BrApps企业级低代码开发平台基于拖拽式的开发方式,提供丰富的服务组件来满足企业数字化应用的设计、构建、集成、部署和管理,赋能各团队来帮助他们构建全场景的数字化应用。
本文会以一个应用创建实例为大家介绍使用BrApps开发应用的具体流程,将实际演示如何简单创建一个产品管理系统。
主要过程包括以下步骤:
创建应用服务
创建应用
1. 创建业务对象
2. 创建选项集
3. 创建应用页面
4.创建应用菜单
发布应用
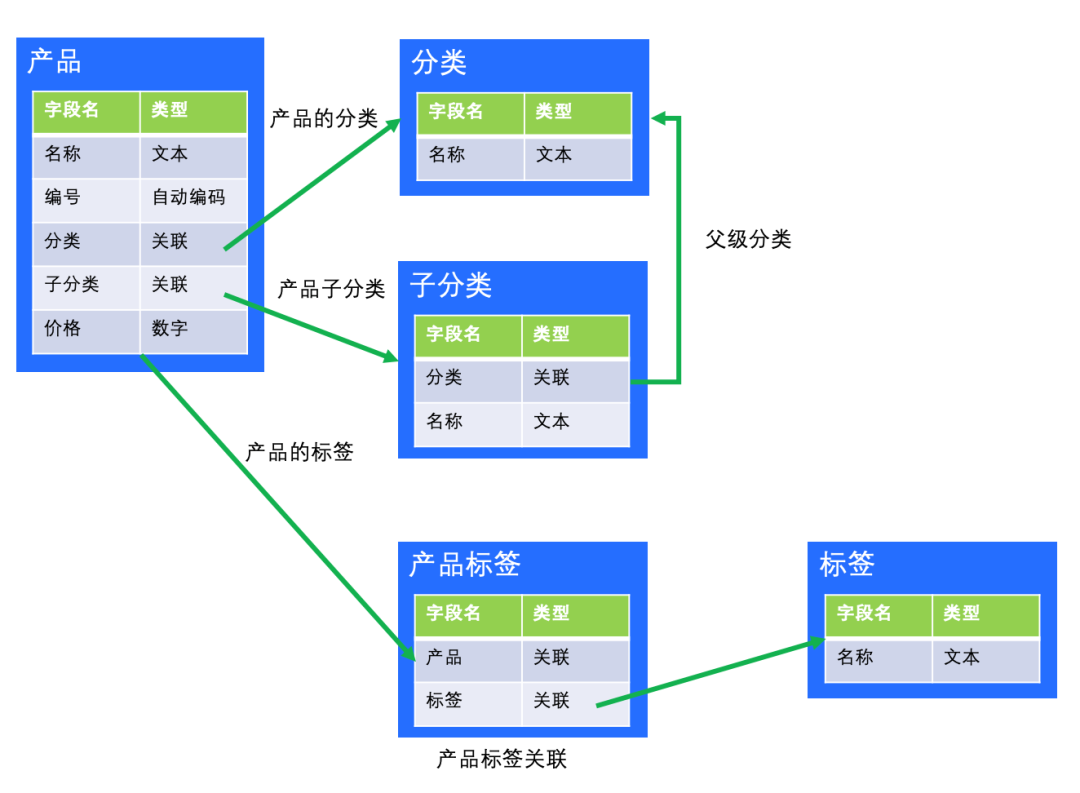
该系统主要业务功能包括:产品管理,分类管理,子分类管理和标签管理,整个系统的逻辑图如图1所示。

全部详细的操作,可至微信/官网观看。
创建一个应用服务
在开始应用设计前,需要先创建一个低代码应用服务以及对应的项目。
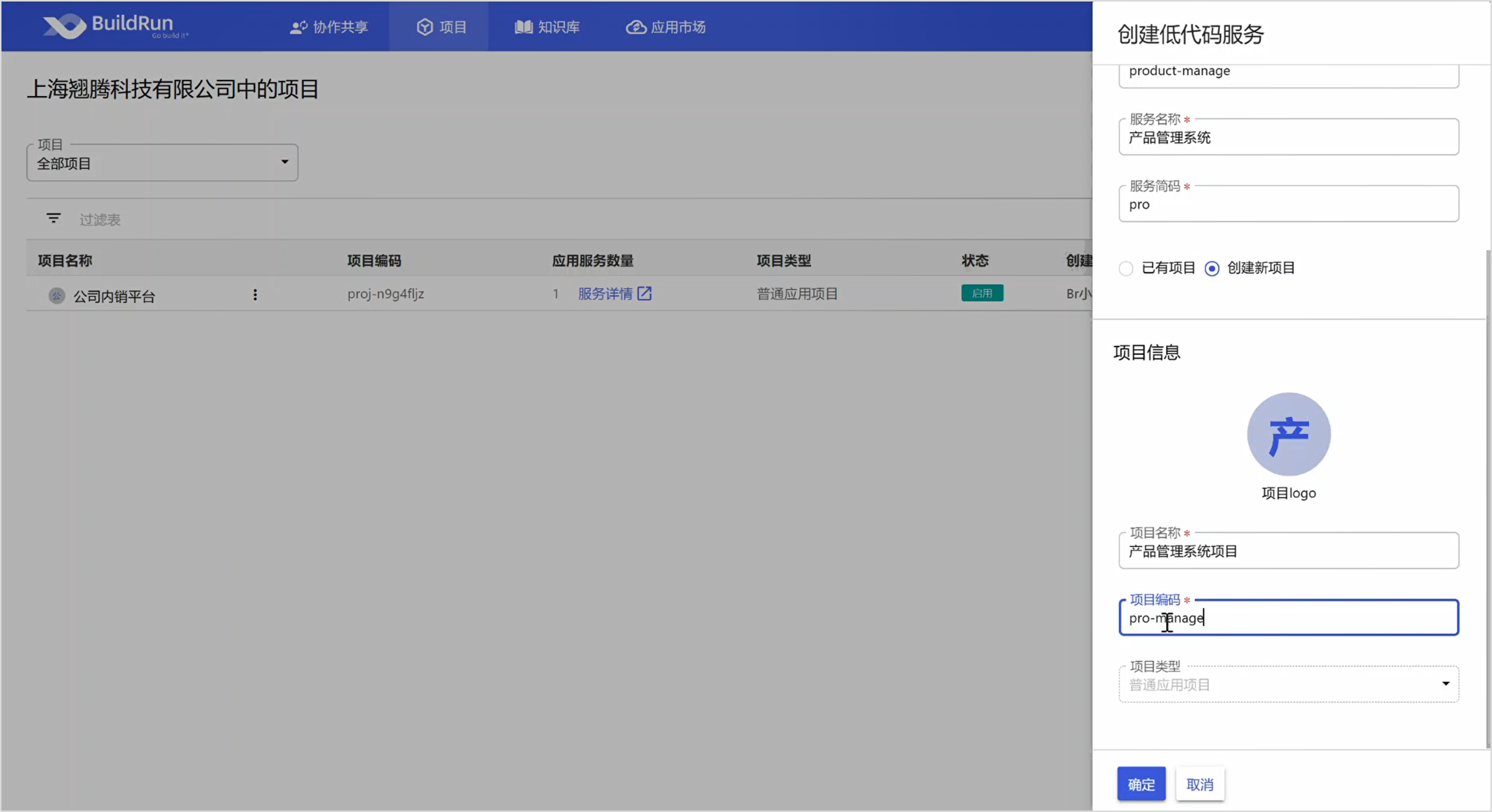
- 在组织层项目列表页面右上方,点击“创建低代码服务”按钮(服务编码建议与本组织有关,避免与其他服务重复。)
- 填写应用服务信息后,选择“创建新项目”,同步填写创建对应项目。

创建应用
应用包含基础页面和页面内容(业务对象和选项集),在设计页面前,需要先补充页面所需要的数据内容,随后通过添加组件来组成页面框架,通过创建UIflow来完善逻辑。
01 创建业务对象
第一步:创建单个业务对象
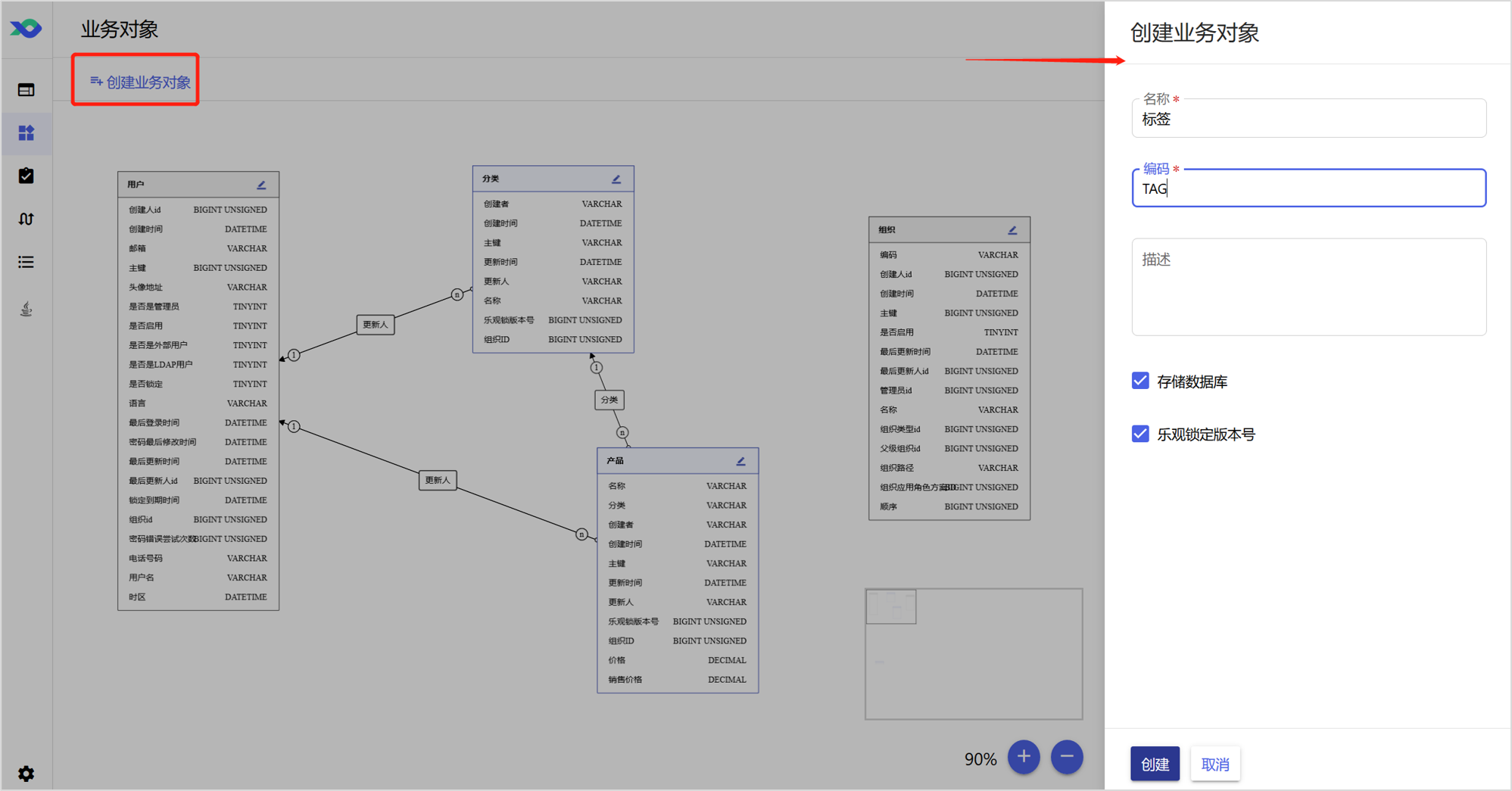
- 在业务对象页面,点击“创建业务对象”按钮
- 分别创建名为“产品”、“分类”、“子分类"、"标签"、"产品标签"的5个业务对象

第二步:添加业务对象属性
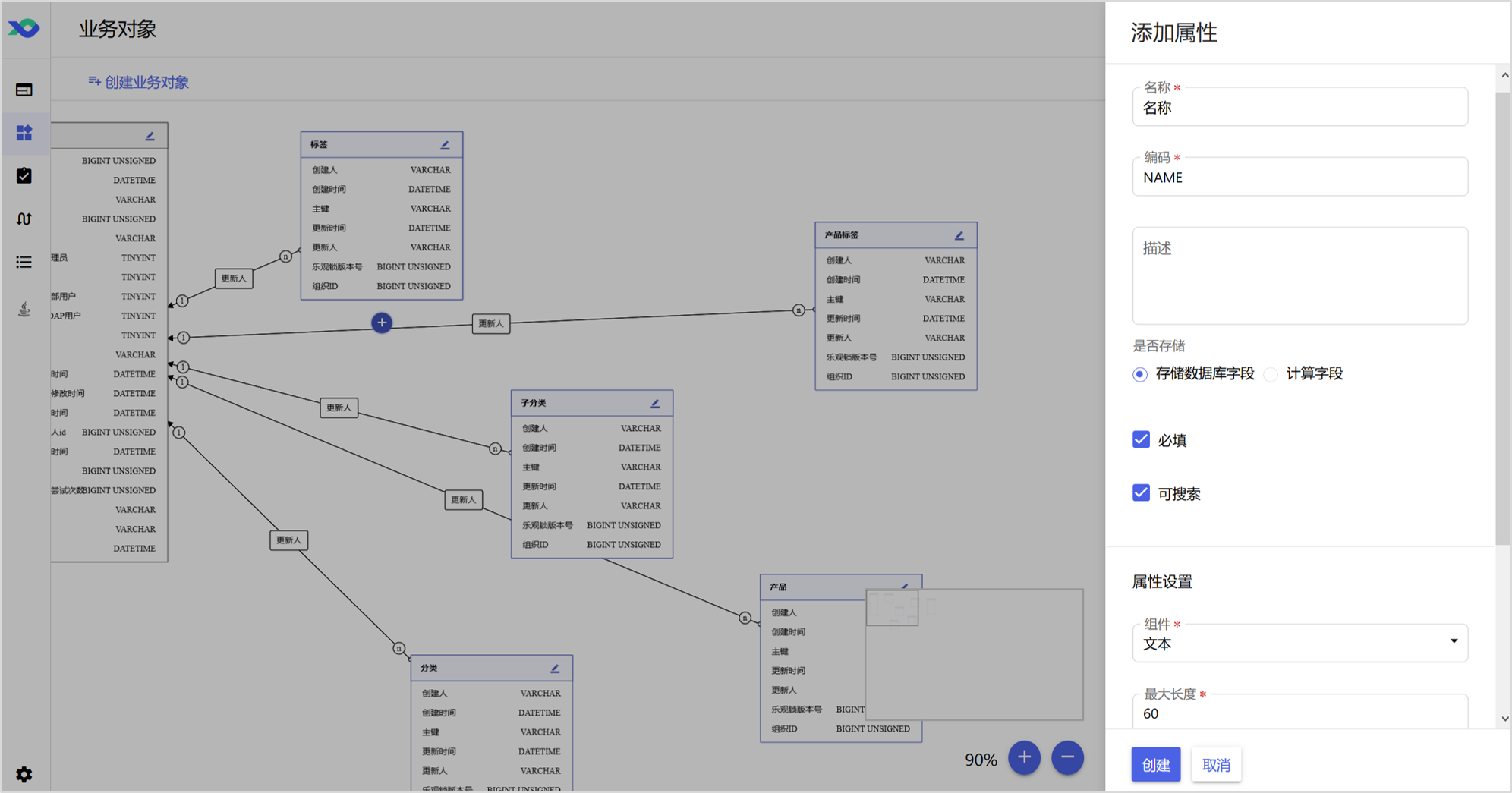
点击某个业务对象下方的“+”按钮,添加属性,并对该属性进行设置,包括是否存储、必填、是否可搜索、组件,此处以业务对象标签为例进行说明。
点击业务对象标签下方的加号,添加属性,依次输入以下内容:
名称:名称
编码:NAME
组件选择“文本”,最大长度为60,并选择单行文本
点击创建按钮即可

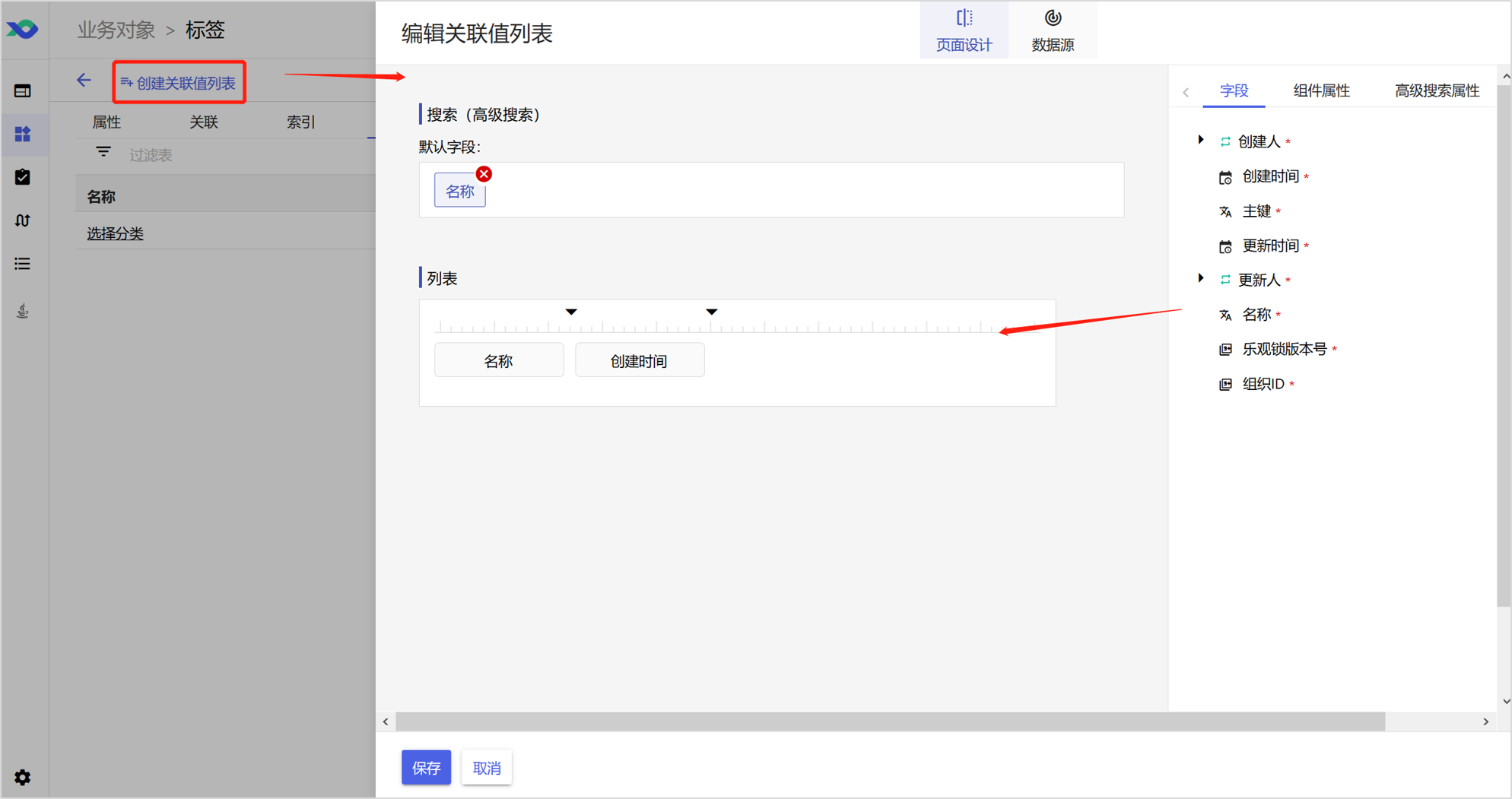
第三步 创建关联值列表
点击业务对象“标签”上的编辑按钮,进入该业务对象详情设置界面
点击关联值列表上方的“创建关联值列表”按钮,创建名为“选择分类”的关联值列表
点击名称,进入关联值列表编辑界面,在页面设计中,从左侧“字段”工具栏中将“名称”和“创建时间”两个字段拖入列表中;在“关联值列表属性”中勾选可搜索>高级搜索;在高级搜索默认字段中拖入“名称”字段

02 创建选项集
第一步 创建选项集
在选项集页面,点击“创建选项集”按钮
创建产品选项集,添加选项“国内”和“国外”
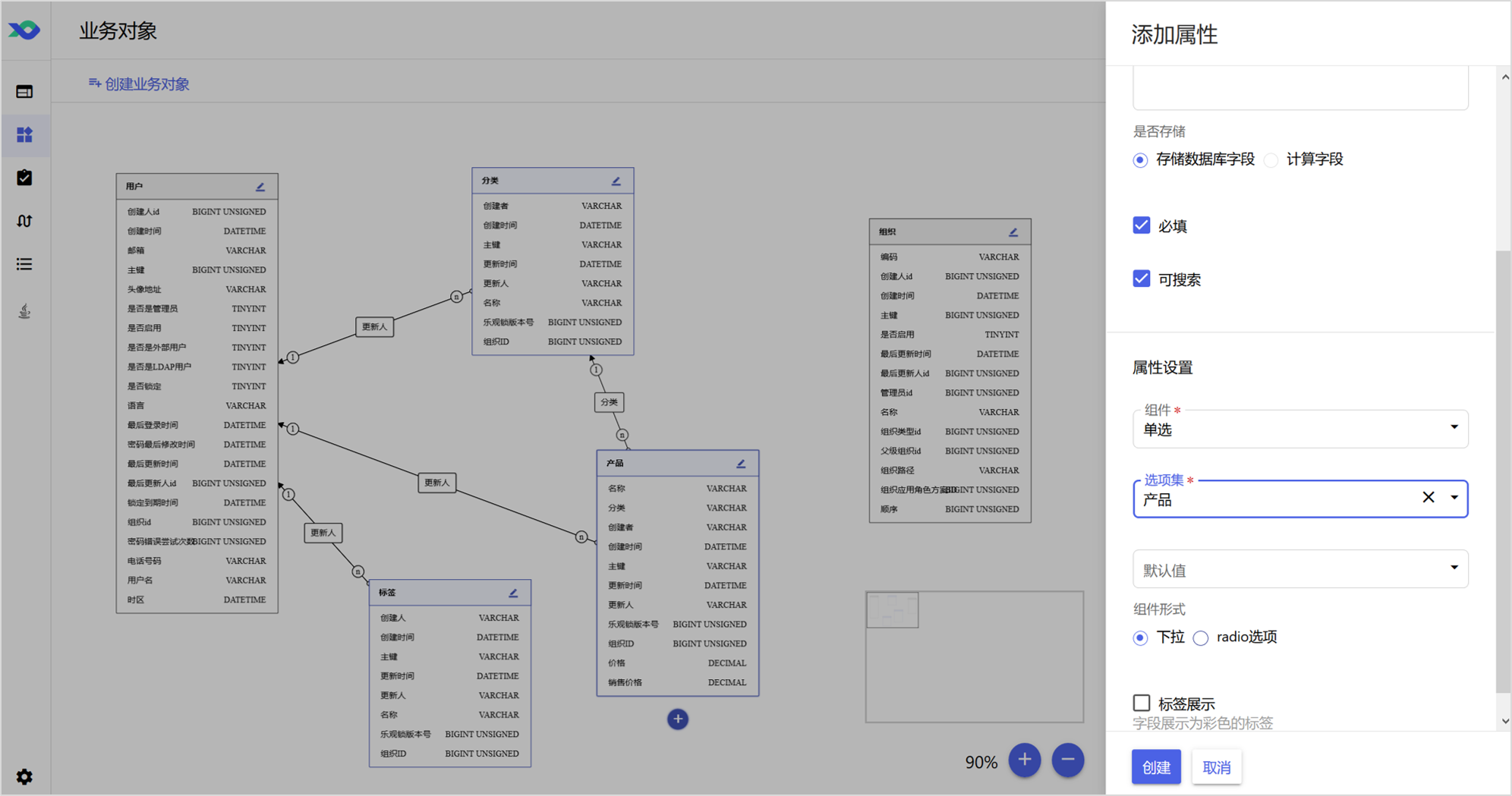
第二步 将选项集与业务对象关联
进入业务对象页面,选择业务对象“产品”,点击添加属性“产地”
属性组件设置为“单选”,选项集选择“产品”

03 创建应用页面
此处文字仅展示“标签管理”页面的创建,其他页面的创建详情请查看视频。
第一步 创建页面
从菜单栏进入页面界面,点击“创建页面”按钮,依次输入以下信息:
名称:标签管理
编号:tag_manage
标题:标签管理
第二步 添加Section
创建页面会同时创建一个默认section,点击导航栏的“默认section”,进入该section页面设计界面。(或者点击右侧页面导航栏标签管理页面名称后的“+”按钮,选择“添加section”)
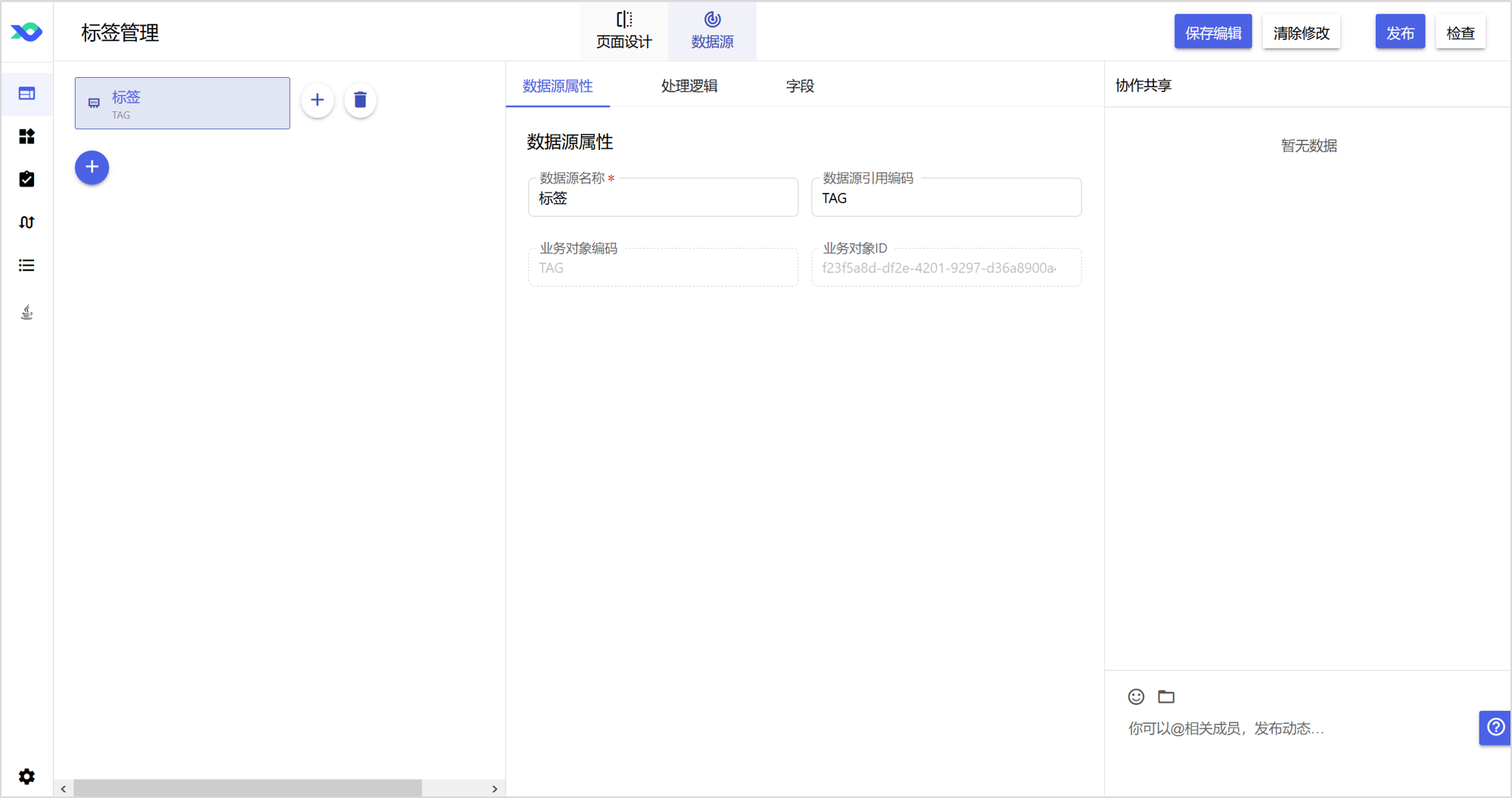
第三步 添加数据源
点击页面上方的“数据源”,切换到默认section数据源界面,点击“+”按钮,选择添加数据源“标签”。

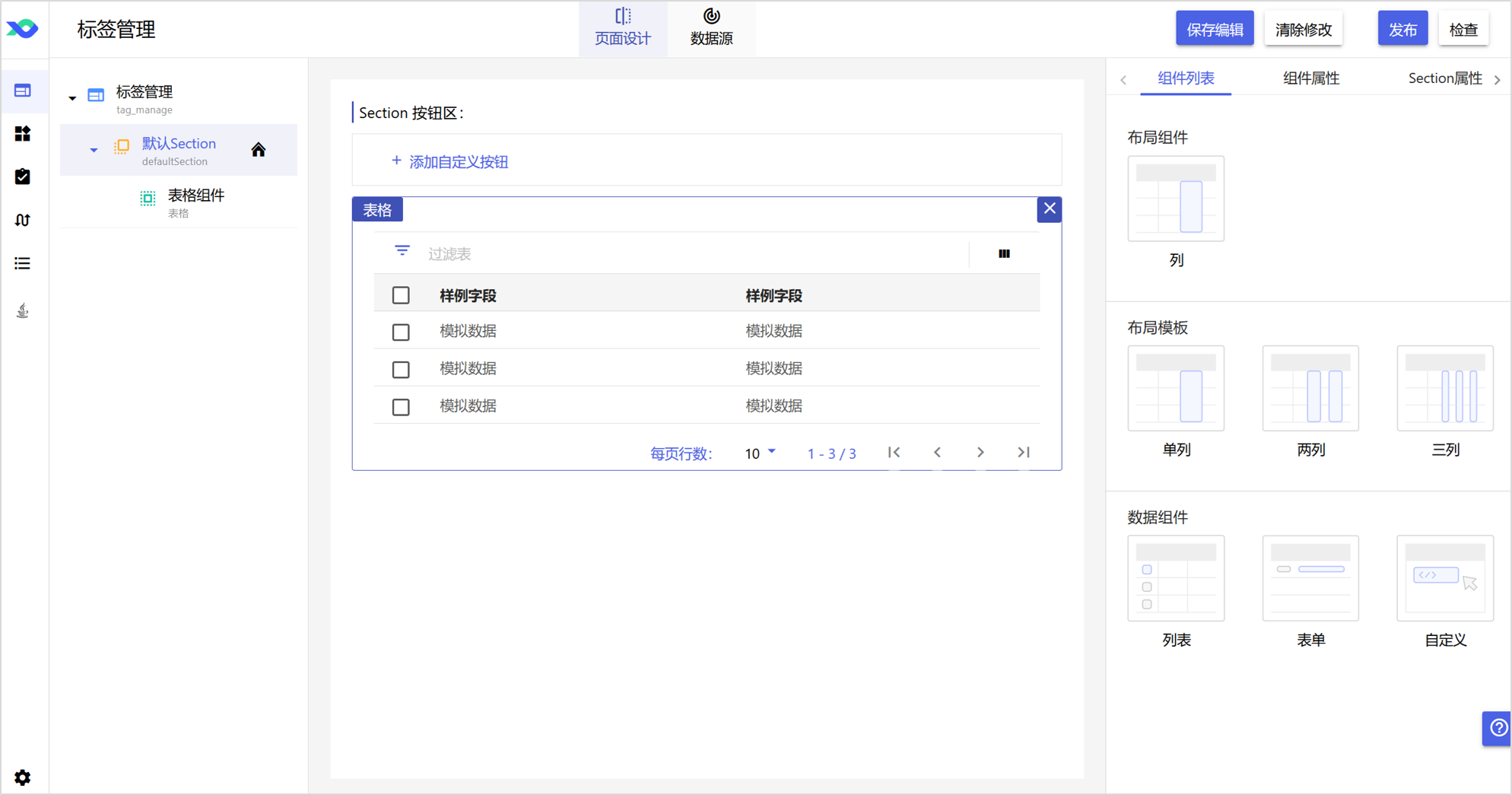
第四步 添加页面组件
切换到默认section页面设计界面
用鼠标从左侧工作栏的组件列表中拖入“列表”组件,并为该组件添加数据源“标签”,此时导航栏“默认section”下会新建一个“表格组件”

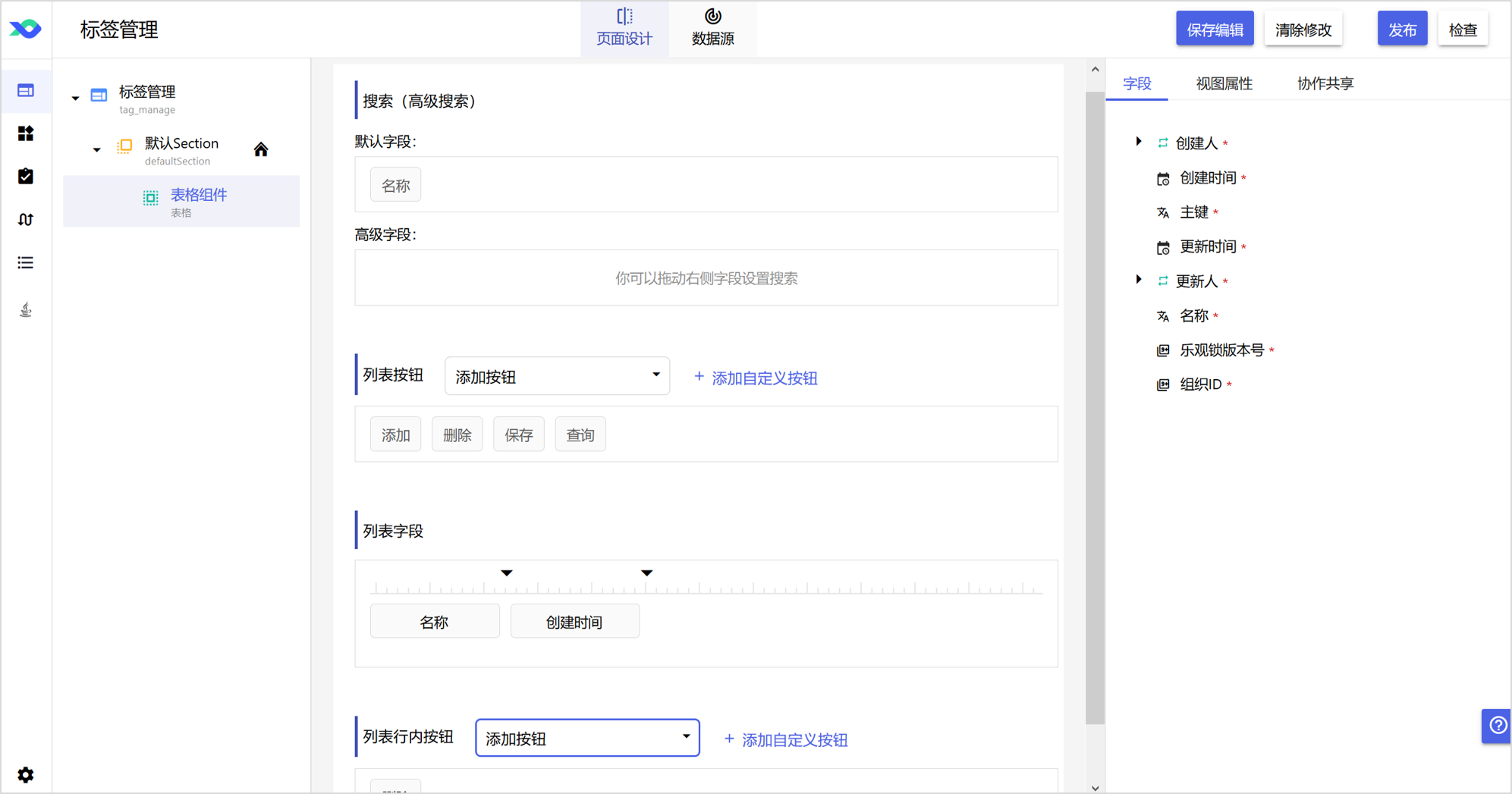
第五步 编辑组件视图
点击导航中“默认section”下的“表格组件”,编辑该组件视图
在右侧工具栏设置组件的视图属性,分别选择
可搜索>可高级搜索
可编辑
可行内编辑
编辑组件中涉及的字段,可从右侧工具栏的字段列表中,直接拖动字段:
在搜索(高级搜索)下的默认字段中,拖入字段“名称(更新人)”
在列表字段中,“拖入名称(更新人)”、“创建时间(创建人)”
在列表按钮中通过勾选快速创建“添加”、“删除”、“保存”、“查询”四个按钮
在列表行内按钮中快速创建“删除”按钮

第六步 添加UIflow
1. 点击右侧页面导航栏标签管理页面名称后的“+”按钮,选择“添加UIflow”,输入以下信息:
名称:创建新的标签
编码:create_new_tag
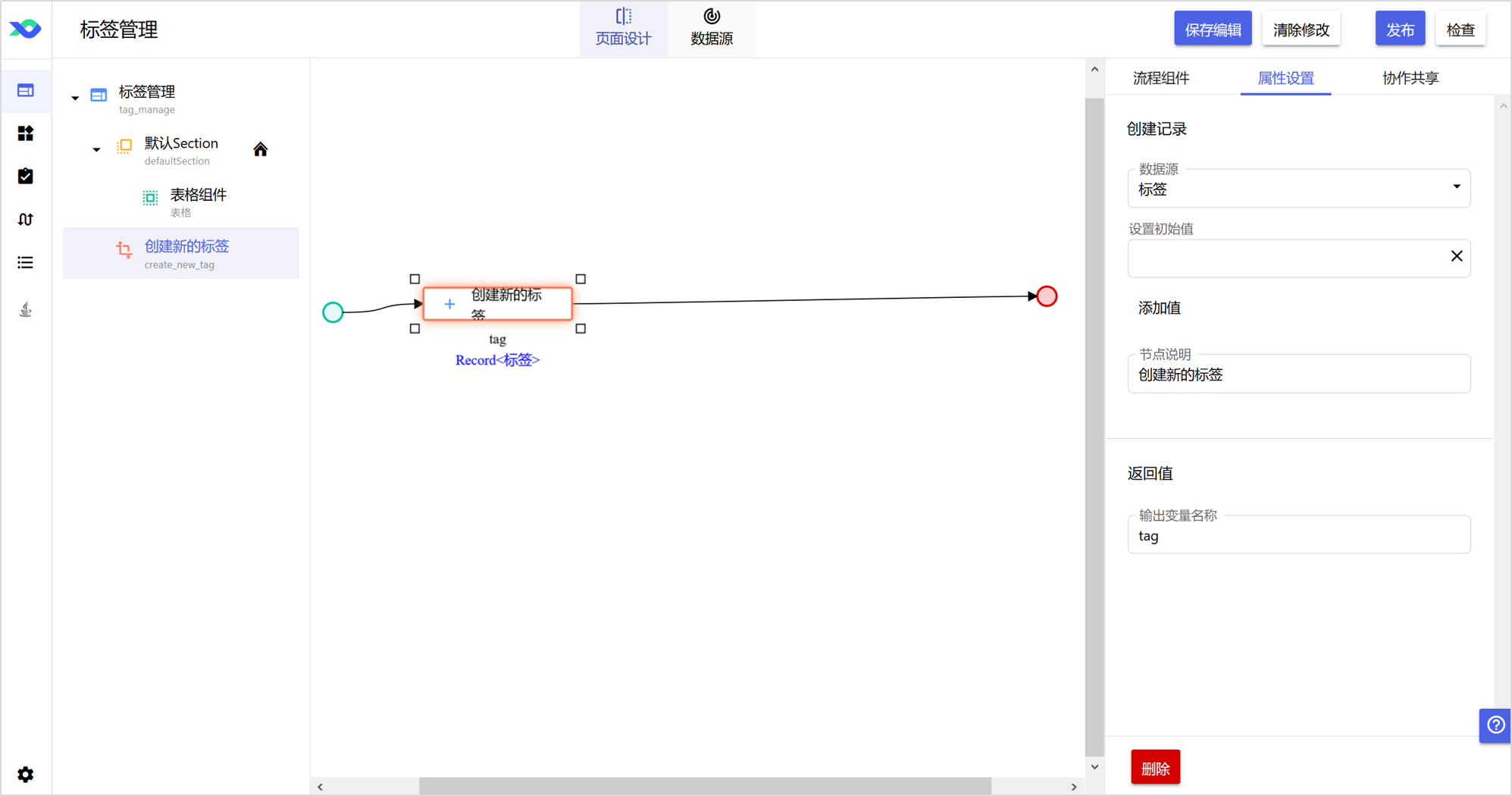
2. 点击UIflow名称进入流程设计界面
从左侧流程组件中,直接拖动“新增”组件至流程线上,点击该组件,在工具栏中设置属性
目标属性:名称-NAME
固定值为:test123
数据源为“标签
添加初始值:
节点说明为:创建新的标签
返回值(输出变量名称)为:tag

从左侧流程组件中拖动“提交”组件至流程线上(位于新增组件后方),在右侧工具栏进行属性设置
数据源为:标签
节点说明为:提交新建的标签
从左侧流程组件中拖动“搜索”组件至流程线上(位于提交组件后方),在右侧工具栏进行属性设置
数据源为:标签
节点说明为:重新查询数据
第七步 页面流关联按钮
为按钮设置对应的页面流
进入表格组件设计页面,点击添加自定义列表按钮
按钮文字为:页面流创建标签
选择按钮图标
逻辑类型设置为:UIflow,并选择关联同页面下创建的UIflow“创建新的标签”
弹出确认选择“是”
提示信息输入:确定创建一个新的标签吗
确认按钮文字为:确定
取消按钮文字为:取消
04 创建应用菜单
从菜单栏进入菜单管理界面,点击“+”按钮,创建名为产品管理的应用菜单
- 点击产品管理后的“+”按钮,创建菜单栏“产品”
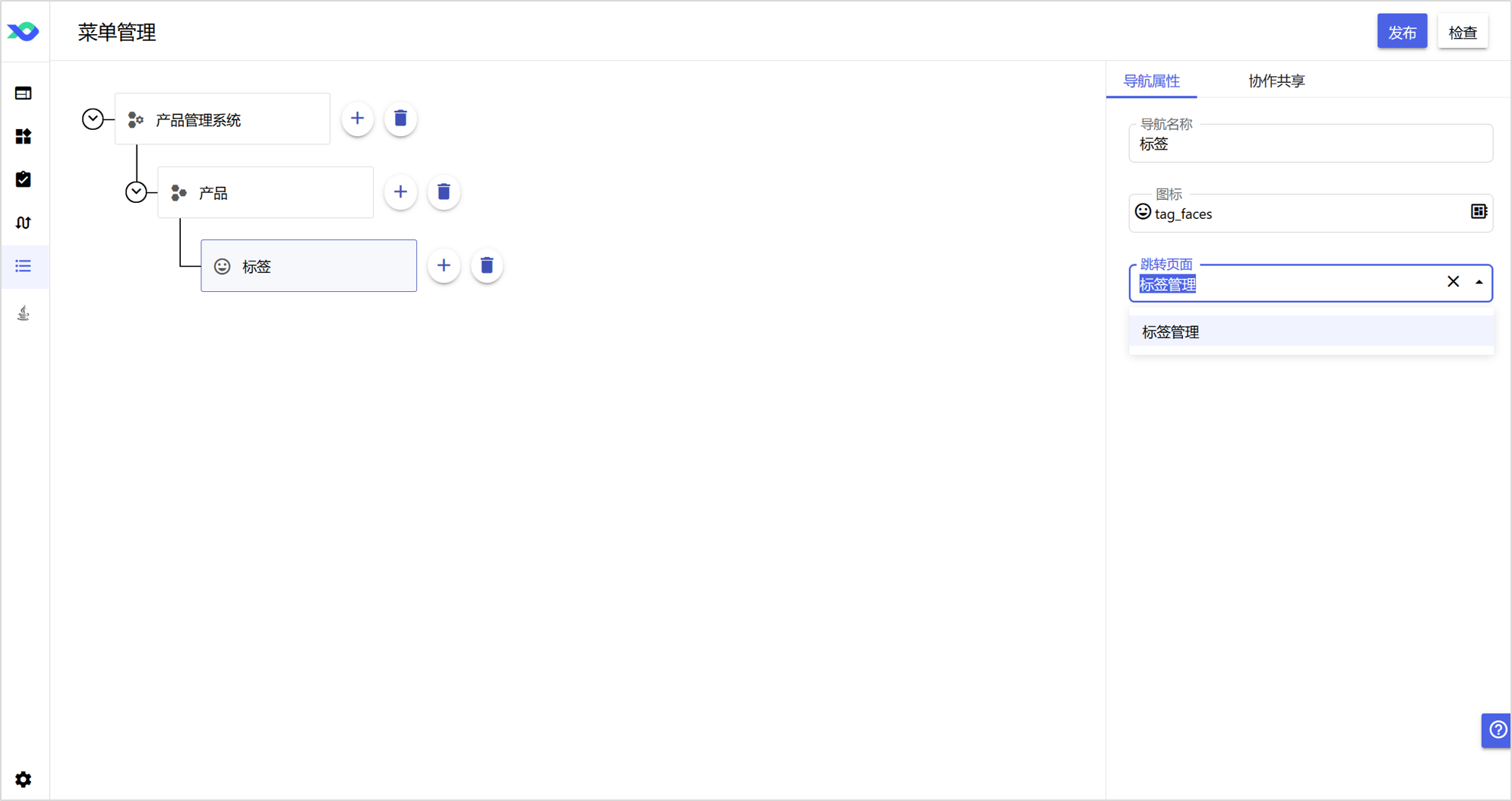
- 点击“产品”后的“+”按钮,创建一级菜单导航,分别为“产品”“分类”“标签”
- 点击导航,在左侧导航属性中设该导航所跳转的页面,比如标签跳转页面为“标签管理”

应用发布
第一步 应用检查
点击页面右上方的检查按钮,检查应用设计流程逻辑等是否存在问题。
第二步 设置用户角色
进入服务配置,点击“用户角色”,设置应用服务的用户,包括用户名、邮箱、密码、角色名称。
第三步 创建发布配置
进入服务配置,点击“发布配置”,点击页面上方的“创建试用发布配置”按钮,即可创建一个部署应用所需的试用发布配置。
第四步 应用发布
- 点击页面右上方的“发布”按钮,在预定义配置中选择创建的试用发布配置,点击发布,服务将进入到发布状态(发布过程大概1分钟)。
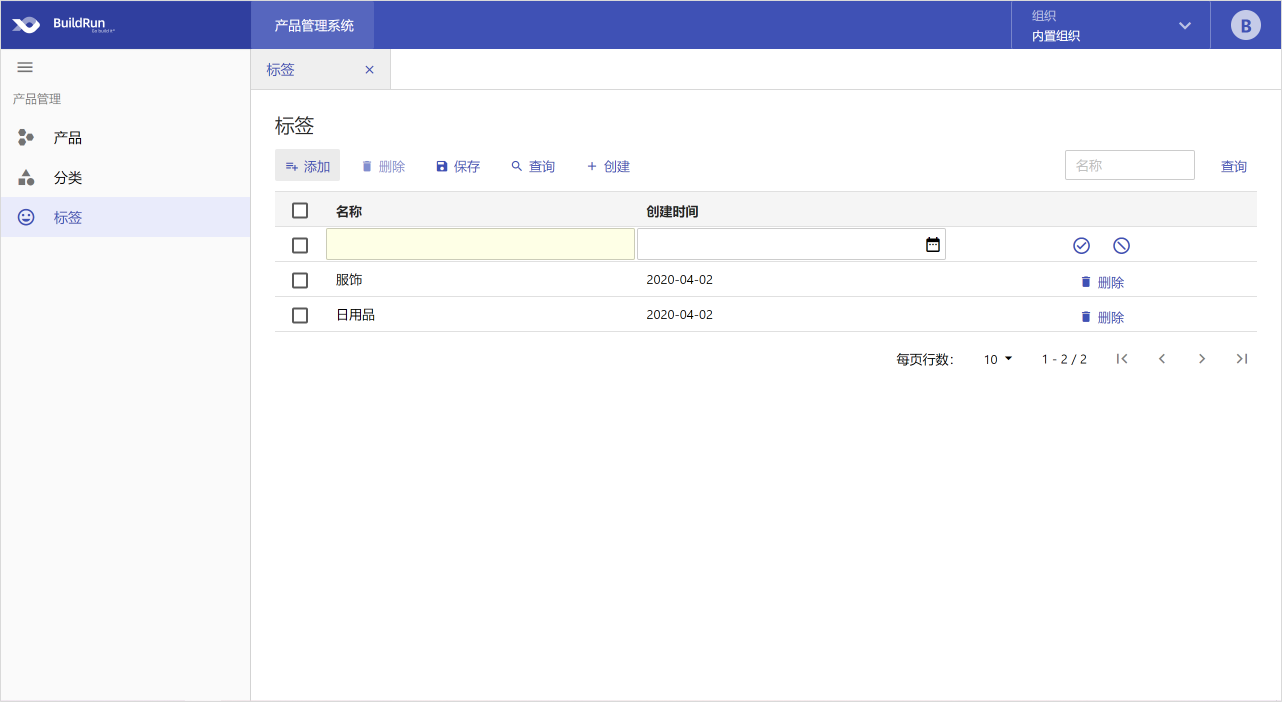
- 应用发布成功后,发布状态处会显示相应的地址,点击进入后使用设置的用户角色登录,即可浏览所创建的应用状态。

注册试用
欢迎免费注册,体验试用低代码应用开发
- 注册地址:apps.gobuildrun.com/#/base/regi…
- 官网:gobuildrun.com
- 微信:BuildRun低代码开发平台