斜杠青年的半年专注——工作技术提升,个人品牌建立 | 掘金正文
曾经的我,是一枚斜杠小青年——喜欢技术,也喜欢摄影,还喜欢写东西。近一两年渐渐发现,做太多东西不如专注把一件事情做专、做精。尤其是年初因为疫情宅在家,我在个人成长上有了更多思考。
从春节开始到现在近半年的时间,我开发了 Hi 头像小程序并将其开源[1],成为了 Taro 社区的主要知识共建者和腾讯云云开发的布道师,并且在七月初启动了小溪里个人技术品牌[2],我希望它可以给看到的朋友带来一些启发或者从中能学到一些技术知识。
打造属于小溪里的个人技术品牌
年初我萌生了一个念头,也算是小小的心愿吧 —— 打造一个属于自己的技术品牌。它包含我平时所熟悉的技能,同时也可以把我未来想要努力的方向融汇起来。想象中,它是这样的:它将涵盖 UI 型前端所需知识点,功能覆盖 Web 网页公众号、小程序等这些我工作里本来就包含的技能,这样可以分享给他人技术经验和技能,也可以让自己进一步学习腾讯云云开发、京东 Taro ,同时还能打造“小溪里”前端技术 IP,是一件一举多得的事。为了保持输出,让自己保持动力,我将目标设为使用 Taro 和云开发开发一个小型前端课程。
最后上线的页面,包含官网、博客、小册、技术分享的 PPT,大家可以点击看看:
- 官网:www.xiaoxili.com[3]
- 博客:www.xiaoxili.com/blog[4]
- 头像小册:www.xiaoxili.com/hi-face[5]
- 技术分享 PPT
- SVG 动画研究 www.xiaoxili.com/slides/1-svg-animation/[6]
- 小程序直播间与 web 直播间的页面架构设计 www.xiaoxili.com/slides/2-minapp-liveroom[7]

品牌寓意
- 三个水滴是"小"字,下方是溪水,合成"小溪"
- 主题色呈蓝色,代表科技感
- 整体上水滴由上至下,有滴水成溪之意,同时也像一个笑脸,代表着传递快乐
- 整个 logo 寓意科技、分享、融汇万千与成长
在沪江 CCtalk 的本职工作
工作与提升的平衡是我一直追求的,在沪江的三年半中,这里也给了我成长氛围。不同阶段的项目,经典、前沿性的开发全都有,每周都有技术大佬分享。身为一个半资深码农,下面来简单看看我的成果吧。
技术成果
- 小程序多端架构——基于京东推出的 Taro 多端解决方案制作符合我们公司的小程序架构,包含状态管理、登录、支付、数据统计、网络状态监听等功能,在打卡鸭微信小程序、CCtalk 课堂小程序(含微信小程序和抖音小程序)等小程序中得到了推广。
- 多端用户体验的研究——融合屏幕特色的自适应设计方案,目前已在官网主站上 5 个主页面上进行推广。其为基于 CSS 媒体查询的响应式设计,是基于 JS 媒体查询与 CSS 媒体查询的自适应网页设计。
- 在线直播间的多端实现——包含网页端和小程序端,提供了统一的底层实现,并给出基础的技术文档,对在线教育的课程播放提供了强有力的支撑。
项目展示
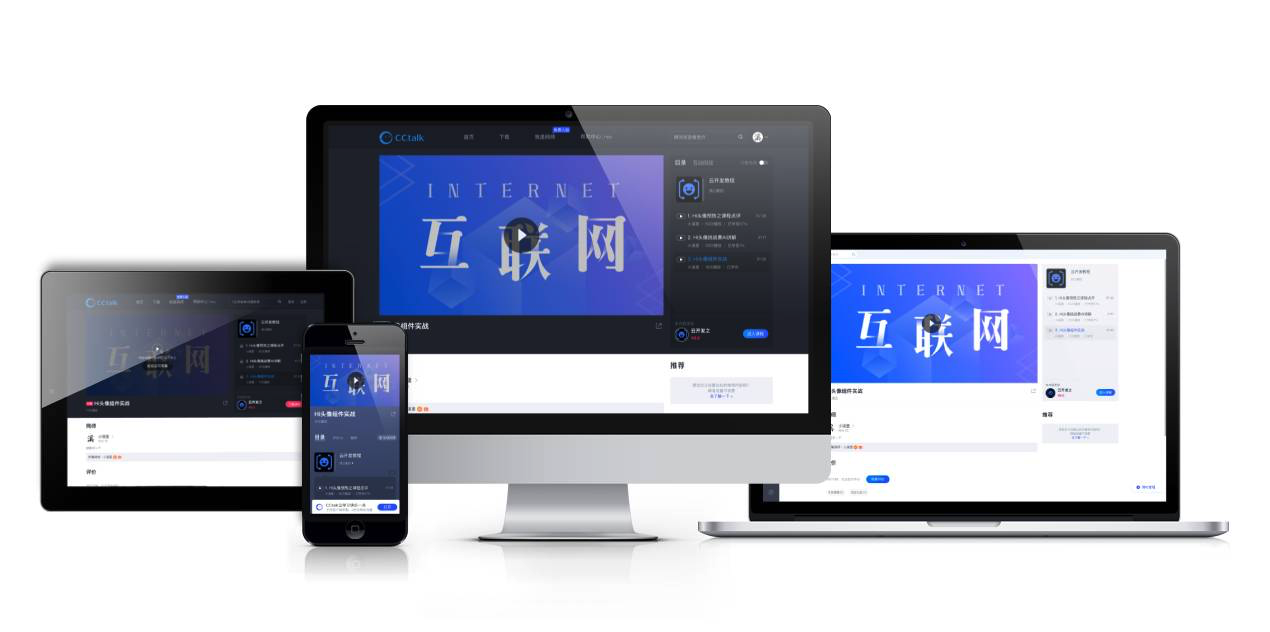
CCtalk 课堂小程序
包含视频课程学习及在线直播间等功能。

视频播放页
UI 多端合一,各端有不同的有主题色

技术分享
撰写文档 5 篇,技术分享 6 次,筹划中的技术分享也有 12 篇,文章总是这样越写越多,半年算下来差不多两周 1 篇,也还算是不错的产出了,我的技术分享规划进度目前是这样的:
- 纯前端
- [x] SVG 动画研究 www.xiaoxili.com/slides/1-svg-animation/[8]
- [x] canvas 在小程序与 web 端的不同以及图片常用技巧
- [x] 人脸识别及图形移动技巧
- [x] 配色在深色模式、取色中的思考
- [ ] 小程序直播间与 web 直播间的页面架构设计 www.xiaoxili.com/slides/2-minapp-liveroom[9]
- [x] 直播间 Socket 连接
- [ ] 直播课消息发送 [已写好]
- [ ] 课程学习页(融合群 intro 页和三合一页面)的视频播放及 Tab 导航 [草稿中]
- [ ] 多端发现页的适配技巧
- cctalk 小程序在小程序架构方面的探索
- 海报分享常识与微信分享的细节
- 小程序云开发在 SeverLess 的实践
- Taro 3.0 小程序框架升级的一些细节
- 前后端
- [x] Admin-react:后端开发需要理解的 React 的基本知识点
- github action 实现前端工程化(浅谈)
- 打造一款 UI 精美的小程序所需要了解的知识(浅谈)[收集想法]
- 账户体系在小程序与 web 端的初步探索(浅谈)
- 前后端、测试
- [ ] 前端上线的兼容性、调试方法等(浅谈) [收集想法,目标七月底?]
我的开源经历
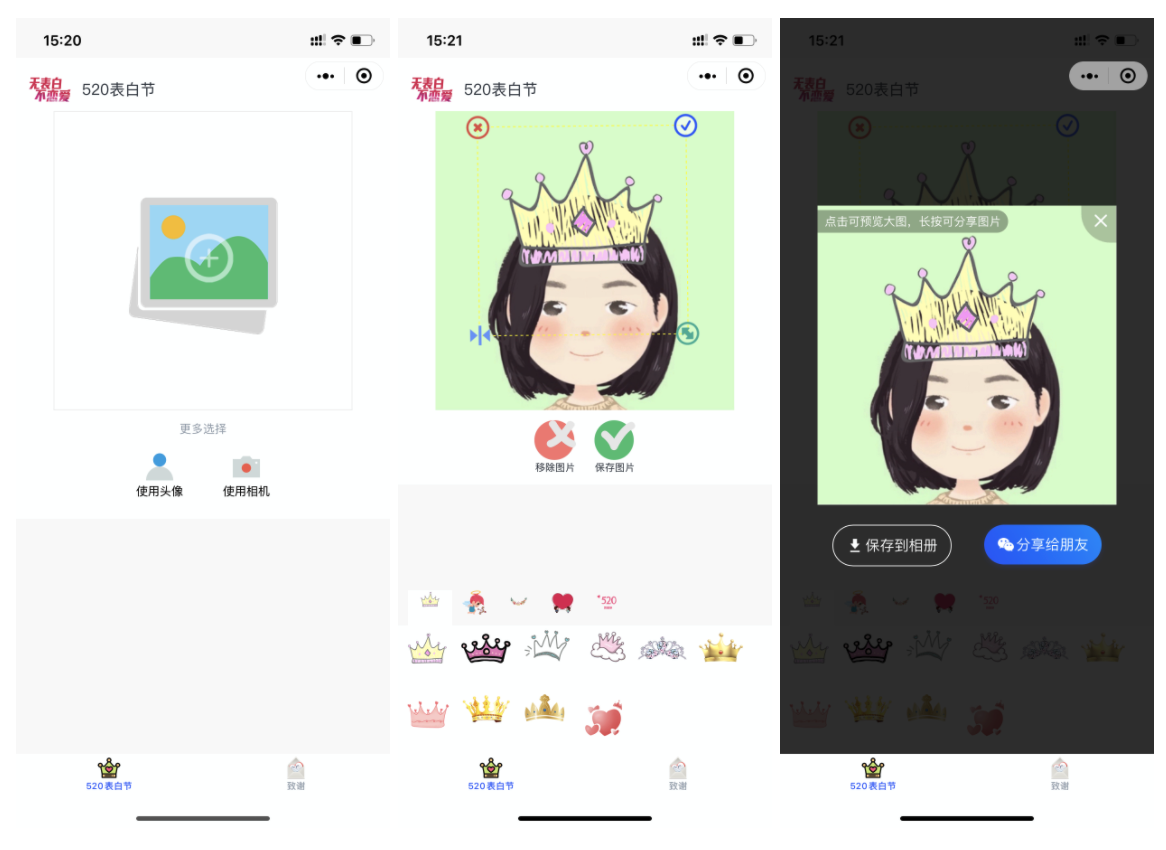
开源项目——Hi 头像小程序
基于 Taro 和云开发搭建,使用腾讯云人脸五官分析为头像智能戴上贴纸(皇冠、圣诞帽)等。
项目地址:https://github.com/hi-our/hi-face[10]


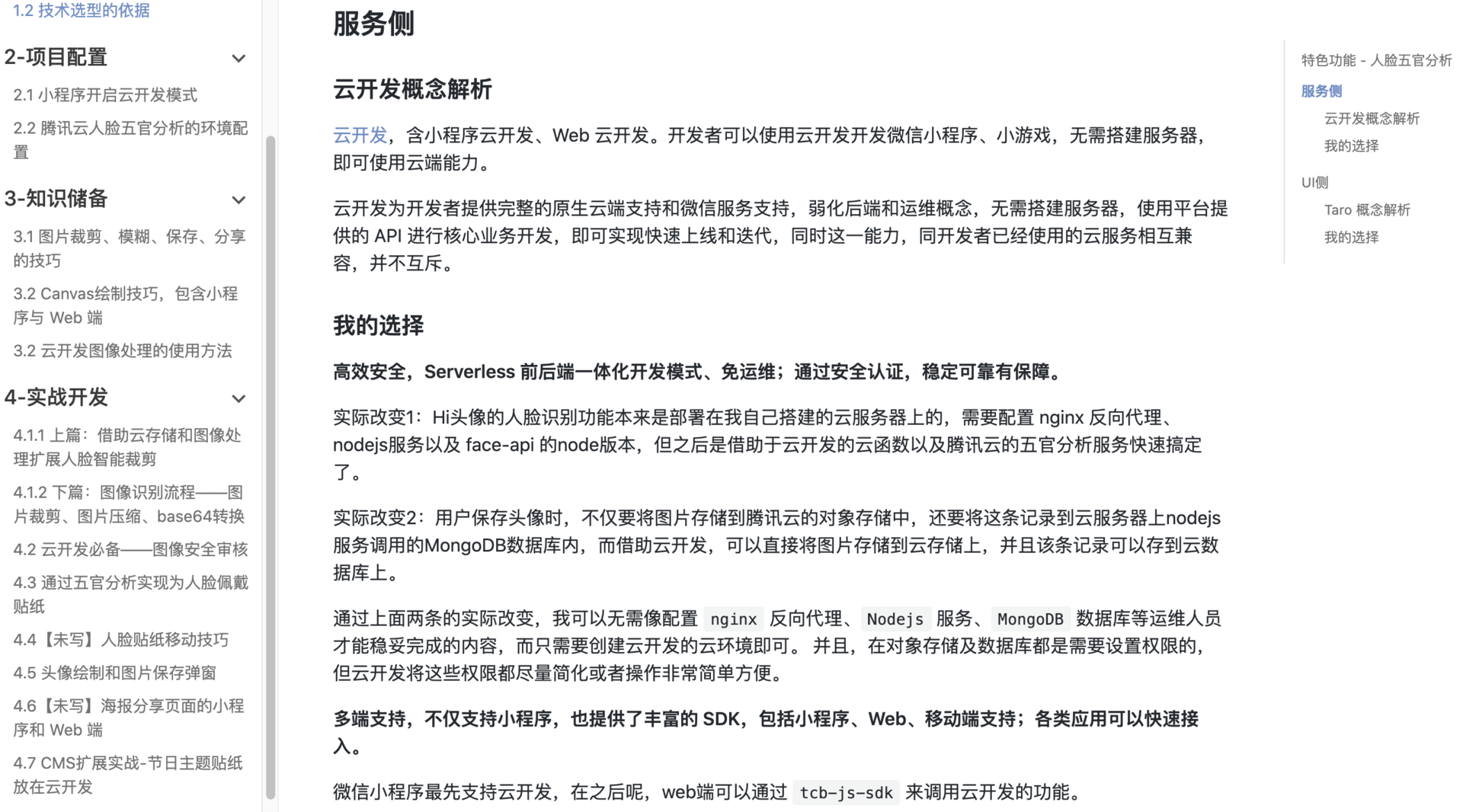
出品头像技术小册
网址:https://www.xiaoxili.com/hi-face[11]
图文教程,写好初稿,正在修订中,设想的制作小程序开发的大课或者制作短视频版的小课。

成为腾讯云云开发布道师
在 Hi 头像 小程序后端使用了小程序云开发服务后,我就写了几篇关于云开发和腾讯云人工智能服务,这得到了云开发小伙伴的认可,也就受邀成为了腾讯云云开发布道师。
撰写了 3 篇文章,已外发的文章有:
在四月底,在腾讯云云开发团队举办的常规挑战赛第 2 期中担任云开发 AI 赛道项目负责人,提供了赛题,全程跟进了比赛的进度,并开设了《云开发之》的辅导课。

成为 Taro 多端解决方案的知识共建者
已外发的文章有:
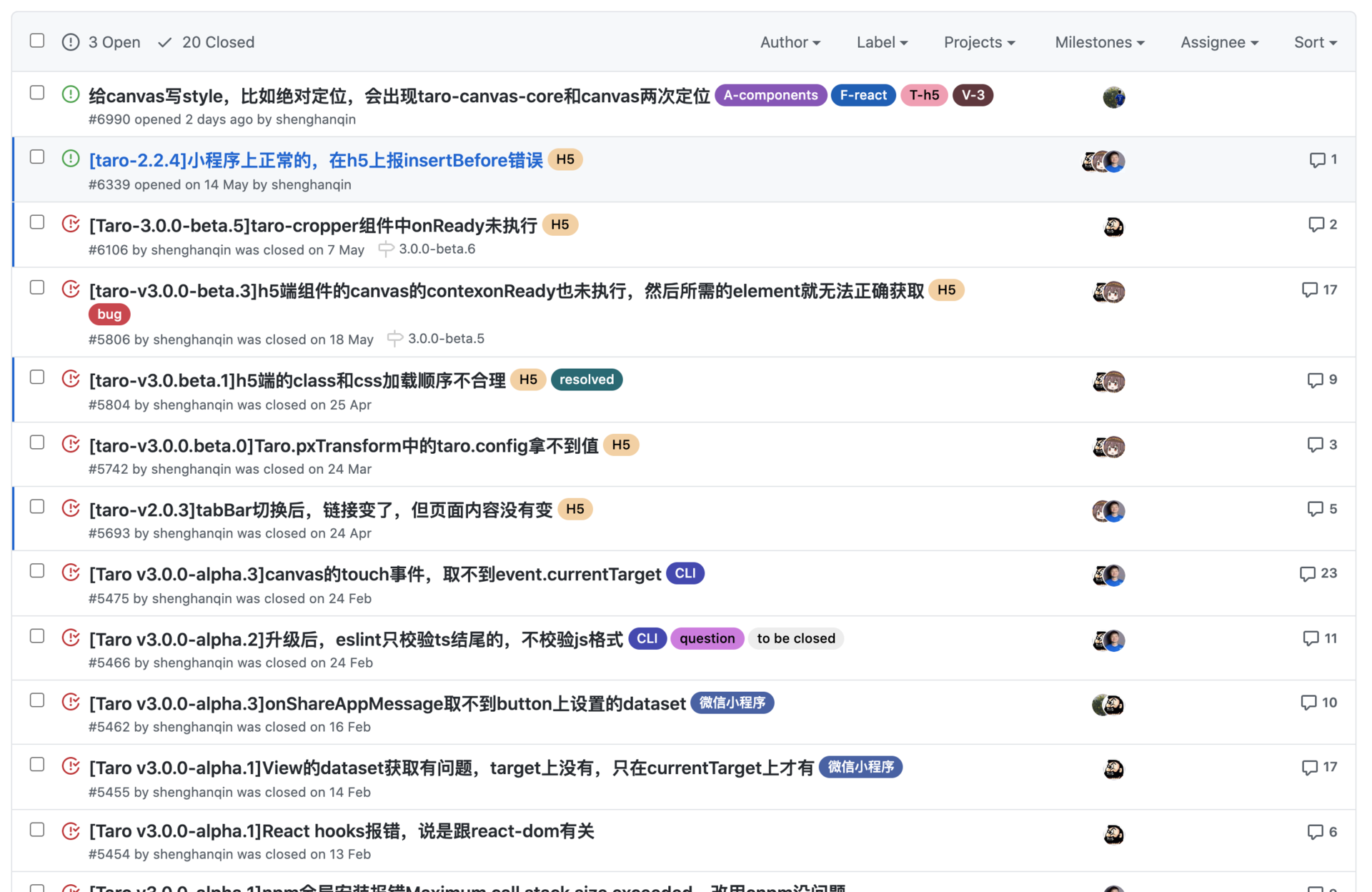
参与了 Taro 3.0 alpha、beta 版本的测试,提了十几个 issue ,大部分都已经 closed。

总结:
半年的时间说起来不长,其实也不短。回头看来,半年来的努力成果虽然看起来是零散的,但其实都是紧密相连的——所有的一切都围绕着年初定下的一个目标:打造“小溪里”前端技术品牌。程序员的思维让我用目标导向的思路,倒推到某个时间点完成的小目标,现在看来虽不完美,但已超出预期。感谢京东 Taro 的 honly 的帮助,感谢不二雪的默默支持,也感谢自己的坚持。
参考资料
[1]开源: https://github.com/hi-our/hi-face
[2]小溪里个人技术品牌: https://www.xiaoxili.com/
[3]www.xiaoxili.com: http://www.xiaoxili.com
[4]www.xiaoxili.com/blog: http://www.xiaoxili.com/blog
[5]www.xiaoxili.com/hi-face: http://www.xiaoxili.com/hi-face
[6]www.xiaoxili.com/slides/1-svg-animation/: http://www.xiaoxili.com/slides/1-svg-animation/
[7]www.xiaoxili.com/slides/2-minapp-liveroom: http://www.xiaoxili.com/slides/2-minapp-liveroom
[8]x] SVG动画研究 [www.xiaoxili.com/slides/1-svg-animation/: www.xiaoxili.com/slides/1-svg-animation/
[9]] 小程序直播间与web直播间的页面架构设计 [www.xiaoxili.com/slides/2-minapp-liveroom: http://www.xiaoxili.com/slides/2-minapp-liveroom
[10]https://github.com/hi-our/hi-face: https://github.com/hi-our/hi-face
[11]https://www.xiaoxili.com/hi-face: https://www.xiaoxili.com/hi-face
本文使用 👉mdnice 排版