一、桌面版音乐播放器
劳动节放假了,给大家分享一个轻松的开源项目,一个基于 Electron + Vue 开发的音乐软件。项目的一大特色就是多平台搜索歌曲,并支持下载功能(有些平台的vip歌曲也可以哦!)。
二、开发环境搭建
2.1 前提
- 本地安装Node12.x+环境,Node.js是一个运行在服务端的JavaScript框架,主要用于创建快速的、可扩展的网络应用。
- 本地已安装
VSCode开发工具(其他工具也可以)。 - 掌握Vue基础语法,因为Vue是目前最流行的前端框架之一。
2.2 本地构建
下载项目
项目地址: github.com/lyswhut/lx-…
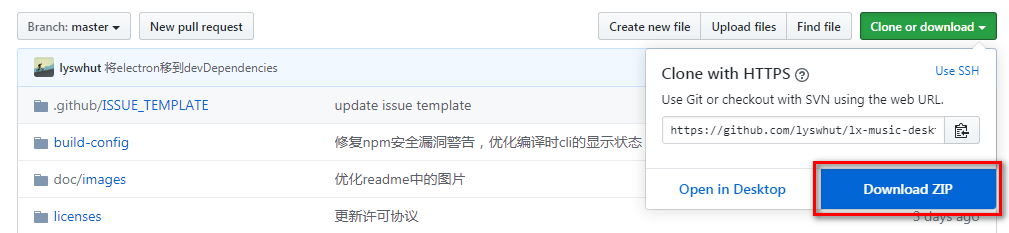
直接下载项目源码包,如下图:

本地运行
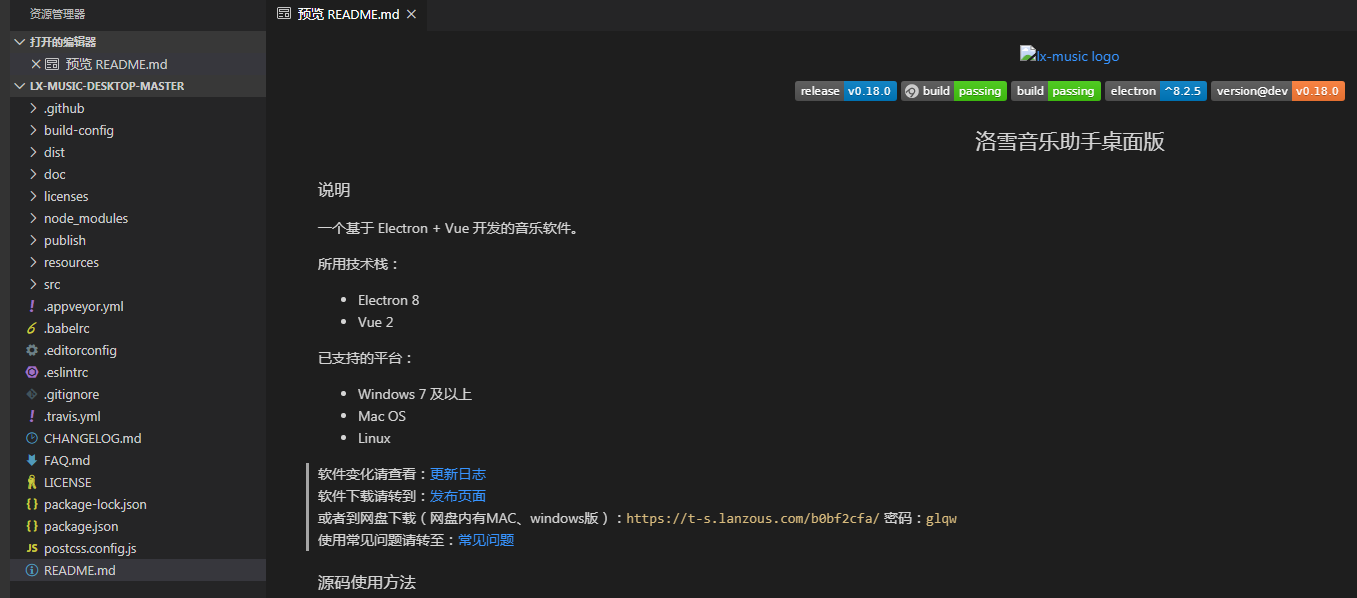
解压下载的zip源码包,使用VSCode开发工具打开,如下图:

终端(控制台),执行下面命令就可以本地运行:
#设置electron淘宝镜像下载地址
npm config set electron_mirror=https://npm.taobao.org/mirrors/electron/
npm i #安装依赖
npm run dev #开发模式
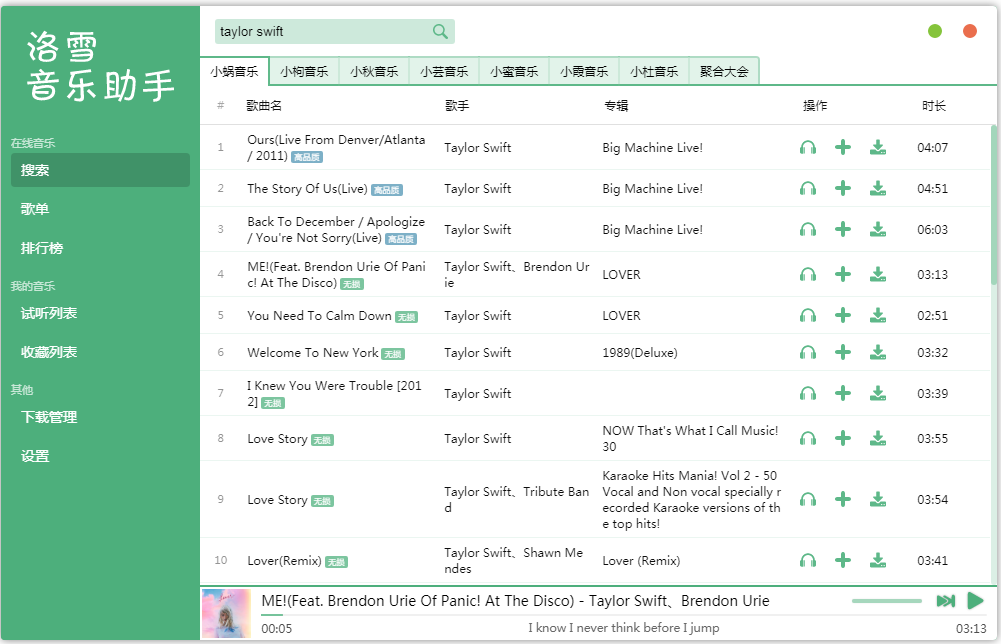
本地运行效果如下图:


本地打包
使用下面命令可进行打包:
npm run pack:dir #构建免安装版
npm run pack #构建安装包(Windows版)
npm run pack:mac #构建安装包(Mac版)
npm run pack:linux #构建安装包(Linux版)
三、源码学习技巧
提前声明,我是前端菜鸟,只是对前端比较感兴趣。这里以一个小功能慢慢学习此项目。
本地开发环境运行项目,会自动运行Google devtool,熟悉谷歌调试工具的小伙伴应该知道它的强大。这里我介绍两个功能,元素定位,日志查看。
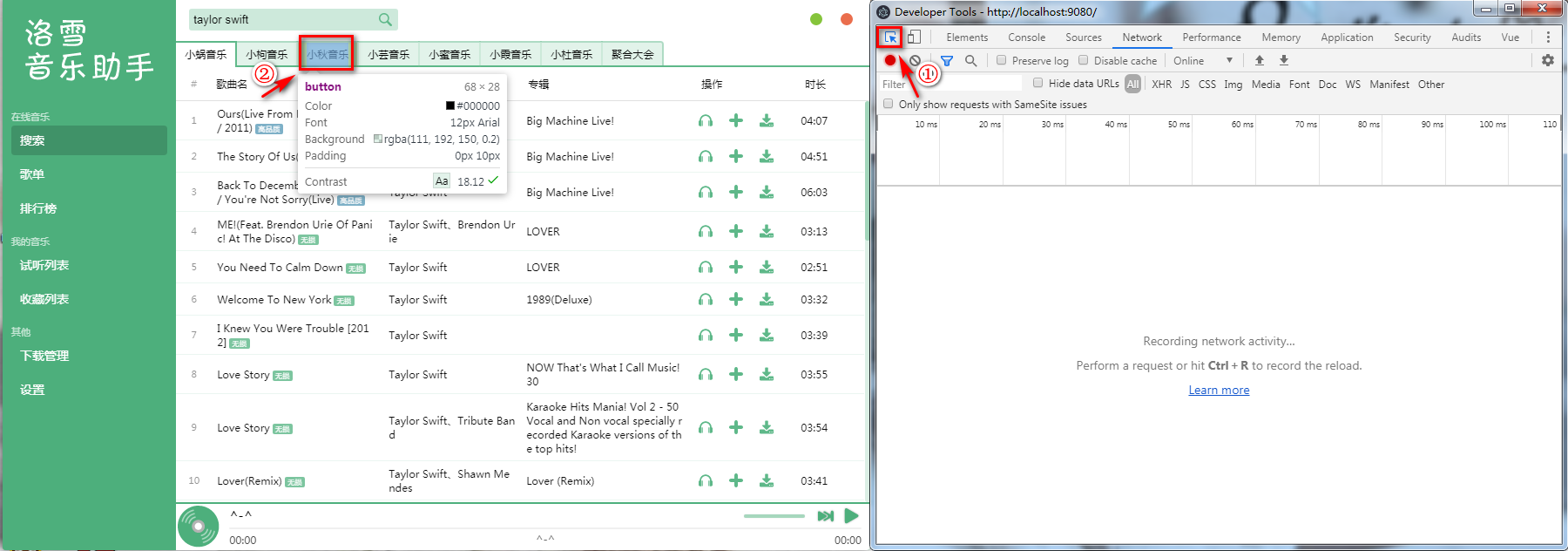
元素定位
操作如下图,这样就可查看对应Element的信息

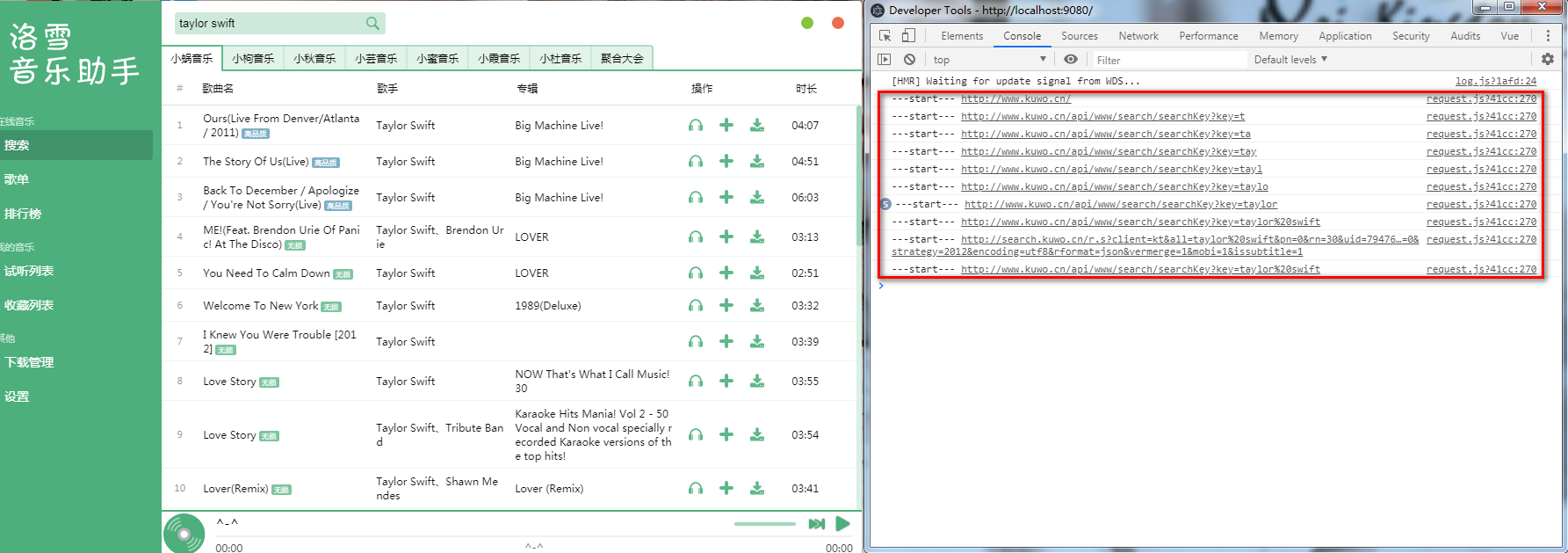
日志查看
操作如下图,开发环境下如果有日志输出,我们可以通过日志反向学习代码。

http://search.kuwo.cn/r.s?client=kt&all=taylor%20swift&pn=0&rn=30&uid=794762570&ver=kwplayer_ar_9.2.2.1&vipver=1&show_copyright_off=1&newver=1&ft=music&cluster=0&strategy=2012&encoding=utf8&rformat=json&vermerge=1&mobi=1&issubtitle=1当然通过全局搜索
---start---我们就可以知道组装请求链接的那部分代码在哪里了。
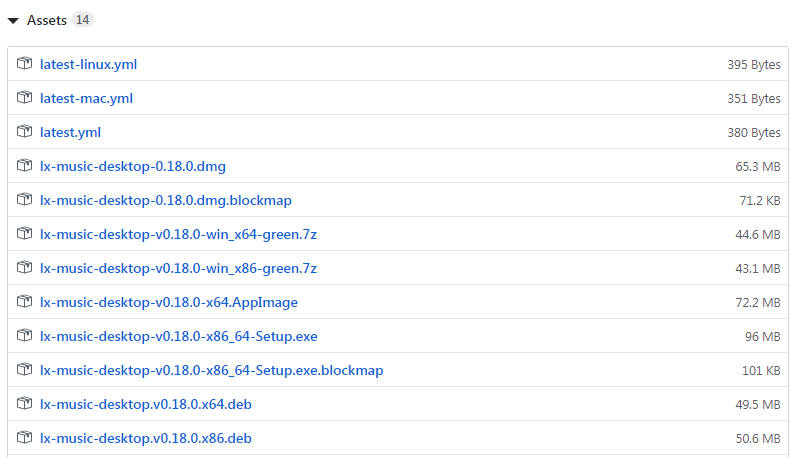
四、安装包下载
当然,你也可以直接下载安装包,本地安装使用, 安装包下载地址:github.com/lyswhut/lx-… 根据自己的需要下载相应的版本。

五、最后
五一假期正好是个充电的时间。这款PC版音乐播放器是个不错的学习项目,你值得拥有!
