来源: FE研发(上海) 团队 - 马一建
一、 web性能监控介绍
1.什么是web性能监控
从技术方面来讲,前端性能监控主要分为两种方式,一种叫做合成监控(Synthetic Monitoring,SYN),另一种是真实用户监控(Real User Monitoring,RUM)。
- 合成监控 就是在一个模拟场景里,去提交一个需要做性能审计的页面,通过一系列的工具、规则去运行你的页面,提取一些性能指标,得出一个审计报告。 ||~优点||~缺点|| || 实现简单,解决方案成熟 || 合成条件配置复杂,无法全部还原真实场景|| || 能采集到更丰富的数据,如硬件指标或瀑布图 || 登录等场景需要额外处理 || || 不影响真实用户的访问性能 || 单次运行 数据不够稳定 || || 可以提供页面加载可视化分析 || 数据量较小 ||
- 真实用户监控 就是用户在身穿环境的页面上访问,我们对用户访问产生的各种各样的性能指标数据进行提取清洗加工,得出真实的性能报告。 ||~优点||~缺点|| || 无需配置模拟条件,还原真实场景|| 可能会影响真实用户的访问性能及流量消耗 || || 不存在需要额外解决的场景 || 无法采集硬件相关指标 || || 数据样本庞大,统计误差小 || 无法采集完整的资源加载瀑布图 || || 性能数据真实可靠 || 无法可视化展示页面加载过程 ||
二、 定义监控指标
前端性能指标主要有一下几种:
- 页面加载耗时:Page Load Time
- 首屏加载耗时:Above-the-Fold Time
- 重定向耗时:redirectEnd - redirectStart
- DNS查询耗时 :domainLookupEnd - domainLookupStart
- TCP链接耗时 :connectEnd - connectStart
- HTTP请求耗时 :responseEnd - responseStart
- 解析dom树耗时 : domComplete - domInteractive
- 白屏时间 :responseStart - navigationStart
- DOM ready耗时 :domContentLoadedEventEnd - navigationStart
- onload时间:loadEventEnd - navigationStart,也即是onload回调函数执行的时间。 除此之外还需要关注接口的成功调用率、接口响应时间、资源加载时间以及前端异常捕获等。
三、现有前端监控平台对比
成熟平台:
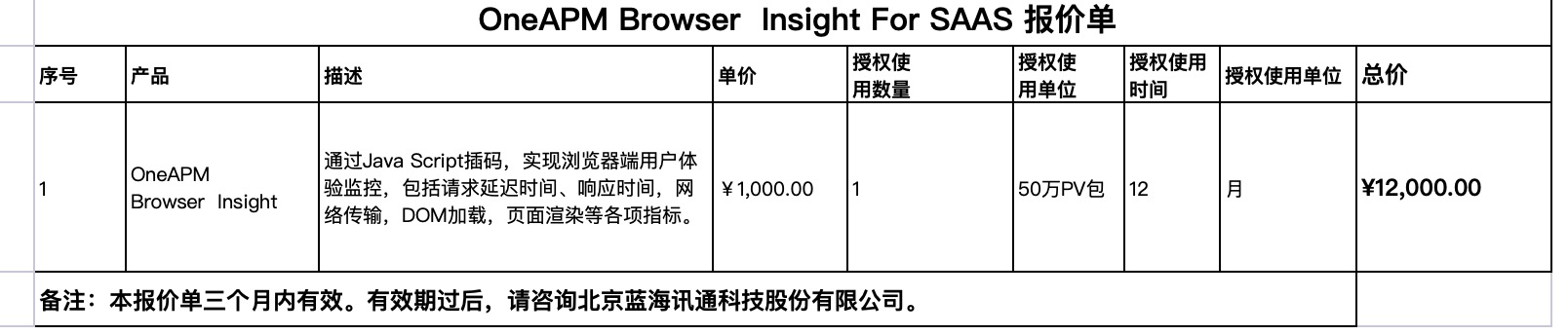
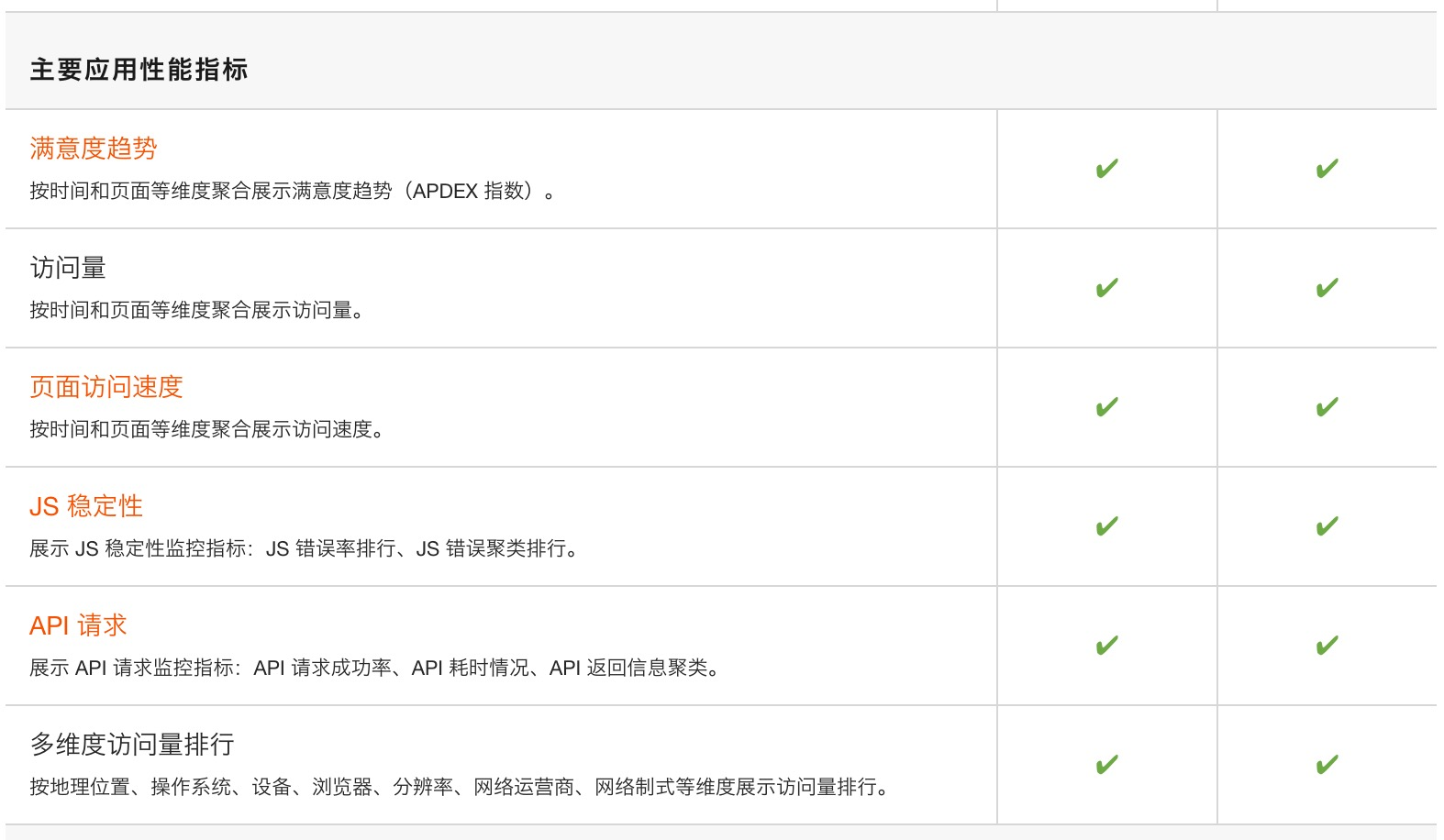
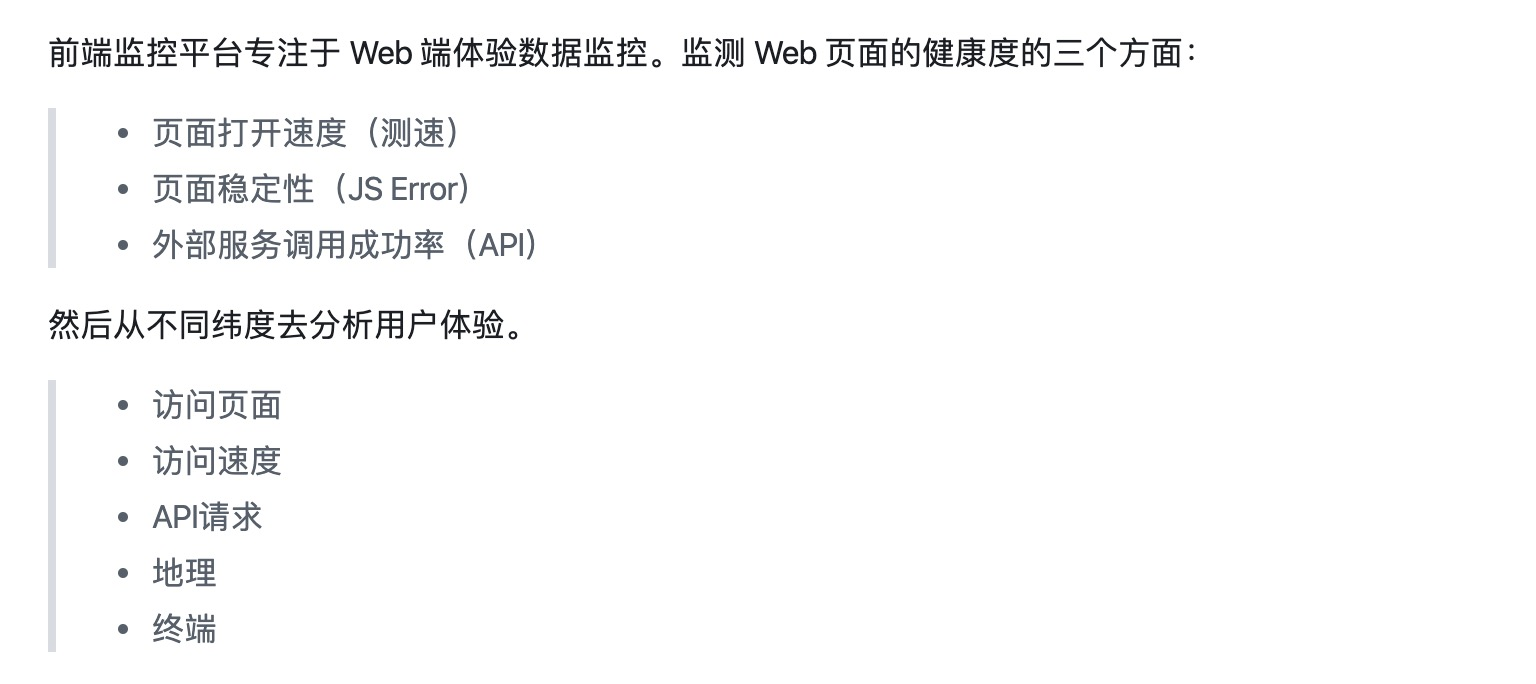
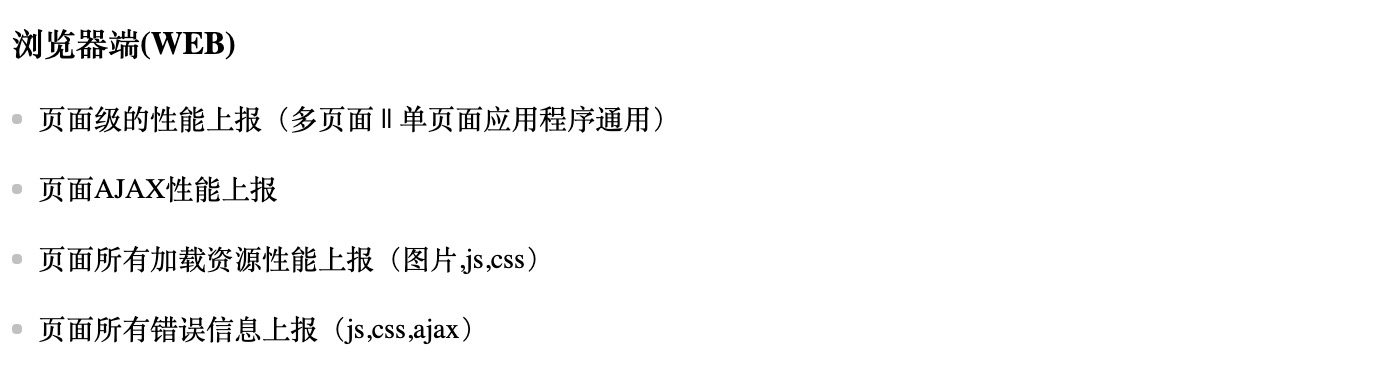
OneAPM Browser Insight



优点:监控指标全面,平台成熟。缺点:免费版限制PV数量,且数据保存时间短,企业版太贵
NewRelic
国外老牌监控平台,成熟易用 缺点:贵(149$/月)
阿里☁️ARMS


开源平台:
web-monitoring

无页面渲染耗时、白屏时间等统计 需要额外二次开发,前端架构angular2 预估需要15-20人/天
zanePerfor


四、总结
具体选用哪个平台需要结合公司业务实际PV数以及项目经费等来定。
以上两个开源平台都支持本地部署,但若业务PV数较大则需考虑集群部署方式,且平台本身易用性不是很好,可能需要二次开发。