背景:由于后台管理系统上的图片,需要加一个宽高,供Ios使用(安卓可以自适应),如果宽高在url参数上。那么不需要读exit。
设置的时候,url可能已经有参数,也可能没有参数。
完整代码
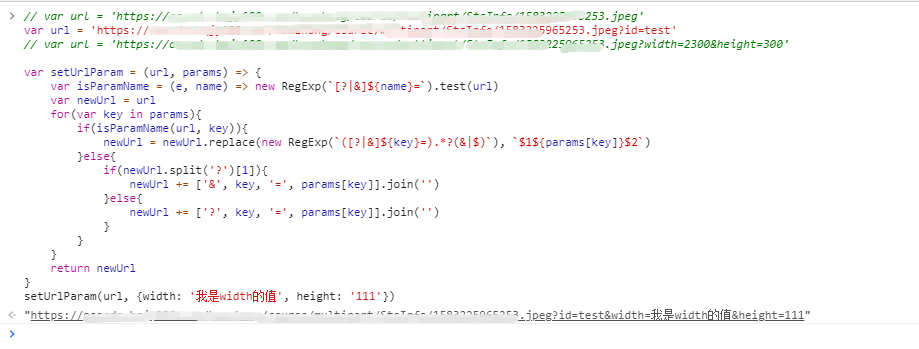
function setUrlParam (url, params) {
var isParamName = (e, name) => new RegExp(`[?|&]${name}=`).test(url)
var newUrl = url
for(var key in params){
if(isParamName(url, key)){
newUrl = newUrl.replace(new RegExp(`([?|&]${key}=).*?(&|$)`), `$1${params[key]}$2`)
}else{
if(newUrl.split('?')[1]){
newUrl += ['&', key, '=', params[key]].join('')
}else{
newUrl += ['?', key, '=', params[key]].join('')
}
}
}
return newUrl
}

数据有三种形式
var url = 'https://osscdn.cjyykt.com/1583225965253.jpeg'
var url = 'https://osscdn.cjyykt.com/1583225965253.jpeg?id=test'
var url = 'https://osscdn.cjyykt.com/1583225965253.jpeg?width=2300&height=300'
有没有字段
我们先判断有没有这个字段
var isParamName = (e, name) => new RegExp(`[?|&]${name}=`).test(url)
这个正则很好写。
然后如果有参数的话,需要替换,因为我们的正则是动态的,所以用RegExp,如果用eval的话也是可以。
有字段的话,匹配值
说下这个正则哈
([?|&]${key}=).*?(&|$)
分三段 [?|&]、${key}=、.*?(&|$)
- ?或者& (?第一个是?,后面的都是&,所以需要用或)\
- 名称后面跟着=
- 这个是设置的值,后面的是&或者结束,因为最后一个不一定有&,
.*是匹配所有,但是需要一个结束,这个就需要用非贪婪模式?,于是正则就是.*?(&|$)
就是没找到字段,没找到的话,需要新增,新增的话需要判断是不是有?,于是代码像上面那样。
逻辑总结:
判断有没有字段
字段的话,要么有,要么没有
若【有】的话,如果符合url规则(我理解的url规则),要么前面是?,要么是&
若【没有】的话,如果前面有?,直接添加?<字段名>=<内容>,如果有的话,&<字段名>=<内容>
浅谈正则$n
$1, 这个可以直接获取第一个匹配的内容,但是如果后面跟着一个1呢,那就变成了$11,那么解析的时候
到底是 【正则匹配1 + 字符串1】 还是 【正则匹配11】
(不过,我们上面的正则不会有这个问题,因为只用到了2个。哈哈哈。)
--完--