需求:有时候我们自己想独立开发一些
App,但苦恼没有设计给icon切图? 这可怎么办?
今天我们来介绍一种比较高效且高质量的替代方案:使用矢量图标 ——iconFont。
一、iconFont简介
iconFont:是阿里巴巴提供的一个矢量图标库。简单来说,就是可以把icon转换成font,再通过文本展示出来。官网链接
支持:Web、iOS、Android平台使用。
二、iOS端简单使用指南
第一步:
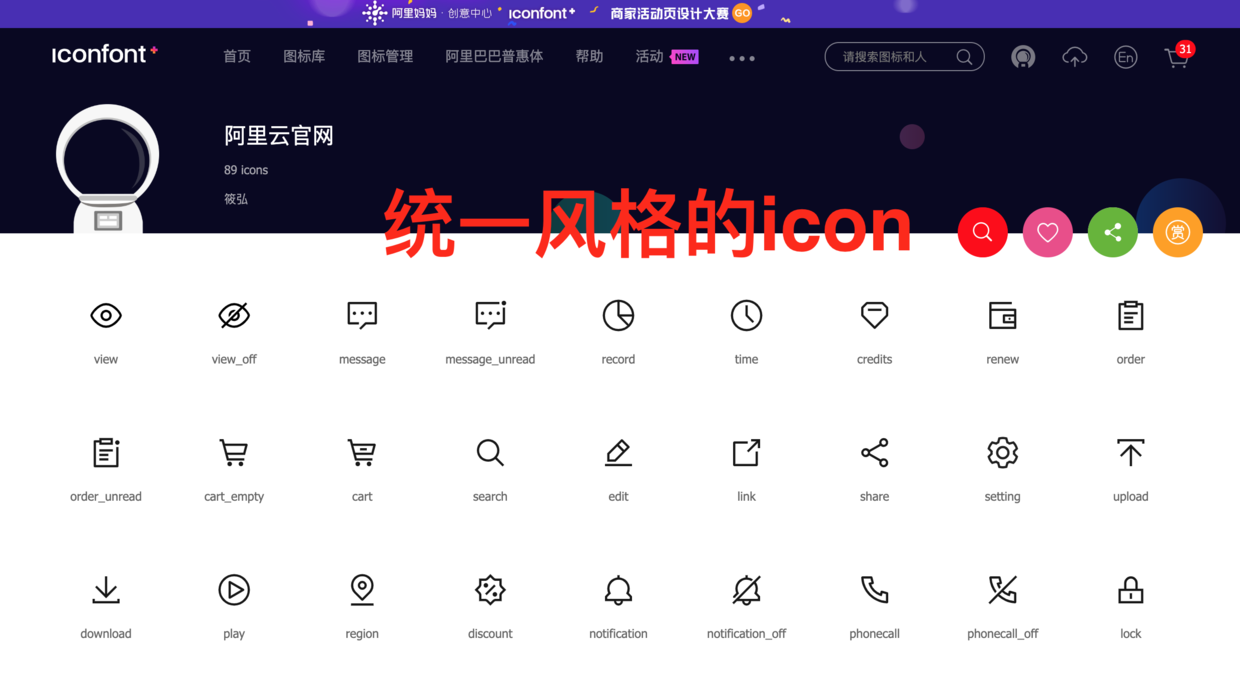
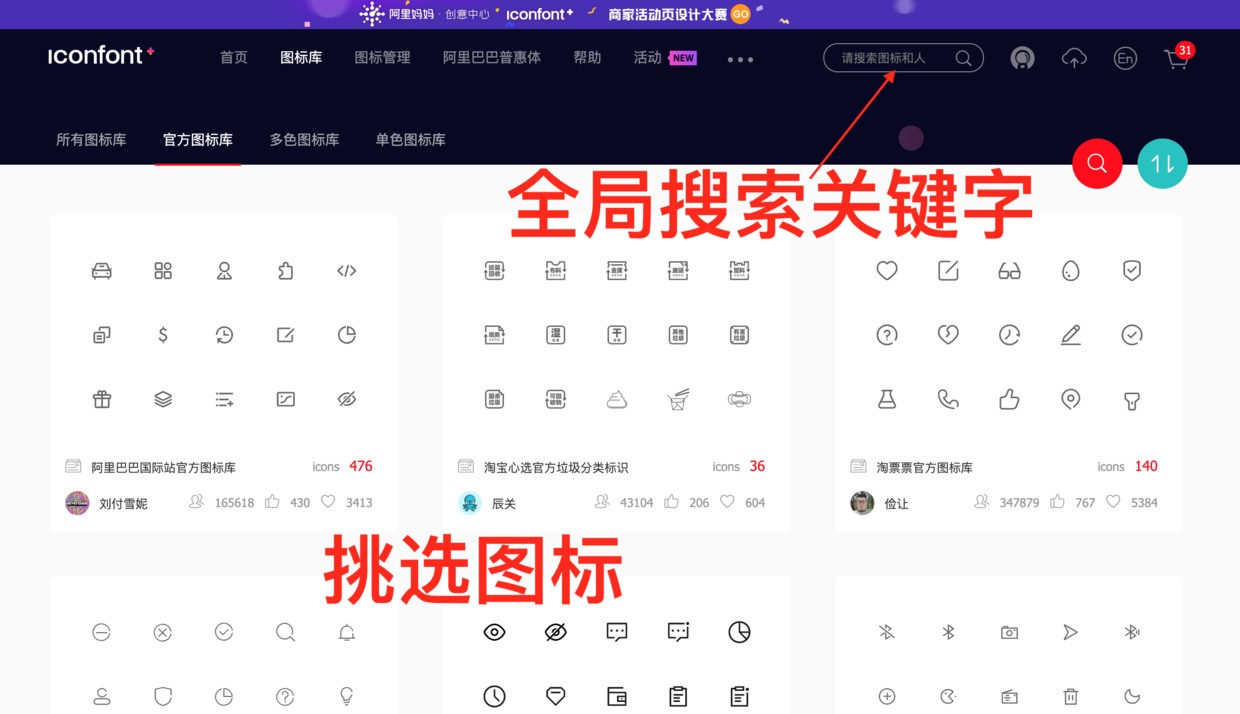
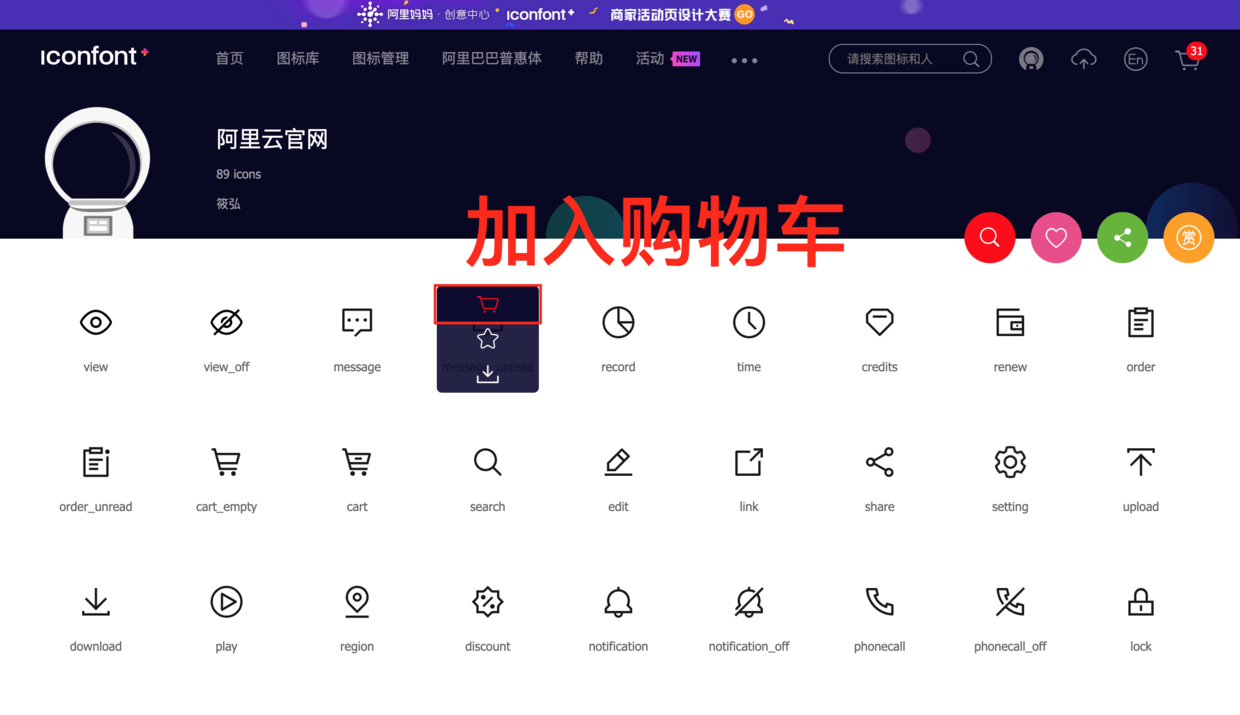
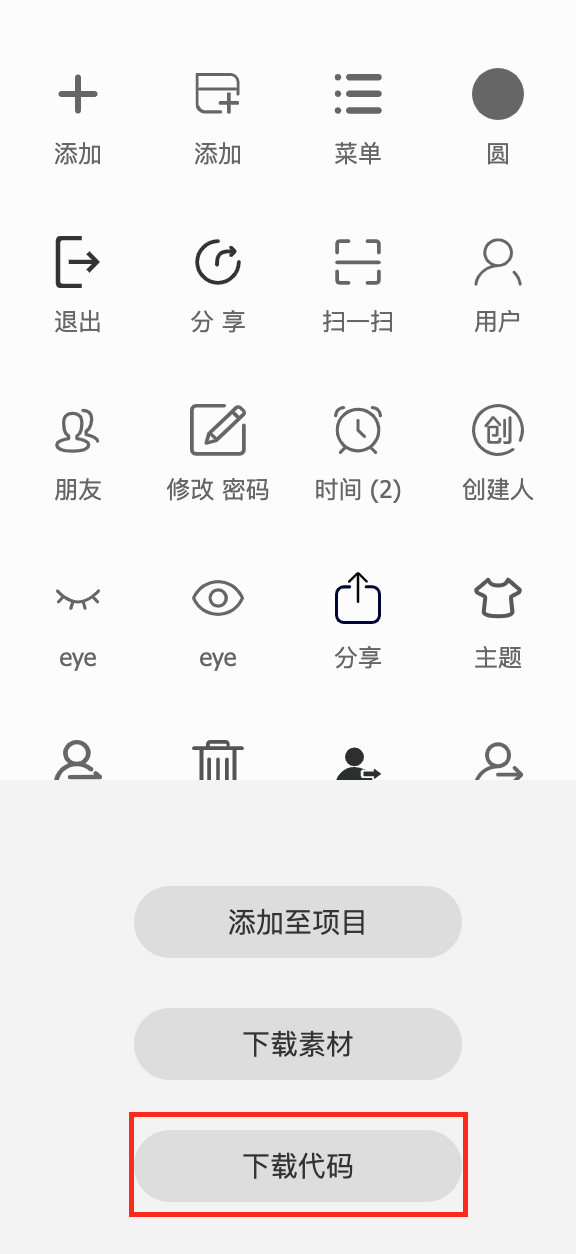
登录iconFont,挑选你需要的icon,并把它们加入购物车,下载代码。
- 挑选统一风格的icon

- 全局搜索想要的icon

- 将需要使用的icon加入到购物车

- 下载代码

第二步:
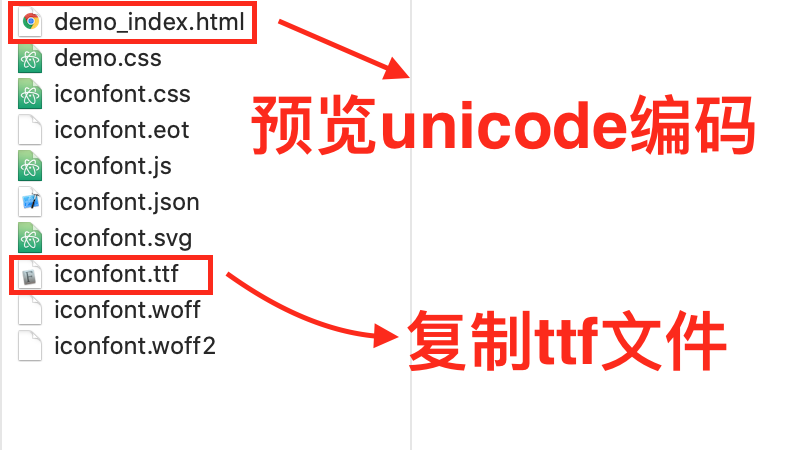
解压下载的压缩包,注意demo_index.html和iconFont.ttf文件。打开工程将ttf导入到项目中,并在info.plist中配置。
- 压缩文件,找到
demo_index.html、iconFont.ttf

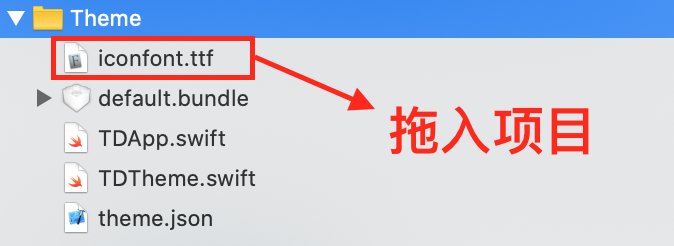
- 将
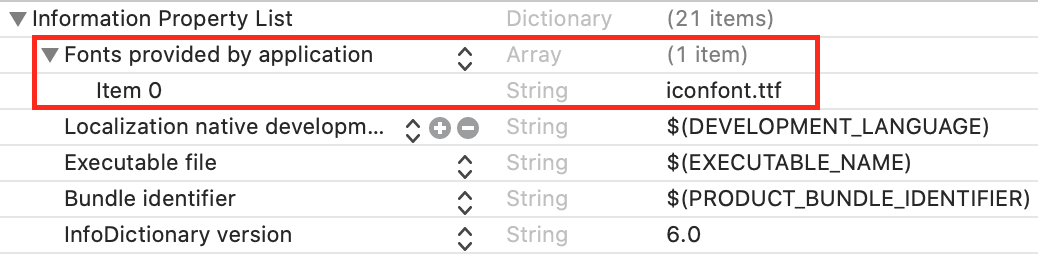
iconFont.ttf文件导入项目:


第三步:
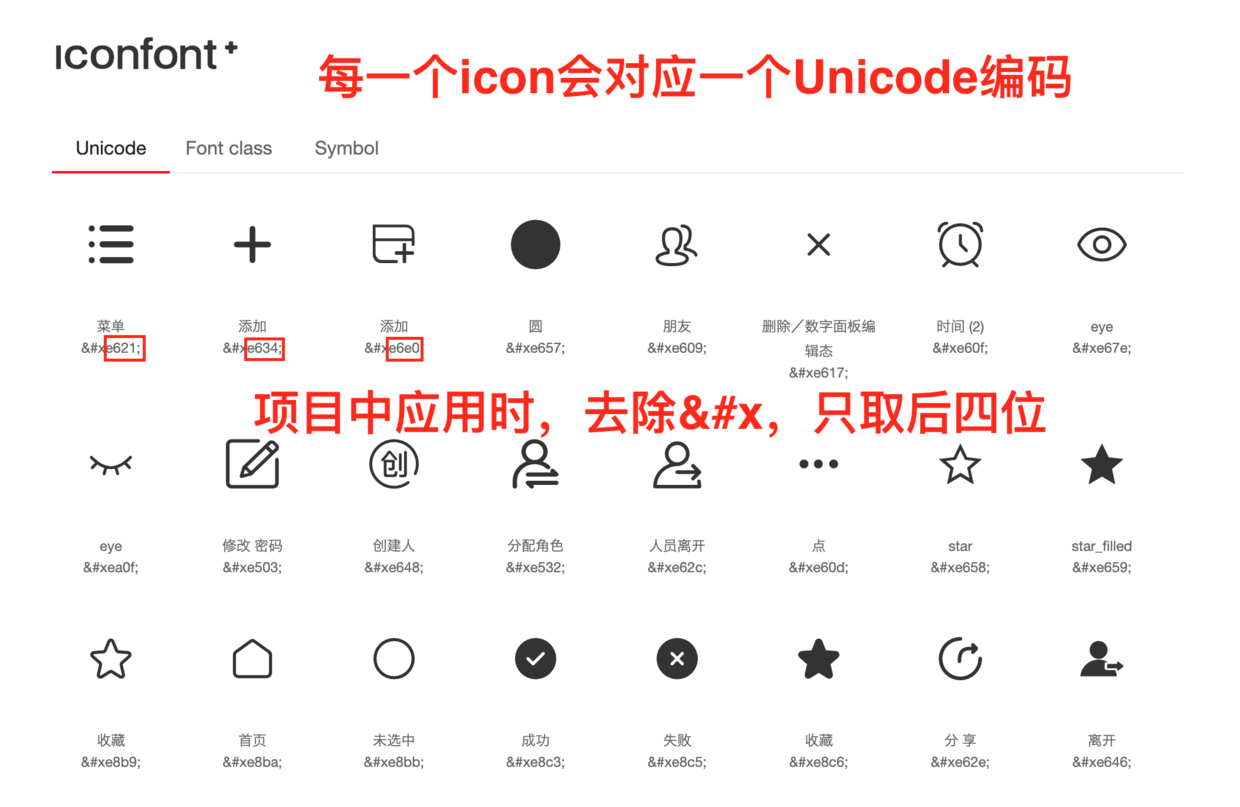
打开demo_index.html预览iconFont所对应的Unicode编码。并在项目中应用。
- 打开
demo_index.html文件

- swift使用方法如下,用格式
\u{编码}使用Unicode编码
//...
label.font = UIFont.init(name: "iconFont", size: 26.0)
label.text = "\u{e658}"
//...
- Objective-C使用方法如下,用格式
\U0000编码使用Unicode编码
//...
label.font = [UIFont fontWithName:@"uxIconFont" size: 34];;
label.text = @"\U0000e658";
//...
这样,在没有设计提供切图的情况下,就可以用Label的iconFont字体代替切图达成ImageView的效果了。
三、iconFont原理
先把icon通过像素点描述成自定义字体(svg格式字体),然后打包成ttf格式的文件,再通过对应的unicode对应到相关的icon。
四、可能遇到的一些问题
- 多
ttf文件导入冲突问题:
由于从iconFont上打包生成的ttf文件,字体名均为“iconFont”,因此从官网上下载的ttf文件,字体名均为“iconFont”。因此多ttf文件引入时,会有冲突。
解决方案:用一些工具修改字体名,再导入多个ttf文件。(记得在info.plist文件里配置)
Unicode变化问题:
尽量使用一个账号下载ttf资源,不同的环境下可能会导致生成的Unicode不同。从而给项目替换icon带来成本。
- 版权问题:
iconFont目前应该不支持商用,除非有特别的许可。
自己独立写一些小项目的时候可以使用。
了解更多iOS及相关新技术,请关注我们的公众号:

可添加如下小编微信,并备注加入QiShare技术交流群,小编会邀请你加入《QiShare技术交流群》。

关注我们的途径有:
QiShare(简书)
QiShare(掘金)
QiShare(知乎)
QiShare(GitHub)
QiShare(CocoaChina)
QiShare(StackOverflow)
QiShare(微信公众号)
推荐文章:
DarkMode、WKWebView、苹果登录是否必须适配?
iOS 接入 Google、Facebook 登录(二)
iOS 接入 Google、Facebook 登录(一)
Nginx 入门实战 iOS中的3D变换(二)
iOS中的3D变换(一)
WebSocket 双端实践(iOS/ Golang)
今天我们来聊一聊WebSocket(iOS/Golang)
奇舞团安卓团队——aTaller
奇舞周刊