1.介绍
CesiumJS是一个用于Web上3D地图的JavaScript库。开发者通过Cesium,实现无插件的创建三维球,Cesium通过WebGL技术实现图形的硬件加速,并且跨平台,跨浏览器,

cesium官网:cesium.com/ 实例地址:sandcastle.cesium.com/ 开发工具:推荐vscode(免费,插件很多) 浏览器:推荐使用谷歌浏览器(Chrome)
2.HelloWorld
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../Cesium/Widgets/widgets.css">
<script src="../Cesium/Cesium.js"></script>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
//Cesium.Ion.defaultAccessToken = 'your_access_token';//需要到cesiumion申请
let viewer = new Cesium.Viewer("cesiumContainer",{
terrainProvider: Cesium.createWorldTerrain()//快速创建世界地形
});
</script>
</body>
</html>

1.说明:your_access_token申请网址: cesium.com/ion/signin,… 2.Cesium包下载:cesium.com/cesiumjs/
上面代码写好,双击代码的html文件却报错了?????
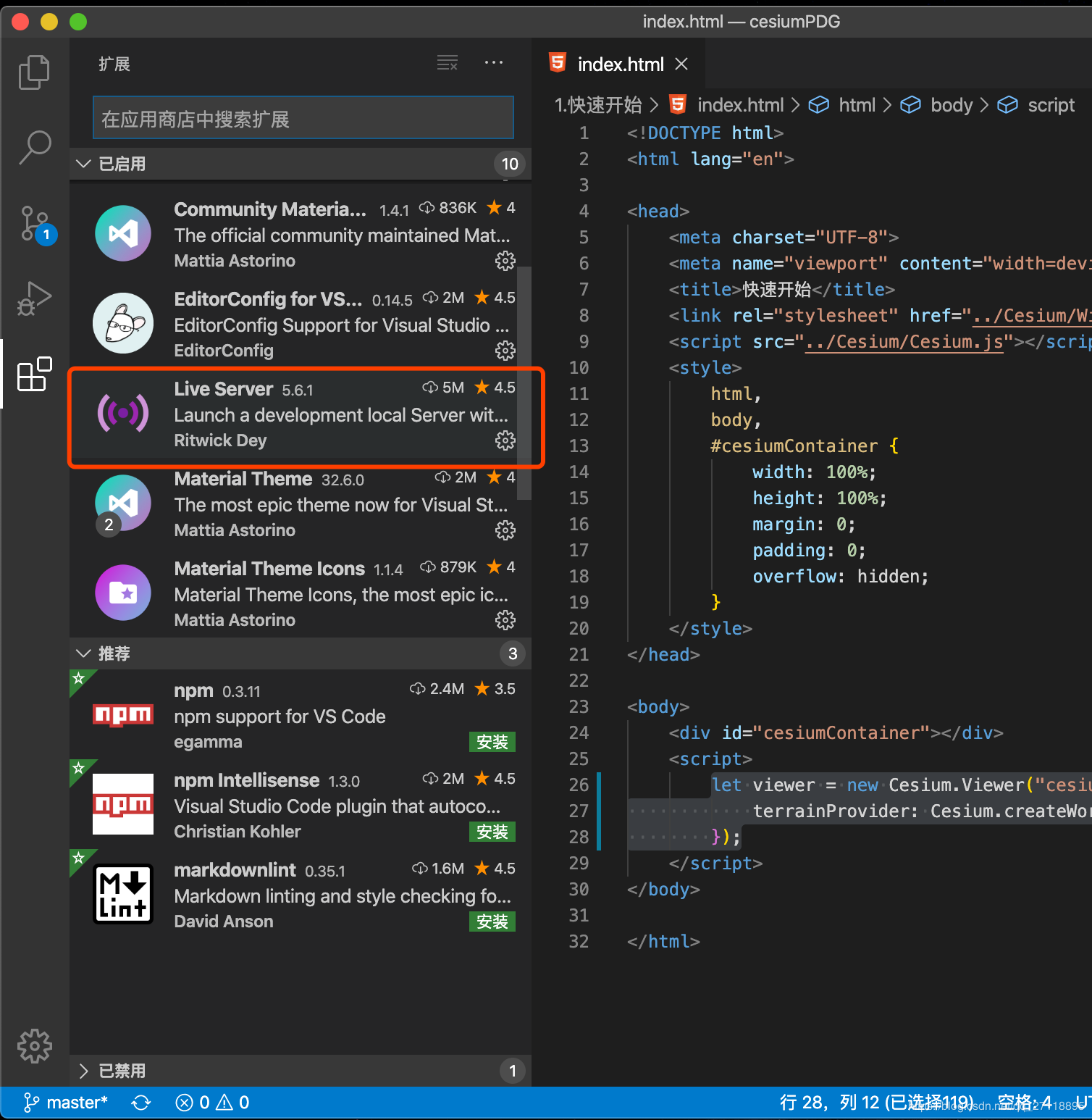
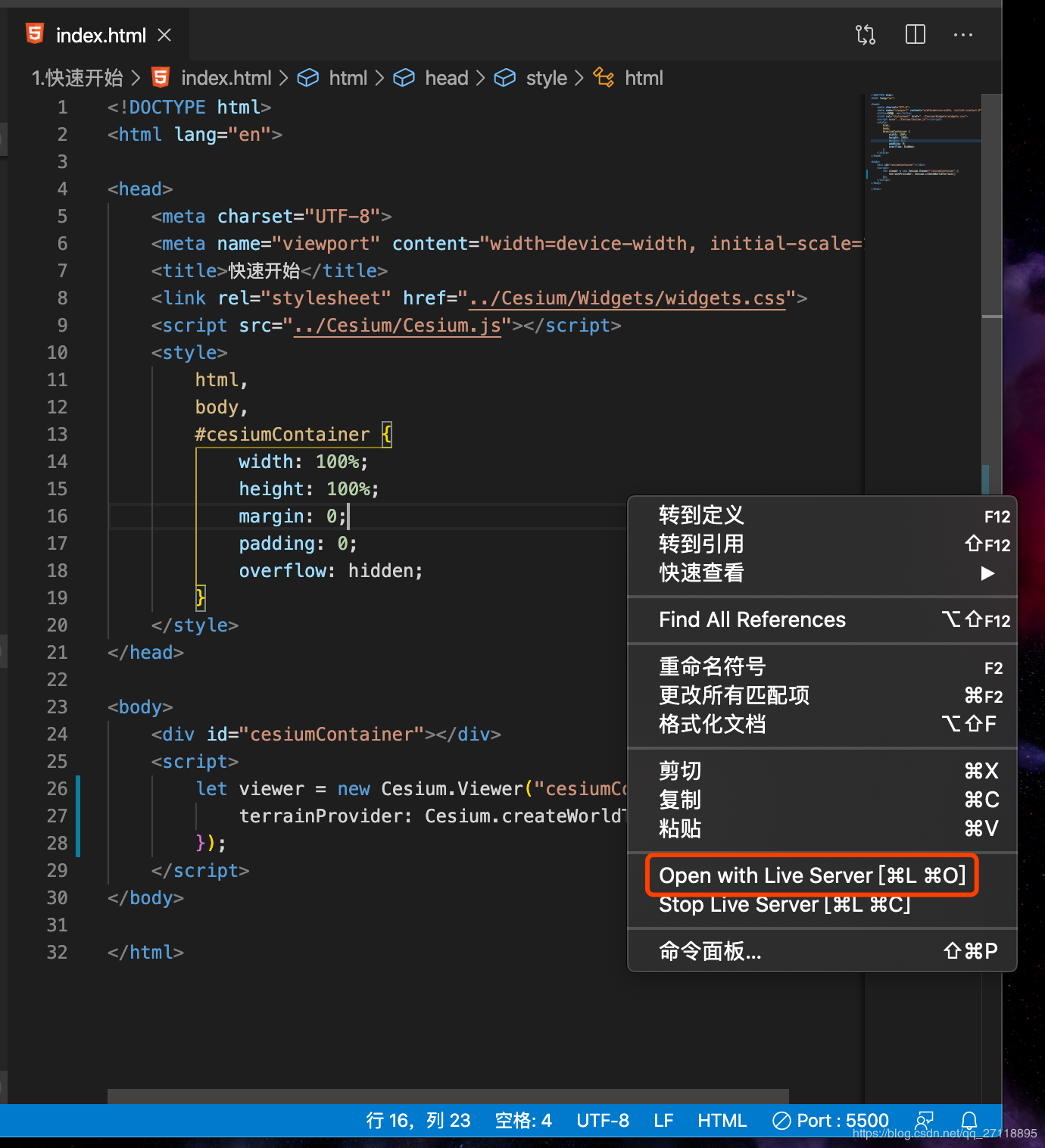
所有web程序需要一个web服务器,CesiumJS也不例外。那我们vscode安装一个服务的插件


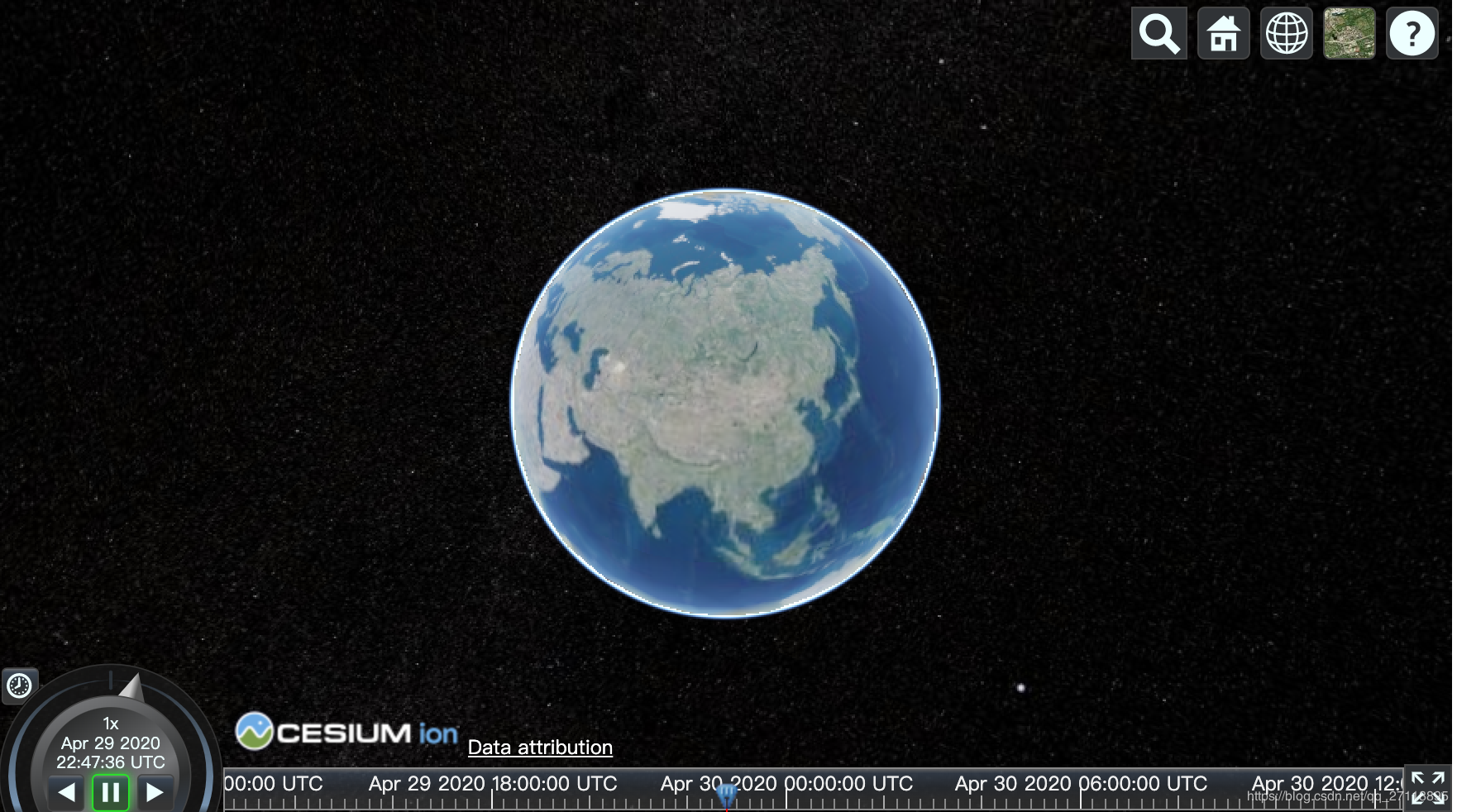
那么我的第一个应用就开到效果了