有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub github.com/qq449245884… 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
今天,让我们来学习如何使用HTML、CSS、Javascript为网站开发和设计创建时间线。
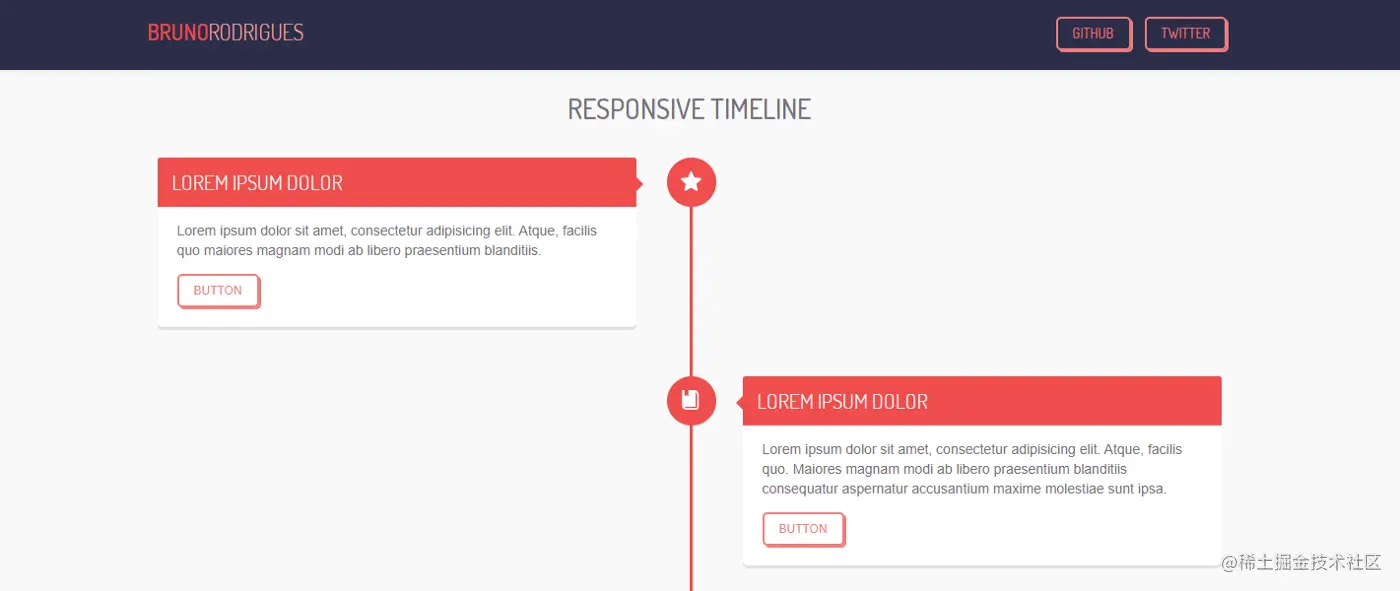
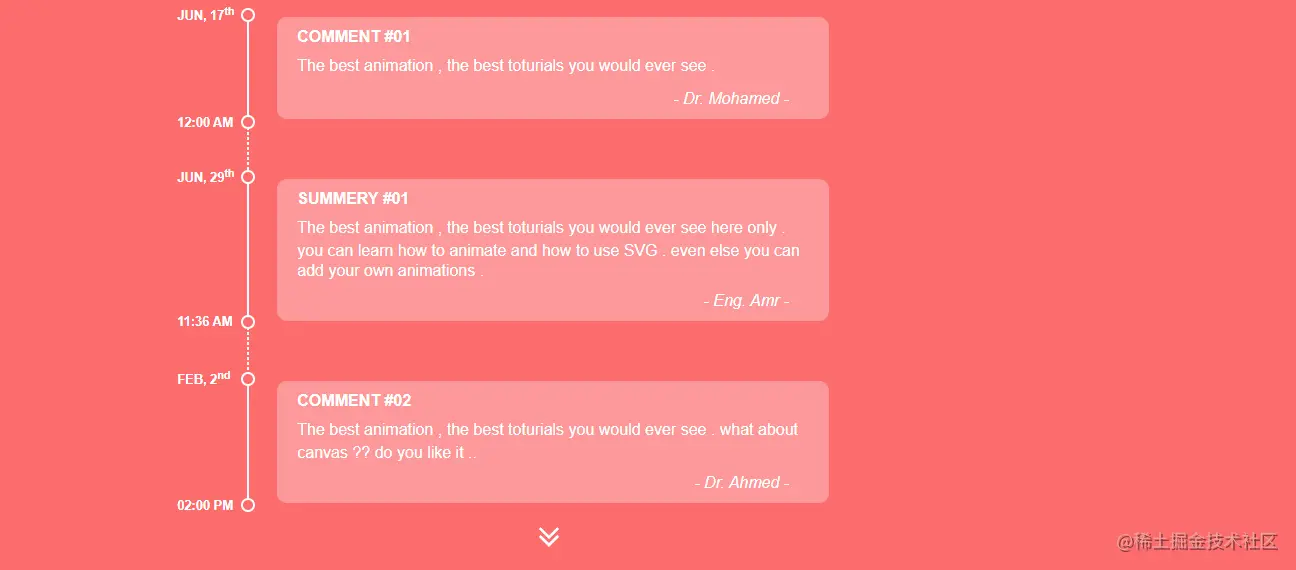
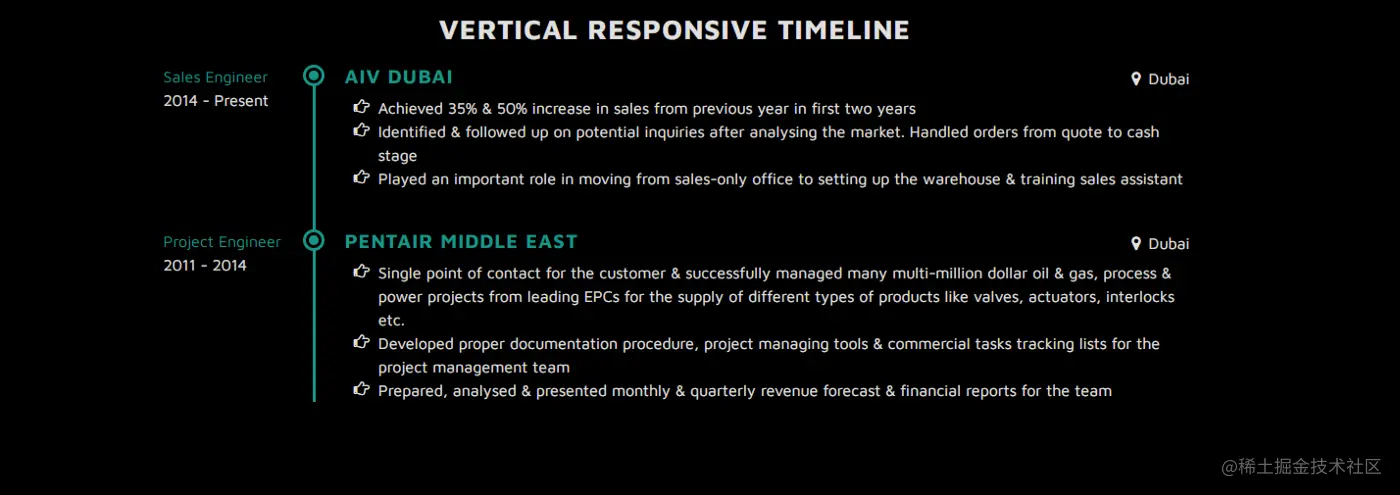
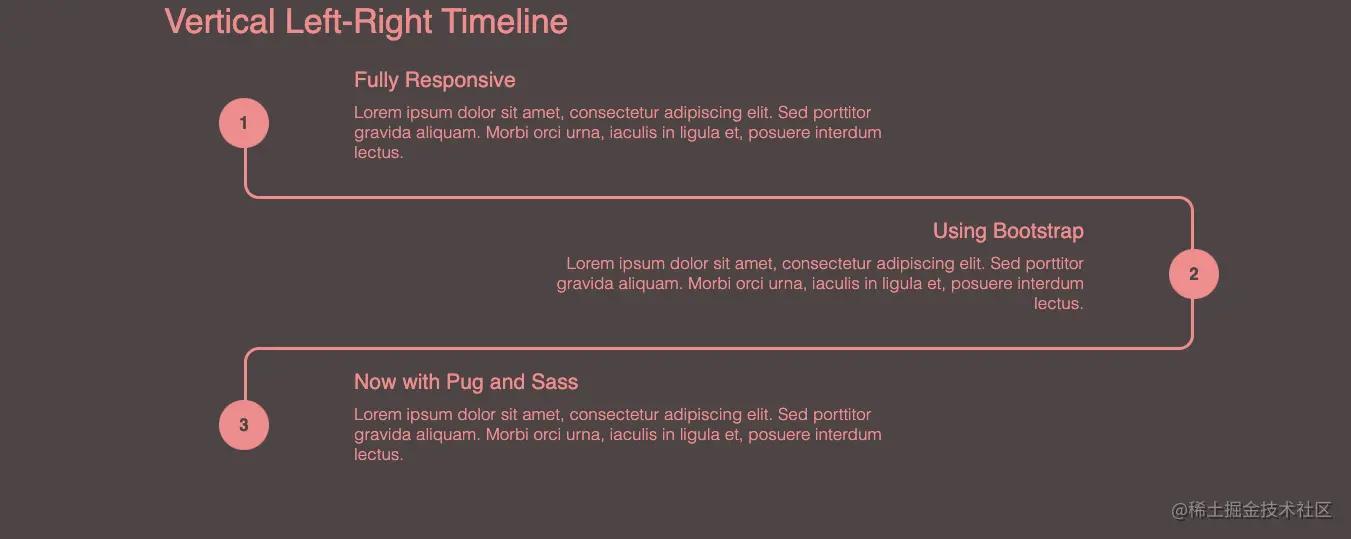
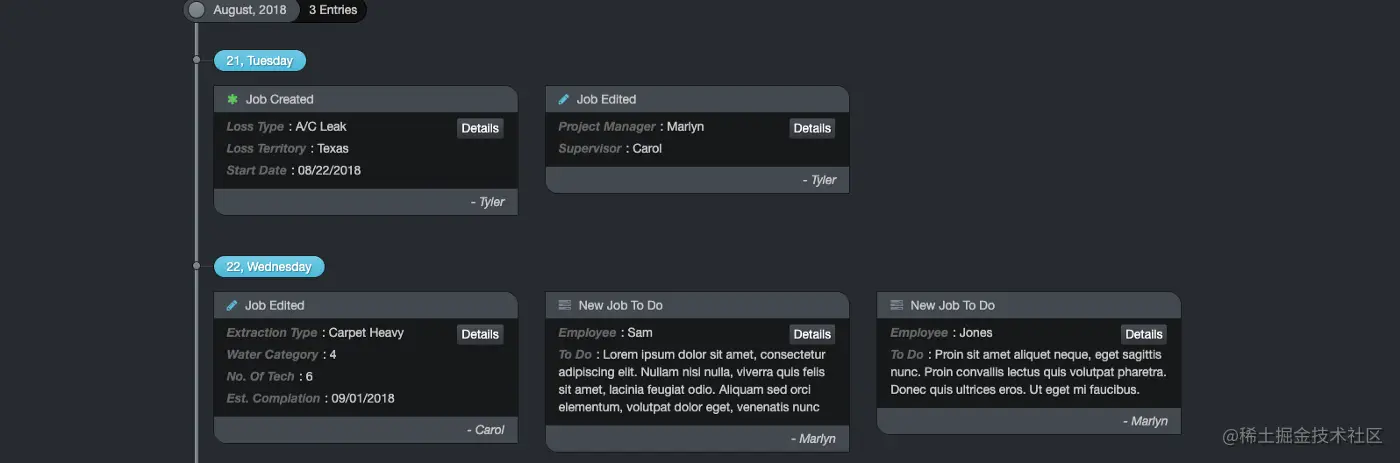
1.垂直时间线 HTML CSS

源码:codepen.io/itbruno/pen…
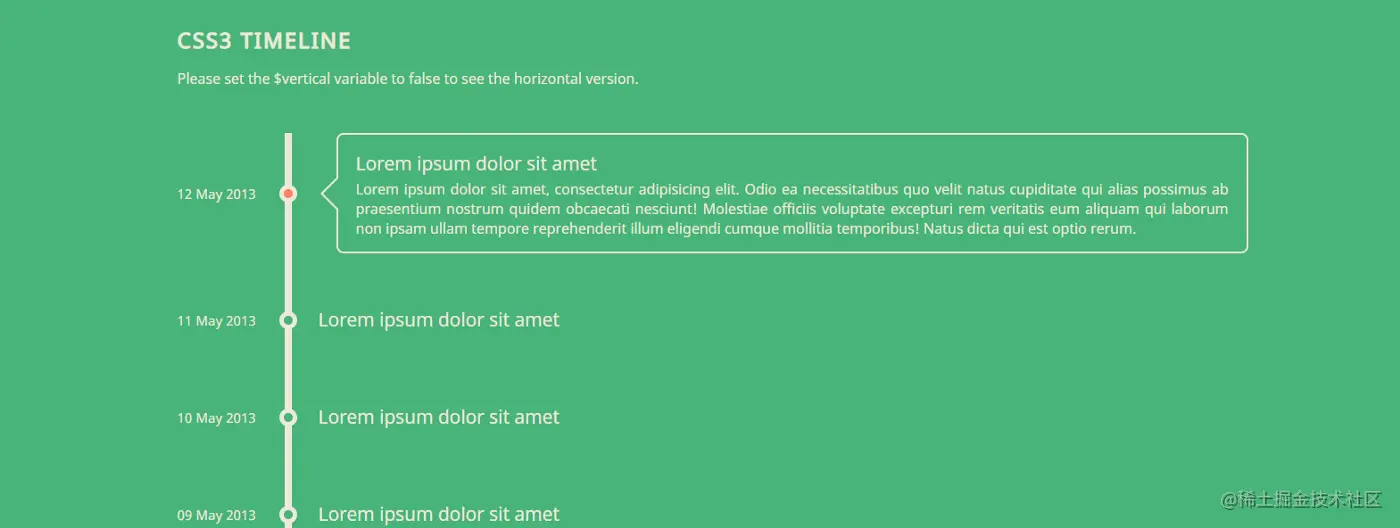
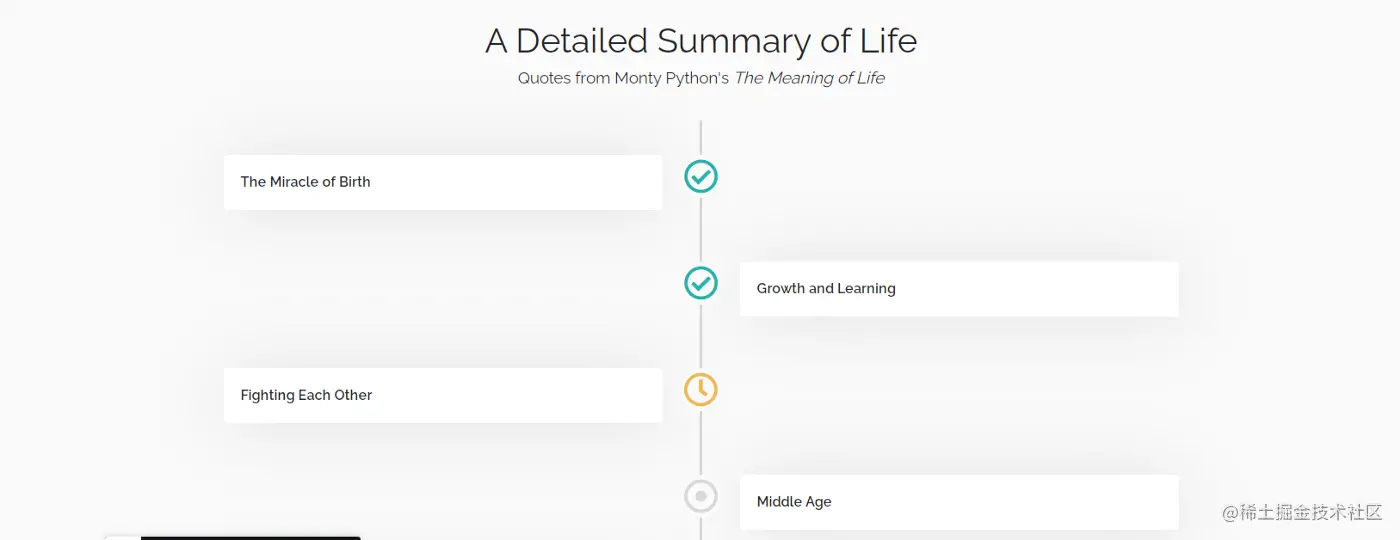
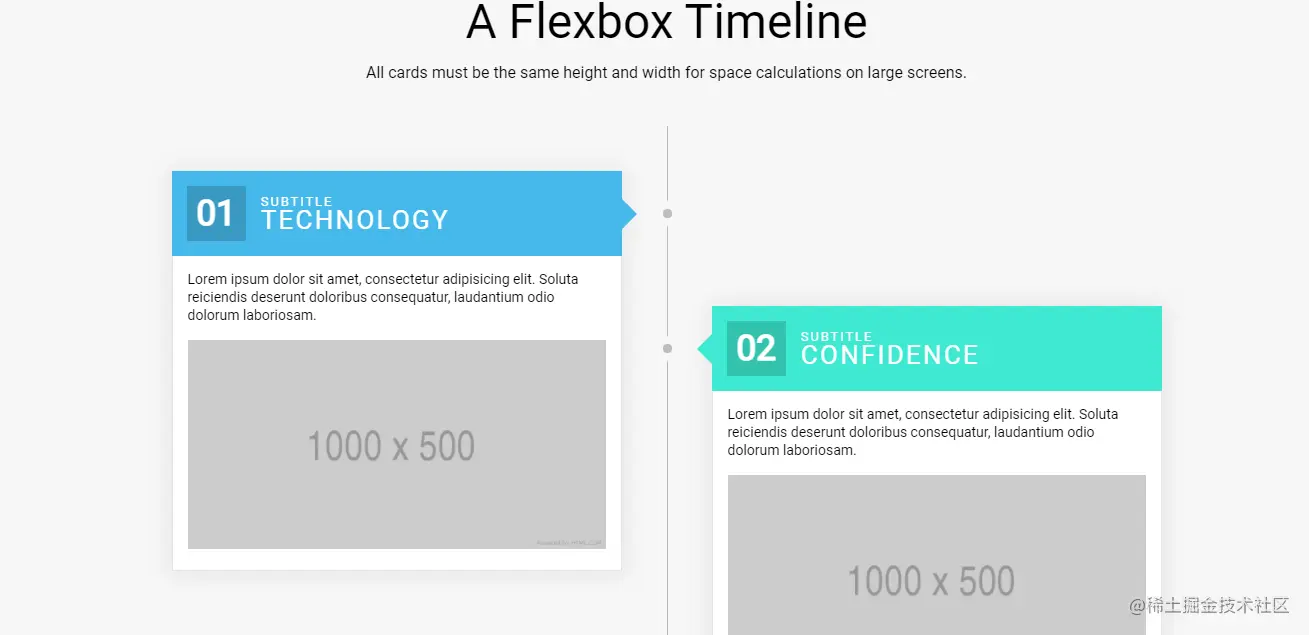
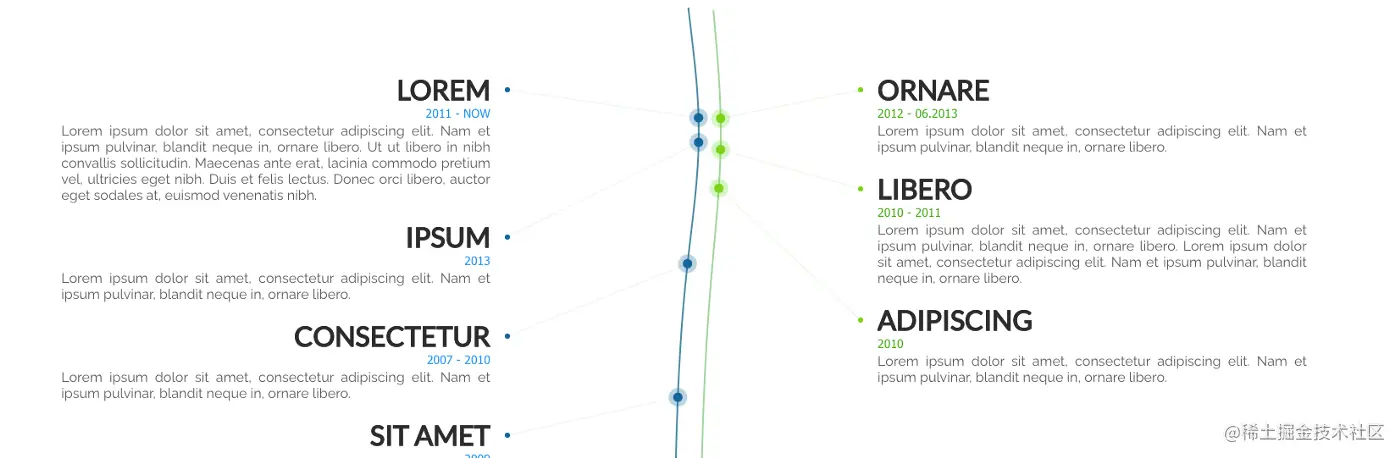
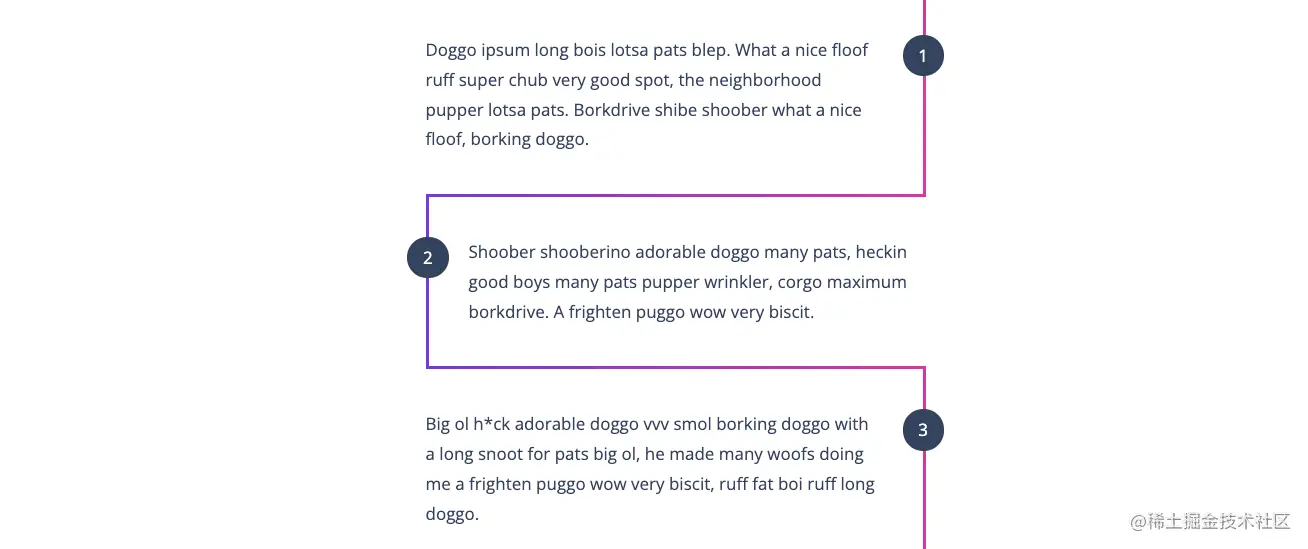
2.垂直时间轴HTML模板

源码:codepen.io/P233/pen/nb…
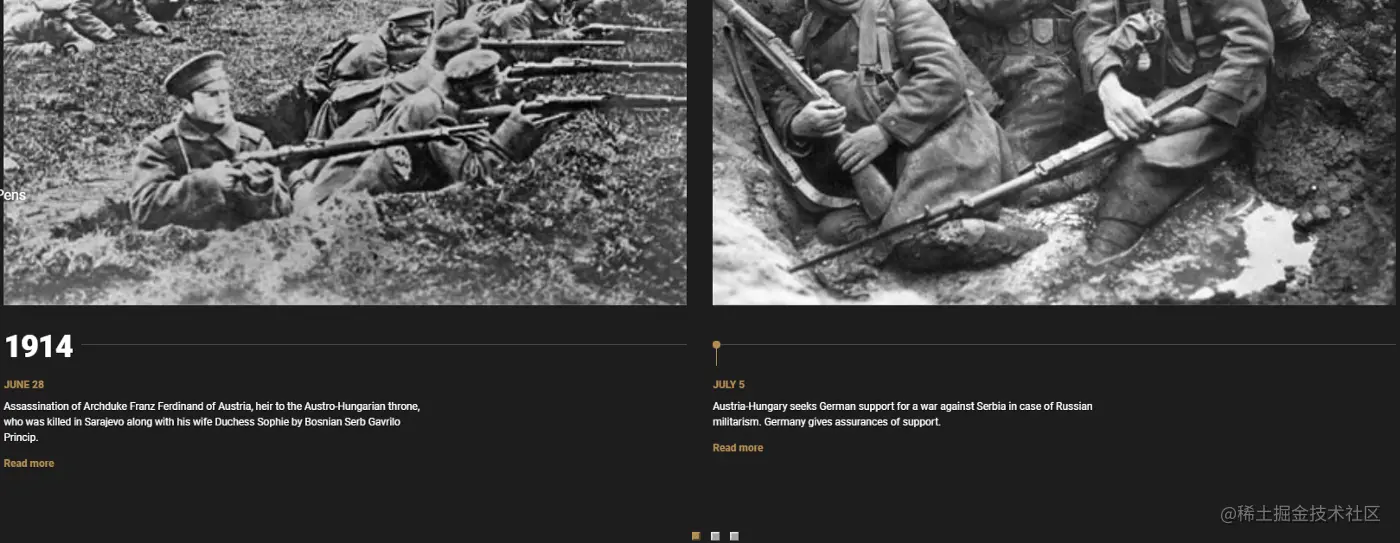
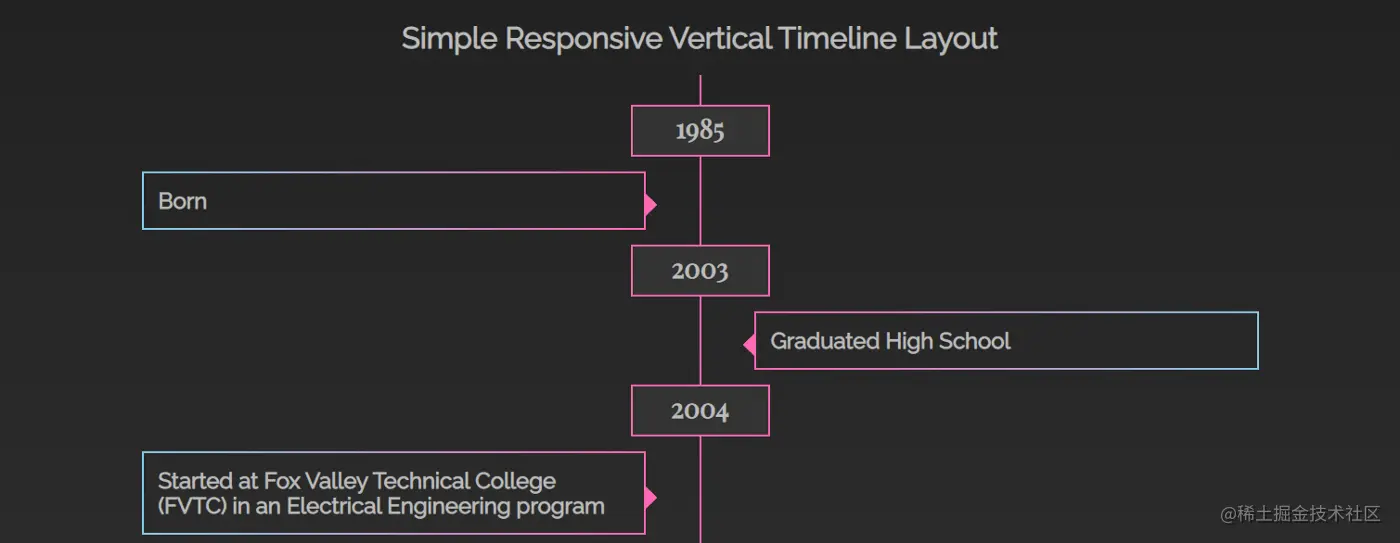
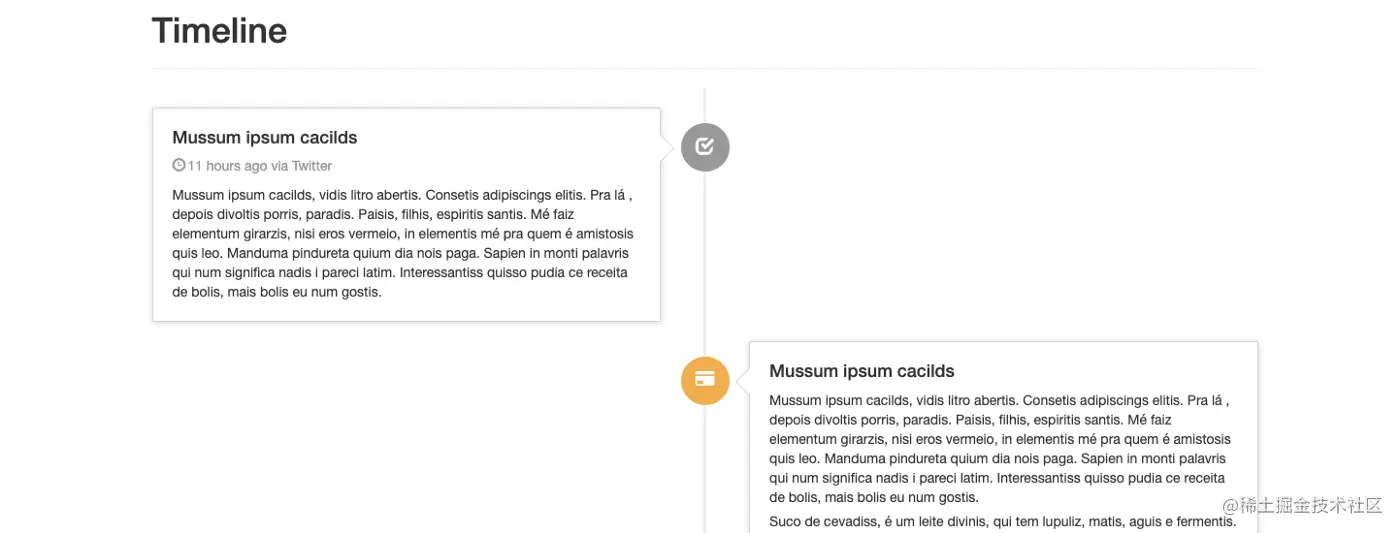
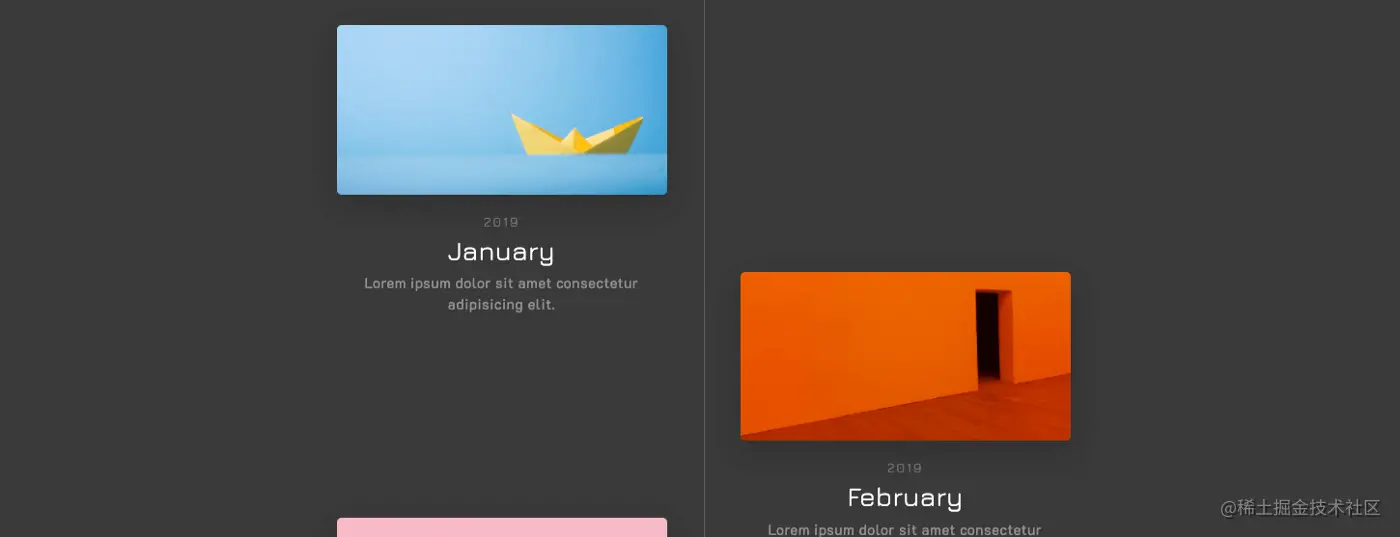
3.垂直时间线网站

事例地址:codepen.io/z-/pen/bwPB…
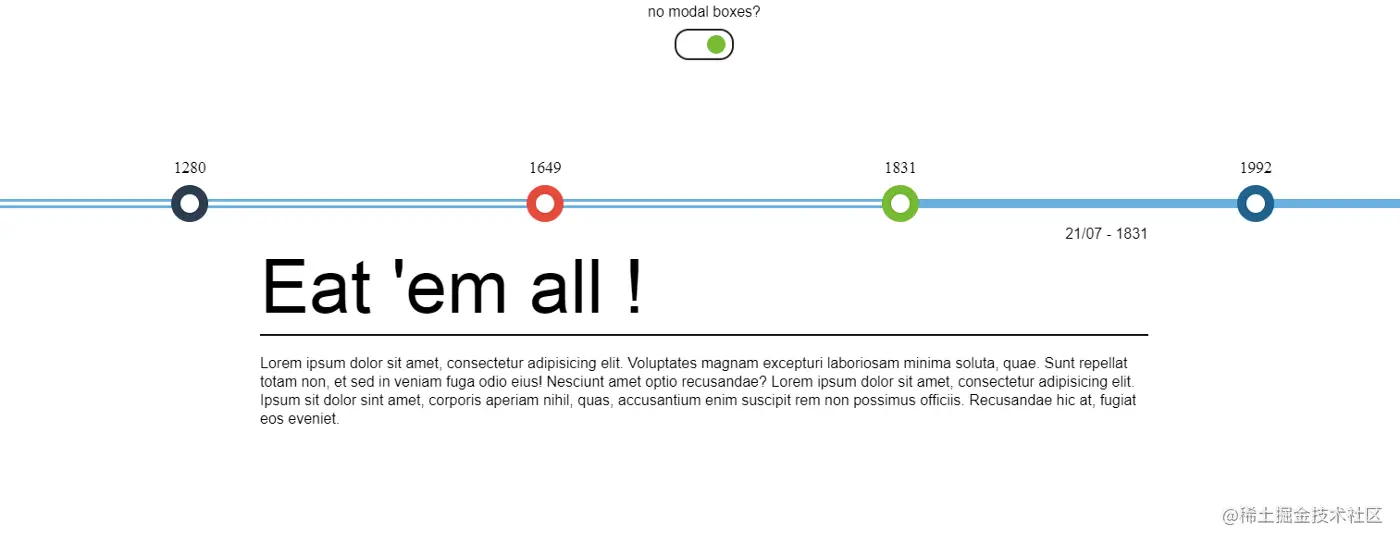
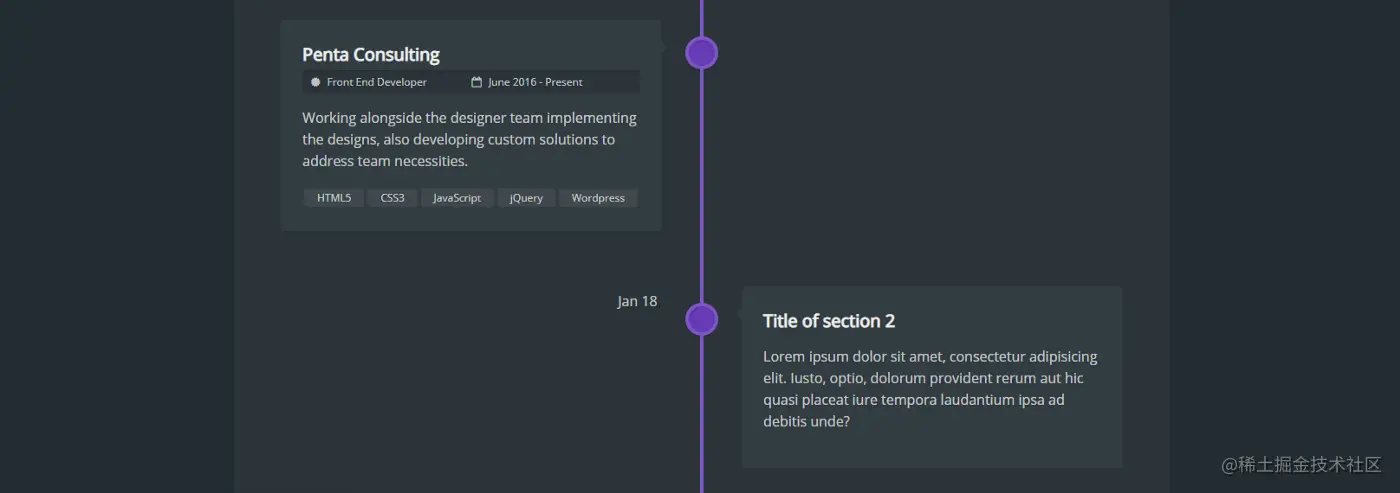
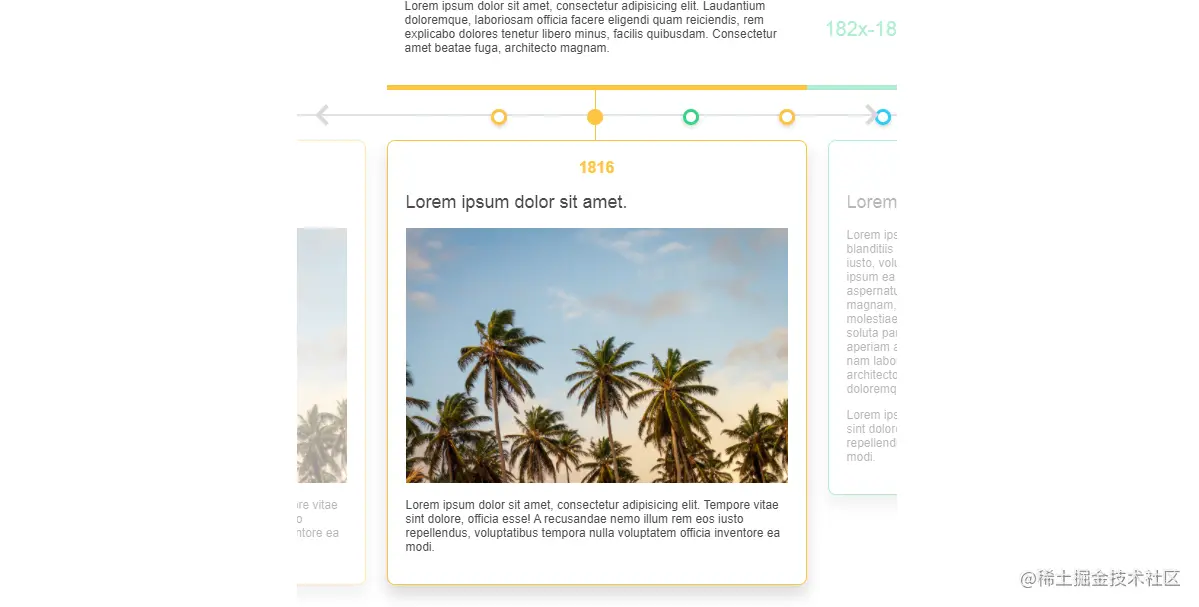
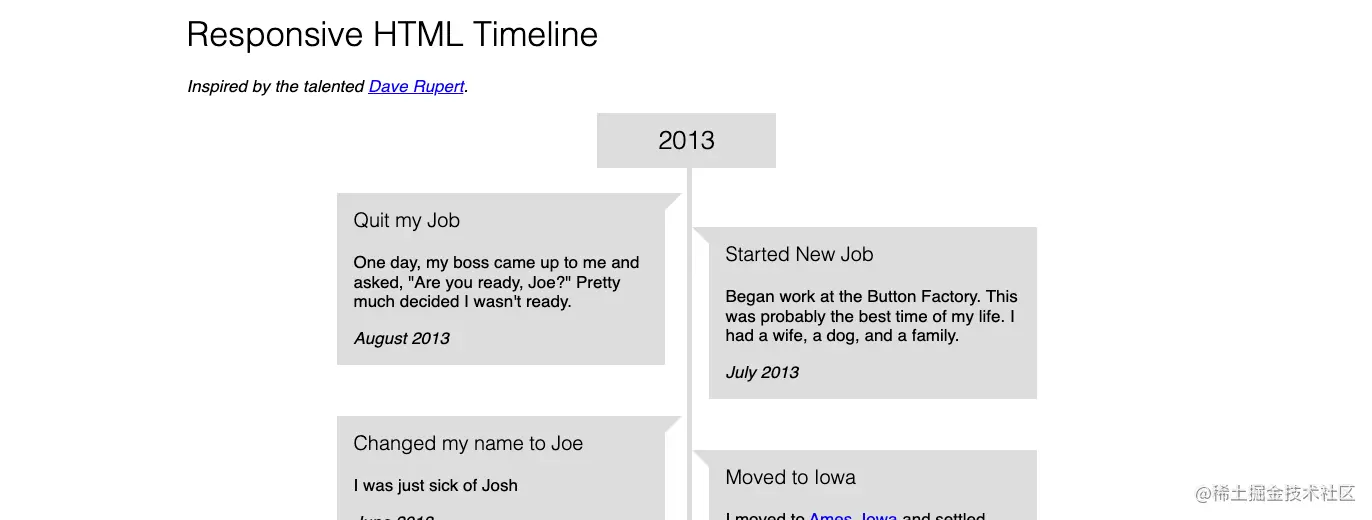
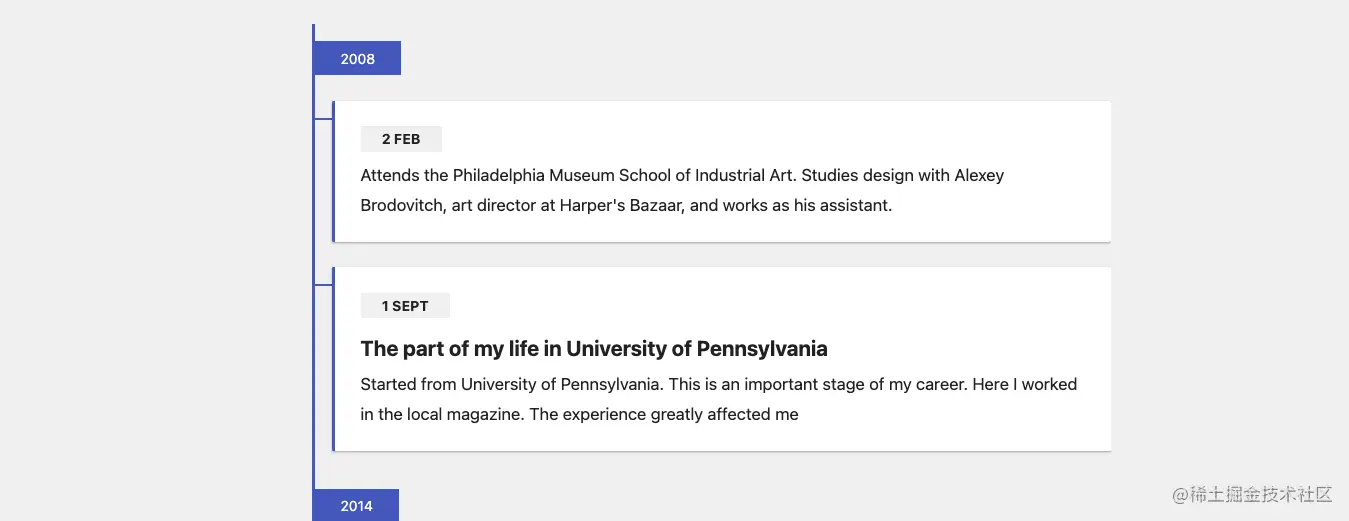
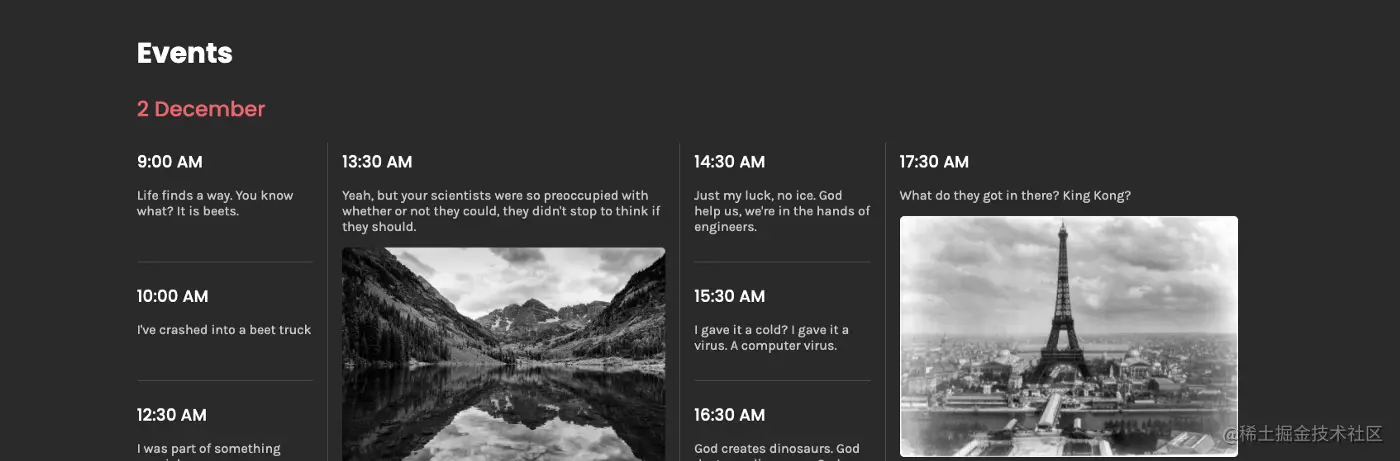
4.横向时间线JS

事例地址:codepen.io/microfront/…
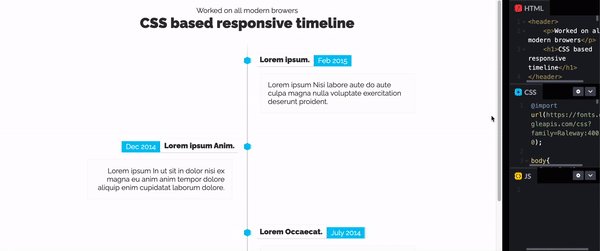
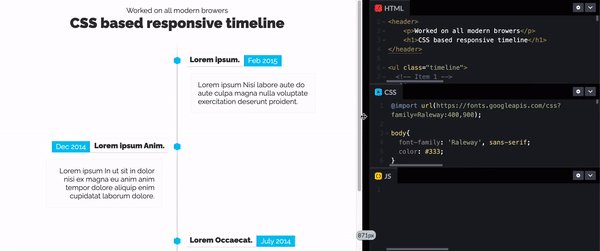
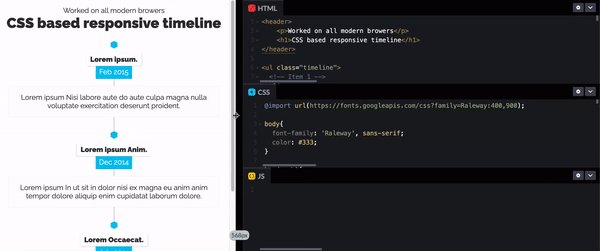
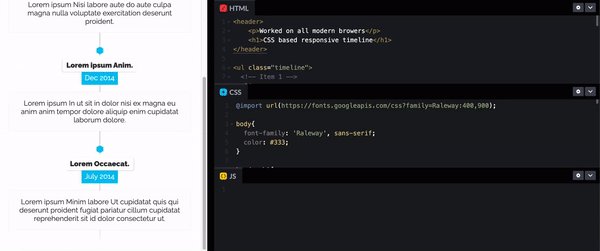
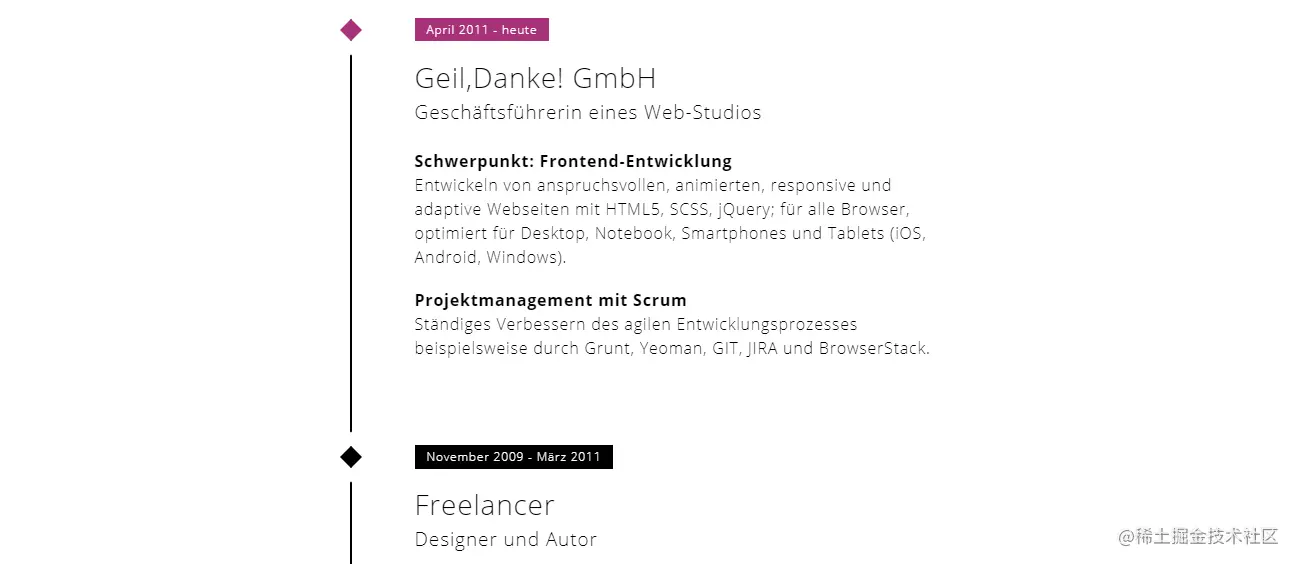
5.响应式水平时间线 CSS

事例地址:codepen.io/flursh/pen/…
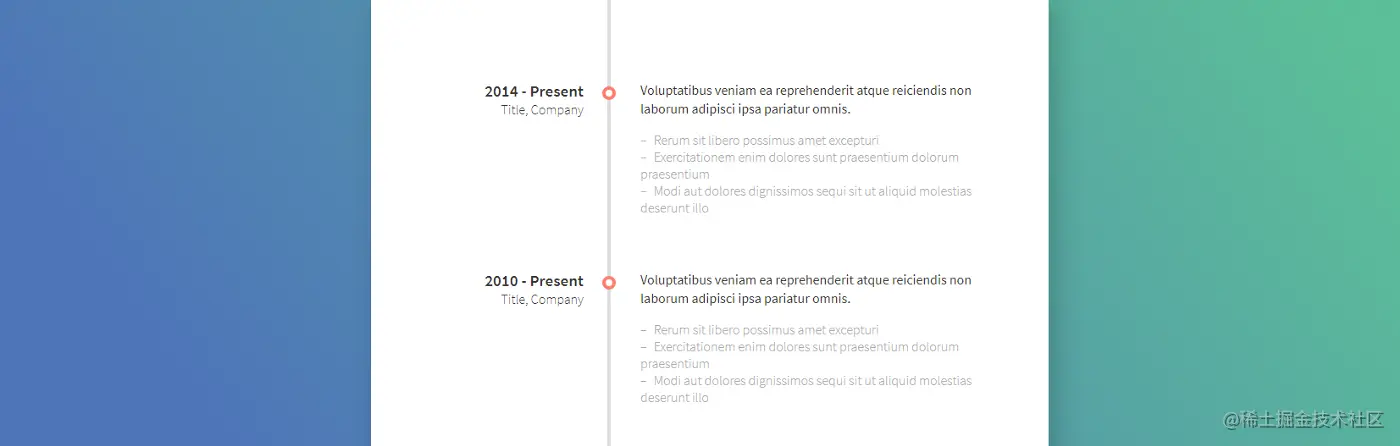
6.简单的时间线 CSS

事例地址:codepen.io/krishnab/pe…
7.时间线CSS

事例地址:codepen.io/ygc/pen/rLb…
8.垂直时间线HTML CSS

事例地址:codepen.io/Fischaela/p…
9.垂直时间线示例

事例地址:codepen.io/ksantangelo…
10.示例10

源码:codepen.io/jm/pen/nOyq…
11.示例11

源码:codepen.io/mo7amedk7al…
12.示例12

源码:codepen.io/banik/pen/E…
13.示例13

源码:codepen.io/samerpik/pe…
14.示例14

源码:codepen.io/keithwyland…
15.示例15

源码:codepen.io/kentchangde…
16.示例16

源码:codepen.io/nsom/pen/Vb…
17.示例17

源码:codepen.io/paulhbarker…
18.示例18

源码:codepen.io/jasondavis/…
19.示例19

源码:codepen.io/jplhomer/pe…
20.示例20

源码:codepen.io/cplepage/pe…
21.示例21

源码:codepen.io/drygiel/pen…
22.示例22

源码:codepen.io/plasm/pen/o…
23.示例23

源码:codepen.io/melnik909/p…
24.示例24

源码:codepen.io/jo_Geek/pen…
25.示例25

源码:codepen.io/letsbleacht…
26.示例26

源码:codepen.io/knyttneve/p…
27.示例27

源码:codepen.io/TajShireen/…
~完,我是刷碗智,新的一年,我们一起刷刷刷。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
作者:Niemvuilaptrinh 译者:前端小智 来源:medium
原文:niemvuilaptrinh.medium.com/27-html-tim…
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub github.com/qq449245884… 已收录,有一线大厂面试完整考点、资料以及我的系列文章。