遇到的问题
在多页面框架打包的过程中会,随着业务的增加页面越来越多,使用的三方包也会越来越多,但并不是所有页面都会使用到三方插件,使用webpack打包会让所有的三方包打包到一起,会导致vendor.js(三方包打包后的文件)越来越大,即使没使用过三方插件的页面也会引入,页面加载会越来越慢.
如何优化
- 使用cdn引入,这种就每次新建一个页面的时候手动通过cdn的方式引入,但是并不是特别好的方式,还需要手动加入.
- 就是使用splitChunks分割三方包,将三方包单独打包出来,根据页面的依赖情况自动注入,但是这种情况分离的三方包并不会自动注入到对应的页面中去,所以就写了个自动注入的插件,原理就是在html页面生成之后,根据页面所依赖的chunks找到对应的静态资源,然后将得到的静态资源注入到页面中去。
自定义webpack插件
webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条生产线上的每个处理流程的职责都是单一的,多个流程之间有存在依赖关系,只有完成当前处理后才能交给下一个流程去处理。插件就像是一个插入到生产线中的一个功能,在特定的时机对生产线上的资源做处理。webpack 通过 Tapable 来组织这条复杂的生产线。 webpack 在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条生产线中,去改变生产线的运作。
webpack本身引入的有tapable插件来管理构建流程,在编译的时候会触发tapalbe的钩子事件,我们编写一个webpack插件就是找到对应的钩子,然后写入自己的业务,就是在钩子上注册自己的事件,和发布订阅模式是一样的,当webpack构建时插件注册的事件就会在钩子触发的时候执行。
每个 Webpack 插件都需要向外暴露一个 apply(compiler) 方法,在compiler上找到对应的钩子写入自己的业务处理。
目前这个插件处理的就是在生成了html页面之后把页面对应的js和css插入到html代码中,因此这个插件是依赖于html-webpack-plugin的,他会向complation中再注入一个钩子htmlWebpackPluginAfterHtmlProcessing当该钩子触发时,已经生成了一个html页面
compiler.hooks.compilation.tap(
this.constructor.name,
compilation => {
let hook = compilation.hooks.htmlWebpackPluginAfterHtmlProcessing;
hook.tapAsync(
this.constructor.name,
(htmlPluginData, callback) => {
try {
// 当htmlWebpackPluginAfterHtmlProcessing钩子触发后会调用addLinks方法,传入compilation和当前当html页面信息
callback(null, this.addLinks(compilation, htmlPluginData));
} catch (error) {
callback(error);
}
}
);
}
);
// 将页面所依赖的js和css注入到页面中
addLinks(compilation, htmlPluginData){
// 获取当前页面所依赖的chunk
const extractedChunks = extractChunks({
compilation,
optionsInclude: Object.keys(htmlPluginData.assets.chunks),
});
...
// 获取所有chunks的files
const allFiles = extractedChunks.reduce((accumulated, chunk) => {
return accumulated.concat(chunk.files);
}, []);
// 这一步是将根据allFiles处理后的链接注入到html页面
htmlPluginData.html = insertLinksIntoHtml({
links,
html: htmlPluginData.html,
});
return htmlPluginData;
}
具体例子如下:
// vue.config.js
const { resolve } = require('path')
const getEntries = require('./build/getEntries')
const WebpackBundleAnalyzer = require('webpack-bundle-analyzer')
const AutoInjectPlugin = require('auto-inject-plugin')
const pages = getEntries(resolve(__dirname, 'src/features/*/index.js'))
module.exports = {
pages,
productionSourceMap: false,
assetsDir: 'static',
publicPath: '/',
chainWebpack: config => {
config.resolve.alias.set('vue$', 'vue/dist/vue.esm.js')
if(process.env.NODE_ENV === 'production'){
// 分离第三方包
config.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial'
},
elementUI: {
name: 'chunk-elementUI',
priority: 20,
test: /[\\/]node_modules[\\/]_?element-ui(.*)/,
},
swiper: {
name: 'chunk-swiper',
priority: 20,
test: /[\\/]node_modules[\\/]_?swiper(.*)/,
}
}
})
// 将依赖自动注入到对应页面中
config.plugin('AutoInjectPlugin').use(AutoInjectPlugin)
config.optimization.runtimeChunk({name: 'manifest'})
}
if(process.env.npm_config_report){
config.plugin('analyzer').use(WebpackBundleAnalyzer.BundleAnalyzerPlugin)
}
config
.plugin('copy')
.tap(args => {
const { toType } = args[0][0]
args[0] = []
args[0].push({
from: resolve(__dirname, 'public'),
to: resolve(__dirname, 'dist/static/js'),
toType
})
return args
})
}
}
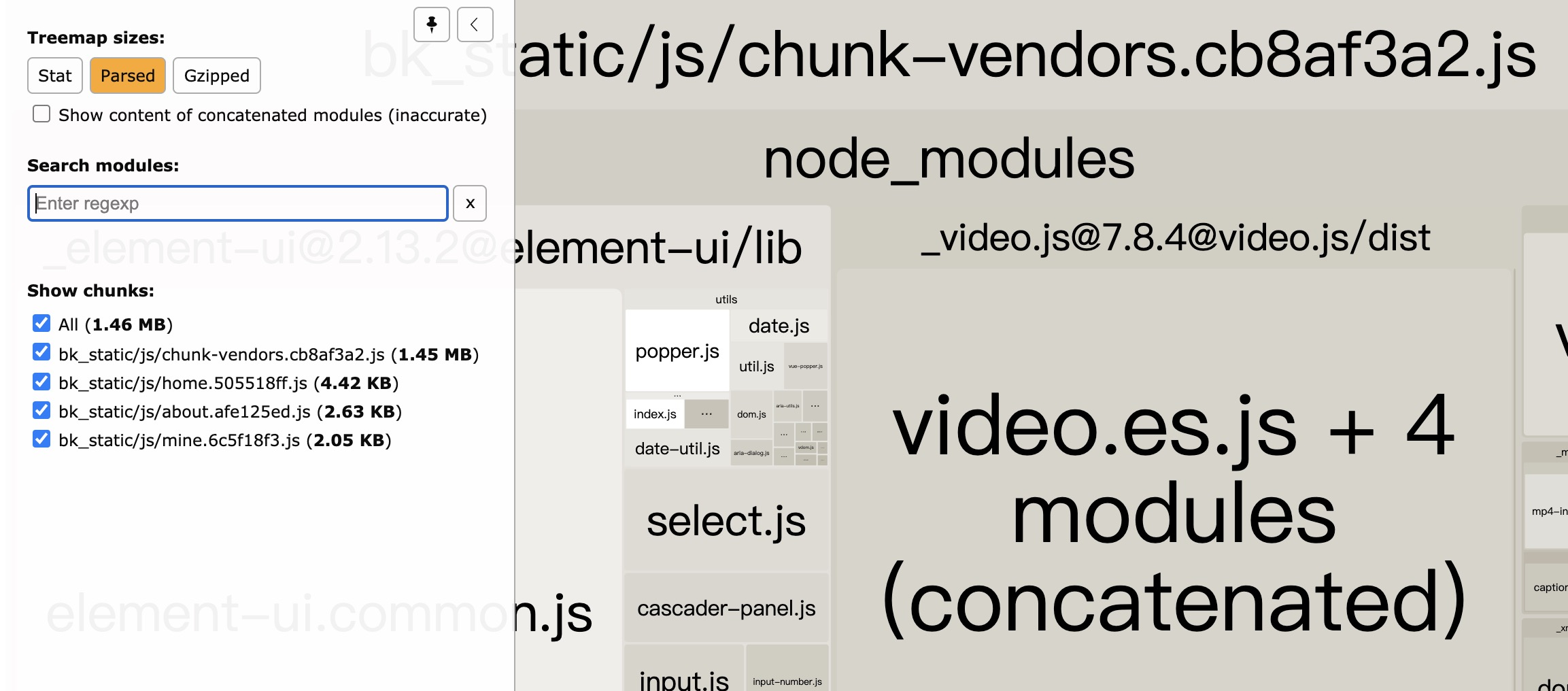
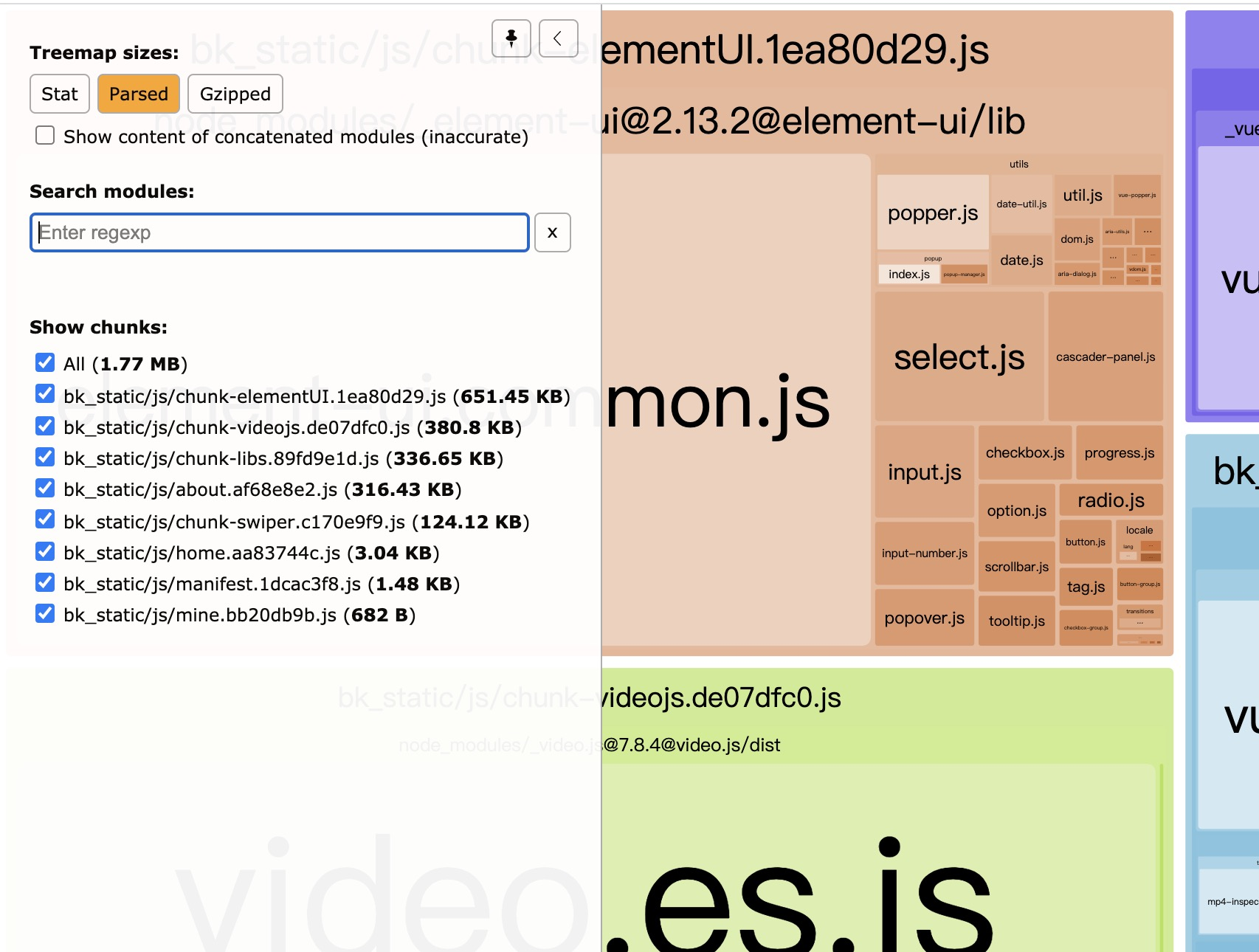
抽离第三方包后的前后对比:
抽离前

抽离后

这样分包后依赖代码无法自动注入到对应的页面中,就需要下面上面的插件auto-inject-plugin自动注入.
使用自动注入插件前后生成的html页面: 使用前:
<!DOCTYPE html>
<html lang=en>
<head>
<meta charset=UTF-8>
<meta name=viewport content="width=device-width,initial-scale=1">
<title>Document</title>
<link href=/bk_static/css/chunk-elementUI.ad4ace96.css rel=preload as=style>
<link href=/bk_static/css/home.340fe3f2.css rel=preload as=style>
<link href=/bk_static/js/chunk-elementUI.1ea80d29.js rel=preload as=script>
<link href=/bk_static/js/chunk-libs.89fd9e1d.js rel=preload as=script>
<link href=/bk_static/js/home.12708c2b.js rel=preload as=script>
<link href=/bk_static/js/manifest.1dcac3f8.js rel=preload as=script>
<link href=/bk_static/css/home.340fe3f2.css rel=stylesheet>
</head>
<body>
<div id=root></div>
<script src=/bk_static/js/home.12708c2b.js></script>
</body>
</html>
所依赖的代码并未自动引入进来
使用后:
<!DOCTYPE html>
<html lang=en>
<head>
<meta charset=UTF-8>
<meta name=viewport content="width=device-width,initial-scale=1">
<title>Document</title>
<link href=/bk_static/css/chunk-elementUI.ad4ace96.css rel=preload as=style>
<link href=/bk_static/css/home.340fe3f2.css rel=preload as=style>
<link href=/bk_static/js/chunk-elementUI.1ea80d29.js rel=preload as=script>
<link href=/bk_static/js/chunk-libs.89fd9e1d.js rel=preload as=script>
<link href=/bk_static/js/home.aa83744c.js rel=preload as=script>
<link href=/bk_static/js/manifest.1dcac3f8.js rel=preload as=script>
<link href=/bk_static/css/home.340fe3f2.css rel=stylesheet>
<link href="/bk_static/css/chunk-elementUI.ad4ace96.css" rel=stylesheet>
</head>
<body>
<div id=root></div>
<script src=/bk_static/js/home.aa83744c.js></script>
<script src=/bk_static/js/chunk-elementUI.1ea80d29.js></script>
<script src=/bk_static/js/chunk-libs.89fd9e1d.js></script>
<script src=/bk_static/js/manifest.1dcac3f8.js></script>
</body>
</html>
所依赖的代码已经自动注入html页面中.
插件地址:auto-inject-plugin
Demo地址: vue-multipage