一、React相关的几个概念
1.JSX转换Javascript
你是否也有这样的疑惑,在写React的过程中,即使你不使用显示使用react,也必须要写这么一行代码:
import React from 'react'
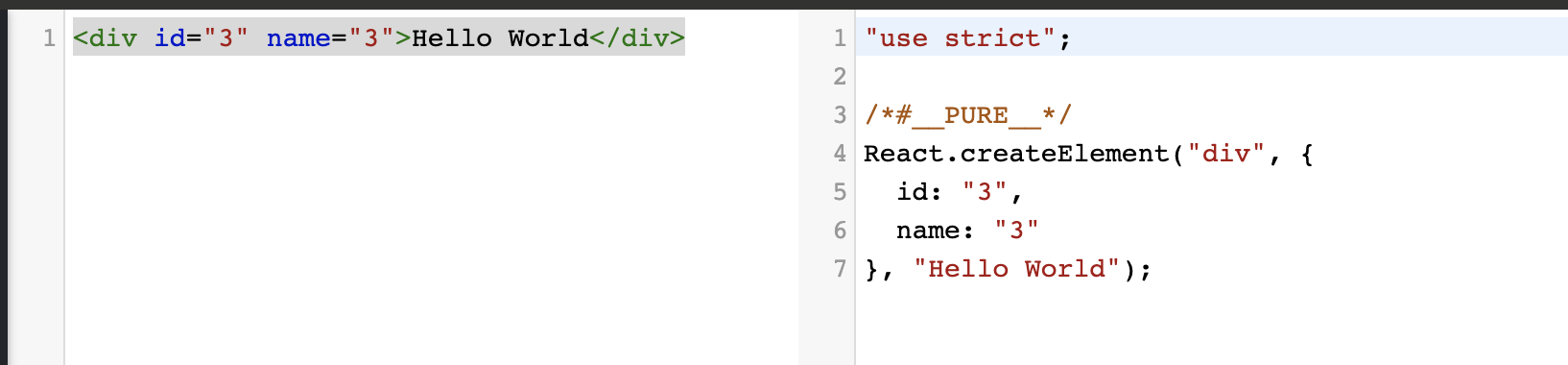
我们进入babel官网,在babel左边输入<div id="3" name="3">Hello World</div>,可以在右边实时看到babel转码后的内容,如下:

所以在你写jsx的时候,babel默认就会转化为React.createElement的形式,所以就需要引入React进行使用 。
2.ReactElement
这里面就包含上节课说的
React.createElement API
我们打开React源码的入口文件react->packages->react->src->React
import {
createElement as createElementProd,
createFactory as createFactoryProd,
cloneElement as cloneElementProd,
isValidElement,
} from './ReactElement';
import {
createElementWithValidation,
createFactoryWithValidation,
cloneElementWithValidation,
} from './ReactElementValidator';
// TODO: Move this branching into the other module instead and just re-export.
const createElement = __DEV__ ? createElementWithValidation : createElementProd;
const cloneElement = __DEV__ ? cloneElementWithValidation : cloneElementProd;
const createFactory = __DEV__ ? createFactoryWithValidation : createFactoryProd;
export {
createElement,
cloneElement,
createFactory
};
本节只说reactElement,所以不相关代码已省略。