前言
有些小伙伴们很困扰那些漂亮的文章样式都是怎么写出来,其实就是加html标签和样式而已,以下是样式例子,可以直接复制拿去使用,当然你可以自己写或者修改.举例
1.背景样式

样式例子
<div style='background: -webkit-linear-gradient(top, transparent 19px, #ececec 20px), -webkit-linear-gradient(left, transparent 19px, #ececec 20px);
background-size: 20px 20px;'>
这里是文章所有的内容
</div>
2.二级标题样式

样式例子
<h2 style='color: inherit; line-height: inherit; padding: 0px; margin: 1.6em 0px; font-weight: bold; border-bottom: 2px solid rgb(127, 127, 127); font-size: 1.3em;'><span style='font-size: inherit; line-height: inherit; margin: 0px; display: inline-block; font-weight: normal; background: rgb(127, 127, 127); color: rgb(255, 255, 255); padding: 3px 10px 1px; border-top-right-radius: 3px; border-top-left-radius: 3px; margin-right: 3px;'>总结</span></h2>
3.文档说明样式

样式例子
<blockquote style=' padding: 10px 10px 10px 1rem; font-size: 0.9em; margin: 1em 0px; color: rgb(0, 0, 0); border-left: 5px solid #10c921; background: rgb(239, 235, 233);'>
<p>我喜欢摸鱼<p>
</blockquote>
4.图片样式

<img style='width: auto;
max-width: 100%;
border-radius: 12px;
display: block;
margin: 20px auto;
object-fit: contain;
box-shadow: 2px 4px 7px #999;' src='https://p1-jj.byteimg.com/tos-cn-i-t2oaga2asx/gold-user-assets/2020/3/28/1711f45ff67027c1~tplv-t2oaga2asx-image.image'>
需要注意的是,掘金展示的源码这个样子的

我们需要手动写一个标签img标签把链接复制到src里面,然后加样式
程序转换
哎呀,哎呀,我要是有很多的标题,很多的文档说明描述,很多的图片怎么办?我一个个改多麻烦呀!所以作为程序员嘛,当然要写个工具人为自己服务咯!这些重复的工作可以交给程序来干,所以我就写了一个样式转换网站
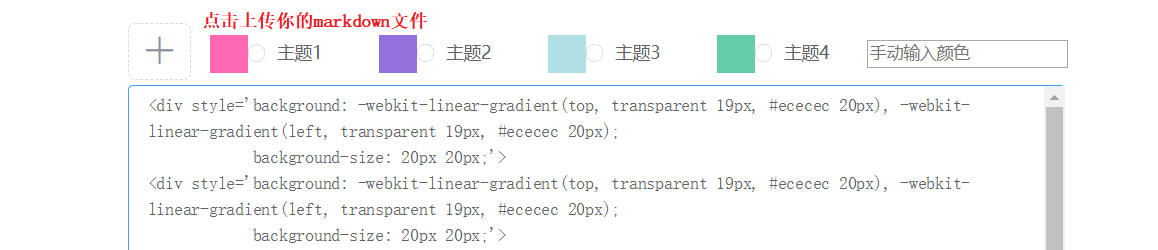
网站地址: markdown转换

选取主题,上传你的markdown文件,返回已经处理好的文章,直接复制到掘金就行了
注意
如果你的文章已经在掘金写好了,并且已经上传好了图片的话,复制你文章保存到一个txt文档,然后在样式转换的时候,直接上传你的txt文档就行了
例如:我这里已经写好了文章

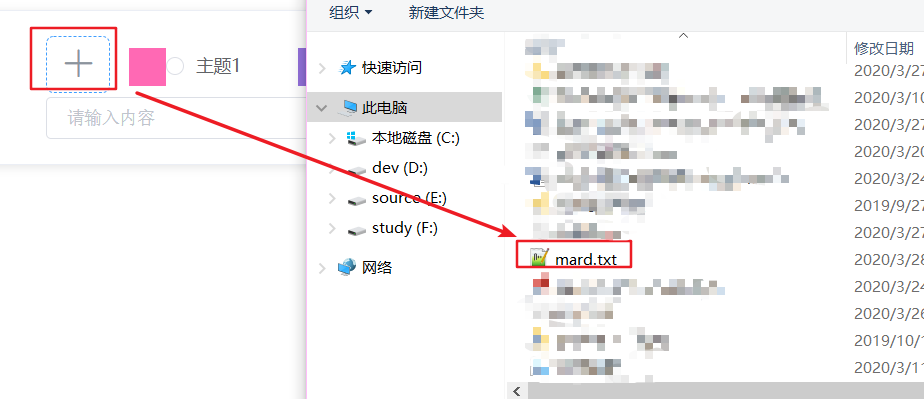
我就把所有文章复制到一个txt文档中,然后上传处理


注意
网站转换成的样式,只是我个人喜好,方便我自己进行转换样式,如果样式不符合您的胃口,你可以自己手动修改样式
看所有的文章都想要这种样式
哎呀,哎呀,我想看别人的文章能不能都是这种样式呀.安排上!于是,我就又写了一个浏览器插件,专门修改掘金文章的样式
原来掘金的样式

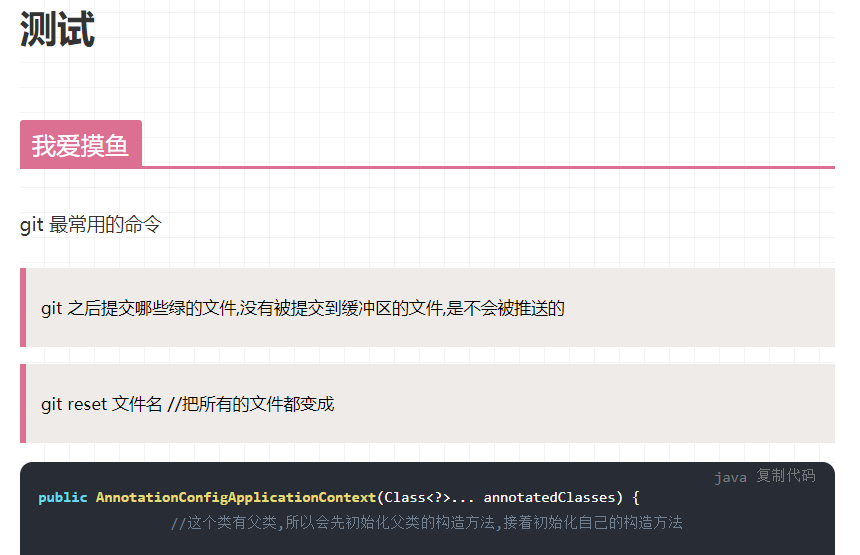
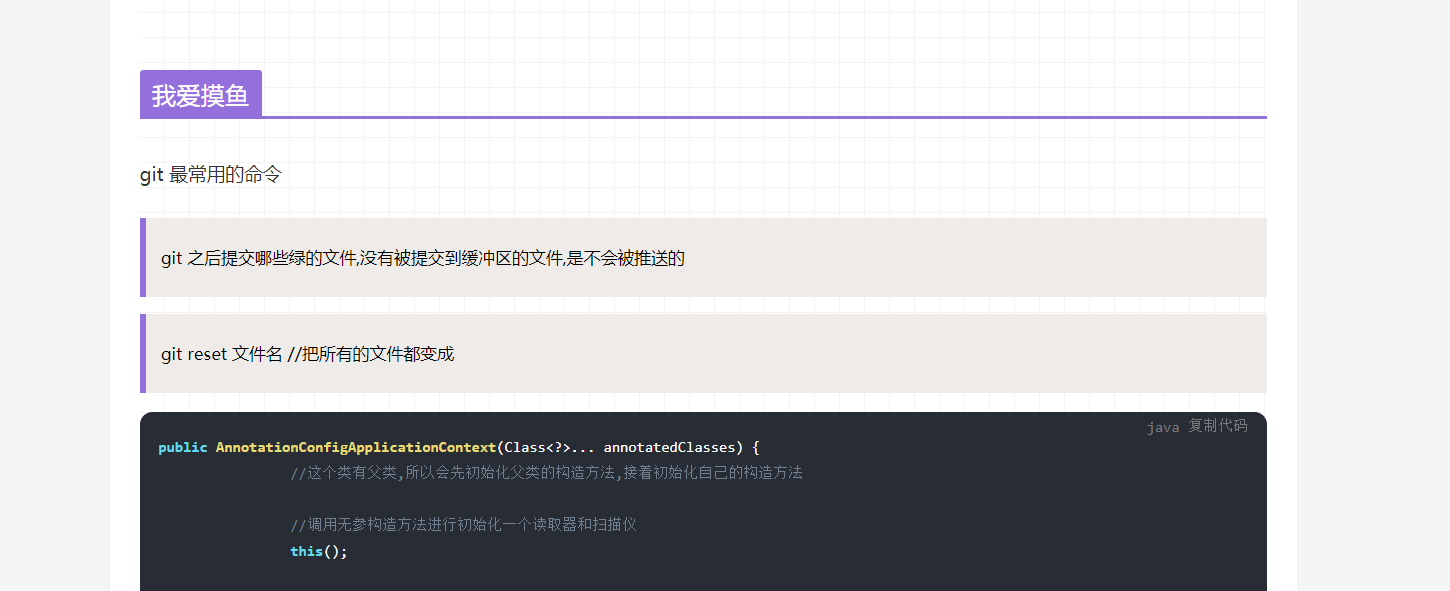
安装插件后的样式

瞬间就感觉要上天了
插件可以支持多个主题


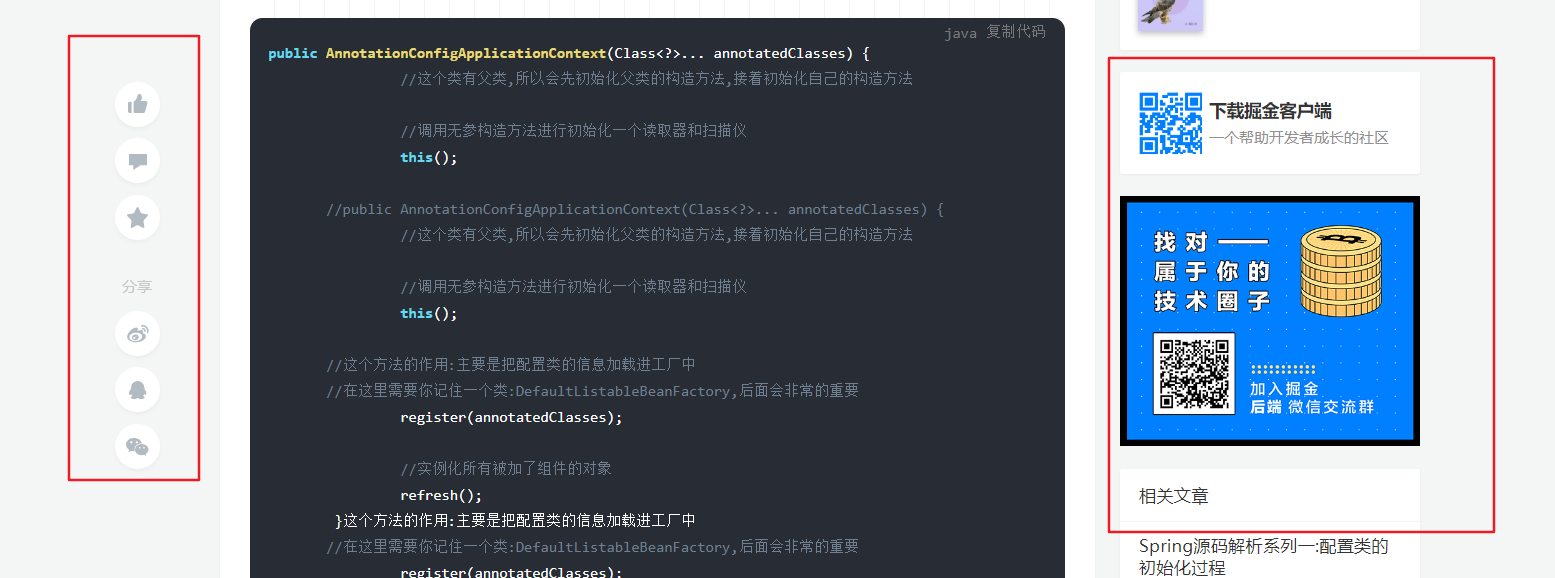
当然还有一个很霸气的功能,你是否常常会遇到阅读代码时,需要左右拉动代码才能看到完整的代码, 所以我加了一个沉浸模式
开启之前:两边是有侧边栏的

开启之后:侧边栏消失,阅读体验超好!

安装插件
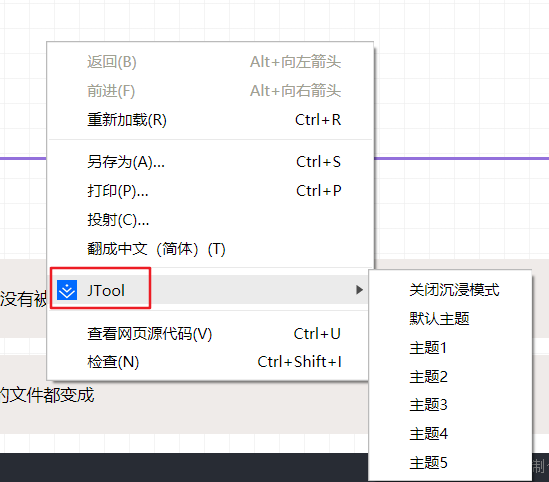
插件地址: JTool
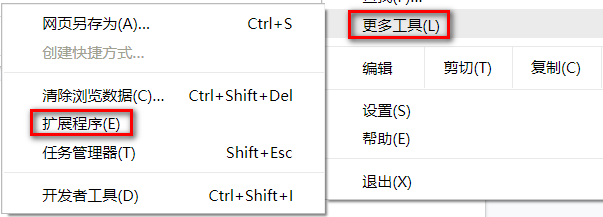
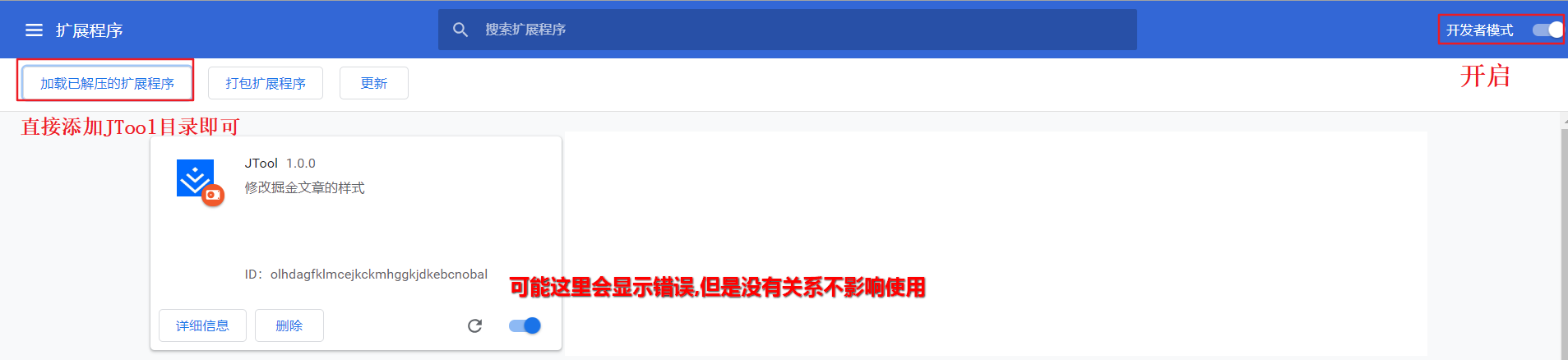
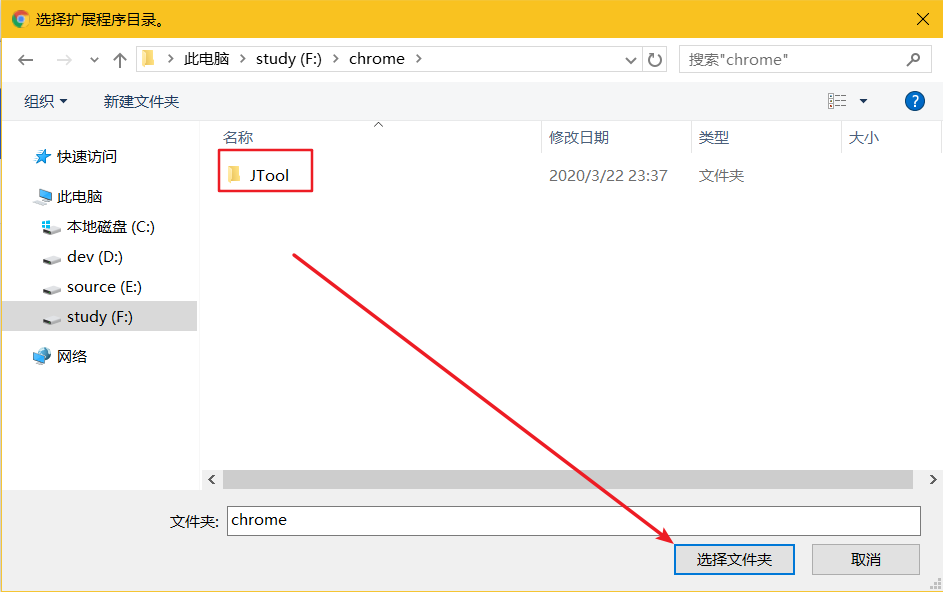
下载完之后解压,到谷歌浏览器



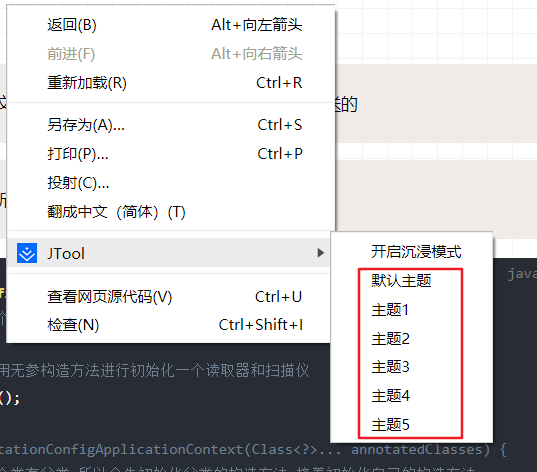
然后就可以使用了鼠标右键,查看功能,切换主题和开启沉浸模式