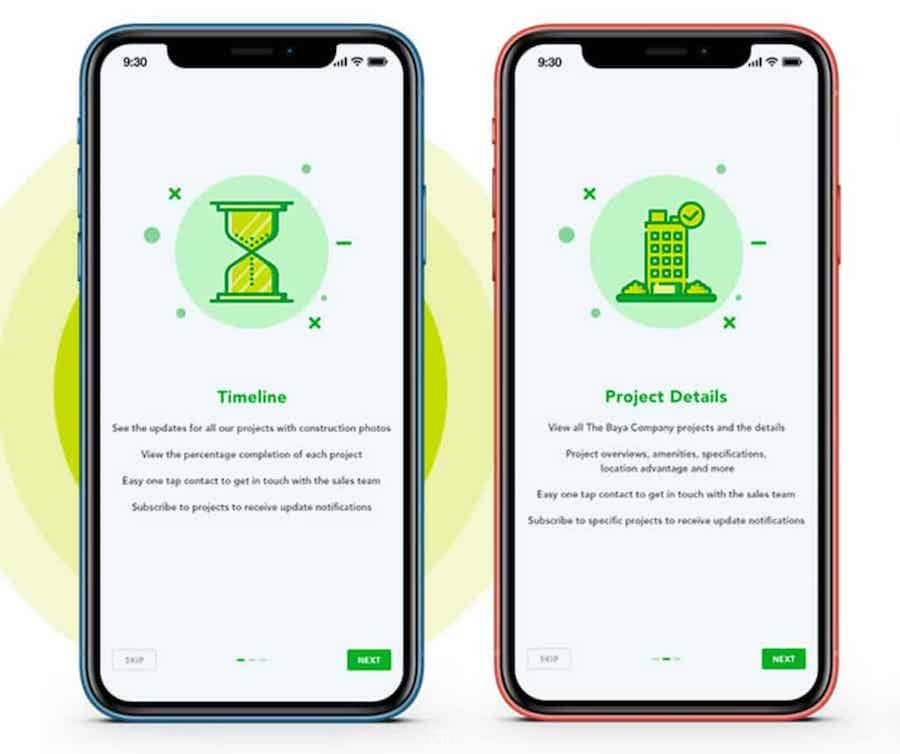
七、一次展示一个特性

一个注册登录流程,提供或者跳过简单易懂的步骤指示时,往往能给用户留下良好印象。请记住,创造用户能对数字产品的兴奋感和理解的交互设计,这样他们才能高效地完成这个注册登录流程。
提供一个关于注册教程播放时长的线索。页面显示多屏幕教程或信息的进度栏,可以包含跳过或返回的按钮。
同时,不要忘记关注用户的利益。怎么才能让你的网站或应用程序变得有趣? 为什么访客要完成注册登录流程并继续体验? 把其中的好处展示给每一个访问你网站设计的人。
结论
登录体验的目的是为用户提供信息,帮助他们更好地理解和使用你的网站或应用程序。记住,要坚持提供有效的信息,向用户展示在可能的情况下应该做什么,并提供导航。
保持流程简单流畅,使用优质的图像和有趣的文案,并奖励用户完成登录任务。
注册登录流程中一定要包括你让访客与你的网站保持交互的所有操作。它可以是一款游戏或一种活动形式;但也可以深入地挖掘内容,设计一些他们喜欢的东西,让引导流程带来最好的体验。
学习工具,但不受限于某种工具。摹客iDoc,高效协作,从产品到开发,只要一个文档,让你的团队高效协作!