一、简介
Hugo 是Go语言实现的一款静态网站生成器。它简单、易用、高效、易扩展、快速部署。相比较其他静态网站生成器,它的优点有这几点:
- 项目构建特别快
- 主题目录与站点目录结构一样
- 配置文件为
*.toml格式,语法常简单易懂,没有缩进的要求
二、快速搭建
2.1 安装 Hugo
下载地址:github.com/gohugoio/hu…
根据自己的操作系统下载不同的版本。并将 hugo 添加到环境变量。
2.2 生成站点
执行下面这些命令就可以创建自己的站点了。
cd d:/myWebSite #切换目录
hugo new site website-demo #创建站点
站点目录结构如下:
+------------
│ config.toml
├─archetypes
│ default.md
├─content
├─data
├─layouts
├─static
└─themes
2.3本地运行
2.3.1 创建文章
1.创建一个 aboutme.md 文件,命令行执行
hugo new aboutme.md
项目根目录 content 文件夹下会生成 aboutme.md文件,用文本编辑打开文件,编辑保存即可。内容如下:
---
title: "Aboutme"
date: 2020-03-28T23:36:36+08:00
draft: true
---
大家好,我叫不安分的猿人!
2.创建一篇 firstArticle.md,执行下面命令会在项目根目录post 文件夹下生成 firstArticle.md文件。
hugo new post/firstArticle.md
2.3.2 添加主题
执行下面命令,就可以下载主题到本地,运行项目就可以查看自己的静态网站了。
cd themes
git clone https://github.com/spf13/hyde.git
2.3.3 运行项目
执行如下命令,就可以本地运行站点了。
hugo server --theme=hyde --buildDrafts
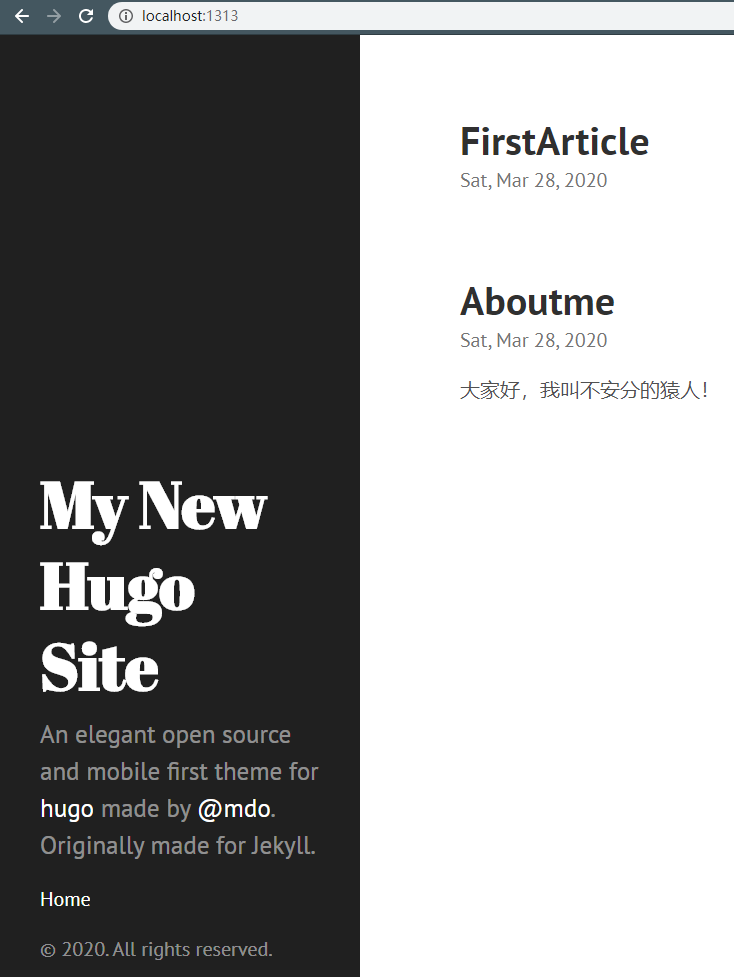
效果如下图:

三、切换主题
官方网站有很多主题,任由我们选择。官方网站地址:themes.gohugo.io/
也可以直接在Github下载主题,地址:github.com/gohugoio/hu…
主题大体可以分为三类:
- 个人网站/博客:themes.gohugo.io/hugo-theme-…
- 商业网站:themes.gohugo.io/resto-hugo/
- 在线简历:themes.gohugo.io/theme/hugo-…
快速体验
- 使用
git clone url下载相应的题,注意最好将主题下载到themes目录。 - 找到主题下的
exampleSite目录,拷贝目录下的config.toml文件内容到站点根目录的config.toml中。 - 找到主题下的
exampleSite目录,拷贝content目录下的所有文件到站点根目录content文件夹。 - 执行
hugo server就可以运行了。
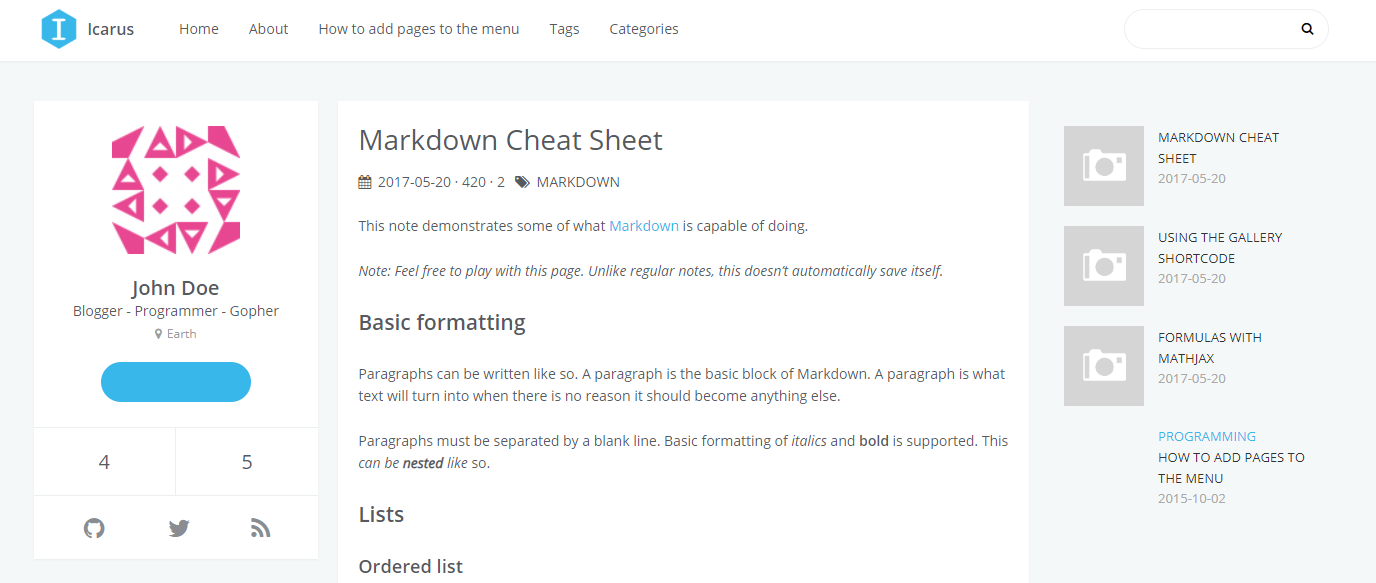
运行效果如下图:

layouts 目录,这里就是一些静态模板,上手改就对了。模板的内容如下:
{{ $paginator := .Paginate (where .Data.Pages "Section" "in" .Site.Params.mainSections) }}
{{ range $paginator.Pages }}
<article class="article article-type-post" itemscope="" itemprop="blogPost">
<div class="article-inner">
{{ if and (isset .Params "banner") (not (eq .Params.banner "")) }}
<a href="{{ .Permalink }}" itemprop="url">
<img src="{{ .Params.banner | absURL }}" class="article-banner">
{{ end }}
</a>
{{ partial "article_header" . }}
<div class="article-entry" itemprop="articleBody">
<p>
{{ .Description | default .Summary }}
</p>
<p class="article-more-link">
<a href="{{ .Permalink }}">
{{with .Site.Data.l10n.articles.read_more}}{{.}}{{end}}
</a>
</p>
</div>
{{ partial "article_footer" . }}
</div>
</article>
{{ end }}
{{ partial "pagination" . }}
上面的这段代码的大概意思是文章分页展示。基本语法可以在网上搜一搜。
四、服务器部署
4.1 Github 配置自动打包
创建分支source
source 分支提交项目源码,将打包好的项目通过 CI 工具自动提交的 master 分支,使用Github Pages 部署我们的静态项目。注:基于 Github 创建静态项目,需创建仓库名为 username.github.io 的仓库。
创建文件.travis.yml
在项目根目录创建 .travis.yml 文件,配置文件内容如下:
dist: bionic
language: python # 默认是ruby
python: 3.7
install:
# nuo主题需要extended版本的hugo,其他主题可以用最新的普通版本就行
- wget https://github.com/gohugoio/hugo/releases/download/v0.58.3/hugo_extended_0.58.3_Linux-64bit.deb
- sudo dpkg -i hugo*.deb
script:
- hugo
# 构建完成后会自动更新Github Pages
deploy:
provider: pages
skip-cleanup: true
local-dir: public
target-branch: master
github-token: $GITHUB_TOKEN
keep-history: true
on:
branch: source
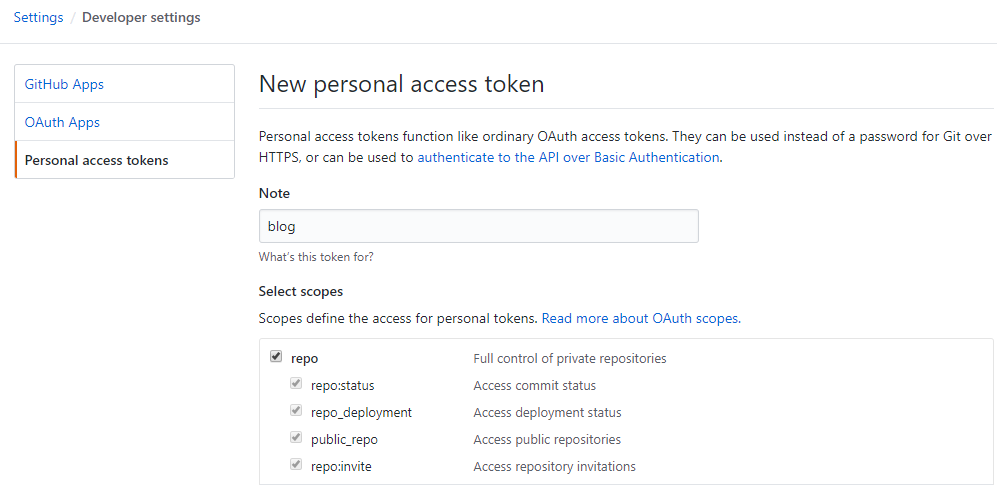
文件内容很明确:指定代码构建的工具为python3.7,安装最新的hugo 工具,代码构建是基于 source 分支构建的,将构建好的项目提交到 master 分支。这里注意 github-token: $GITHUB_TOKEN这行内容,需要手动创建一个 Personal access tokens,
地址: github.com/settings/to…
操作如下图:

Travis CI配置
通过Github账号授权登录 Travis CI,travis-ci.org/
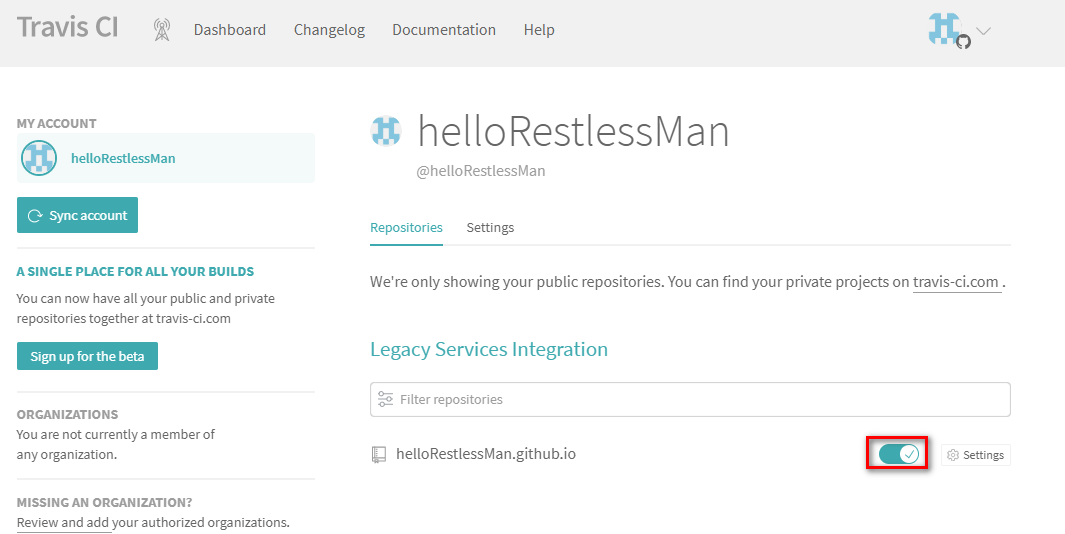
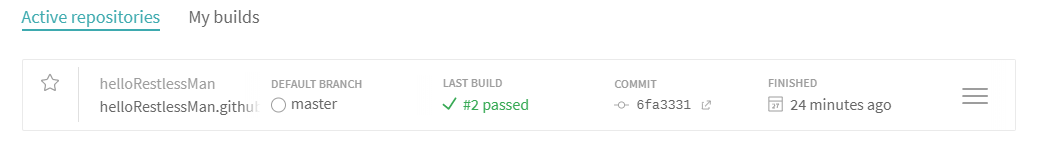
添加需要自动构建的项目,如下图:

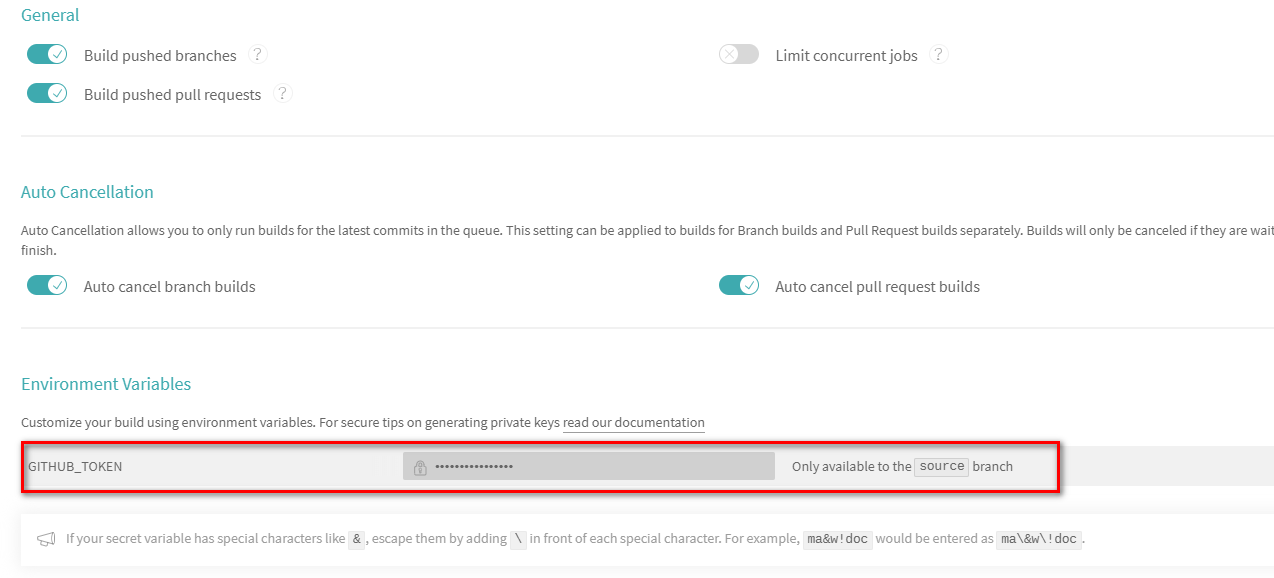
settings,在 Environment Variables 中添加NAME填 GITHUB_TOKEN,VALUE填上一步生成的 Token

提交代码
接下来在 source 分支提交代码,打包后的项目就会自动提交到 master 分支,使用 Github Pages 就可以实现自动部署我们的项目了。

4.2 docker 部署
如果你有自己的服务,那么也可以部署项目到自己的服务,最好的方式是在自己的服务器上跑一个像Jenkins 的自动化构建工具,当提交代码后,自动打包,打包完成后自动部署。服务器安装 Jenkins 有很多方式,这里就不细说了。我就大概将一下服务器上如何部署前端项目。
这里以 Docker 容器为例,服务器安装好 Docker 后,执行如下命令即可部署前端项目:
docker run --name nginx_test1 -d -p 3000:80 -v /usr/web/html/:/usr/share/nginx/html nginx #指定宿主机静态资源路径
docker run --name nginx_test2 -d -p 80:80 -v /nginx/html:/usr/share/nginx/html -v /nginx/conf/nginx.conf:/etc/nginx/nginx.conf nginx #指定宿主机静态资源,挂在外部配置文件
这里注意,先临时启动一个nginx容器,获取一下 nginx.conf,执行如下命令:
docker run -d -p 8088:80 --name nginx_tmp nginx #宿主机8080端口启动nginx
docker cp nginx_tmp:/etc/nginx/nginx.conf /nginx/conf/nginx.conf #拷贝容器的配置文件到宿主机制定目录
五、 最后
一句话 Hugo很优秀,如果你也正好需要建网站,可以考虑一下 Hugo。本文讲了很多东西都不太详细,代码自动构建工具 Travis CI、Jenkins 值得深入一下。 Docker 基本操作有兴趣的伙伴也可以学习一下。如果能把这些项技能或者知识串联起来,就可以产生不可思议的结果,就如本篇自动化构建部署前端项目一样。哈哈开个玩笑,下期再见!
